Uporządkowane dane wideo (VideoObject, Clip, BroadcastEvent)
Google stara się automatycznie rozpoznawać szczegóły dotyczące filmów, ale możesz mieć wpływ na informacje wyświetlane w wynikach wyszukiwania filmów, takie jak opis, adres URL miniatury, data umieszczenia w sieci i czas trwania, dodając do filmu znacznik VideoObject. Dodanie uporządkowanych danych wideo do stron odtwarzania filmów może też ułatwić Google znalezienie Twojego filmu. Filmy mogą pojawiać się w różnych miejscach w Google, m.in. na głównej stronie wyników wyszukiwania, w trybie filmu, w Grafice Google i na kartach Google Discover.

W zależności od tego, jak oznaczysz stronę odtwarzania filmu, możesz też korzystać z tych funkcji filmów:
| Funkcje dotyczące filmów | |
|---|---|
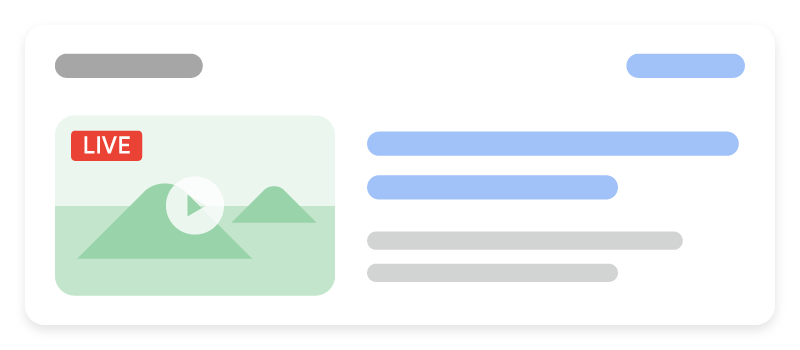
Plakietka NA ŻYWO: dodaj do filmu plakietkę transmisji na żywo, używając znacznika
Przestrzegaj wytycznych dotyczących plakietek NA ŻYWO i sprawdź za pomocą interfejsu Indexing API, czy Google indeksuje stronę we właściwym czasie. |

|
|
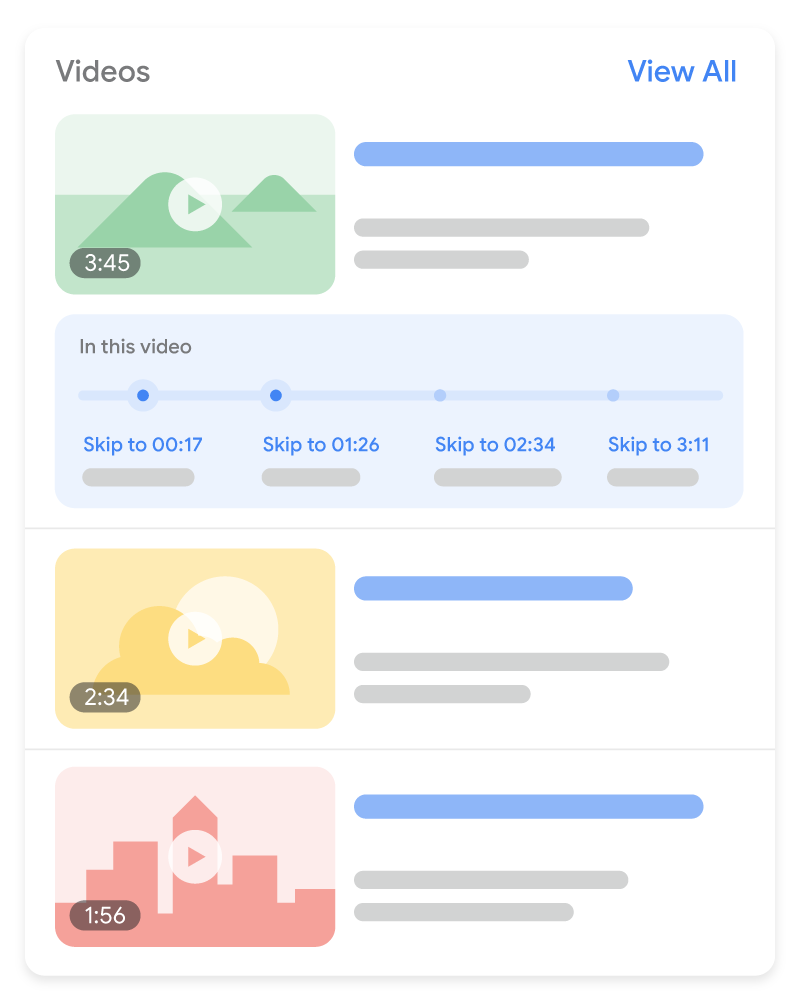
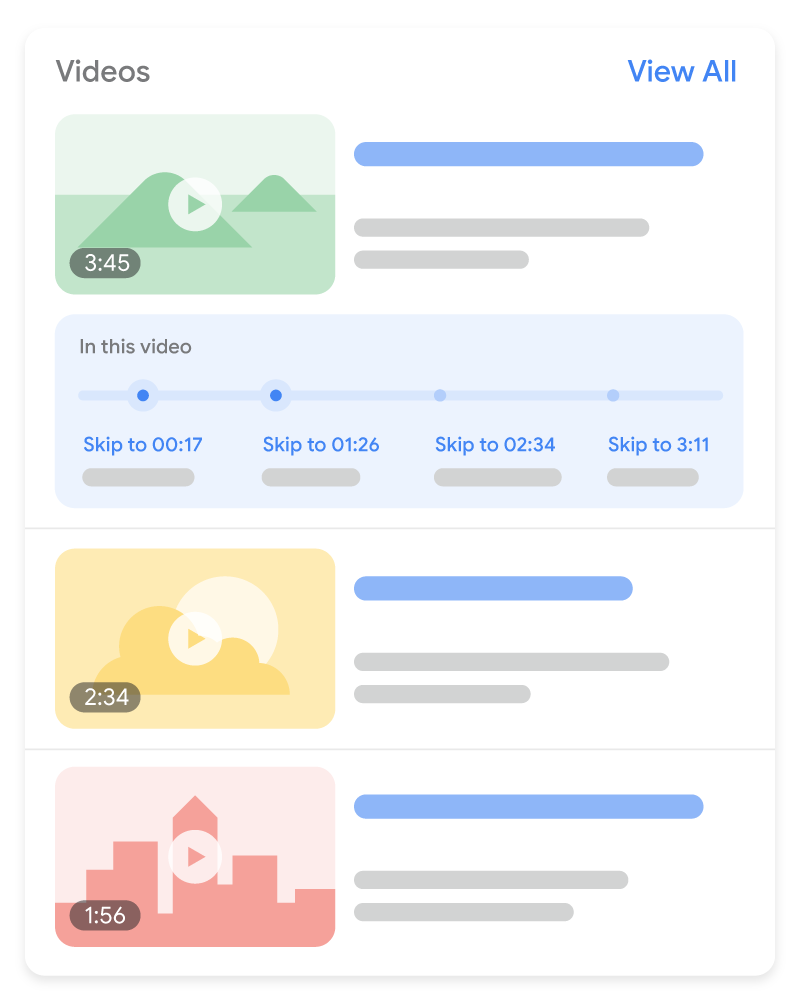
Kluczowe momenty “重要时刻”功能是一种视频浏览方式,能让用户像翻看图书章节那样在视频片段间跳转,有助于用户更深入地与您的内容互动。Google 搜索会尝试自动检测视频中的片段,并向用户显示重要时刻,您无需采取任何措施。或者,您也可以手动告知 Google 视频中的重要时间点。我们将优先显示您通过结构化数据或 YouTube 说明设置的重要时刻。
若要完全停用“重要时刻”功能(包括 Google 为了自动为您的视频显示重要时刻而付出的所有努力),请使用 |

|
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Standardowy wynik dotyczący filmów

Oto przykład pojedynczego znacznika VideoObject.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Plakietka NA ŻYWO

Oto przykład znaczników VideoObject i BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Oto przykład znaczników VideoObject i Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Oto przykład pojedynczego obiektu VideoObject zawierającego dodatkowe właściwości wymagane w przypadku znaczników SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Wytyczne
Aby uporządkowane dane wideo mogły być używane w wyszukiwarce Google, musisz przestrzegać podstawowych zasad dotyczących wyszukiwarki, ogólnych wytycznych dotyczących uporządkowanych danych i wymagań dotyczących indeksowania filmów.
Zalecamy też zapoznanie się z tymi wytycznymi, jeśli mają zastosowanie do Twoich treści wideo:
- Wytyczne dotyczące transmisji na żywo
- Wytyczne dotyczące obiektów
ClipiSeekToAction - Sprawdzone metody oznaczania sygnatur czasowych w YouTube
Wytyczne dotyczące plakietek NA ŻYWO
Jeśli do strumieniowych transmisji wideo na żywo dodajesz znacznik BroadcastEvent, musisz przestrzegać tych wytycznych:
- W uporządkowanych danych nie używaj wulgaryzmów ani języka potencjalnie obraźliwego.
- Aby mieć pewność, że Google zindeksuje Twoją strumieniową transmisję wideo na żywo we właściwym czasie, użyj interfejsu Indexing API. Wywołuj ten interfejs API w przypadku takich zdarzeń:
- Rozpoczyna się transmisja na żywo materiału wideo.
- Odtwarzanie strumieniowe materiału wideo zakończyło się, a w znacznikach
endDatena stronie zaktualizowano datę i godzinę końca transmisji. - Za każdym razem, gdy wprowadzono zmianę w znacznikach i należy powiadomić o tym Google.
Sprawdzone metody oznaczania sygnatur czasowych w YouTube
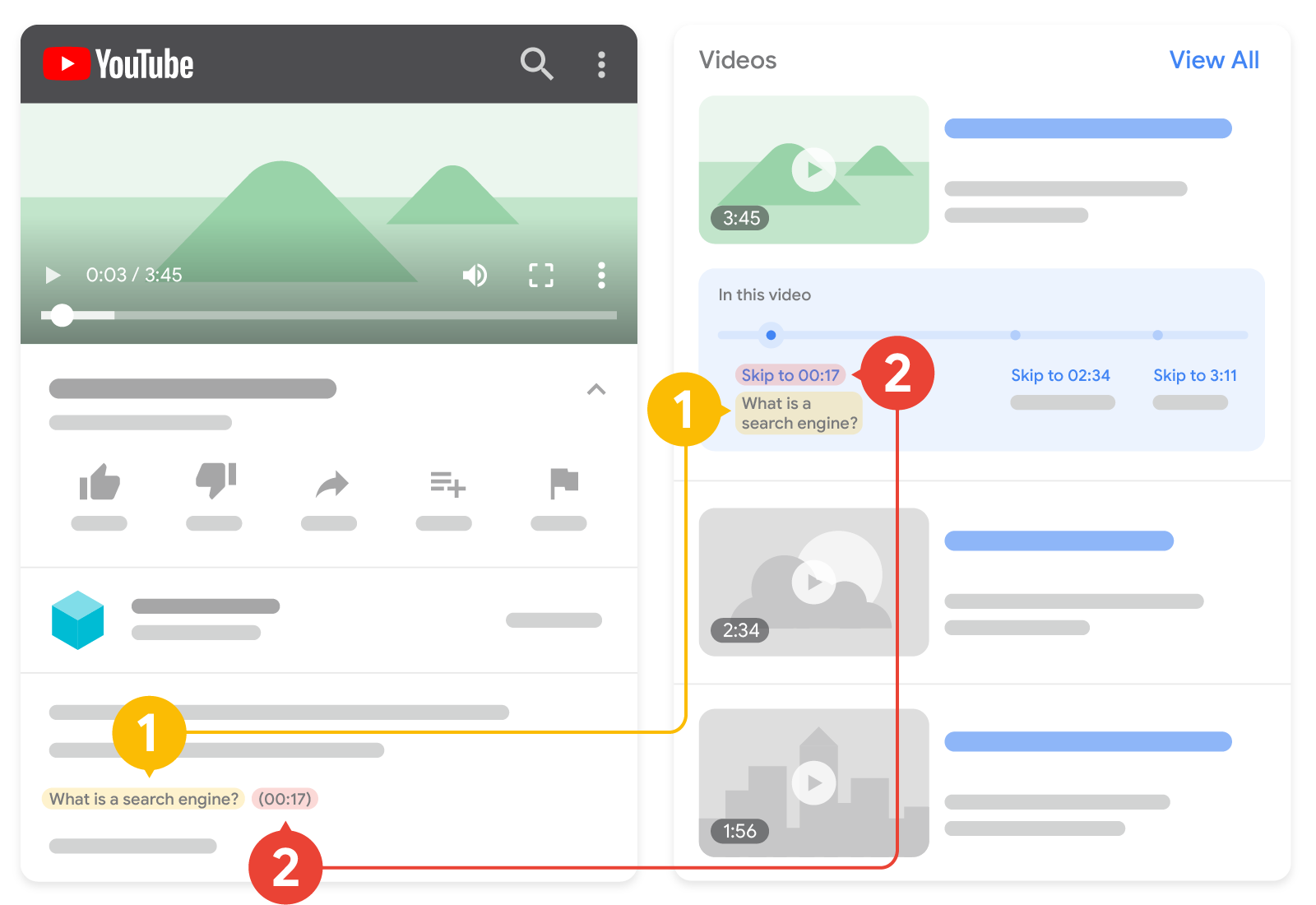
Jeśli Twój film jest hostowany w YouTube, wyszukiwarka Google może automatycznie włączyć kluczowe momenty na podstawie opisu filmu w YouTube. Nie musisz w tym opisie oznaczać określonych sygnatur czasowych. Możesz jednak bezpośrednio przekazać nam informacje o ważnych fragmentach filmu, a wtedy uznamy te informacje za ważniejsze od tych określonych automatycznie. Poniższy diagram pokazuje, jak sygnatury czasowe i etykiety w opisie filmu w YouTube mogą wyglądać w wynikach wyszukiwania:

2. Sygnatura czasowa: czas rozpoczęcia klipu.
Podczas formatowania sygnatur czasowych i etykiet w opisach YouTube przestrzegaj tych wytycznych:
- Podaj sygnaturę czasową w tym formacie:
[hour]:[minute]:[second]. Jeśli nie ma godziny, nie musisz jej uwzględniać. - Określ etykietę sygnatury czasowej w tym samym wierszu co samą sygnaturę.
- Podaj każdą sygnaturę czasową w nowym wierszu opisu filmu.
- Połącz sygnaturę czasową z określonym fragmentem filmu.
- Upewnij się, że etykieta zawiera co najmniej jedno słowo.
- Wyświetl sygnatury czasowe w porządku chronologicznym.
Jeśli chcesz włączyć funkcję rozdziałów filmu w YouTube, postępuj zgodnie z tymi dodatkowymi wytycznymi.
Wytyczne dotyczące obiektów Clip i SeekToAction
Jeśli dodajesz uporządkowane dane Clip lub SeekToAction, aby oznaczyć segmenty filmu, przestrzegaj tych zasad:
- Film musi zawierać precyzyjne linki prowadzące do innych punktów niż punkt początkowy w adresie URL filmu. Na przykład
https://www.example.com/example?t=30rozpoczyna się po 30 sekundach filmu. - Uporządkowane dane
VideoObjectnależy dodać do strony, na której użytkownicy mogą obejrzeć film. Wskazanie strony, na której nie da się go wyświetlić, może powodować frustrację użytkowników. - Łączny czas trwania filmu musi wynosić co najmniej 30 sekund.
- Film musi zawierać wymagane właściwości wymienione w dokumentacji dotyczącej uporządkowanych danych
VideoObject. - Tylko w przypadku uporządkowanych danych
Clip: upewnij się, że żadne 2 klipy w 1 filmie zdefiniowane na określonej stronie nie mają tego samego czasu rozpoczęcia. - Tylko w przypadku uporządkowanych danych
SeekToAction: Google musi mieć możliwość pobrania plików wideo.
Definicje typów uporządkowanych danych
W tej sekcji opisano typy uporządkowanych danych związane z funkcjami wideo w wyszukiwarce Google.
Aby znaczniki mogły być używane w wyszukiwarce Google, musisz w nich stosować wymagane właściwości VideoObject. Możesz też dodawać do nich właściwości zalecane, aby wzbogacać informacje o VideoObject dla wygody użytkowników. Oprócz właściwości VideoObject możesz też dodać poniższe typy danych, aby włączyć ulepszenia filmów w wyszukiwarce Google:
BroadcastEvent: dodaj te znaczniki do strumieniowych transmisji wideo na żywo, aby w filmie włączyć plakietkę NA ŻYWO.Clip: oznacz ważne segmenty filmu, by umożliwić użytkownikom szybkie przejście do jego określonych fragmentów.SeekToAction: włącz kluczowe momenty, wskazując sposób działania struktury adresów URL. Dzięki temu będziemy mogli automatycznie rozpoznawać kluczowe momenty i udostępniać użytkownikom linki do nich.
VideoObject
Pełną definicję znaczników VideoObject znajdziesz na schema.org/VideoObject.
Jeśli nie podasz wymaganych właściwości, Google może nie być w stanie wyodrębnić żadnych informacji o filmie. Możesz też dodawać do nich właściwości zalecane, aby wzbogacać informacje o treściach dla wygody użytkowników.
| Właściwości wymagane | |
|---|---|
name |
Tytuł filmu. Upewnij się, że w przypadku każdego filmu w witrynie używasz unikalnego tekstu ww właściwości |
thumbnailUrl |
Powtórzony Adres URL wskazujący unikalny plik graficzny miniatury filmu. Postępuj zgodnie ze wskazówkami dotyczącymi miniatur. |
uploadDate |
Data i godzina pierwszej publikacji filmu podana w formacie ISO 8601. Zalecamy podanie informacji o strefie czasowej. W przeciwnym razie domyślnie zastosujemy strefę czasową używaną przez Googlebota. |
| Właściwości zalecane | |
|---|---|
contentUrl
|
URL wskazujący rzeczywiste bajty treści pliku wideo w jednym z obsługiwanych typów plików. Nie umieszczaj linku do strony, na której jest film. Musi to być adres URL wskazujący rzeczywiste bajty treści pliku wideo. "contentUrl": "https://www.example.com/video/123/file.mp4" Przestrzegaj naszych sprawdzonych metod dotyczących filmów. |
description |
Opis filmu. Upewnij się, że w przypadku każdego filmu w witrynie używasz unikalnego tekstu ww właściwości |
duration |
Czas trwania filmu podany w formacie ISO 8601.
Na przykład |
embedUrl
|
Adres URL prowadzący do odtwarzacza konkretnego filmu. Nie umieszczaj linku do strony, na której jest film. Musi to być adres URL odtwarzacza. Zazwyczaj ta informacja znajduje się w atrybucie "embedUrl": "https://www.example.com/embed/123" Przestrzegaj naszych sprawdzonych metod dotyczących filmów. |
expires |
DateTime
Data i godzina, po których film nie będzie już dostępny, podana w formacie ISO 8601. Nie podawaj tej informacji, jeśli Twój film będzie dostępny przez cały czas. Zalecamy podanie informacji o strefie czasowej. W przeciwnym razie domyślnie zastosujemy strefę czasową używaną przez Googlebota. |
hasPart
|
Jeśli Twój film zawiera ważne segmenty, musisz w obiekcie <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
Region, w którym film jest niedozwolony (w odpowiednich przypadkach). Jeśli go nie określisz, założymy, że film jest dozwolony wszędzie. Określ kraje w 2- lub 3-literowym formacie ISO 3166-1. Aby dodać wiele wartości, użyj wielu kodów krajów (np. tablicy JSON-LD lub wielu tagów |
interactionStatistic |
Liczba obejrzeń filmu, Na przykład: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Jeśli film jest transmitowany na żywo i chcesz uzyskać plakietkę NA ŻYWO, musisz w obiekcie <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Regiony, w których film jest dozwolony. Jeśli ich nie określisz, założymy, że film jest dozwolony wszędzie. Określ kraje w 2- lub 3-literowym formacie ISO 3166-1.
Aby dodać wiele wartości, użyj wielu kodów krajów (np. tablicy JSON-LD lub wielu tagów |
BroadcastEvent
Aby film wyświetlał się z plakietką NA ŻYWO, umieść w obiekcie VideoObject te właściwości. Chociaż właściwości BroadcastEvent nie są wymagane, musisz dodać poniższe właściwości, jeśli chcesz, by Twój film wyświetlał się z plakietką NA ŻYWO.
Pełną definicję znaczników BroadcastEvent znajdziesz na schema.org/BroadcastEvent.
| Właściwości wymagane | |
|---|---|
publication
|
Podaje, kiedy odbędzie się transmisja strumieniowa filmu na żywo. Może to być lista lub wartość pojedyncza. |
publication.endDate
|
Data i godzina zaplanowanego lub przewidywanego zakończenia transmisji na żywo, podane w formacie ISO 8601. Użycie właściwości Jeśli wartość podana w polu |
publication.isLiveBroadcast |
Wartość logiczna Jeśli materiał wideo jest, był lub będzie transmitowany strumieniowo na żywo, podaj wartość |
publication.startDate
|
Data i godzina zaplanowanego lub przewidywanego rozpoczęcia transmisji na żywo, podane w formacie ISO 8601. Jeśli wartość podana w polu |
Clip
Aby wskazać Google, jakiej sygnatury czasowej i etykiety użyć w funkcji kluczowych momentów, w obiekcie VideoObject umieść poniższe właściwości. Chociaż właściwości Clip nie są wymagane, musisz dodać właściwości wymienione poniżej, jeśli chcesz, aby w Google pojawiały się sygnatury czasowe i etykiety określone przez Ciebie, a nie segmenty filmu, które Google może pokazywać automatycznie.
Pełną definicję znaczników Clip znajdziesz na schema.org/Clip.
| Właściwości wymagane | |
|---|---|
name |
Opisowy tytuł zawartości klipu. |
startOffset |
Czas rozpoczęcia klipu wyrażony w postaci liczby sekund od początku filmu. |
url |
Adres URL wskazujący czas rozpoczęcia klipu. Adres URL klipu musi wskazywać tę samą ścieżkę adresu URL co film, z dodatkowymi parametrami zapytania określającymi czas. Na przykład ten URL oznacza, że klip rozpoczyna się po upływie 2 minut od początku filmu: "url": "https://www.example.com/example?t=120" |
| Właściwości zalecane | |
|---|---|
endOffset |
Czas zakończenia klipu wyrażony jako liczba sekund od rozpoczęcia filmu. |
SeekToAction
Aby wskazać Google, jak działa struktura adresów URL (dzięki czemu będziemy mogli automatycznie rozpoznawać kluczowe momenty filmu i je wyświetlać), umieść w obiekcie VideoObject poniższe właściwości. Chociaż właściwości SeekToAction nie są wymagane, musisz dodać właściwości wymienione poniżej, jeśli chcesz wskazać Google, jak działa Twoja struktura adresów URL, abyśmy mogli udostępniać użytkownikom linki do określonych momentów filmu.
Pełną definicję znaczników SeekToAction znajdziesz na schema.org/SeekToAction.
| Właściwości wymagane | |
|---|---|
potentialAction
|
Wskazuje potencjalne działanie. Uwzględnij te właściwości zagnieżdżone: Przykład: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Ciąg zastępczy, który Google zidentyfikuje jako strukturę sygnatury czasowej i zastąpi liczbą sekund, które mają zostać pominięte. Użyj tej wartości: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
URL strony zawierającej obiekt {seek_to_second_number}Na przykład: "target": "https://video.example.com/watch/videoID?t=30" Sygnatura czasowa po zmianie: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Monitorowanie wyników z elementami rozszerzonymi w Search Console
Search Console to narzędzie, które pomaga monitorować skuteczność stron w wyszukiwarce Google. Aby Twoja witryna mogła pojawiać się w wynikach wyszukiwania Google, nie musisz rejestrować jej w Search Console. Jeśli jednak to zrobisz, lepiej zrozumiesz, jak robot Google widzi Twoją witrynę i jak możesz mu ułatwić jej skanowanie. Zalecamy sprawdzenie danych w Search Console w tych przypadkach:
- po pierwszym wdrożeniu uporządkowanych danych,
- po opublikowaniu nowych szablonów lub zaktualizowaniu kodu,
- podczas okresowego analizowania ruchu.
Po pierwszym wdrożeniu uporządkowanych danych
Gdy Google zindeksuje Twoje strony, poszukaj problemów w odpowiednim raporcie o stanie wyników z elementami rozszerzonymi. W idealnej sytuacji powinno się pojawić więcej elementów prawidłowych, a liczba elementów nieprawidłowych nie powinna się zwiększyć. Jeśli zauważysz problemy w uporządkowanych danych:
- Napraw nieprawidłowe elementy
- Sprawdź opublikowany adres URL, by zobaczyć, czy problem nadal występuje.
- Poproś o weryfikację, korzystając z raportu o stanie.
Po opublikowaniu nowych szablonów lub zaktualizowaniu kodu
Po wprowadzeniu istotnych zmian w witrynie monitoruj wzrost liczby nieprawidłowych elementów w uporządkowanych danych.- Możesz zauważyć większą liczbę elementów nieprawidłowych, jeśli wprowadzisz nowy szablon, który nie działa, lub jeśli Twoja witryna wykorzystuje istniejący szablon w nowy i nieprawidłowy sposób.
- Jeśli okaże się, że jest mniej prawidłowych elementów (ale liczba nieprawidłowych elementów się nie zwiększyła), być może na swoich stronach nie umieszczasz już uporządkowanych danych. Użyj narzędzia do sprawdzania adresów URL, by dowiedzieć się, co jest przyczyną problemu.
Okresowe analizowanie ruchu
Analizuj ruch w wyszukiwarce Google za pomocą raportu skuteczności. Zawarte w nim dane pokazują, jak często Twoja strona wyświetla się w wyszukiwarce jako wynik z elementami rozszerzonymi, jak często użytkownicy ją klikają i jaka jest jej średnia pozycja w wynikach wyszukiwania. Możesz też pobrać te wyniki automatycznie za pomocą interfejsu Search Console API.Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
