Рекомендации по поисковой оптимизации видео
Чтобы пользователи могли находить ваши ролики в результатах поиска Google, следуйте приведенным ниже рекомендациям по поисковой оптимизации видеоконтента. Видео могут появляться на главной странице результатов поиска, а также на вкладках "Картинки", "Видео" и в рекомендациях.

Ниже приведены советы, которые помогут вам в поисковой оптимизации вашего видеоконтента.
- Как помочь роботам Google находить ваши видео
- Как создать необходимые условия для индексирования видео
- Как реализовать дополнительные функции при показе видео в Google
- Как удалить или заменить видео, а также ограничить к нему доступ
- Как отслеживать показатели видео в Search Console
- Как устранять неполадки с видео
Как помочь роботам Google находить ваши видео
Технические требования, которые вам необходимо соблюдать, чтобы ваш контент мог появляться в результатах поиска Google, действуют также и для видео. Кроме того, чтобы роботы Google могли находить, сканировать и индексировать ваш видеоконтент, вы должны соблюдать дополнительные требования:
- Использовать элементы HTML, которые применяются при встраивании видео по умолчанию. Роботы Google могут находить видео, добавленные при помощи элементов
<video>,<embed>,<iframe>или<object>. - Не используйте для загрузки видео идентификаторы фрагментов, поскольку Google Поиск не поддерживает фрагменты URL.
- Если вы добавляете видео при помощи JavaScript, то с помощью инструмента проверки URL убедитесь, что код JavaScript содержится в отрисованном HTML-коде.
- Если вы используете программный интерфейс, например Media Source API, то помимо предоставления метаданных видео убедитесь, что HTML-элемент видеоконтейнера добавляется, даже если запрос API возвращает ошибку. Так роботы Google смогут найти видеоконтейнер даже при возникновении проблем с вызовом API.
- Загрузка видео не должна зависеть от действий пользователя (таких как пролистывание, нажатие или набор текста).
Чтобы роботам Google было проще найти видеоролики, добавьте к ним метаданные. Мы поддерживаем структурированные данные, файлы Sitemap для видео и протокол Open Graph.
Как создать необходимые условия для индексирования видео
Чтобы при показе видео были доступны дополнительные функции, должны быть выполнены следующие условия:
- Страница просмотра проиндексирована.
- Страница просмотра занимает высокие позиции в результатах поиска (поэтому видео на ней проиндексировано).
- Видео встроено в страницу просмотра.
- Видео не скрыто за другими элементами.
- У видео есть значок с постоянным URL.
Используйте видеофайлы поддерживаемых форматов
Чтобы при показе видео были доступны дополнительные функции, необходимо использовать видеофайл поддерживаемого формата. Google может обрабатывать следующие типы видеофайлов: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV и XAP.
URL данных не поддерживаются.
Используйте постоянные URL
Некоторые сети доставки контента используют временные URL. Если URL значка видео меняется слишком часто, оно может быть не проиндексировано Google. Чтобы видео могло быть проиндексировано, у него должен быть значок с уникальным постоянным URL.
Чтобы для видео были доступны дополнительные функции, такие как ключевые моменты и предварительный просмотр видео, у видеофайлов также должны быть постоянные URL. Так роботам Google будет проще регулярно находить и обрабатывать ваш видеоконтент, подтверждать его доступность и получать сигналы.
Если вы хотите защитить свой контент от злоумышленников (например, хакеров или спамеров), то можете проверить, действительно ли ваш сайт сканируется именно роботом Googlebot, и только после этого передать нам стабильную версию URL. Например, можно сделать свойство contentUrl доступным только таким надежным клиентам, как Googlebot, при этом остальные посетители страницы не смогут видеть эту информацию и местоположение файла видеоконтента.
Создайте отдельную страницу просмотра для каждого видео
Чтобы при просмотре видео, в том числе на главной странице результатов поиска и вкладке "Видео", были доступны дополнительные функции, такие как Ключевые моменты, пометка "Прямой эфир" и другие, видео должно быть размещено на отдельной странице просмотра, если это не противоречит особенностям вашей организации.

Главное назначение страницы просмотра – обеспечить просмотр одного видео. Следующие категории страниц можно отнести к страницам просмотра, поскольку пользователи посещают их в основном с целью просмотра одного видео:
- целевая страница видео;
- страница воспроизведения серии из телесериала;
- страница просмотра новостного видеоролика;
- страница, на которой размещен спортивный видеорепортаж;
- страница, на которой размещен видеофрагмент cобытия.
Следующие категории страниц не являются страницами просмотра, поскольку размещенное на них видео лишь дополняет основной контент страницы:
- запись в блоге с обзором размещенного видео;
- страница товара с панорамным видео этого товара;
- страница с несколькими видео, каждое из которых одинаково заметно;
- страница с обзором размещенного на ней трейлера к фильму.
Каждая страница просмотра должна иметь уникальный заголовок и описание. Ознакомьтесь с нашими рекомендациями о том, как создавать хорошие заголовки и описания.
Встраивание видео из сторонних сервисов
Если вы публикуете встроенные видео из стороннего сервиса (например, YouTube, Vimeo или Facebook), то они могут индексироваться как на вашем сайте, так и на основной платформе. В результатах поиска для видео могут появляться обе страницы с одним и тем же роликом при условии, что они соответствуют требованиям к индексируемым видео.
При этом на страницу просмотра рекомендуется добавлять структурированные данные, даже если на ней размещено видео с другой платформы. Такие страницы также можно добавлять и в файлы Sitemap для видео. Чтобы при просмотре видео были доступны дополнительные функции, убедитесь, что ваш видеохостинг разрешает Google получать видеофайлы.
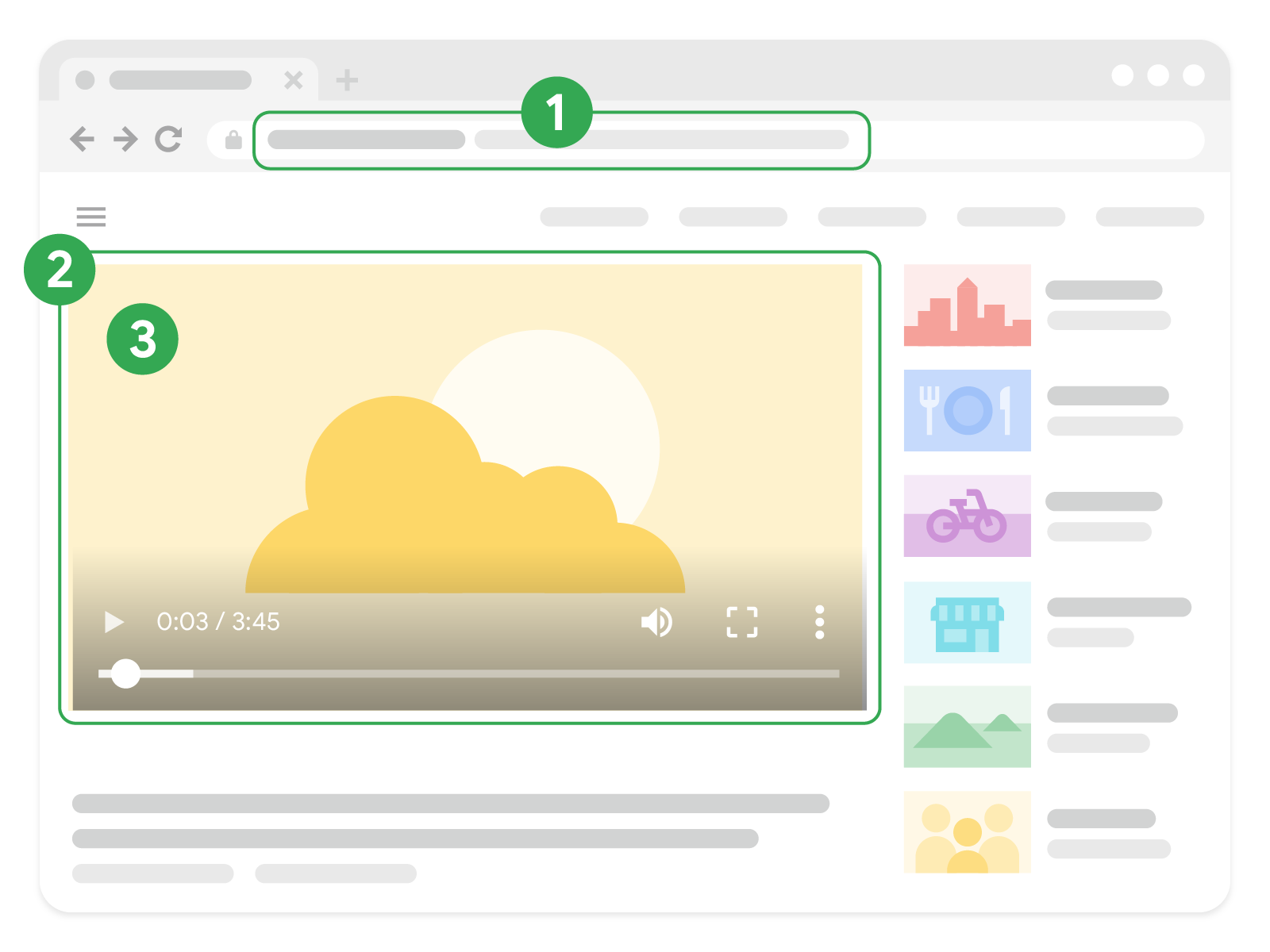
Виды URL
С видео могут быть связаны несколько разных URL. Ниже приведены основные из них:

| URL, связанные с видео | |
|---|---|
| 1. Страница просмотра |
URL страницы просмотра, на которой размещено видео. Его можно указать в теге
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Проигрыватель видео |
URL определенного видеопроигрывателя. Как правило, это значение <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> Как указать URL Если вы используете структурированные данные, то URL видеопроигрывателя можно указать в значении свойства "embedUrl": "https://example.com/videoplayer.php?video=123" Также его можно указать в теге <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. Видеофайл |
URL видеофайла может храниться на сайте, на котором размещено видео, в сети доставки контента или на стриминговом сервисе. В элементе <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> В элементе <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> В элементе <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> Как указать URL Если вы используете структурированные данные, то URL видеофайла можно указать в значении свойства "contentUrl": "https://streamserver.example.com/video/123/file.mp4" Также его можно указать в теге <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Создайте качественный значок для видео
Чтобы ролик появлялся в результатах поиска на вкладке "Видео", у него должен быть значок. Если вы разрешили Google получать ваши видеофайлы, мы попытаемся сгенерировать значок автоматически.
Однако вы можете повлиять на то, какой значок будет виден в результатах поиска, загрузив собственный вариант значка через один из следующих источников метаданных:
- если вы используете HTML-элемент
<video>, добавьте атрибутposter; - в файле Sitemap для видео (включая mRSS), укажите тег
<video:thumbnail_loc>(или<media:thumbnail>соответственно); - укажите свойство
thumbnailUrl - в протоколе Open Graph укажите свойство
og:video:image.
Если вы решите загрузить информацию о значке видео сразу в несколько источников метаданных (например, и в файл Sitemap, и в структурированные данные), то вам необходимо указать одинаковый URL значка для одного и того же видео во всех метаданных.
| Требования к значку видео | |
|---|---|
| Поддерживаемые форматы значка видео | BMP, GIF, JPEG, PNG, WebP, SVG и AVIF |
| Размер | Минимум 60 x 30 пикселей (мы рекомендуем использовать изображения большего размера). |
| Расположение | Файл значка должен быть доступен роботам Googlebot и Googlebot Image. Убедитесь, что для доступа к нему не требуются учетные данные и что файл robots.txt не запрещает его сканирование. Также убедитесь, что у файла есть постоянный URL. |
| Прозрачность | Прозрачность: хотя бы 80 % пикселей значка должны иметь уровень прозрачности (в альфа-канале) более 250. |
Информация в структурированных данных должна быть уникальной и непротиворечивой
Чтобы повлиять на отображение видео в Google, добавьте описание видео при помощи структурированных данных. Убедитесь, что эти структурированные данные точно соответствуют контенту и другим метаданным. Свойства thumbnailUrl, name и description должны содержать уникальную информацию о каждом видео на сайте.
Как реализовать дополнительные функции при показе ваших видео в Google
Предварительный просмотр видео

Google выбирает несколько секунд из вашего видеоролика для предварительного просмотра. Эта функция помогает пользователям лучше понять содержание ролика до того, как они его откроют. Чтобы воспользоваться функцией, предоставьте роботам Google доступ к вашим видеофайлам. С помощью метатега robots max-video-preview вы можете задать максимальную продолжительность предварительного просмотра видео.
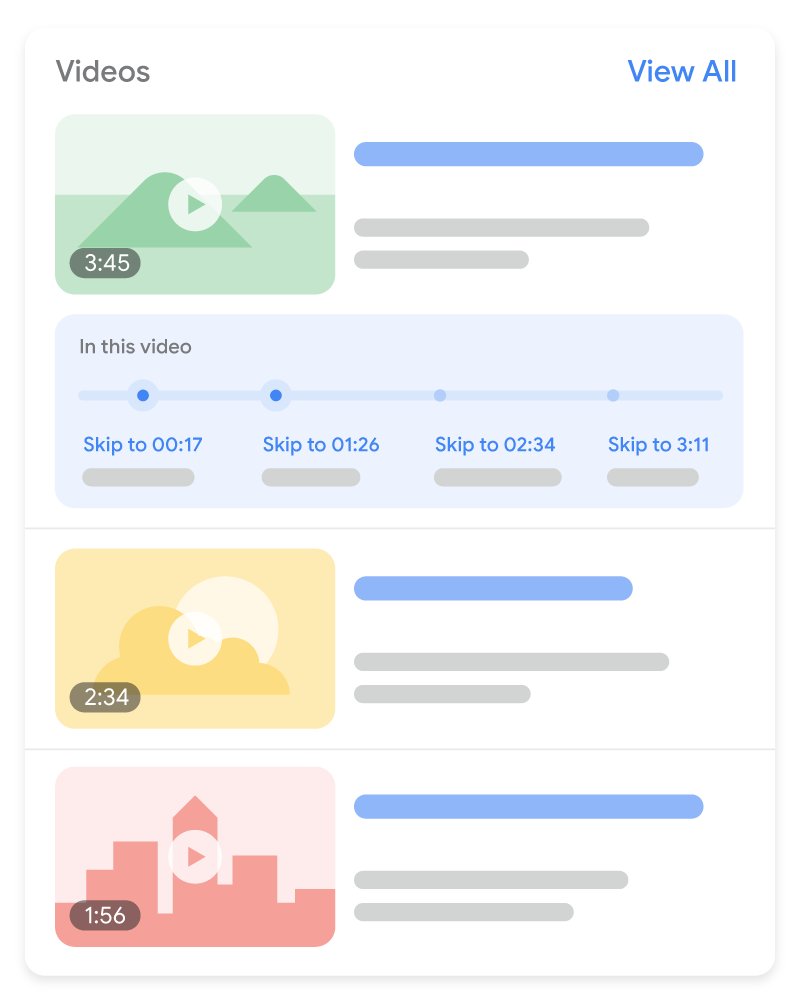
Ключевые моменты

С помощью функции ключевых моментов зритель может быстро переходить к определенным местам в видео, как будто открывая главу книги. Так видео становится понятнее, и пользователям удобнее его смотреть. Google Поиск может самостоятельно обнаруживать основные эпизоды в вашем видео и предлагать их пользователям. Вам для этого не нужно ничего предпринимать. Однако вы можете указать Google на важные моменты в видео, и они получат более высокий приоритет. Это можно сделать с помощью структурированных данных или описания на YouTube.
- Если видео встроено в вашу веб-страницу или опубликовано на вашей платформе, разметить ключевые моменты можно с помощью двух типов структурированных данных:
- Структурированные данные
Clip. Позволяют указать время начала и окончания каждого момента и дать ему название. Эта возможность доступна для всех языков, совместимых с Google Поиском. - Структурированные данные
SeekToAction. Позволяют сообщить Google о том, где обычно располагаются временные метки в структуре ваших URL, чтобы роботы Google автоматически определяли ключевые моменты и выбирали определенные эпизоды в видео, на которые нужно обратить внимание пользователей. Эта возможность доступна для английского, испанского, итальянского, китайского, корейского, немецкого, нидерландского, португальского, русского, турецкого, французского и японского языков.
- Структурированные данные
- Если ролик размещен на YouTube, вы можете указать временные метки и названия эпизодов в его описании. Ознакомьтесь с рекомендациями по установке временных меток в описаниях видео на YouTube. Эта возможность доступна для всех языков, совместимых с Google Поиском. Чтобы включить разделение видео YouTube на эпизоды, следуйте этим дополнительным рекомендациям.
Чтобы не выделять ключевые моменты и запретить Google их автоматический показ, используйте тег nosnippet (meta).
Пометка "Прямой эфир"

Ваши трансляции в результатах поиска могут показываться с пометкой "Прямой эфир". Для этого используйте структурированные данные BroadcastEvent.
Как обеспечить роботам Google доступ к вашим видеофайлам
Чтобы для видео были доступны такие функции, как предварительный просмотр и ключевые моменты, роботы Google должны иметь доступ к вашим видеофайлам.
Чтобы роботы Google могли находить и получать ваши видеофайлы, следуйте нашим рекомендациям:
- Предоставьте Google доступ к URL файла потоковой передачи видео (в формате M3U8). Не блокируйте доступ к URL или видеофайлу при помощи правила
noindexили файла robots.txt. - Убедитесь, что у видеофайла есть постоянный URL.
- Добавьте на страницу структурированные данные, включая свойство
contentURLв поддерживаемом формате. - В системе, где размещена страница просмотра, и на сервере, с которого передается видеофайл, должно быть достаточно ресурсов для поддержки сканирования. Например, если на странице
example.com/puppies.htmlопубликовано видео, транслируемое с сайтаstreamserver.example.com, то URLexample.comиstreamserver.example.comдолжны соответствовать техническим требованиям Google Поиска, а серверы, на которых они размещены, – обладать достаточной мощностью.
Как удалить видео или ограничить доступ к ним
Как удалить видео из результатов поиска
Чтобы исключить из результатов поиска видео со своего сайта, выполните одно из следующих действий:
- Настройте HTTP-код статуса
404 (Not found)для всех страниц просмотра, в которые было встроено удаленное или устаревшее видео. Помимо кода ответа404вы также можете возвращать HTML-код самой страницы, чтобы предоставлять пользователям информацию об изменениях. - Добавьте метатег robots
noindexна все страницы, содержащие удаленное или устаревшее видео. Это заблокирует индексирование страниц. - Укажите срок действия видео в структурированных данных (свойство
expires) или в файле Sitemap для видео (элемент<video:expiration_date>). Вот пример файла Sitemap для видеозаписи, срок действия которой истекает в ноябре 2009 г.:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Видео с истекшим сроком действия не появляются в результатах поиска. Страница просмотра может оставаться доступной через поиск, но значка видео на ней не будет. Срок действия видео может быть указан в файле Sitemap, в структурированных данных или в тегах meta.
Убедитесь, что такие сроки для всех видео указаны верно: сама функция ограничения срока действия полезна, но всегда есть риск случайно указать прошедшую дату для ролика, который должен оставаться доступным. Если видео должно быть доступным постоянно, не указывайте данные о сроках.
Как ограничить доступ к видео в Google в зависимости от местоположения пользователя
Вы можете ограничить показ видео в результатах поиска с учетом того, где находится потенциальный зритель. Если вы хотите разрешить доступ во всех странах, не добавляйте этот тег.
Ограничение с помощью структурированных данных
Если для описания видео вы используете структурированные данные VideoObject, добавьте свойство regionsAllowed, чтобы указать страны, где возможен показ видео в результатах поиска. Без этого свойства видео будет включаться в результаты поиска во всех странах.
Указать, в каких странах видео не должно появляться в результатах поиска, также можно при помощи свойства ineligibleRegion.
Ограничение с помощью файла Sitemap для видео
С помощью тега <video:restriction> в файле Sitemap для видео можно разрешить или запретить показ ролика в результатах поиска для определенных стран. Для каждого видео можно добавить только один тег <video:restriction>.
В теге <video:restriction> необходимо через пробел указать двух- или трехбуквенные коды стран согласно стандарту ISO 3166-1. Обязательный атрибут relationship указывает на тип ограничения.
relationship="allow"– видео может быть показано только в указанных странах. Если коды стран не указаны, оно не будет показываться нигде.relationship="deny"– видео может быть показано во всех странах, кроме перечисленных. Если коды стран не указаны, оно будет показываться везде.
Вот пример кода, который позволяет находить видео только пользователям из Канады и Мексики:
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Оптимизируйте изображения для Безопасного поиска
Пользователи, которые не хотят видеть в результатах поиска Google сайты, изображения и видео для взрослых, могут включить Безопасный поиск – фильтр, который скрывает нежелательный контент. Чтобы мы при необходимости могли применять функцию Безопасного поиска к вашим страницам, убедитесь, что система Google правильно определяет их тематику. Подробнее о разметке страниц для Безопасного поиска…
Как отслеживать показатели страниц просмотра в Search Console
Используйте следующие отчеты и инструменты Search Console для отслеживания и оптимизации показателей вашего видеоконтента в Google Поиске:
- Отчет об индексировании страниц с видео. Позволяет узнать, на каких проиндексированных страницах просмотра проиндексировался сам видеофайл, а на каких – нет и почему.
- Отчет о расширенных результатах с видео. Находите и устраняйте ошибки при помощи структурированных данных типа
VideoObject. - Отчет об эффективности. Выберите "Видео" в фильтре "Вид в поиске", чтобы отслеживать эффективность ваших видео в Google Поиске.
Как устранять неполадки с видео
Чтобы устранить неполадки с видео, воспользуйтесь инструментом Search Console. Рекомендуем ознакомиться с руководством по устранению неполадок с видео.
