Prácticas recomendadas de SEO para videos
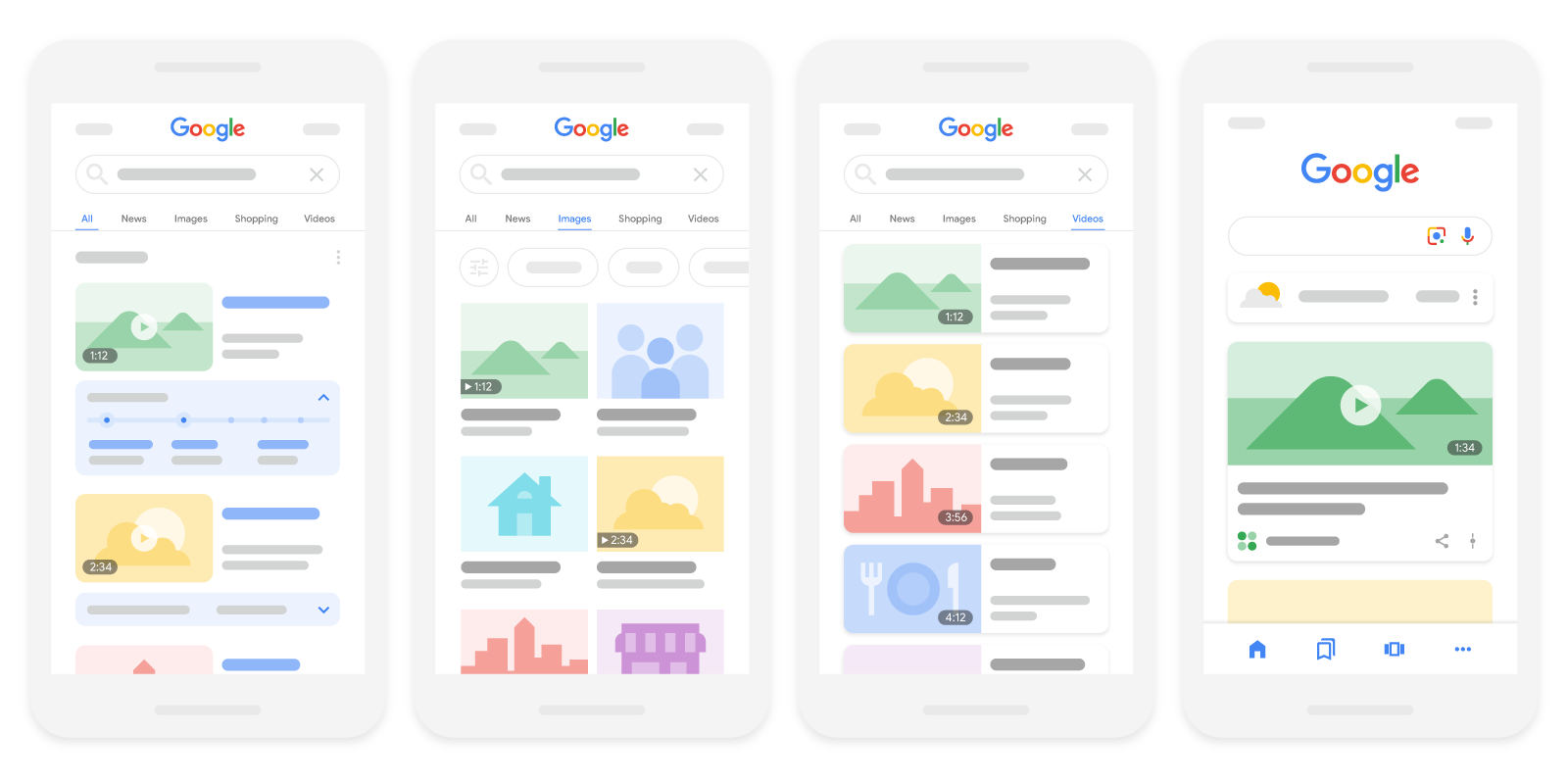
Si tienes videos en tu sitio, seguir estas prácticas recomendadas de SEO de video puede ayudar a que más personas encuentren tu sitio a través de los resultados de videos en Google. Los videos pueden aparecer en diferentes ubicaciones en Google, como la página principal de resultados de búsqueda, el modo Vídeo, Google Imágenes y Descubre:

Sigue estas prácticas recomendadas para optimizar tus videos y lograr que aparezcan en Google:
- Ayuda a Google a encontrar tus videos.
- Asegúrate de que tus videos se puedan indexar.
- Habilita funciones de video específicas.
- Quita, restringe y actualiza tus videos según sea necesario.
- Supervisa tus videos con Search Console
- Soluciona problemas de video
Ayuda a Google a encontrar tus videos
Los requisitos técnicos para que tu contenido se muestre en los resultados de la Búsqueda de Google también se aplican a los videos. Existen algunos requisitos adicionales para que tus videos sean aptos para que la Búsqueda de Google los descubra, rastree y también los indexe:
- Usa los elementos HTML que se suelen usar para incorporar videos. Google puede encontrar videos a los que hace referencia un
elemento
<video>,<embed>,<iframe>o<object>. - No uses identificadores de fragmento para cargar el video, ya que, por lo general, la Búsqueda de Google no admite fragmentos de URL.
- Si usas JavaScript para insertar el video, asegúrate de que aparezca en el HTML renderizado en la herramienta de inspección de URLs.
- Si usas una API de contenido multimedia (por ejemplo, la API de Media Source), asegúrate de que el elemento del contenedor de video HTML se inyecte incluso si falla la llamada a la API de contenido multimedia (además de proporcionar metadatos sobre el video). De esa manera, Google puede ubicar la posición del contenedor de video, incluso si hay un problema con la llamada a la API de contenido multimedia.
- No dependas de las acciones del usuario (como deslizar el dedo, hacer clic o escribir) para cargar el video.
Para que Google encuentre tus videos con mayor facilidad, te recomendamos que proporciones metadatos sobre ellos. Admitimos datos estructurados, mapas del sitio para videos y el protocolo Open Graph (OGP).
Asegúrate de que tus videos se puedan indexar
Para que un video sea apto para las funciones de video, debe cumplir con los siguientes requisitos de indexación:
- La página de reproducción debe estar indexada.
- La página de reproducción indexada debe tener un buen rendimiento en la Búsqueda para que se pueda considerar su video para la indexación.
- El video debe estar incorporado en una página de reproducción.
- El video no debe estar oculto detrás de otros elementos.
- El video debe tener una miniatura válida que esté disponible en una URL estable.
Cómo usar un tipo de archivo de video compatible
Para que tus videos sean aptos para las funciones de video, usa un tipo de archivo de video compatible. Google puede procesar los siguientes tipos de archivo de video: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV y XAP.
No se admiten las URLs de datos.
Cómo usar URLs estables
Algunas CDN usan URLs que vencen con rapidez. Si la URL de la miniatura del video cambia con demasiada frecuencia, es posible que Google no pueda indexar tus videos correctamente. Para asegurarte de que tus videos se puedan indexar, usa una sola URL de miniatura única y estable para cada video.
Para que tus videos sean aptos para funciones específicas, como momentos clave y vistas previas de videos, asegúrate de que los archivos de video también estén disponibles en URLs estables. Esto también ayuda a Google a descubrir y procesar los videos de forma coherente, confirmar si aún están disponibles y recopilar indicadores en ellos.
Si te preocupa que las personas que actúan de mala fe (por ejemplo, hackers o generadores de spam) accedan a tu contenido,
puedes verificar a Googlebot antes
de mostrar una versión estable de las URLs de tu contenido multimedia. Por ejemplo, puedes optar por publicar la propiedad
contentUrl
solo para bots de confianza, como Googlebot, y no permitir que otros clientes que accedan a tu página
vean ese campo. Con esta configuración, solo los clientes de confianza podrán acceder a la ubicación de
tu archivo de contenido de video.
Cómo crear una página de reproducción exclusiva para cada video
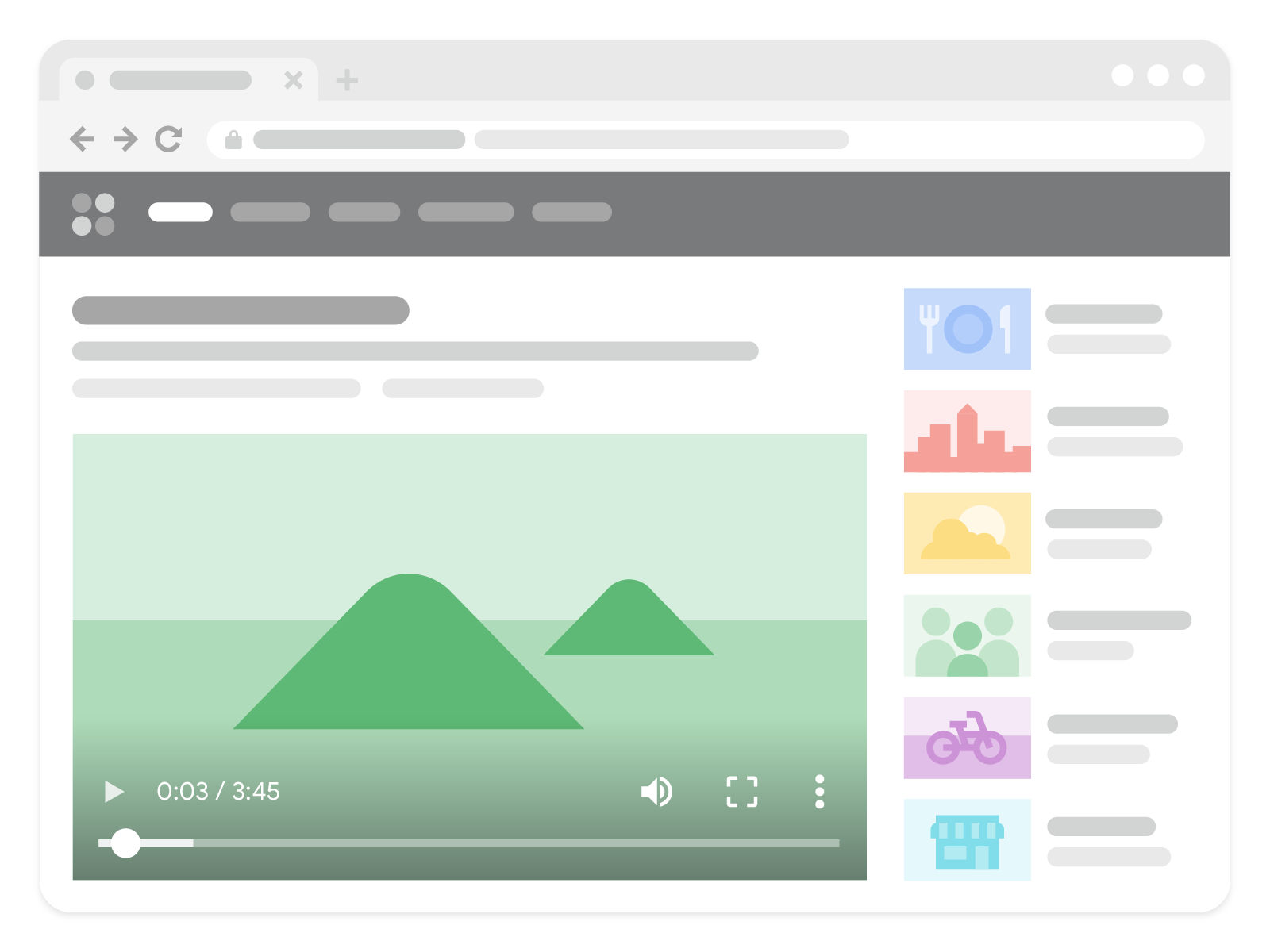
Para que tu empresa sea apta para las funciones de video (incluidos los resultados de video en la página principal de resultados de la búsqueda, el modo de video, los momentos clave, la insignia de transmisión en vivo y otros formatos enriquecidos), crea una página de reproducción dedicada para cada video, si es conveniente para tu empresa.

El objetivo principal de una página de reproducción es mostrarles a los usuarios un solo video. Las siguientes páginas son páginas de reproducción porque mirar un video individual es el motivo principal por el que el usuario visita la página:
- Una página de destino de video
- Página del reproductor de video de un episodio de TV
- Una página de reproducción de un video de noticias
- Una página de contenido deportivo destacado
- Una página de clips de eventos
Estas páginas no son páginas de reproducción porque el video complementa el resto del contenido de la página:
- Una entrada de blog en la que se revisa un video incorporado
- Una página de producto con un video de 360° de un producto
- Una página de categoría de video que enumera varios videos con la misma importancia
- Una página de opiniones sobre una película con un avance incorporado
Asegúrate de que cada página de reproducción tenga un título y una descripción únicos para ese video. Si quieres obtener sugerencias, consulta nuestras prácticas recomendadas para escribir buenos títulos y descripciones.
Usa reproductores incorporados de terceros
Si tu sitio web incorpora videos de plataformas de terceros, como YouTube, Vimeo o Facebook, es posible que Google indexe el video en tu página web y en la página equivalente de la plataforma de terceros. Es posible que se muestren ambas versiones en las funciones de videos en Google, siempre y cuando las páginas cumplan con los criterios de indexación de videos.
También deberías brindar datos estructurados en tu propia página de reproducción donde incorporaste el reproductor de terceros. Además, puedes incluir estas páginas en los mapas del sitio para videos. Para poder usar más funciones de video, consulta con tu host de video para asegurarte de que Google pueda recuperar tu archivo de video.
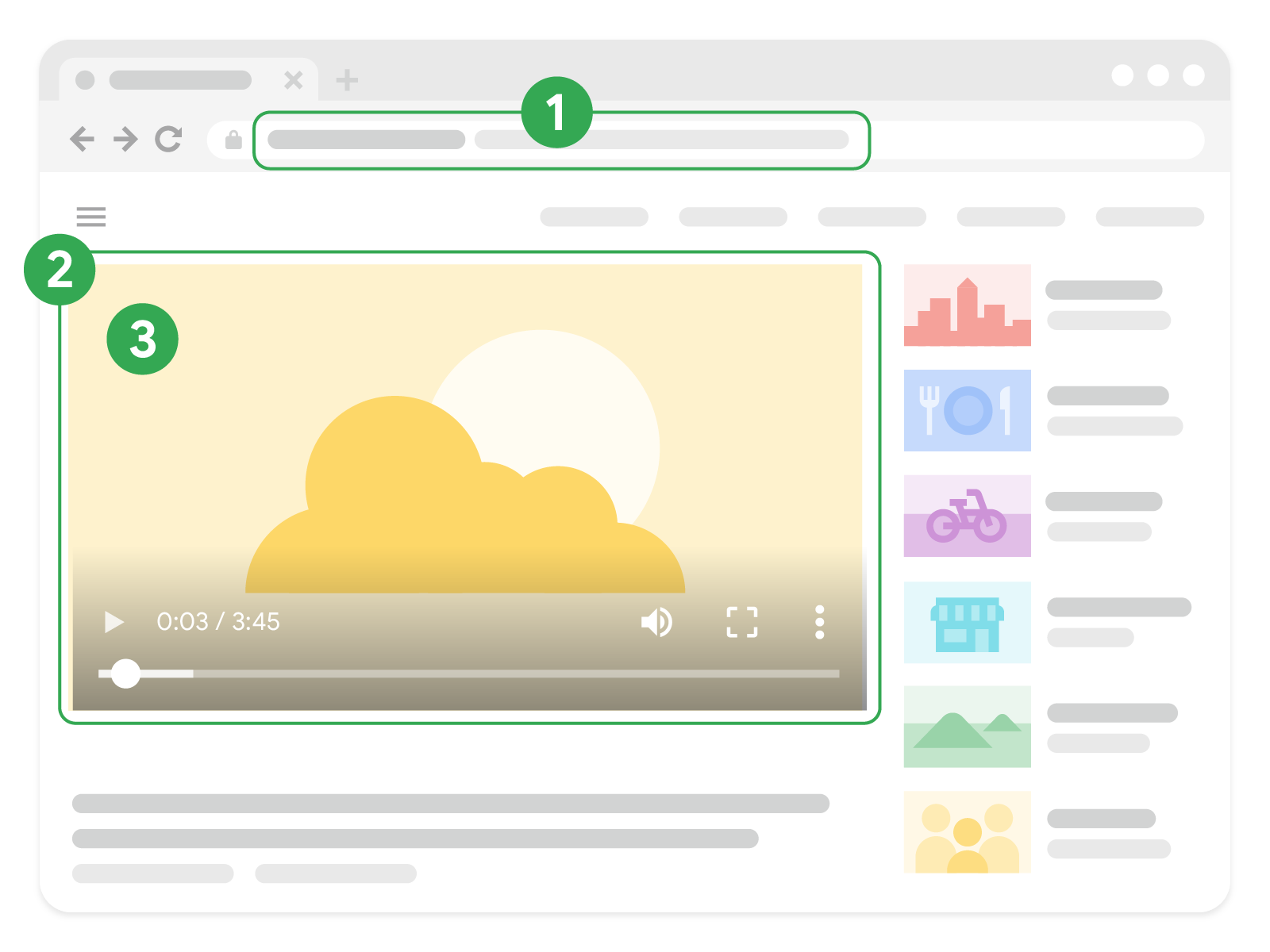
Distingue entre URL
Hay varias URLs asociadas con un video. A continuación, se incluye un resumen de los pasos principales:

| URLs relacionadas con el video | |
|---|---|
| 1. Página de reproducción |
Es la URL de la página de reproducción que incorpora el video. Si usas un mapa del sitio para videos,
esta URL es el valor de la etiqueta
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Reproductor de video |
Es la URL de un reproductor específico para el video. Suele ser el valor <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> Cómo proporcionar la URL Si usas datos estructurados, proporciona la URL del reproductor de video como el valor de
la propiedad "embedUrl": "https://example.com/videoplayer.php?video=123" Si usas un mapa del sitio de video, proporciona la URL del reproductor de video como el valor de la etiqueta <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. archivo de video |
Es la URL de los bytes de contenido real del archivo de video, que se puede alojar en el sitio de incorporación, una CDN o un servicio de transmisión. En el elemento <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> En el elemento <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> En el elemento <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> Cómo proporcionar la URL Si usas datos estructurados, proporciona la URL del archivo de video como el valor de la
propiedad "contentUrl": "https://streamserver.example.com/video/123/file.mp4" Si usas un mapa del sitio de video, proporciona la URL del archivo de video como el valor de la
etiqueta <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Proporciona una miniatura de video de alta calidad
Para que tu video pueda aparecer en las funciones de videos, debe tener una imagen miniatura válida. Si permites que Google recupere tus archivos de video, Google intentará generar una miniatura automáticamente.
Sin embargo, puedes influir en la miniatura que se muestra en las funciones de video si proporcionas la miniatura que prefieras a través de una de las siguientes fuentes de metadatos:
- Si usas el elemento HTML
<video>, especifica el atributoposter. - En un mapa del sitio para videos (incluidos los mRSS), especifica la etiqueta
<video:thumbnail_loc>(o<media:thumbnail>, respectivamente). - En el caso de los datos estructurados, especifica la propiedad
thumbnailUrl - Para OGP, especifica la propiedad
og:video:image.
Si decides especificar varias fuentes de metadatos (por ejemplo, especificar una miniatura en el mapa del sitio y en los datos estructurados), asegúrate de usar la misma URL de miniatura por video en todos los metadatos.
| Especificaciones de las miniaturas de video | |
|---|---|
| Formatos de miniaturas compatibles | BMP, GIF, JPEG, PNG, WebP, SVG y AVIF |
| Tamaño | Se requieren 60 x 30 píxeles como mínimo, pero se prefiere un tamaño más grande. |
| Ubicación | Googlebot y Googlebot Images deben poder acceder al archivo de miniaturas (no bloquees el archivo con robots.txt ni con requisitos de acceso). Asegúrate de que el archivo esté disponible en una URL estable. |
| Transparencia | Al menos el 80% de los píxeles de la miniatura deben tener un valor alfa (transparencia) superior a 250. |
Proporciona información coherente y única en tus datos estructurados
Para influir en la forma en que aparecen tus videos en Google, descríbelos con
datos estructurados. Asegúrate de que la
información que brindes en los datos estructurados sea coherente con el contenido real del video y
con los demás metadatos que proporciones. Asegúrate de proporcionar información única en las propiedades thumbnailUrl,
name y description para cada video de tu sitio.
Habilita funciones de video específicas
Vistas previas de videos

Google selecciona unos segundos del video para reproducir una vista previa, que les permite a los usuarios comprender mejor de qué se trata el video. Si deseas que tus videos sean aptos para esta función,
permite que Google recupere los archivos de contenido de video. Puedes configurar la duración
máxima de estas vistas previas de los videos con la etiqueta max-video-preview
robots meta.
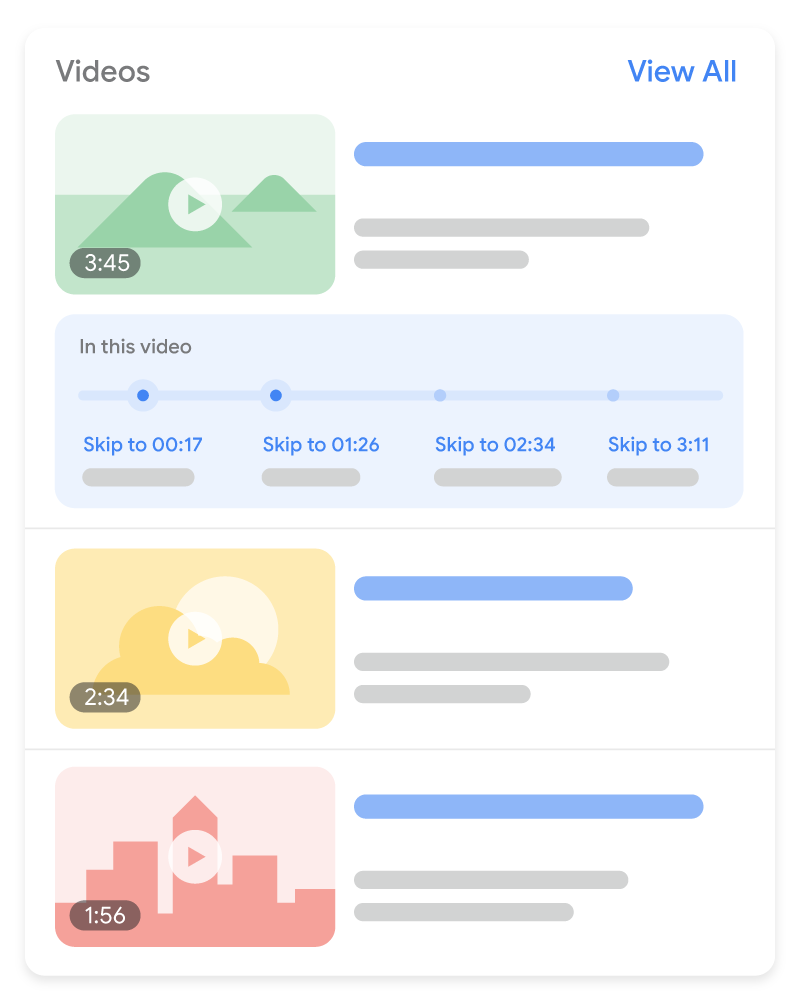
Momentos clave

Con la función de momentos clave, los usuarios pueden navegar por segmentos de video como si fueran capítulos de un libro, lo que ayuda a que interactúen más con tu contenido. La Búsqueda de Google intenta detectar automáticamente los segmentos de tu video y mostrar a los usuarios los momentos clave, sin ningún esfuerzo de tu parte. Como alternativa, puedes indicarle a Google los momentos importantes de tu video. Priorizaremos los momentos clave que hayas definido, ya sea mediante datos estructurados o la descripción de YouTube.
- Si tu video está incorporado en tu página web o ejecutas una plataforma de video, tienes dos maneras de habilitar los momentos clave:
- Datos estructurados de
Clip: Especifica el punto exacto de inicio y de finalización en cada segmento, además de indicar la etiqueta que debe mostrarse para cada uno de ellos. Se encuentra disponible en todos los idiomas en los que se admite la Búsqueda de Google. - Datos estructurados de
SeekToAction: Indícale a Google dónde suelen ir las marcas de tiempo de la estructura de tu URL, de modo que Google pueda identificar automáticamente los momentos clave y vincular a los usuarios con esos puntos dentro del video Se encuentra disponible para los siguientes idiomas: inglés, español, portugués, italiano, chino, francés, japonés, alemán, turco, coreano, holandés y ruso.
- Datos estructurados de
- Si tu video se aloja en YouTube, puedes especificar las marcas de tiempo y etiquetas exactas en la descripción. Consulta las prácticas recomendadas para incluir marcas de tiempo en las descripciones de YouTube. Se encuentra disponible en todos los idiomas en los que se admite la Búsqueda de Google. Si deseas habilitar los capítulos de videos en YouTube, sigue estos lineamientos adicionales.
Si quieres inhabilitar por completo la función de momentos clave (incluida la opción para que Google muestre
momentos clave de tu video automáticamente), usa
la etiqueta nosnippet meta.
Insignia de transmisión en vivo

Para los videos de transmisión en vivo, puedes habilitar la insignia roja de transmisión "EN VIVO" de modo que aparezca en los resultados de la búsqueda mediante
los datos estructurados BroadcastEvent.
Permite que Google recupere tus archivos de video
Google debe recuperar correctamente los bytes reales de un archivo de video para habilitar funciones como las vistas previas de videos y los momentos clave.
Sigue estas prácticas recomendadas para permitir que Google encuentre y recupere tus archivos de video:
- Permite que Google recupere la URL del archivo de transmisión del video (como M3U8). No bloquees la URL de
los bytes del video real con la regla
noindexo el archivo robots.txt. - El archivo de video debe estar disponible en una URL estable.
- Usa datos estructurados para proporcionar el valor
contentURLde un tipo de archivo compatible. - El host de la página de reproducción del video y el servidor que transmite el video deben tener
recursos de servidor suficientes para admitir el rastreo. Por lo tanto, si tu página de destino en
example.com/puppies.htmltiene un video integrado de cachorros publicado porstreamserver.example.com, tantoexample.comcomostreamserver.example.comdeben cumplir con los requisitos técnicos de la Búsqueda de Google y tener capacidad de servidor disponible.
Quita o restringe tus videos
Quita un video
Para quitar un video de tu sitio, realiza una de las siguientes acciones:
- Devuelve un
404 (Not found)para cualquier página de reproducción que incorpore el video quitado o vencido. Además del código de respuesta404, también puedes devolver el HTML de la página a fin de garantizar que el cambio sea transparente para la mayoría de los usuarios. - Incluye una
noindexrobots etiquetametaen cualquier página de reproducción que incorpore un video quitado o vencido. De esta manera, se evita que se pueda indexar la página de reproducción. - Indica una fecha de vencimiento en tus datos estructurados (la
propiedad
expires) o en el mapa del sitio para videos (usa el elemento<video:expiration_date>). A continuación, se muestra un ejemplo de un mapa del sitio para videos con un video que venció en noviembre de 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Cuando un video tiene una fecha de vencimiento pasada, no aparecerá en los resultados
de video. Es posible que la página de reproducción aún se muestre como un resultado de texto sin una miniatura de video. Esto
incluye fechas de vencimiento de mapas del sitio, datos estructurados y
etiquetas meta.
Asegúrate de que las fechas de vencimiento sean correctas para cada video. Si bien esta opción es útil en el caso de que tu video ya no esté disponible luego de la fecha de vencimiento, es fácil que, por accidente, se establezca una fecha de vencimiento pasada para un video que debería estar disponible. Si un video no vence, no incluyas información de vencimiento.
Restringe un video en función de la ubicación del usuario
Puedes restringir los resultados de la búsqueda para tu video en función de la ubicación del usuario. Si tu video no tiene ninguna restricción por país, omite las etiquetas de restricción por país.
Restringe mediante datos estructurados
Si usas datos estructurados VideoObject
para describir un video, establece la
propiedad regionsAllowed
a fin de especificar las regiones en las que el video se mostrará en los resultados de la búsqueda. Si omites esta propiedad, el video se mostrará en los resultados de la búsqueda de todas las regiones.
Como alternativa, puedes usar la propiedad ineligibleRegion
para especificar las regiones en las que no se puede obtener el resultado del video.
Restringe mediante un mapa del sitio para videos
En un mapa del sitio para videos, se puede usar la etiqueta <video:restriction> con el fin de permitir que el video aparezca en países específicos o para evitar que se muestre en ellos. Solo se permite una etiqueta <video:restriction> por entrada de video.
La etiqueta <video:restriction> debe contener uno o más códigos de país de dos o tres letras en formato ISO 3166-1 delimitados por espacios. El atributo relationship obligatorio especifica el tipo de restricción.
relationship="allow": El video solo aparecerá en los países especificados. Si no se especifica ninguno, el video no aparecerá en ninguna parte.relationship="deny": El video aparecerá en todos los países excepto los especificados. Si no se especifica ninguno, el video aparecerá en todas partes.
En este ejemplo de mapa del sitio para videos, el video solo aparecerá en los resultados de la búsqueda de Canadá y México.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Optimiza las imágenes para SafeSearch
SafeSearch es un parámetro de configuración para cuentas de usuario de Google que especifica si se deben mostrar o bloquear imágenes, videos y sitios web explícitos en los resultados de la Búsqueda de Google. Asegúrate de que Google comprenda la naturaleza de tu sitio para que pueda aplicar filtros de SafeSearch en él si corresponde. Obtén más información sobre el etiquetado de páginas con SafeSearch.
Supervisa las páginas de reproducción de videos con Search Console
Los siguientes informes y herramientas de Search Console pueden ayudarte a supervisar y optimizar el rendimiento de tu contenido de video en la Búsqueda de Google:
- Informe de indexación de videos: Consulta cuántas de tus páginas de reproducción indexadas contienen un video indexado y los motivos por los que no se indexaron otros videos.
- Informe de resultados enriquecidos de video:
Revisa y corrige los problemas relacionados con la implementación de datos estructurados de
VideoObject. - Informe de rendimiento: Usa el filtro Apariencia de la búsqueda de videos para supervisar el rendimiento de tus videos en la Búsqueda de Google.
Soluciona problemas de video
Puedes solucionar los problemas de los videos con Search Console. Consulta la guía de solución de problemas de mapas del sitio para obtener ayuda.
