Các phương pháp hay nhất về SEO cho video
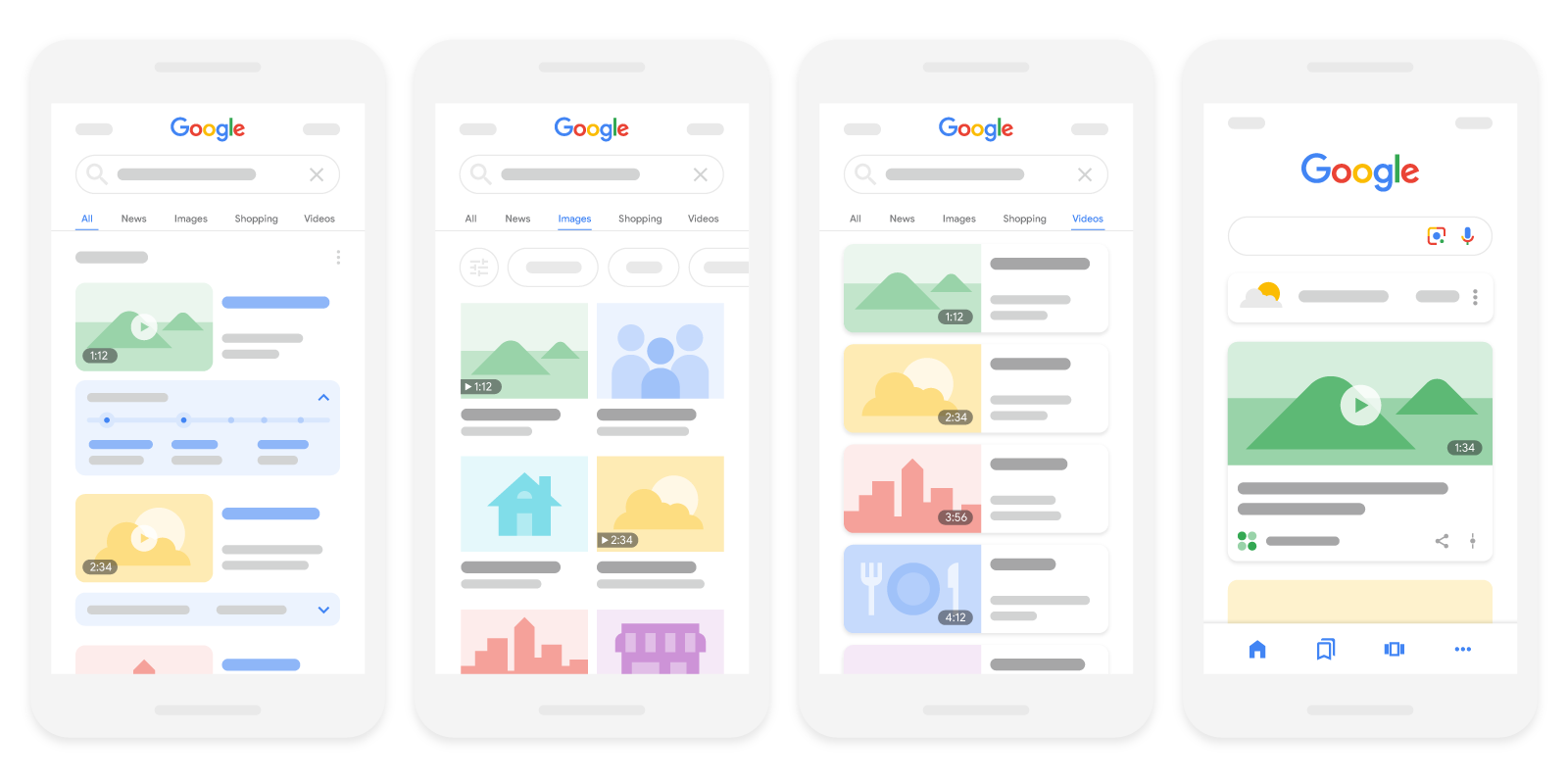
Nếu trang web của bạn có video, thì việc làm theo các phương pháp hay nhất sau đây về SEO cho video có thể giúp nhiều người tìm thấy trang web của bạn thông qua kết quả video trên Google hơn. Video có thể xuất hiện trên nhiều nền tảng của Google, chẳng hạn như trang kết quả tìm kiếm chính, chế độ Video, Google Hình ảnh và Khám phá:

Để video của bạn xuất hiện trên Google, hãy tối ưu hoá video theo những phương pháp hay nhất sau đây:
- Giúp Google tìm thấy video của bạn
- Đảm bảo Google có thể lập chỉ mục video của bạn
- Kích hoạt các tính năng dành cho video
- Xoá, hạn chế hoặc cập nhật video của bạn khi cần
- Theo dõi video bằng Search Console
- Khắc phục sự cố về video
Giúp Google tìm thấy video của bạn
Các yêu cầu về kỹ thuật để đưa nội dung của bạn vào kết quả tìm kiếm của Google cũng được áp dụng cho video. Có thêm một số yêu cầu để video của bạn đủ điều kiện được Google Tìm kiếm tìm thấy, thu thập dữ liệu và lập chỉ mục:
- Sử dụng các phần tử HTML thường dùng để nhúng video. Google có thể tìm thấy những video được tham chiếu bằng phần tử
<video>,<embed>,<iframe>hoặc<object>. - Đừng sử dụng giá trị nhận dạng của phân mảnh để tải video, vì Google Tìm kiếm thường không hỗ trợ phân mảnh của URL.
- Nếu bạn dùng JavaScript để chèn video, hãy đảm bảo rằng video đó xuất hiện trong HTML đã kết xuất trong Công cụ kiểm tra URL.
- Nếu bạn đang sử dụng API nội dung đa phương tiện (ví dụ: API Media Source), hãy đảm bảo rằng phần tử vùng chứa video HTML vẫn được chèn ngay cả khi lệnh gọi API nội dung đa phương tiện không thành công (ngoài việc cung cấp siêu dữ liệu về video). Nhờ đó, Google vẫn xác định được vị trí của vùng chứa video ngay cả khi có vấn đề khi gọi API nội dung đa phương tiện.
- Đừng dựa vào hành động của người dùng (chẳng hạn như vuốt, nhấp hoặc nhập) để tải video.
Để giúp Google dễ dàng tìm thấy video của bạn, bạn nên cung cấp siêu dữ liệu về video đó. Chúng tôi hỗ trợ dữ liệu có cấu trúc, sơ đồ trang web dành cho video và giao thức Open Graph (OGP).
Đảm bảo Google có thể lập chỉ mục video của bạn
Để đủ điều kiện xuất hiện kèm theo các tính năng dành cho video, video phải đáp ứng các yêu cầu sau đây về việc lập chỉ mục:
- Trang xem phải được lập chỉ mục.
- Trang xem đã lập chỉ mục phải hoạt động hiệu quả trên Tìm kiếm thì video trên trang đó mới được xem xét để lập chỉ mục.
- Video phải được nhúng trên trang xem.
- Video không bị ẩn sau những thành phần khác.
- Video phải có hình thu nhỏ hợp lệ nằm tại một URL ổn định.
Sử dụng loại tệp video được hỗ trợ
Để đủ điều kiện xuất hiện kèm theo các tính năng dành cho video, hãy sử dụng loại tệp video được hỗ trợ. Google có thể xử lý các loại tệp video sau: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV và XAP.
URL dữ liệu không được hỗ trợ.
Sử dụng URL ổn định
Một số mạng lưới phân phối nội dung (CDN) sử dụng URL sắp hết hạn. Nếu URL hình thu nhỏ của video thay đổi quá thường xuyên, thì có thể Google sẽ không lập chỉ mục được video của bạn. Để đảm bảo video của bạn có thể được lập chỉ mục, hãy sử dụng một URL hình thu nhỏ duy nhất và ổn định cho từng video.
Để video của bạn đủ điều kiện xuất hiện kèm theo một số tính năng như Khoảnh khắc chính và Bản xem trước video, hãy đảm bảo rằng tệp video của bạn cũng nằm tại các URL ổn định. Điều này cũng giúp Google khám phá và xử lý video một cách nhất quán, đồng thời xác nhận được rằng video vẫn cho phép truy cập và thu thập được tín hiệu chính xác trên video.
Nếu bạn lo lắng về việc đối tượng xấu (ví dụ: tin tặc hoặc người gửi nội dung rác) truy cập vào nội dung của mình, bạn có thể xác minh Googlebot trước khi cung cấp phiên bản ổn định cho URL của nội dung đa phương tiện. Ví dụ: bạn có thể chọn chỉ phân phát thuộc tính contentUrl cho các ứng dụng khách đáng tin cậy như Googlebot, trong khi các ứng dụng khác truy cập vào trang của bạn sẽ không thấy trường đó. Với cách thiết lập này, chỉ những ứng dụng đáng tin cậy mới truy cập được vào thông tin vị trí của tệp video.
Tạo trang xem riêng cho từng video
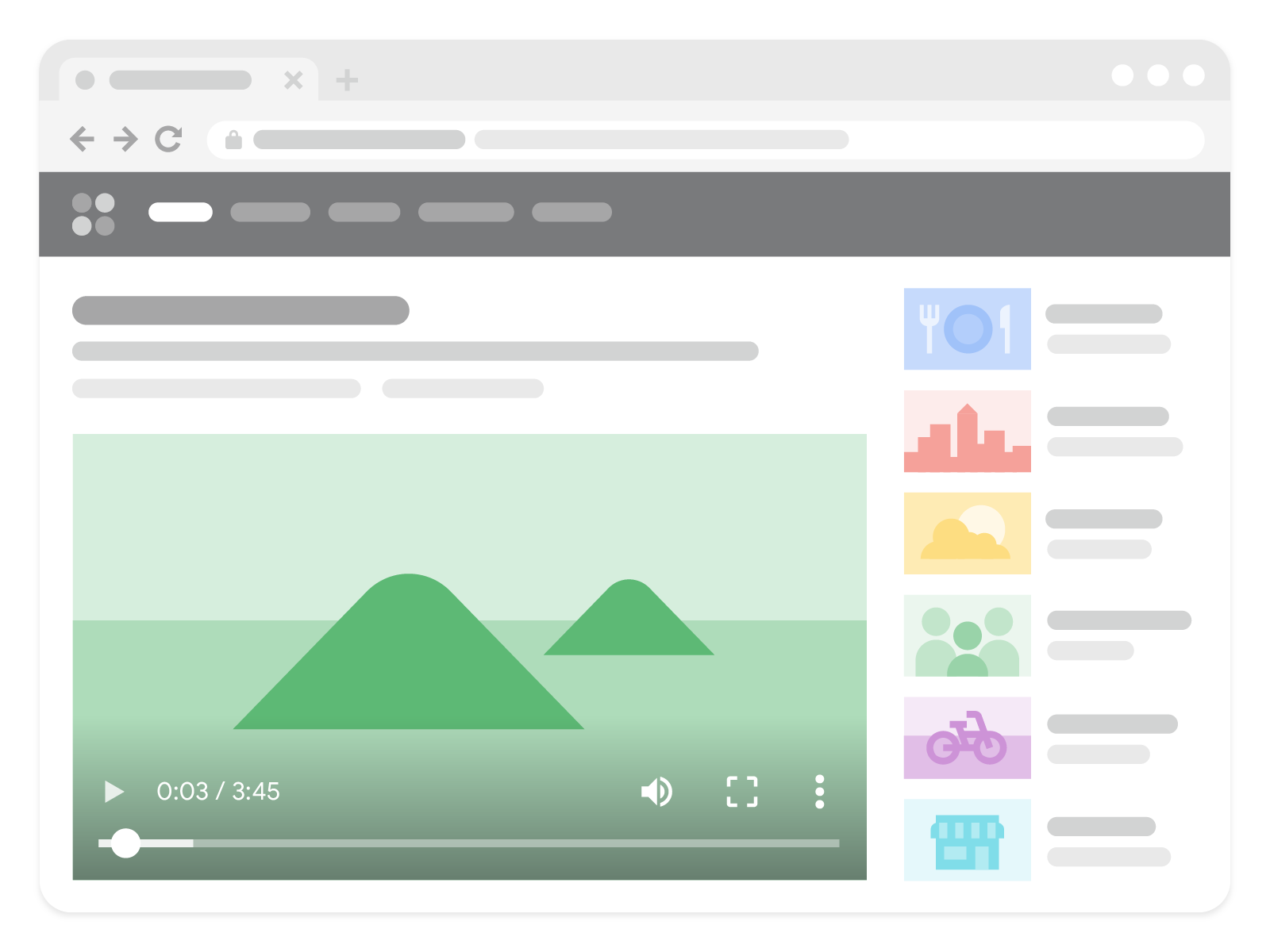
Để đủ điều kiện xuất hiện kèm theo các tính năng dành cho video (bao gồm cả kết quả video trên trang kết quả tìm kiếm chính, chế độ Video, Khoảnh khắc chính, Huy hiệu trực tiếp và các kết quả nhiều định dạng khác), hãy tạo một trang xem riêng cho mỗi video nếu điều này phù hợp với doanh nghiệp của bạn.

Mục đích chính của trang xem là cho người dùng xem một video. Các trang sau đây là trang xem vì lý do chính khiến người dùng truy cập vào trang là để xem một video riêng lẻ:
- Trang đích dạng video
- Trang trình phát video của một tập chương trình truyền hình
- Trang xem video tin tức
- Trang tin tức thể thao nổi bật
- Trang đăng đoạn video về sự kiện
Những trang này không phải là trang xem vì video trên trang là bổ sung cho nội dung còn lại:
- Bài đăng trên blog đánh giá một video được nhúng
- Trang sản phẩm có video 360 độ về sản phẩm
- Một trang danh mục video liệt kê nhiều video có cùng mức độ nổi bật
- Trang đánh giá phim có đoạn giới thiệu phim được nhúng
Đảm bảo mỗi trang xem đều có tiêu đề và nội dung mô tả riêng biệt cho video đó. Để biết các mẹo, hãy xem các phương pháp hay nhất của chúng tôi về cách viết tên và nội dung mô tả hay.
Sử dụng trình phát của bên thứ ba được nhúng
Nếu trang web của bạn nhúng video qua các nền tảng của bên thứ ba như YouTube, Vimeo hoặc Facebook, thì Google có thể lập chỉ mục video trên cả trang web của bạn và trang tương ứng thuộc nền tảng của bên thứ ba. Cả hai phiên bản đều có thể xuất hiện trong các tính năng video trên Google, miễn là các trang đó đáp ứng các tiêu chí lập chỉ mục video.
Đối với trang của chính mình (nơi bạn đã nhúng trình phát của bên thứ ba), bạn vẫn nên cung cấp dữ liệu có cấu trúc, đồng thời cũng có thể đưa những trang này vào sơ đồ trang web dành cho video. Để đủ điều kiện xuất hiện kèm theo các tính năng khác dành cho video, hãy kiểm tra với bên lưu trữ video để đảm bảo rằng họ cho phép Google tìm nạp tệp video của bạn.
Phân biệt các URL
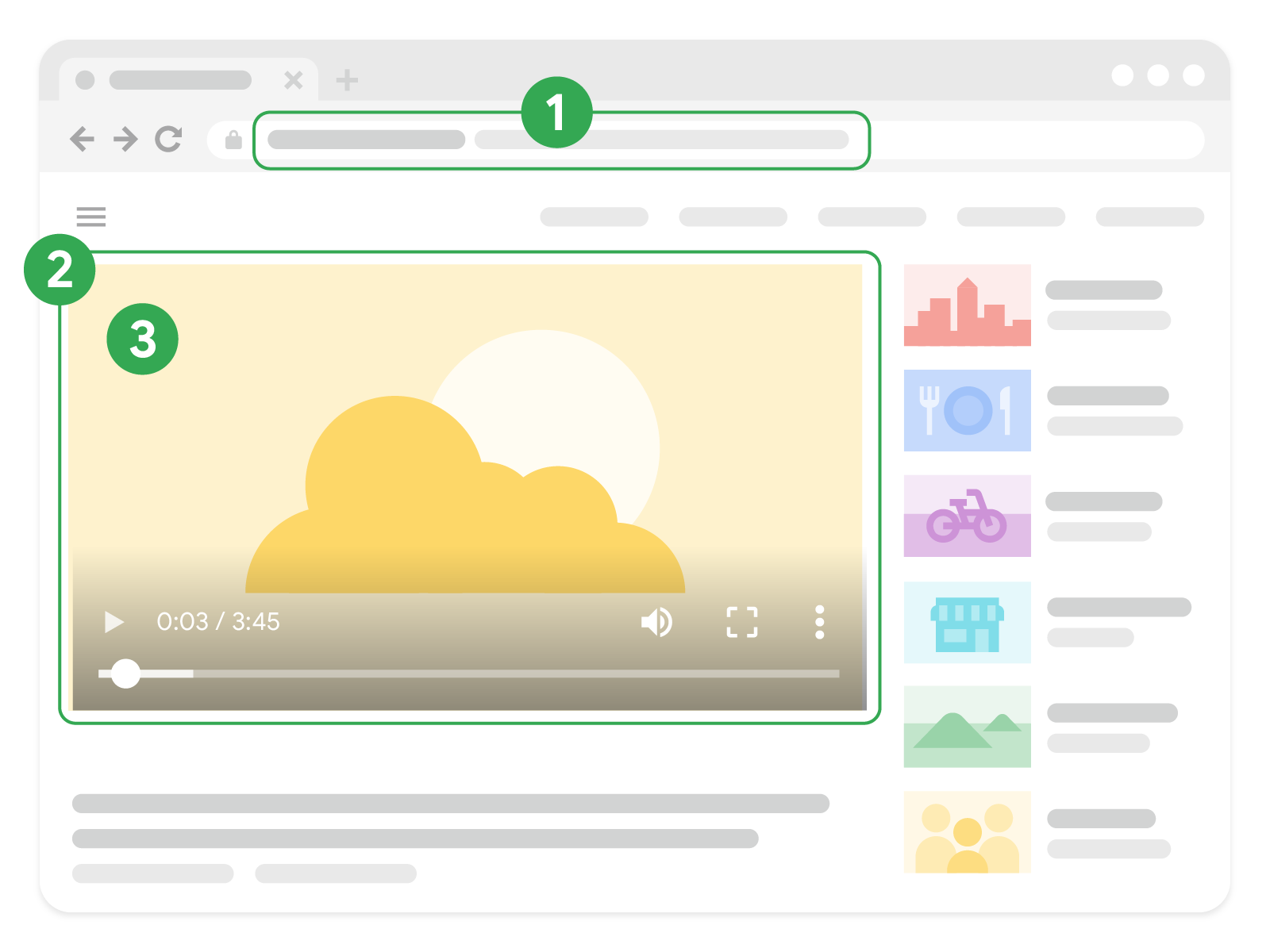
Có nhiều URL liên kết với một video. Sau đây là phần tóm tắt về các URL chính:

| URL liên quan đến video | |
|---|---|
| 1. Trang xem |
URL của trang xem đang nhúng video. Nếu bạn đang sử dụng sơ đồ trang web dành cho video, thì URL này là giá trị cho thẻ sơ đồ trang web dành cho video
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Trình phát video |
URL của một trình phát cụ thể cho video đó. Đây thường là giá trị <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> Cách cung cấp URL Nếu bạn đang sử dụng dữ liệu có cấu trúc, hãy cung cấp URL của trình phát video làm giá trị cho thuộc tính "embedUrl": "https://example.com/videoplayer.php?video=123" Nếu bạn đang sử dụng sơ đồ trang web dành cho video, hãy cung cấp URL của trình phát video làm giá trị cho thẻ <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. Tệp video |
URL của các byte nội dung thực tế của tệp video. Dữ liệu này có thể được lưu trữ trên trang web nhúng, CDN hoặc dịch vụ xem trực tuyến. Trong phần tử <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> Trong phần tử <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> Trong phần tử <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> Cách cung cấp URL Nếu bạn đang sử dụng dữ liệu có cấu trúc, hãy cung cấp URL của tệp video làm giá trị cho thuộc tính "contentUrl": "https://streamserver.example.com/video/123/file.mp4" Nếu bạn đang sử dụng sơ đồ trang web dành cho video, hãy cung cấp URL của tệp video làm giá trị cho thẻ <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Cung cấp hình thu nhỏ chất lượng cao cho video
Để đủ điều kiện xuất hiện kèm theo các tính năng của Google dành cho video, video phải có hình thu nhỏ hợp lệ. Nếu bạn cho phép Google tìm nạp tệp video, thì Google sẽ tìm cách tự động tạo hình thu nhỏ cho bạn.
Tuy nhiên, bạn có thể tác động đến hình thu nhỏ xuất hiện trong các tính năng của video bằng cách cung cấp hình thu nhỏ mà mình muốn thông qua một trong các nguồn siêu dữ liệu sau:
- Nếu bạn đang sử dụng phần tử HTML
<video>, hãy chỉ định thuộc tínhposter. - Trong sơ đồ trang web dành cho video (bao gồm cả mRSS), hãy chỉ định thẻ
<video:thumbnail_loc>(hoặc<media:thumbnail>tương ứng). - Đối với dữ liệu có cấu trúc, hãy chỉ định thuộc tính
thumbnailUrl - Đối với OGP, hãy chỉ định thuộc tính
og:video:image.
Nếu bạn chọn chỉ định nhiều nguồn siêu dữ liệu (ví dụ: chỉ định hình thu nhỏ trong cả sơ đồ trang web và dữ liệu có cấu trúc), hãy đảm bảo bạn đang sử dụng cùng một URL hình thu nhỏ cho từng video trên tất cả siêu dữ liệu.
| Quy cách của hình thu nhỏ video | |
|---|---|
| Định dạng hình thu nhỏ được hỗ trợ: | BMP, GIF, JPEG, PNG, WebP, SVG và AVIF |
| Kích thước | Tối thiểu 60x30 pixel, ưu tiên kích thước lớn hơn. |
| Vị trí | Googlebot và Googlebot Images phải truy cập được vào tệp hình thu nhỏ (đừng chặn tệp bằng robots.txt hoặc yêu cầu đăng nhập). Đảm bảo rằng tệp luôn nằm tại một URL ổn định. |
| Độ trong suốt | Ít nhất 80% pixel của hình thu nhỏ phải có giá trị alpha (độ trong suốt) lớn hơn 250. |
Cung cấp thông tin nhất quán và riêng biệt trong dữ liệu có cấu trúc
Để làm thay đổi cách video của bạn xuất hiện trên Google, hãy mô tả video bằng dữ liệu có cấu trúc. Đảm bảo rằng mọi thông tin bạn cung cấp trong dữ liệu có cấu trúc đều nhất quán với nội dung video thực tế và siêu dữ liệu khác mà bạn cung cấp. Hãy nhớ cung cấp thông tin riêng biệt trong các thuộc tính thumbnailUrl, name và description đối với từng video trên trang web của bạn.
Kích hoạt các tính năng dành cho video
Bản xem trước video

Google chọn một vài giây từ video của bạn để cho thấy bản xem trước dưới dạng hình ảnh động, nhờ đó giúp người dùng nắm rõ hơn về nội dung họ sẽ thấy trong video. Để giúp video của bạn đủ điều kiện cho tính năng này, hãy cho phép Google tìm nạp tệp video của bạn. Bạn có thể thiết lập thời lượng tối đa cho những bản xem trước video này bằng cách sử dụng thẻ meta robotsmax-video-preview.
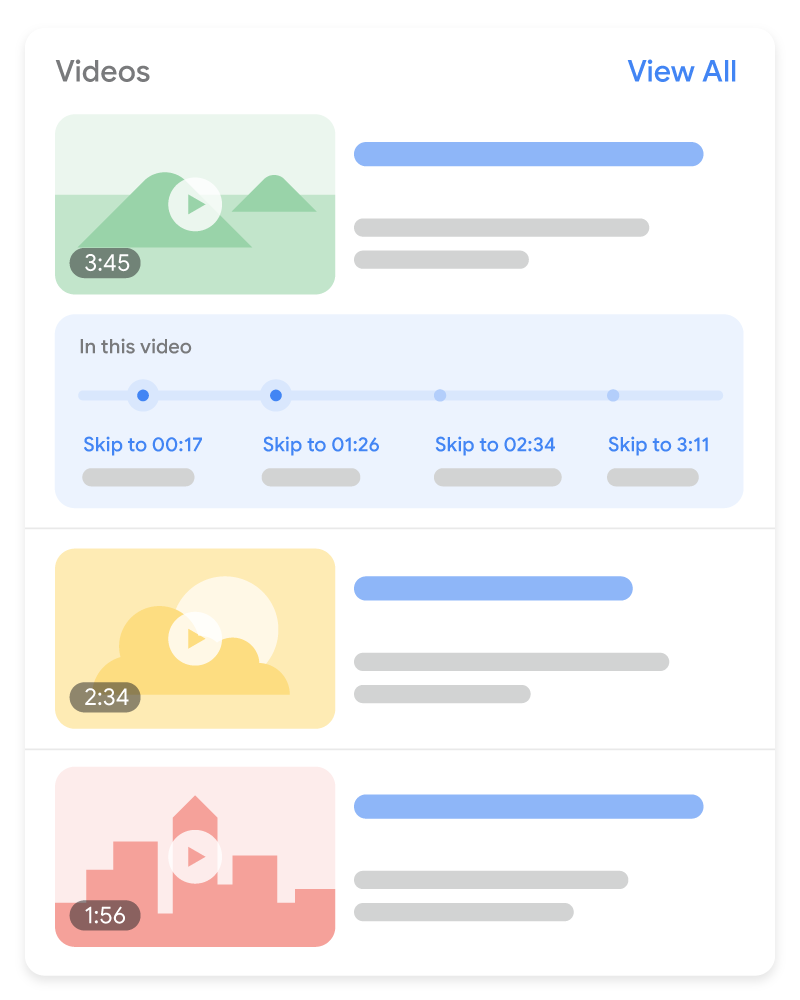
Khoảnh khắc chính

Khoảnh khắc chính là một tính năng giúp người dùng di chuyển giữa các phân đoạn video như giữa các chương trong một cuốn sách. Tính năng này có thể giúp tăng mức độ tương tác của người dùng với nội dung của bạn. Google Tìm kiếm sẽ cố gắng tự động phát hiện các phân đoạn trong video của bạn và hiển thị các khoảnh khắc chính cho người dùng. Bạn không cần làm gì để áp dụng tính năng này. Hoặc, bạn cũng có thể cho Google biết các khoảnh khắc quan trọng trong video. Chúng tôi sẽ ưu tiên những khoảnh khắc chính do bạn thiết lập trên YouTube thông qua dữ liệu có cấu trúc hoặc nội dung mô tả.
- Nếu video được nhúng trên trang web của bạn hoặc bạn đang điều hành một nền tảng video, bạn có thể bật tính năng khoảnh khắc chính theo 2 cách:
- Dữ liệu có cấu trúc
Clip: Chỉ định chính xác thời gian bắt đầu và thời gian kết thúc của từng phân đoạn cũng như nhãn để hiển thị cho từng phân đoạn đó. Tính năng này dùng được ở tất cả ngôn ngữ có hỗ trợ Google Tìm kiếm. - Dữ liệu có cấu trúc
SeekToAction: Cho Google biết nơi bạn thường đặt dấu thời gian trong cấu trúc URL để Google có thể tự động xác định các khoảnh khắc chính và dẫn người dùng đến những điểm như vậy trong video. Tính năng này được hỗ trợ cho các ngôn ngữ sau: tiếng Anh, tiếng Tây Ban Nha, tiếng Bồ Đào Nha, tiếng Ý, tiếng Trung, tiếng Pháp, tiếng Nhật, tiếng Đức, tiếng Thổ Nhĩ Kỳ, tiếng Hàn, tiếng Hà Lan và tiếng Nga.
- Dữ liệu có cấu trúc
- Nếu lưu trữ video trên YouTube, thì bạn có thể chỉ định chính xác dấu thời gian và nhãn trong phần mô tả video trên YouTube. Hãy xem các phương pháp hay nhất về cách chỉ định dấu thời gian trong phần mô tả trên YouTube. Tính năng này dùng được ở tất cả ngôn ngữ có hỗ trợ Google Tìm kiếm. Nếu bạn muốn bật tính năng phân cảnh video trên YouTube, hãy làm theo các nguyên tắc bổ sung này.
Để chọn hoàn toàn không sử dụng tính năng khoảnh khắc chính (bao gồm cả việc không để Google tự động xác định các khoảnh khắc chính cho video), hãy sử dụng thẻ meta nosnippet.
Huy hiệu Trực tiếp

Video phát trực tiếp của bạn có thể xuất hiện kèm theo huy hiệu "TRỰC TIẾP" màu đỏ trong kết quả tìm kiếm nếu bạn dùng dữ liệu có cấu trúc BroadcastEvent.
Cho phép Google tìm nạp tệp video của bạn
Google cần tìm nạp thành công các byte thực tế của tệp video để kích hoạt các tính năng như Bản xem trước video và Khoảnh khắc chính.
Hãy cho phép Google tìm và tìm nạp tệp video của bạn bằng cách làm theo những phương pháp hay nhất sau:
- Cho phép Google tìm nạp URL tệp truyền trực tuyến của video (chẳng hạn như M3U8). Đừng chặn URL của các byte thực tế của tệp video bằng quy tắc
noindexhoặc tệp robots.txt. - Tệp video phải nằm tại một URL ổn định.
- Hãy dùng dữ liệu có cấu trúc để cung cấp giá trị
contentURLcủa một loại tệp được hỗ trợ. - Máy chủ lưu trữ trang xem video và máy chủ truyền trực tuyến video thực tế phải có đủ tài nguyên máy chủ để hỗ trợ cho hoạt động thu thập dữ liệu. Vì vậy, nếu trang đích của bạn tại
example.com/puppies.htmlcó nhúng một video về chó con dostreamserver.example.comphân phát, thì cảexample.comvàstreamserver.example.comđều phải đáp ứng các yêu cầu về kỹ thuật đối với Google Tìm kiếm và có dung lượng máy chủ còn trống.
Xoá hoặc hạn chế video
Xoá video
Để xoá video khỏi trang web của bạn, hãy làm theo một trong những cách sau:
- Trả về
404 (Not found)cho mọi trang xem đang nhúng video đã xoá hoặc hết hạn. Ngoài mã phản hồi404, bạn vẫn có thể trả về HTML của trang để phần lớn người dùng nhận thấy rõ thay đổi này. - Hãy thêm thẻ
noindexrobotsmetavào mọi trang xem nhúng video đã bị xoá hoặc hết hạn. Cách này sẽ chặn hoạt động lập chỉ mục trên trang xem. - Báo ngày hết hạn trong dữ liệu có cấu trúc (thuộc tính
expires) hoặc sơ đồ trang web dành cho video (bằng cách dùng phần tử<video:expiration_date>). Sau đây là ví dụ về một sơ đồ trang web dành cho video có một video hết hạn vào tháng 11 năm 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Khi một video có ngày hết hạn là ngày đã qua, video đó sẽ không xuất hiện trong kết quả video. Trang xem có thể vẫn xuất hiện dưới dạng kết quả dạng văn bản và không có video thu nhỏ. Trong đó có ngày hết hạn trên sơ đồ trang web, dữ liệu có cấu trúc và thẻ meta.
Hãy đảm bảo rằng bạn cung cấp ngày hết hạn chính xác cho từng video. Mặc dù cách làm này hữu ích đối với những video không cho phép truy cập sau ngày hết hạn, nhưng rất dễ đặt nhầm một ngày đã qua thành ngày hết hạn cho một video còn truy cập được. Nếu video không có ngày hết hạn thì bạn đừng thêm thông tin về ngày hết hạn.
Hạn chế video dựa trên thông tin vị trí của người dùng
Bạn có thể giới hạn kết quả tìm kiếm cho video dựa trên thông tin vị trí của người dùng. Nếu bạn không muốn hạn chế video theo quốc gia, hãy bỏ qua các thẻ hạn chế theo quốc gia.
Hạn chế bằng dữ liệu có cấu trúc
Nếu bạn sử dụng dữ liệu có cấu trúc VideoObject để mô tả một video, hãy đặt giá trị cho thuộc tính regionsAllowed để chỉ định khu vực nơi kết quả video có thể xuất hiện. Nếu bạn bỏ qua thuộc tính này, video này có thể xuất hiện trong kết quả tìm kiếm ở mọi khu vực.
Ngoài ra, bạn có thể sử dụng thuộc tính ineligibleRegion để chỉ định các khu vực không thể nhận kết quả tìm kiếm video.
Hạn chế bằng sơ đồ trang web dành cho video
Trong một sơ đồ trang web dành cho video, bạn có thể sử dụng thẻ <video:restriction> để cho phép hoặc ngăn video xuất hiện ở một số quốc gia cụ thể. Bạn chỉ được dùng một thẻ <video:restriction> cho mỗi mục video.
Thẻ <video:restriction> phải chứa ít nhất một mã quốc gia gồm hai hoặc ba chữ cái theo định dạng ISO 3166-1 và được phân tách bằng dấu cách. Thuộc tính bắt buộc relationship giúp chỉ định loại hình hạn chế.
relationship="allow": Video sẽ chỉ xuất hiện ở những quốc gia được chỉ định. Nếu bạn không chỉ định quốc gia nào, video sẽ không xuất hiện ở bất cứ nơi đâu.relationship="deny": Video sẽ xuất hiện ở mọi nơi ngoại trừ những quốc gia được chỉ định. Nếu bạn không chỉ định quốc gia nào, video sẽ xuất hiện ở mọi nơi.
Trong ví dụ này về sơ đồ trang web dành cho video, video sẽ chỉ xuất hiện trong kết quả tìm kiếm ở Canada và Mexico.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Tối ưu hoá cho tính năng Tìm kiếm an toàn
Tìm kiếm an toàn là một chế độ cài đặt trong tài khoản của người dùng Google. Chế độ này quyết định xem sẽ hiển thị, làm mờ hay chặn các hình ảnh, video và trang web phản cảm trong kết quả tìm kiếm trên Google. Hãy đảm bảo Google hiểu được bản chất của trang web của bạn để có thể áp dụng bộ lọc Tìm kiếm an toàn cho trang web của bạn khi phù hợp. Tìm hiểu thêm về cách gắn nhãn trang cho tính năng Tìm kiếm an toàn.
Theo dõi trang xem video thông qua Search Console
Các báo cáo và công cụ sau đây trong Search Console có thể giúp bạn theo dõi và tối ưu hoá hiệu suất của nội dung video trên Google Tìm kiếm:
- Báo cáo lập chỉ mục video: Xem số lượng trang xem được lập chỉ mục có chứa video được lập chỉ mục và xem lý do khiến các video khác không được lập chỉ mục.
- Báo cáo kết quả nhiều định dạng cho video: Xem xét và khắc phục các vấn đề trong quá trình triển khai dữ liệu có cấu trúc
VideoObject. - Báo cáo hiệu suất: Sử dụng bộ lọc Giao diện tìm kiếm của video để theo dõi hiệu suất của video trên Google Tìm kiếm.
Khắc phục sự cố về video
Bạn có thể khắc phục các vấn đề về video thông qua Search Console. Hãy xem phần hướng dẫn khắc phục vấn đề liên quan đến video để được trợ giúp.
