Структурированные данные для мероприятий типа Event
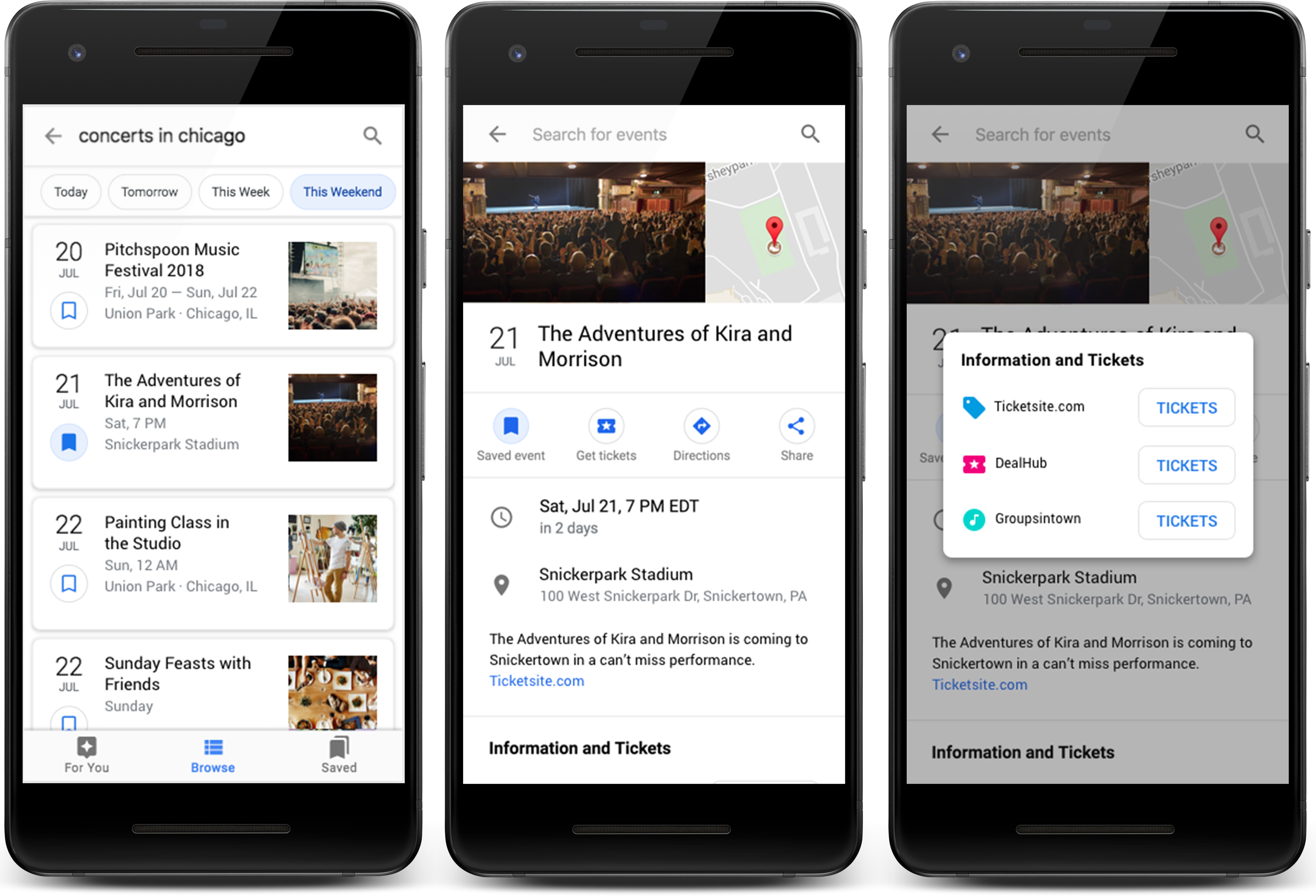
Благодаря функции поиска мероприятий в Google пользователи легко найдут что-то интересное для себя в результатах Google Поиска и в других сервисах, например в Картах. У этой функции много преимуществ, например:
- Более широкие интерактивные возможности результатов. Информация о ваших мероприятиях сможет появляться в специальном разделе на странице Google Поиска и будет включать логотип вашей компании, описание мероприятия и т. д.
- Повышение видимости результатов и дополнительные конверсии. Пользователям проще находить сведения о мероприятии и переходить на ваш сайт. Так, компании Eventbrite удалось привлечь вдвое больше трафика из Google Поиска по сравнению с предыдущими годами.

В зависимости от того, какую разметку вы используете, при показе в Google контента, связанного с вашими мероприятиями, могут использоваться следующие улучшения:
| Улучшения для мероприятий | |
|---|---|
Домашние занятия. Помогите пользователям найти тренировки, которые можно выполнять дома. Ваши видео и онлайн-мероприятия могут появляться в интерактивных расширенных результатах Google по запросам, связанным с тренировками в домашних условиях. После того как вы добавите на сайт структурированные данные категории Более подробную информацию о доступности этой функции, инструкции по работе с ней, рекомендации и примеры вы найдете в статье Домашние занятия. |

|
Обеспечить показ своих мероприятий в Google можно тремя способами.
- Если вы публикуете сведения о мероприятии на стороннем ресурсе (например, на сайте по продаже билетов или в социальных сетях), проверьте, не представлен ли издатель мероприятия в соответствующем разделе в Google. Если издатель мероприятия работает с Google, вы можете и дальше публиковать сведения о мероприятиях на стороннем ресурсе. В этом случае необходимости читать статью дальше нет.
- Если вы используете систему управления контентом, например WordPress, и у вас нет доступа к коду HTML, поищите для нее плагин, добавляющий структурированные данные на сайт. Также можно воспользоваться Маркером. Он позволяет отправлять в Google сведения о мероприятии, не изменяя код HTML на сайте.
- Если вы умеете работать с кодом HTML, добавляйте структурированные данные, чтобы их обрабатывали роботы Google. Вам понадобится изменять код HTML на страницах, посвященных мероприятиям.
Как добавить структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять поисковым системам информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные. Пошаговые инструкции вы найдете в практической работе, посвященной добавлению структурированных данных на веб-страницу.
- Убедитесь, что файл robots.txt или метатег robots не запрещают роботу Googlebot доступ к страницам, посвященным мероприятиям.
- Проверьте, справится ли ваш сервер с увеличившейся частотой сканирования.
- Убедитесь, что выполняются специальные рекомендации.
- Если на сайте у мероприятия есть несколько копий с разными URL, используйте для каждой страницы канонические URL.
- Добавьте на веб-страницы структурированные данные. В настоящее время раздел мероприятий в Google поддерживает только страницы, каждая из которых посвящена лишь одному мероприятию. Рекомендуем добавлять разметку на страницы со сведениями об отдельных мероприятиях, а не на ресурсы, посвященные нескольким мероприятиям или содержащим их списки.
- Просмотрите и протестируйте структурированные данные.
- Проверьте статус индексирования своих URL и запросите их сканирование с помощью инструмента проверки URL в Search Console. Чтобы узнать, имеют ли поисковые роботы доступ к структурированным данным на странице, выполните проверку опубликованной страницы.
- Своевременно сообщайте нам о новых страницах, посвященных мероприятиям, и изменениях на имеющихся страницах.
Примеры
Стандартное мероприятие
Ниже показан пример кода JSON-LD для стандартного мероприятия (элемент Event). Стандартное мероприятие проводится в физическом местоположении в запланированное время. Также для разметки можно использовать микроданные или синтаксис RDFa.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Онлайн-мероприятие
Ниже показан пример кода для мероприятия, проводимого онлайн.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Мероприятие смешанного типа (онлайн и офлайн)
Ниже приведен код мероприятия, часть которого состоится онлайн, а другая часть – в физическом местоположении.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": [{
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}],
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Мероприятие с обновленным статусом
Есть несколько способов указать статус мероприятия. Ниже приведены примеры мероприятий с обновленным статусом. Подробности см. в описании свойства eventStatus.
Отмененное мероприятие
Ниже приведен код отмененного мероприятия.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Перенесенное мероприятие
Ниже приведен код перенесенного мероприятия.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Перенесенное мероприятие, которое будет проведено онлайн
Ниже приведен код перенесенного мероприятия, которое состоится онлайн.
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": [
"https://schema.org/EventRescheduled",
"https://schema.org/EventMovedOnline"
],
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00-05:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>
Доступные регионы и языки
Сейчас интерфейс для поиска мероприятий в Google работает в перечисленных ниже регионах.
| Регион | Поддерживаемые языки |
|---|---|
| Австралия | Английский |
| Бразилия | Португальский |
| Канада | Английский |
| Германия | Немецкий |
| Индия | Английский |
| Латинская Америка | Испанский |
| Испания | Испанский |
| Великобритания | Английский |
| США | Английский |
Правила
Чтобы объявления о мероприятиях появлялись в Google Поиске, необходимо соблюдать перечисленные ниже правила.
- Технические требования
- Требования к контенту
- Требования к дате и времени
- Главное о Поиске
- Общие рекомендации по использованию структурированных данных
Технические требования
- Страница мероприятия должна содержать элементы структурированных данных для подходящего типа мероприятия, перечисленные на сайте schema.org.
- У каждого мероприятия ДОЛЖЕН быть уникальный URL (своя страница) с разметкой.
- В настоящее время раздел мероприятий в Google поддерживает только страницы, каждая из которых посвящена лишь одному мероприятию. Рекомендуем добавлять разметку на страницы со сведениями об отдельных мероприятиях, а не на ресурсы, посвященные нескольким мероприятиям или содержащим их списки.
Требования к контенту
- Для каждого мероприятия необходимо указывать точное название, дату начала и место проведения.
- Не добавляйте разметку для мероприятий на страницы, которые с ними не связаны.
- Реклама товаров или услуг (например, горящих туров) не считается информацией о мероприятиях.
- Не добавляйте в разметку сведения о скидках и призывы к покупке, которые быстро потеряют актуальность (например, "Купите билеты прямо сейчас" или "Успейте купить билеты за полцены до субботы").
- Часы работы (например, "Парк развлечений открыт с 08:00 до 17:00") не считаются информацией о мероприятии.
- Не используйте в разметке купоны и сертификаты ("5 % с первого заказа").
- Будьте внимательны при разметке многодневных мероприятий.
- Если мероприятие идет несколько дней, укажите дату начала и дату окончания.
- Если на разные дни намечены разные выступления, укажите для каждого выступления отдельный элемент
Event.
Требования к дате и времени
Добавляя свойства startDate, endDate и previousStartDate, соблюдайте указанные ниже требования к дате и времени.
Как указывать часовые пояса
Укажите разницу с универсальным скоординированным временем или временем по Гринвичу. Если мероприятие должно начаться в 19:00 5 сентября в Нью-Йорке, то в зимнее время для параметра startDate нужно указать часовой пояс GMT/UTC-5, а в летнее – GMT/UTC-4. Для зимнего времени значение startDate будет равно "2019-09-05T19:00:00-05:00" или "2019-09-05T19:00:00-04:00" соответственно. Если часовой пояс не задан, Google использует часовой пояс места проведения мероприятия, указанного в параметре location. Для онлайн-мероприятий нужно обязательно указывать часовой пояс, иначе Google не сможет определить точное время начала мероприятия.
Рекомендации
- Если мероприятие длится несколько дней, укажите дату начала и окончания. Если время проведения неизвестно, не указывайте его.
Правильно:
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
Правильно:
"startDate": "2019-07-01", "endDate": "2019-07-26"
Неправильно:
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- Если мероприятие начинается в определенное время, например в 17:00 по местному времени, используйте параметр
2019-07-20T17:00:00. Не забудьте указать разницу с универсальным скоординированным временем (например, если мероприятие проходит в Калифорнии, укажите значение2019-07-20T17:00:00-07:00). - Если мероприятие длится целый день, в качестве даты начала не следует указывать точное время. Например, значение
2019-08-15можно одновременно указать и для свойстваstartDate, и для свойстваendDate. - Если время начала мероприятия неизвестно, не указывайте точное время. Например, значение
2019-08-15можно одновременно указать и для свойстваstartDate, и для свойстваendDate.Правильно:
"startDate": "2025-07-21"Неправильно:
"startDate": "2019-08-15T00:00:00+00:00"Неправильно:
"startDate": "2019-07-20T00:00:00"
Как Google интерпретирует даты
Ниже на примерах демонстрируется, как Google интерпретирует дату и время начала мероприятия.
| Интерпретация даты и времени | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google определяет параметр startTime как равный 2019-08-14T17:00:00-07:00 (если в location задана Калифорния) или 2019-08-15T09:00:00 (если в location указана Корея). |
2019-08-15T23:59:59+00:00 |
Это соответствует концу даты 2019-08-15 только для гринвичского часового пояса. Google определяет параметр startTime как равный 2019-08-15T16:59:59-07:00 (если в location задана Калифорния) или 2019-08-16T08:59:59 (если в location указана Корея). |
2019-07-10 |
Это значение указывает дату без учета часового пояса. Если оно используется для параметра startDate, это означает, что мероприятие начинается в местоположении location и время не указано. Если оно используется для параметра endDate, это означает, что мероприятие заканчивается в местоположении location и время не указано. |
2019-07-20T00:00:00 |
Соответствует 00:00 2019-07-20 для часового пояса, в котором проводится мероприятие. Если оно начнется не в полночь, то, скорее всего, время задано неверно. |
Типы структурированных данных
Полное описание элемента Event приведено на странице schema.org/Event.
Чтобы контент мог появиться в расширенных результатах, необходимо задать все обязательные свойства. Вы также можете добавить рекомендуемые свойства, чтобы пользователям было удобнее изучать информацию.
| Обязательные свойства | |
|---|---|
location
|
Место проведения мероприятия. Существуют различные требования к оформлению в зависимости от того, проводится ли мероприятие онлайн или в физическом местоположении:
|
location.address
|
Подробный адрес места проведения. Свойство является обязательным для офлайн-мероприятий. Неправильно: "Москва" Правильно: "Кинотеатр "Иллюзион", Котельническая наб., 1/15, Москва, Россия, 109240" Пример для США
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
Примеры для Японии Адрес в Японии можно указать несколькими способами. Он будет распознан в любом случае. Ниже приведен пример, в котором адрес, город и страна указаны в разных полях.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "江東区青海1-10",
"addressLocality": "東京",
"addressCountry": "日本"
}
}
Ниже приведен пример, в котором адрес и страна указаны в разных полях.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都江東区青海1-10",
"addressCountry": "日本"
}
}
Ниже приведен код, в котором весь адрес указан в одной строке.
"location": {
"@type": "Place",
"name": "ダイバーシティ東京",
"address": {
"@type": "PostalAddress",
"name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ"
}
}
Рекомендации:
|
location.url |
URL для участия в онлайн-мероприятии. Это свойство является обязательным, если ваше мероприятие проходит онлайн. Если нужный URL становится доступен только после регистрации на мероприятие, укажите вместо него URL страницы регистрации.
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
|
name
|
Полное название мероприятия. Неправильно: "Кинотеатр "Иллюзион" Неправильно: "**ТОЛЬКО СЕЙЧАС! Концерт Полины Гагариной – билеты от 1000 рублей!**" Правильно: "Концерт Полины Гагариной" Правильно: "Концерт Полины Гагариной: новая программа" Рекомендации:
|
startDate |
Дата добавления ответа на страницу в формате ISO-8601. Укажите и дату, и время, чтобы пользователям было удобно планировать посещение. Для онлайн-мероприятий задайте часовой пояс, указав разницу с универсальным скоординированным временем или временем по Гринвичу. "startDate": "2025-07-21T19:00" |
| Рекомендуемые свойства | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
description
|
Описание мероприятия. Укажите все подробности доступным языком, чтобы пользователи сразу поняли, интересно ли это им. Рекомендации:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||||
endDate
|
Дата и время окончания мероприятия в формате ISO-8601.
Используйте тот же формат, что и для "endDate": "2025-07-21T23:00" |
||||||||||
eventAttendanceMode
|
Свойство, с помощью которого можно указать, как проходит мероприятие: онлайн, офлайн или в смешанном формате. Без этого свойства Google распознает режим мероприятия как
Ниже приведен код мероприятия, которое проходит только онлайн:
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"location": {
"@type":"VirtualLocation",
"url": "https://operaonline.stream5.com/"
}
}
Ниже приведен код для мероприятия, которое частично проходит в интернете, а частично – офлайн.
{
"@context": "https://schema.org",
"@type": "Event",
"eventAttendanceMode": "https://schema.org/MixedEventAttendanceMode",
"location": {
"@type": "VirtualLocation",
"url": "https://operaonline.stream5.com/"
},
{
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
}
}
|
||||||||||
eventStatus
|
EventStatusType
Статус мероприятия. Если вы не будете использовать это поле, Google распознает
| ||||||||||
image
|
Повторно используемый URL изображения или логотипа мероприятия или тура. Изображения помогают пользователям ориентироваться в информации о мероприятии. Рекомендуемая ширина изображений – 1920 пикс., минимальная – 720 пикс. Дополнительные рекомендации:
Пример: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||||
location.name
|
Полное название места проведения. Использовать свойство рекомендуется только для мероприятий, которые проводятся офлайн. Неправильно: "Москва, Центральный округ" Правильно: "Кинотеатр "Иллюзион" Рекомендации:
|
||||||||||
offers
|
Вложенный элемент Offer для каждого типа билета.
"offers": {
"@type": "Offer"
}
|
||||||||||
offers.availability
|
Один из следующих вариантов:
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock"
} |
||||||||||
offers.price
|
Самая низкая цена билетов на мероприятие с учетом всех сервисных сборов и комиссий. Не забывайте обновлять это значение в случае изменения цен или когда билеты будут распроданы.
Если попасть на мероприятие можно без платы, комиссий и сервисных сборов, установите для
"offers": {
"@type": "Offer",
"price": "30"
}
|
||||||||||
offers.priceCurrency
|
Трехбуквенный код валюты по ISO 4217.
"offers": {
"@type": "Offer",
"priceCurrency": "USD"
}
|
||||||||||
offers.validFrom
|
Дата и время поступления билетов в продажу в формате ISO 8601 (только для предложений, ограниченных по дате).
"offers": {
"@type": "Offer",
"validFrom": "2024-05-21T12:00"
}
|
||||||||||
offers.url
|
URL страницы, на которой можно купить билеты.
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430"
}
URL должен отвечать следующим требованиям:
|
||||||||||
organizer
|
Кто проводит мероприятие (имя человека или название организации) Это особенно важно для онлайн-мероприятий, у которых не указано место проведения. Вместе со свойством |
||||||||||
organizer.name
|
Организатор мероприятия (имя человека или название организации). |
||||||||||
organizer.url
|
URL домена организатора мероприятия. |
||||||||||
performer
|
Участники, выступающие на мероприятии, например музыканты или юмористы. Используйте вложенный тип
"performer": {
"@type": "PerformingGroup"
}
|
||||||||||
performer.name
|
Имя участника, например музыканта или юмориста.
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
}
|
||||||||||
previousStartDate
|
Ранее запланированная дата начала мероприятия, если оно было перенесено. Если вы добавляете Для часового пояса онлайн-мероприятий необходимо указывать разницу с UTC или GMT.
Если мероприятие перенесено, свойство
{
"@context": "https://schema.org",
"@type": "Event",
"previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"],
"eventStatus": "https://schema.org/EventRescheduled",
"startDate": "2020-07-21T19:00-05:00"
}
|
||||||||||
Сбор статистики по расширенным результатам в Search Console
С помощью Search Console вы можете собирать данные об эффективности страниц вашего ресурса в Google Поиске. Вам не обязательно регистрироваться в этом сервисе, чтобы ваши страницы попали в результаты поиска. Однако это позволит узнать, как роботы Google воспринимают сайт, и упростить им его обработку. Рекомендуем проверять информацию в Search Console в следующих случаях:
- После первого размещения структурированных данных
- После выпуска новых шаблонов или обновления кода
- При регулярном анализе трафика
После первого размещения структурированных данных
Когда ваши страницы будут проиндексированы, проверьте их на наличие ошибок с помощью отчета о статусе расширенных результатов. Желательно, чтобы количество объектов с правильной разметкой выросло, а число объектов с ошибками – нет. Если в структурированных данных будут обнаружены ошибки, примите следующие меры:
- Устраните проблемы в объектах.
- Проверьте исправленную страницу, чтобы узнать, обнаруживаются ли ошибки.
- Запросите проверку ресурса, используя отчет о статусе расширенных результатов.
После выпуска новых шаблонов или обновления кода
Если вы внесли значительные изменения на сайт, проверьте, не увеличилось ли число недействительных объектов, связанных со структурированными данными.- Увеличилось число недействительных объектов? Возможно, вы создали шаблон, с которым что-то не так, или имеющийся шаблон используется некорректно.
- Уменьшилось число действительных элементов, но не увеличилось количество недействительных? Возможно, на ваших страницах не размещены структурированные данные. Выяснить, с чем связаны ошибки, можно при помощи инструмента проверки URL.
При регулярном анализе трафика
Анализировать трафик сайта из Google Поиска можно с помощью отчета об эффективности. Из этого отчета вы узнаете, как часто страница появляется в Поиске в виде расширенного результата, с какой регулярностью пользователи нажимают на нее и какова ее средняя позиция в результатах поиска. Эти сведения также можно автоматически получать с помощью Search Console API.Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и проверьте, всё ли у вас правильно.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, что может стоять за отсутствием расширенных результатов или уменьшением их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
Если мероприятие не появляется в специальном разделе Google Поиска или структурированные данные были помечены в Search Console как спам, устраните распространенные проблемы и изучите наши правила. Если устранить проблемы не удалось, изучите раздел вопросов и ответов или получите информацию на форуме Центра Google Поиска.
Местоположение указано неправильно или отсутствует
error Причина проблемы. Робот Googlebot не распознает значения, указанные в свойствах eventLocation, addressLocality или addressRegion.
Ошибка возникает, когда информация о физическом местоположении отсутствует или указана неверно.
done Как устранить проблему
- Убедитесь, что в структурированных данных указаны значения свойств
eventLocation,addressLocalityилиaddressRegion(применимость этих свойств зависит от местоположения). - Убедитесь, что в поле
location.nameуказано название местоположения. Если названия нет, оставьте поле пустым. Зачастую название мероприятия по ошибке указывается в полеlocation.name. - Убедитесь, что проблема устранена.
- Откройте инструмент проверки расширенных результатов.
- Введите URL мероприятия в окне на вкладке Получение URL.
- Нажмите Проверить.
- Нажмите Предварительный просмотр
В случае успеха инструмент проверки расширенных результатов показывает правильное значение свойства
eventLocation.В случае ошибки вместо местоположения мероприятия инструмент показывает значение "false". Убедитесь, что вы указали существующее местоположение.
Сайт не показывается в списке мест, где можно приобрести билеты
error Причина проблемы. Свойство offers.url не указано или не соответствует требованиям.
done Как устранить проблему
- Убедитесь, что в ваших структурированных данных есть свойство
offers.url. - Убедитесь, что URL отвечает требованиям для параметра
offers.url. - Запросите повторное сканирование своего сайта.
- Заполните эту форму.
Неправильное время или дата
error Причина проблемы. Указано неправильное время или дата. Зачастую не указывается разница во времени для соответствующего часового пояса или задается неверное время начала (например, полночь).
done Как устранить проблему
- Укажите правильную разницу во времени по отношению к местному времени. Например, если в Нью-Йорке (UTC-5) мероприятие должно начаться в 19:00 и закончиться в 21:00, то для свойств
startDateиendDateнужно задать значения2019-08-15T19:00:00-05:00и2019-08-15T21:00:00-05:00соответственно. Если установить разницу во времени для мероприятия невозможно, не указывайте ее (например, воспользуйтесь вариантом2019-08-15T19:00:00). - Убедитесь, что указано правильно время начала и окончания. Зачастую в качестве времени начала по ошибке указывается полночь. Если мероприятие длится целый день или время начала ещё неизвестно, лучше указать лишь дату. Пример:
Правильно:
2019-07-20Неправильно:
2019-07-20T00:00:00Неправильно:
2019-08-15T00:00:01+00:00Неправильно:
2019-08-15T00:00:00+00:00
