Google 搜索使用入门:开发者指南
使您的内容易于搜索很重要,因为这样可以吸引更多相关用户浏览您的内容。这种做法称为搜索引擎优化 (SEO),可为您的网站带来更多感兴趣的用户。如果 Google 搜索无法理解您的网页,那么您可能会错过重要的流量来源。
本指南介绍了开发者可采取哪些措施,确保其网站与 Google 搜索完美兼容。除了遵守本指南中的各项要求之外,还要确保您的网站安全、快速、可供所有用户无障碍使用且可在所有设备上正常运行。
了解 Google 如何发现您的网站
首先,请在网址检查工具或富媒体搜索结果测试中测试您的网站,查看 Google 所看到的网站样貌。Googlebot 是 Google 的网页抓取漫游器,可发现新网页和更新过的网页并将它们添加到 Google 索引中。如需详细了解此过程,请访问 Google 搜索的工作原理。
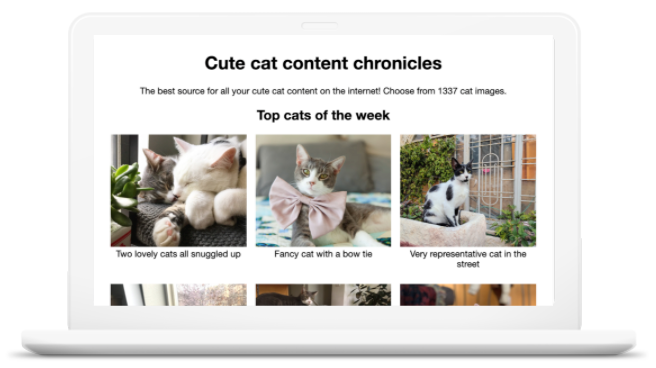
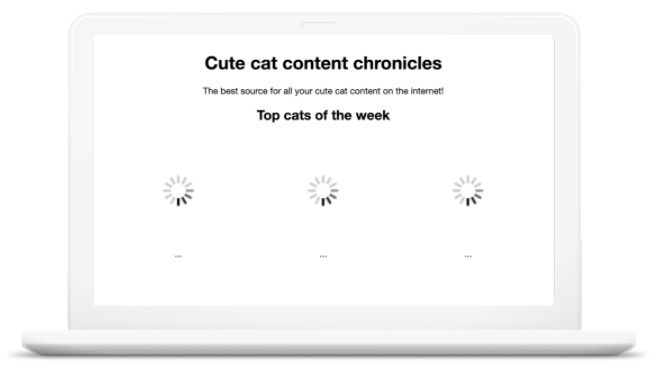
您可能会惊讶地发现,Google 并不总能看到您在浏览器中看到的所有内容。在下例中,Google 不知道该网页上有图片,因为该网页使用了一项不受 Google 支持的 JavaScript 功能。
下图展示了用户在查看该网页时看到的网页样貌。用户可以在浏览器中看到图片和文字。

下图展示了 Google 看到的网页样貌。Google 不知道该网页上有图片,因为该网页使用了一项不受 Google 支持的 JavaScript 功能。

检查您的链接
Googlebot 通过抓取和解析链接、站点地图和重定向在网址间导航。Googlebot 会将每个网址都作为在您的网站上看到的第一个也是唯一一个网址来处理。为了确保 Googlebot 能够找到您网站上的所有网址,请执行以下操作:
- 使用 Google 可抓取的
<a>元素。 确保网站上的所有网页均能通过其他可找到的网页上的链接转到。确保引荐链接包括与目标网页相关的文字(对于图片,则应包括 Alt 属性)。 - 构建并提交站点地图,协助 Googlebot 更智能地抓取您的网站。站点地图是一种文件,您可在其中提供与您网站中的网页、视频或其他文件有关的信息,也可以说明这些内容之间的关系。
- 对于只有 1 个 HTML 网页的 JavaScript 应用,请确保每个屏幕或每项具体内容都有一个网址。
检查 JavaScript 使用方式
虽然 Google 能够运行 JavaScript,但您在设计网页和应用时需要考虑一些差异和限制,以适应抓取工具访问和呈现您的内容的方式。 详细了解 JavaScript 搜索引擎优化的基础知识或如何解决与搜索相关的 JavaScript 问题。
如需详细了解 Google 在抓取、呈现和编入索引时会如何处理 JavaScript,请观看以下视频。
当内容发生更改后及时告知 Google
为确保 Google 能够快速找到您的新网页或更新过的网页,请遵循以下要求:
如果您的网页仍然无法编入索引,请查看服务器日志中是否有错误。
别忘了网页上所用的字词
Googlebot 只能找到以文字形式显示的内容。例如,Googlebot 看不到视频中的文字。为确保 Google 搜索能够理解您的网页主题,请遵循以下要求:
- 确保为您的视觉内容附加文字形式的说明。例如,如果某个商品类别网页包含一系列衬衫图片,但不含任何与每张图片有关的文字内容,那么该网页就会效果欠佳。在商品类别网页中,每张图片都应附有一些文字说明。
- 确保每个网页都有描述性标题和元描述。 独特的标题和元描述有助于 Google 显示您的网页与用户的相关程度,从而提升您的搜索流量。
- 使用语义 HTML。尽管 Google 会将 HTML、PDF 内容、图片和视频编入索引,但它不会将那些需要使用插件(例如,Java 或 Silverlight)的内容或在画布中呈现的内容编入索引。请尽可能为您的内容使用语义 HTML 标记,而不要使用插件。
-
确保您的文本内容在 DOM 中可访问。
例如,通过 CSS
content属性添加的内容不是 DOM 的一部分,Google 搜索目前会忽略此类内容。您可以为装饰性内容使用content属性;Google 搜索可能不会将此类内容编入索引。
将内容的其他版本告知 Google
Google 无法自动知晓您的网站或内容有多个版本。例如,网站的移动版本、桌面版本或多国语言版本。要确保 Google 向用户提供正确的版本,您可以:
控制 Google 看到的内容
您可通过多种方法禁止 Googlebot 处理您的内容,如下所示:
- 若要禁止 Google 查找您的网页,请仅允许已登录的用户访问您的内容(例如,设置登录页面或使用密码保护您的网页)。
- 若要禁止 Googlebot 抓取您的网页,请创建 robots.txt。
- 若要禁止 Google 将您的网页编入索引,但仍允许抓取,请添加
noindex标记。
如果您的内容未显示在 Google 搜索中,但您想让它显示在其中,请按以下步骤操作:
- 使用网址检查工具检查 Googlebot 能否访问该网页。
- 检查您的 robots.txt 文件,看看您是否在无意中禁止了 Googlebot 抓取自己的网站。
- 检查您的 HTML,看看
meta标记中是否有noindex规则。
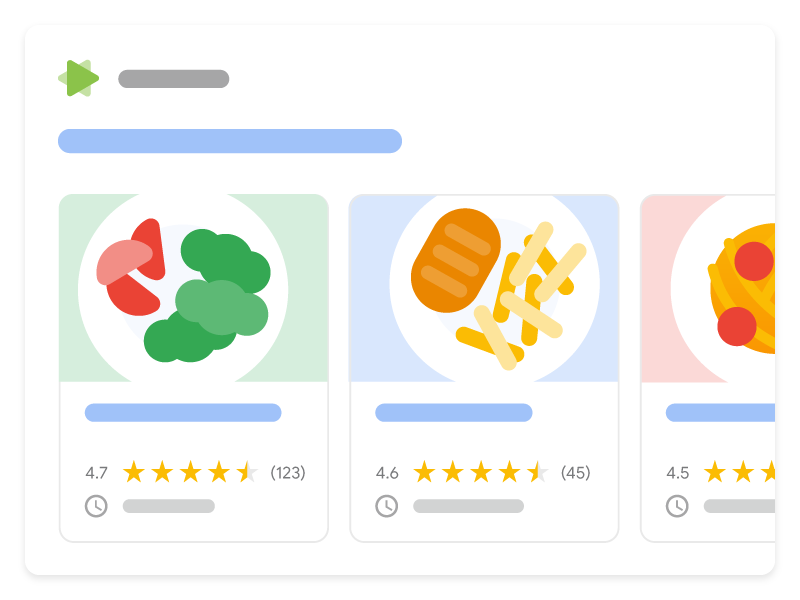
为网站启用富媒体搜索结果
富媒体搜索结果可包含样式、图片或其他互动功能,帮助您的网站在搜索结果中脱颖而出。您可以在网页上添加结构化数据,提供与网页含义有关的明确线索,从而帮助 Google 更好地了解您的网页并在 Google 搜索中显示富媒体搜索结果。如果您不确定从何处着手,请浏览我们的可用功能库。