Puedes configurar eventos de comercio electrónico para recopilar información sobre el comportamiento de compra de tus usuarios. Los eventos te permiten cuantificar tus productos más populares y ver cómo influyen las promociones y la colocación de los productos en los ingresos.
En este documento, se describe cada evento de comercio electrónico y cuándo configurarlo. Para ver un ejemplo paso a paso de cómo configurar un evento de comercio electrónico, consulta Cómo configurar un evento de compra.
Antes de comenzar
Agrega la etiqueta de configuración de GA4 a tu sitio web
Asegúrate de haber agregado la etiqueta Google Analytics: Configuración de GA4 a tu sitio web y de poder acceder a Analytics y al código fuente del sitio web.
Cómo medir eventos de comercio electrónico con la etiqueta de evento de GA4
Para enviar eventos y parámetros de comercio electrónico a tu propiedad de Google Analytics, haz lo siguiente:
En tu lugar de trabajo, abre el menú Etiquetas.
Crea una etiqueta Nueva. Haz clic en el cuadro Configuración de la etiqueta y selecciona la etiqueta Google Analytics: Evento de GA4.
Para Nombre del evento, usa la variable integrada
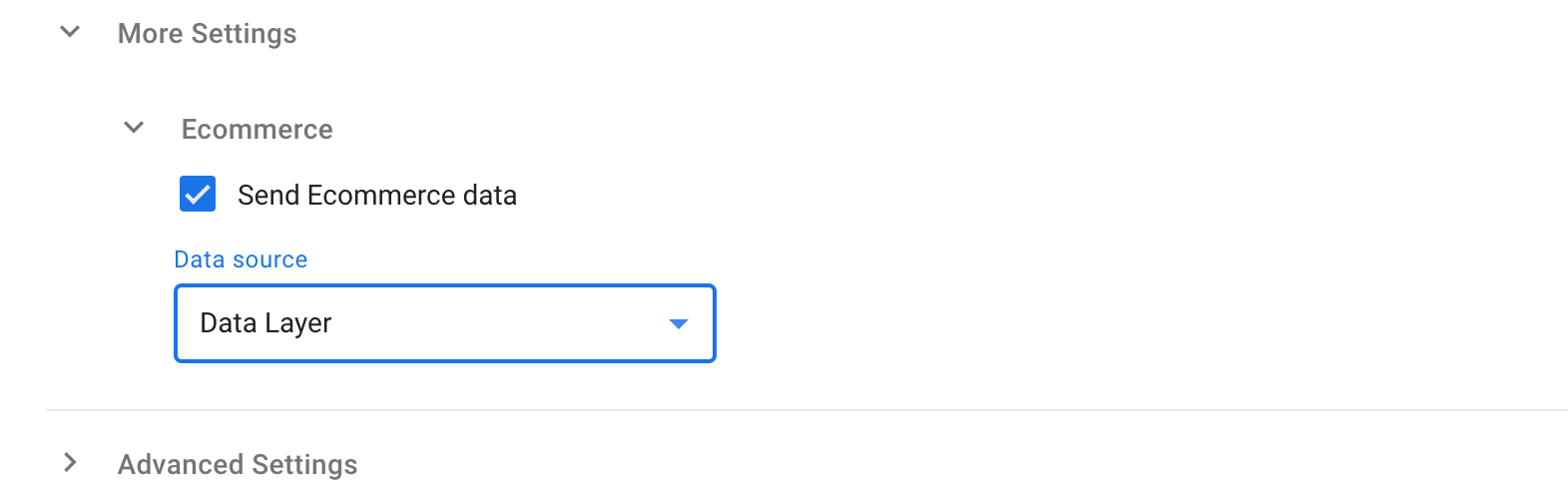
{{Event}}. Se usará el nombre del evento de comercio electrónico de Google Analytics que se envió con la API de gtag.js.En Más parámetros de configuración > Comercio electrónico, marca la opción Enviar datos de comercio electrónico.
En Fuente de datos, selecciona Capa de datos.

Configura un activador para el evento de GA4, por ejemplo, cuando un usuario hace clic en un botón de confirmación de compra. Consulta todos los tipos de activadores disponibles.
Asigna un nombre a la etiqueta y guárdala.
Recomendaciones
- Habilita el modo de depuración para ver los eventos en tiempo real y solucionar problemas.
- Revisa los límites de las dimensiones y métricas personalizadas cuando envíes parámetros personalizados con eventos de comercio electrónico.
- Establece
currencycuando envíes datos devalue(ingresos) para garantizar que las métricas de ingresos se calculen correctamente. - Establece cada parámetro de comercio electrónico para el que tengas datos, independientemente de si el parámetro es opcional.
- Usa el sitio web de comercio electrónico de muestra para ver un ejemplo de cómo etiquetar tu sitio web.
- Para asegurarte de que los datos se completen correctamente en los informes, sigue el formato que se indica en este documento. Si necesitas configurar el array de elementos fuera del array de comercio electrónico, establece el parámetro
currencya nivel del evento cuando envíes datos devalue(ingresos).
Implementación
Una implementación típica de comercio electrónico mide cualquiera de las siguientes acciones:
- Seleccionar un elemento de una lista
- Ver detalles del elemento
- Agregar o quitar un producto del carrito de compras
- Cómo iniciar el proceso de confirmación de la compra
- Realizar compras o reembolsos
- Cómo aplicar promociones
En el centro de estas acciones, están los productos y servicios que vendes. Puedes representar los productos y servicios como un array de elementos que se pueden agregar a los eventos de comercio electrónico. Puedes incluir hasta 27 parámetros personalizados en el array de elementos, además de los parámetros prescritos.
En el siguiente ejemplo, se muestra cómo crear la colección de items a la que se hace referencia en esta guía. El array items puede incluir hasta 200 elementos.
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
quantity: 2
}
]
Seleccionar un elemento de una lista
Cuando a un usuario se le presente una lista de resultados, envía un evento view_item_list que incluya un parámetro de array items con los elementos que se muestran. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de Eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
view_item_list - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - ID de la lista de artículos de comercio electrónico:
ecommerce.item_list_id - Nombre de la lista de artículos de comercio electrónico:
ecommerce.item_list_name - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}item_list_id-{{Ecommerce Item List ID}}item_list_name-{{Ecommerce Item List Name}}- Activador: El evento es igual a
view_item_list
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_item_list - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.03,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 2
}]
}
});
Una vez que el usuario seleccione un elemento de la lista, envía el evento select_item con el elemento seleccionado en un parámetro de array items. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
select_item - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - ID de la lista de artículos de comercio electrónico:
ecommerce.item_list_id - Nombre de la lista de artículos de comercio electrónico:
ecommerce.item_list_name - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}item_list_id-{{Ecommerce Item List ID}}item_list_name-{{Ecommerce Item List Name}}- Activador: El evento es igual a
select_item
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
select_item - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_item",
ecommerce: {
item_list_id: "related_products",
item_list_name: "Related products",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Ver detalles del elemento
Para medir cuántas veces se visualizan los detalles de los elementos, envía un evento view_item cada vez que un usuario vea la pantalla de detalles de un elemento. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
view_item - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}- Activador: El evento es igual a
view_item
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_item - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Agregar o quitar un artículo del carrito de compras
Envía un evento add_to_cart con los artículos pertinentes en un array items para medir cuando se agregue un artículo a un carrito de compras. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
add_to_cart - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}- Activador: El evento es igual a
add_to_cart
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_to_cart - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
También puedes medir cuando se agrega un elemento a una lista de deseos enviando un evento add_to_wishlist con los elementos relevantes en un array items. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de Eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
add_to_wishlist - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}- Activador: El evento es igual a
add_to_wishlist
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_to_wishlist - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_wishlist",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Cuando un usuario vea el carrito posteriormente, envía el evento view_cart con todos los artículos en el carrito. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
view_cart - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}- Activador: El evento es igual a
view_cart
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_cart - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Para medir cuando un usuario quita un artículo de un carrito, envía el evento remove_from_cart. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
remove_from_cart - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}- Activador: El evento es igual a
remove_from_cart
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
remove_from_cart - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Inicia el proceso de confirmación de la compra
Mide el primer paso de un proceso de confirmación de compra. Para ello, envía un evento begin_checkout con uno o más elementos definidos con los campos relevantes. En esta etapa, también se puede
agregar un cupón al pedido completo agregándolo al evento, o bien se puede aplicar a
un producto específico si se lo agrega a elementos específicos del array items. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
begin_checkout - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}coupon-{{Ecommerce Coupon}}- Activador: El evento es igual a
begin_checkout
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
begin_checkout - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "begin_checkout",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Cuando un usuario avance al siguiente paso del proceso de confirmación de la compra y agregue información de envío, envía un evento add_shipping_info. Usa el parámetro shipping_tier para especificar la opción de entrega del usuario, como “Terrestre”, “Aéreo” o “Al día siguiente”. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
add_shipping_info - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Nivel de envío de comercio electrónico:
ecommerce.shipping_tier - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}coupon-{{Ecommerce Coupon}}shipping_tier-{{Ecommerce Shipping Tier}}- Activador: El evento es igual a
add_shipping_info
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_shipping_info - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
shipping_tier: "Ground",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Envía el evento add_payment_info cuando un usuario envíe su información de pago.
Si corresponde, incluye payment_type con este evento para la forma de pago elegida. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
add_payment_info - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - Valor del comercio electrónico:
ecommerce.value - Moneda del comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Tipo de pago de comercio electrónico:
ecommerce.payment_type - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}value-{{Ecommerce Value}}currency-{{Ecommerce Currency}}coupon-{{Ecommerce Coupon}}payment_type-{{Ecommerce Payment Type}}- Activador: El evento es igual a
add_payment_info
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
add_payment_info - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_payment_info",
ecommerce: {
currency: "USD",
value: 30.03,
coupon: "SUMMER_FUN",
payment_type: "Credit Card",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Realiza una compra o un reembolso
Para medir una compra, envía un evento purchase con uno o más artículos definidos con los campos relevantes. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
purchase - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - ID de transacción de comercio electrónico:
ecommerce.transaction_id - Valor del comercio electrónico:
ecommerce.value - Impuesto sobre el comercio electrónico:
ecommerce.tax - Envío de comercio electrónico:
ecommerce.shipping - Moneda del comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}transaction_id-{{Ecommerce Transaction ID}}value-{{Ecommerce Value}}tax-{{Ecommerce Tax}}shipping-{{Ecommerce Shipping}}currency-{{Ecommerce Currency}}coupon-{{Ecommerce Coupon}}- Activador: El evento es igual a
purchase
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
purchase - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
// Sum of (price * quantity) for all items.
value: 72.05,
tax: 3.60,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
customer_type: "new",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 21.01,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 2
}]
}
});
Para medir los reembolsos, envía un evento refund con el transaction_id relevante especificado y uno o más elementos definidos con item_id y quantity. Te recomendamos que incluyas información sobre los elementos en el evento refund para ver las métricas de reembolso a nivel del artículo en Analytics.
Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
refund - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Artículos de comercio electrónico:
ecommerce.items - ID de transacción de comercio electrónico:
ecommerce.transaction_id - Valor del comercio electrónico:
ecommerce.value - Impuesto sobre el comercio electrónico:
ecommerce.tax - Envío de comercio electrónico:
ecommerce.shipping - Moneda del comercio electrónico:
ecommerce.currency - Cupón de comercio electrónico:
ecommerce.coupon - Parámetros del evento (nombre del parámetro y valor):
items-{{Ecommerce Items}}transaction_id-{{Ecommerce Transaction ID}}value-{{Ecommerce Value}}tax-{{Ecommerce Tax}}shipping-{{Ecommerce Shipping}}currency-{{Ecommerce Currency}}coupon-{{Ecommerce Coupon}}- Activador: El evento es igual a
refund
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
refund - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "refund",
ecommerce: {
currency: "USD",
transaction_id: "T_12345", // Transaction ID. Required for purchases and refunds.
value: 30.03,
coupon: "SUMMER_FUN",
shipping: 3.33,
tax: 1.11,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Aplica promociones
El comercio electrónico incluye compatibilidad para medir las impresiones y los clics de las promociones internas, como los banners que se muestran para promocionar una oferta.
Por lo general, las impresiones de las promociones se miden con la vista de pantalla inicial enviando el evento view_promotion con un parámetro items para especificar el elemento promocionado. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Nombre del evento:
view_promotion - Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Nombre de la creatividad de comercio electrónico:
ecommerce.creative_name - Espacio creativo de comercio electrónico:
ecommerce.creative_slot - ID de promoción de comercio electrónico:
ecommerce.promotion_id - Nombre de la promoción de comercio electrónico:
ecommerce.promotion_name - Artículos de comercio electrónico:
ecommerce.items - Parámetros del evento (nombre del parámetro y valor):
creative_name-{{Ecommerce Creative Name}}creative_slot-{{Ecommerce Creative Slot}}promotion_id-{{Ecommerce Promotion ID}}promotion_name-{{Ecommerce Promotion Name}}items-{{Ecommerce Items}}- Activador: El evento es igual a
view_promotion
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
view_promotion - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Para indicar que un usuario hizo clic en una promoción, envía un evento select_promotion con ese elemento como un parámetro de elemento. Para obtener detalles sobre los parámetros que se deben enviar, consulta la referencia de los eventos.
Muéstrame la configuración de la etiqueta
Configuración de la etiqueta:
- Tipo de etiqueta: Google Analytics: evento de GA4
- Variables de capa de datos (nombre - nombre de la variable de capa de datos):
- Nombre de la creatividad de comercio electrónico:
ecommerce.creative_name - Espacio creativo de comercio electrónico:
ecommerce.creative_slot - ID de promoción de comercio electrónico:
ecommerce.promotion_id - Nombre de la promoción de comercio electrónico:
ecommerce.promotion_name - Artículos de comercio electrónico:
ecommerce.items - Parámetros del evento (nombre del parámetro y valor):
creative_name-{{Ecommerce Creative Name}}creative_slot-{{Ecommerce Creative Slot}}promotion_id-{{Ecommerce Promotion ID}}promotion_name-{{Ecommerce Promotion Name}}items-{{Ecommerce Items}}- Tipo de variable: Variable de capa de datos: "ecommerce.items"
- Activador: El evento es igual a
select_promotion
Configuración del activador:
- Tipo de activador: Evento personalizado
- Nombre del evento:
select_promotion - Este activador se activa en todos los eventos personalizados.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "select_promotion",
ecommerce: {
creative_name: "Summer Banner",
creative_slot: "featured_app_1",
promotion_id: "P_12345",
promotion_name: "Summer Sale",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}
]
}
});
Usa una variable de JavaScript personalizada
Si tu sitio web no admite una capa de datos, puedes usar una variable de JavaScript personalizado para llamar a una función que devuelva el objeto de datos de comercio electrónico. Este objeto debe usar la sintaxis de la capa de datos que se mostró anteriormente en esta guía, por ejemplo:
// A Custom JavaScript Variable that returns an ecommerceData object
// that follows the data layer syntax.
function getEcommerceData() {
var ecommerceProductData = [
{
item_name: "Stan and Friends Tee",
item_id: "SKU_12345", // ID is required.
// Rest of the product data should follow the data layer syntax.
},
// Multiple products may be included.
];
return ecommerceProductData;
}
Si eliges usar una variable de JavaScript personalizada, puedes usarla de la misma manera que usarías la capa de datos: puedes proporcionar el valor del parámetro items como un parámetro del evento en la configuración de tu etiqueta.
Configuración de la etiqueta:
- Tipo de etiqueta: Evento de GA4
- Nombre del evento: any
- Leer datos de la variable:
{{gaEcommerceData}} - Activador: El evento es igual a
gtm.dom
Parámetros de configuración de la variable {{gaEcommerceData}}:
- Tipo de variable: JavaScript personalizado
- Cuerpo de la función: Usa el ejemplo anterior
