러시아 사용자를 위해 개발하는 경우 Google 월렛이 이 국가에서 지원되지 않으므로'휴대전화에 저장' 버튼을 사용하세요. 관련 확장 소재 및 가이드라인을 참고하세요. 러시아 외 지역 사용자를 위해 개발하는 경우 아래 저작물을 다운로드하여 Google 월렛에 추가 버튼을 업데이트하세요.
문서의 이 섹션은 이미지와 기타 사용자 인터페이스 요소를 Google 월렛 앱에서 보기 좋게 만드는 데 도움을 주기 위해 마련되었습니다.
애셋
Google 월렛에 추가 버튼
Google 월렛에 추가 버튼은 사용자가 앱 또는 웹사이트에서 월렛에 패스 또는 카드를 저장하도록 안내할 때마다 사용됩니다. Google 월렛에 추가 버튼은 Google Wallet API 흐름 중 하나를 호출해야 합니다. 이러한 흐름은 사용자가 안내에 따라 Android 기기 및 Google 계정에 패스를 저장할 수 있는 Google 월렛 앱을 표시합니다. 이 버튼은 앱, 웹사이트 또는 이메일에서 사용할 수 있습니다.
Google 월렛에 추가 버튼은 Android XML, SVG, PNG 형식으로 제공됩니다.
애셋 다운로드 - Android XML 애셋 다운로드 - SVG 애셋 다운로드 - PNGGoogle 월렛에서 보기 버튼
Google 월렛에서 보기 버튼은 사용자를 월렛으로 딥 링크하여 이전에 저장한 패스 또는 카드를 보도록 하는 데 사용됩니다. 이 버튼은 앱, 웹사이트 또는 이메일에서 사용할 수 있습니다.
Google 월렛에서 보기 버튼은 SVG 및 PNG 형식으로 제공됩니다.
애셋 다운로드 - SVG 애셋 다운로드 - PNG사이트, 앱 또는 이메일 커뮤니케이션에 표시되는 모든 버튼은 이 페이지에 설명된 브랜드 가이드라인을 준수해야 합니다. 이러한 가이드라인의 예로는 다음이 포함되지만 이에 국한되지 않습니다.
- 페이지의 다른 유사한 버튼 또는 요소와 비교한 크기
- 버튼의 모양과 색상을 변경해서는 안 됩니다.
- 여백
현지화된 버튼
월렛을 사용할 수 있는 모든 시장에는 현지화된 Google 월렛 버튼이 제공됩니다. 이러한 시장의 사용자를 위해 개발하는 경우 항상 위에 링크된 버튼을 사용하세요. 버튼의 자체 버전을 만들지 마세요. 현지화된 버전의 버튼을 사용할 수 없는 시장에서는 버튼의 영어 버전을 사용하세요.
Google 월렛에 추가 버튼은 알바니아어, 아랍어, 아르메니아어, 아제르바이잔어, 보스니아어, 불가리아어, 카탈루냐어, 중국어(홍콩), 중국어 (번체), 크로아티아어, 체코어, 덴마크어, 네덜란드어, 영어(인도, 싱가포르, 남아프리카 공화국, 오스트레일리아, 캐나다, 영국, 미국), 에스토니아어, 필리핀어, 핀란드어, 프랑스어 (캐나다), 프랑스어 (프랑스), 조지아어, 독일어, 그리스어, 히브리어, 헝가리어, 아이슬란드어, 인도네시아어, 이탈리아어, 일본어, 카자흐어, 키르기즈어, 라트비아어, 리투아니아어, 마케도니아어, 말레이어, 노르웨이어, 폴란드어, 포르투갈어 (브라질), 포르투갈어 (포르투갈), 루마니아어, 러시아어(벨라루스), 세르비아어, 슬로바키아어, 슬로베니아어, 스페인어 (라틴 아메리카), 스페인어(스페인), 스웨덴어, 태국어, 튀르키예어, 우크라이나어, 우즈베크어, 베트남어로 제공됩니다.
현지화된 이름
사용자의 이해를 돕기 위해 Google 월렛 제품 이름은 일부 시장에서 현지화됩니다. 이러한 국가의 사용자를 위해 개발하는 경우 웹, 이메일, 인쇄에 항상 아래의 현지화된 이름을 사용하세요. 자체 현지화 버전의 'Google 월렛'을 만들지 마세요. 아래에 나열되지 않은 시장의 경우 영어로 'Google 월렛'을 사용하세요.
| 국가 | 이름 |
|---|---|
| 벨라루스 | Google Кошелек |
| 브라질 | Carteira do Google |
| 칠레 | Billetera de Google |
| 체코 | Peněženka Google |
| 그리스 | Πορτοφόλι Google |
| 홍콩 | Google 錢包 |
| 리투아니아 | Google Piniginė |
| 폴란드 | Portfel Google |
| 포르투갈 | Carteira da Google |
| 루마니아 | Portofel Google |
| 슬로바키아 | Peňaženka Google |
| 대만 | Google 錢包 |
| 터키 | Google Cüzdan |
| 아랍에미리트 | محفظة Google |
| 우크라이나 | Google Гаманець |
|
미국 (스페인어)
*UI가 스페인어인 경우 미국에서 이 이름을 사용합니다. |
Billetera de Google |
크기
Google 월렛에 추가 버튼의 높이와 너비를 레이아웃에 맞게 조정하세요. 페이지에 다른 버튼이 있는 경우 Google 월렛에 추가 버튼의 크기는 나머지 버튼 크기와 같거나 커야 합니다. Google 월렛에 추가 버튼을 다른 버튼보다 작게 만들지 마세요.
스타일
Google 월렛에 추가 버튼은 기본 버튼과 축약 버튼의 두 가지 버전으로 제공됩니다. Google 월렛에 추가 버튼은 검은색으로만 제공됩니다. 현지화된 버튼이 제공됩니다. 텍스트를 직접 현지화하여 버튼을 만들지 마세요.
| 기본 | 좁게 |
|---|---|

|

|
| 흰색 및 밝은 배경에는 기본 버튼을 사용하세요. | 기본 또는 전체 너비에 충분한 공간이 없는 경우 축약 버튼을 사용하세요. |
여백
Google 월렛에 추가 버튼의 모든 면에 항상 8dp의 최소 여백을 유지하세요. 그래픽이나 텍스트가 여백을 침범하지 않도록 주의하시기 바랍니다.

최소 높이
모든 Google 월렛에 추가 버튼의 높이는 48dp 이상이어야 합니다.

권장사항 및 금지사항
| 해야 할 일 | 금지사항 |
|---|---|
| 권장: Google에서 제공하는 Google 월렛에 추가 버튼만 사용하세요. | 금지: Google 월렛에 추가 버튼을 직접 만들거나 글꼴, 색상, 버튼 반경 또는 버튼 내 패딩을 변경하지 마세요. |
| 권장: 사이트 전체에서 동일한 버튼 스타일을 사용하세요. | 금지: Google 월렛에 추가 버튼을 다른 버튼보다 작게 만들지 마세요. |
| 권장: Google 월렛에 추가 버튼의 크기는 다른 버튼 크기와 같거나 커야 합니다. | 금지: 버튼 색상을 변경하지 마세요. |
| 권장: Google 월렛에 추가 버튼의 크기를 조절할 때 버튼 비율을 동일하게 유지하세요. | 금지: 버튼 크기를 마음대로 조정하지 마세요. |
| 권장: 제공된 현지화 버전의 버튼을 사용하세요. | 금지: 직접 현지화된 버튼 버전을 만들지 마세요. |
버튼 배치 권장사항
확인 앱 화면, 웹페이지 또는 이메일에 Google 월렛에 추가 버튼을 표시합니다. 다음 권장사항을 참고하여 UI 설계를 안내하세요.
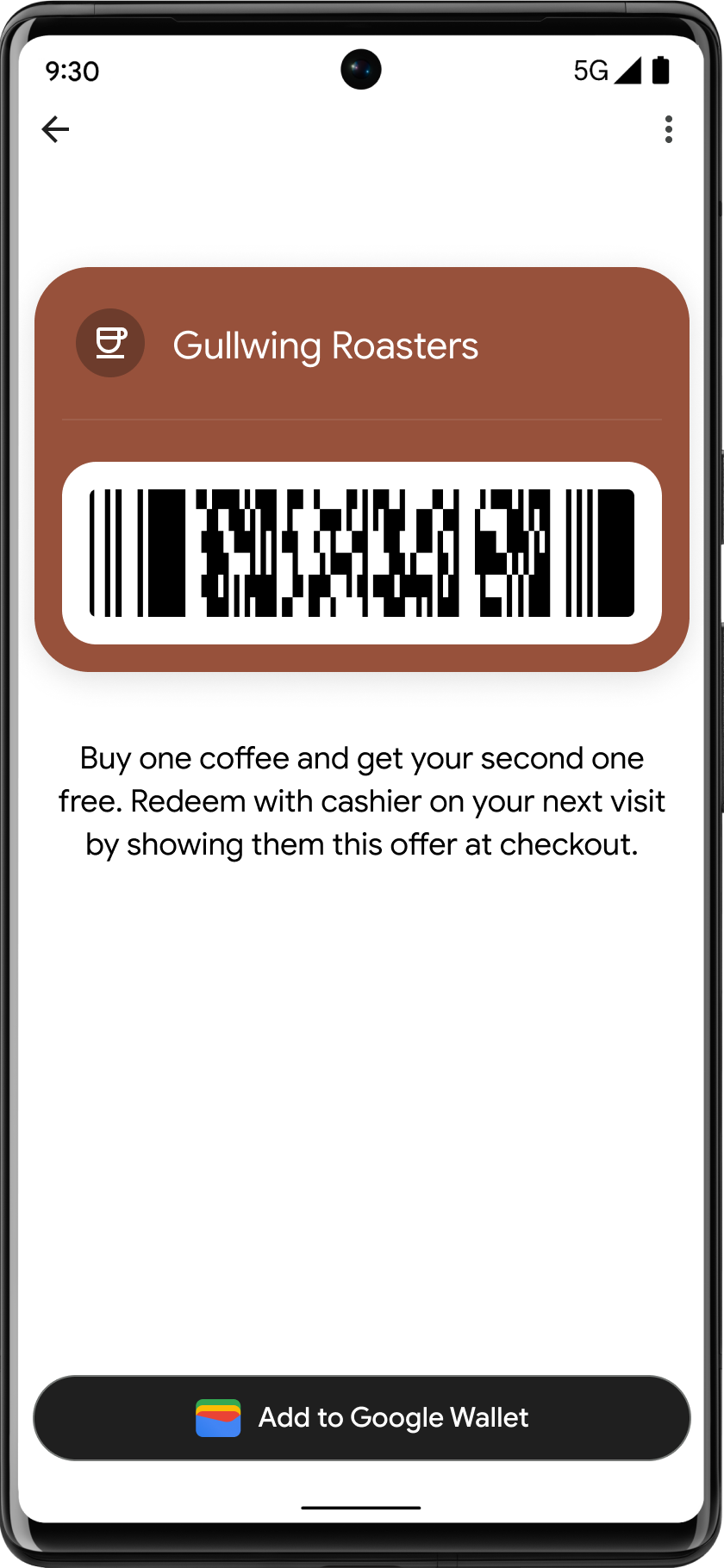
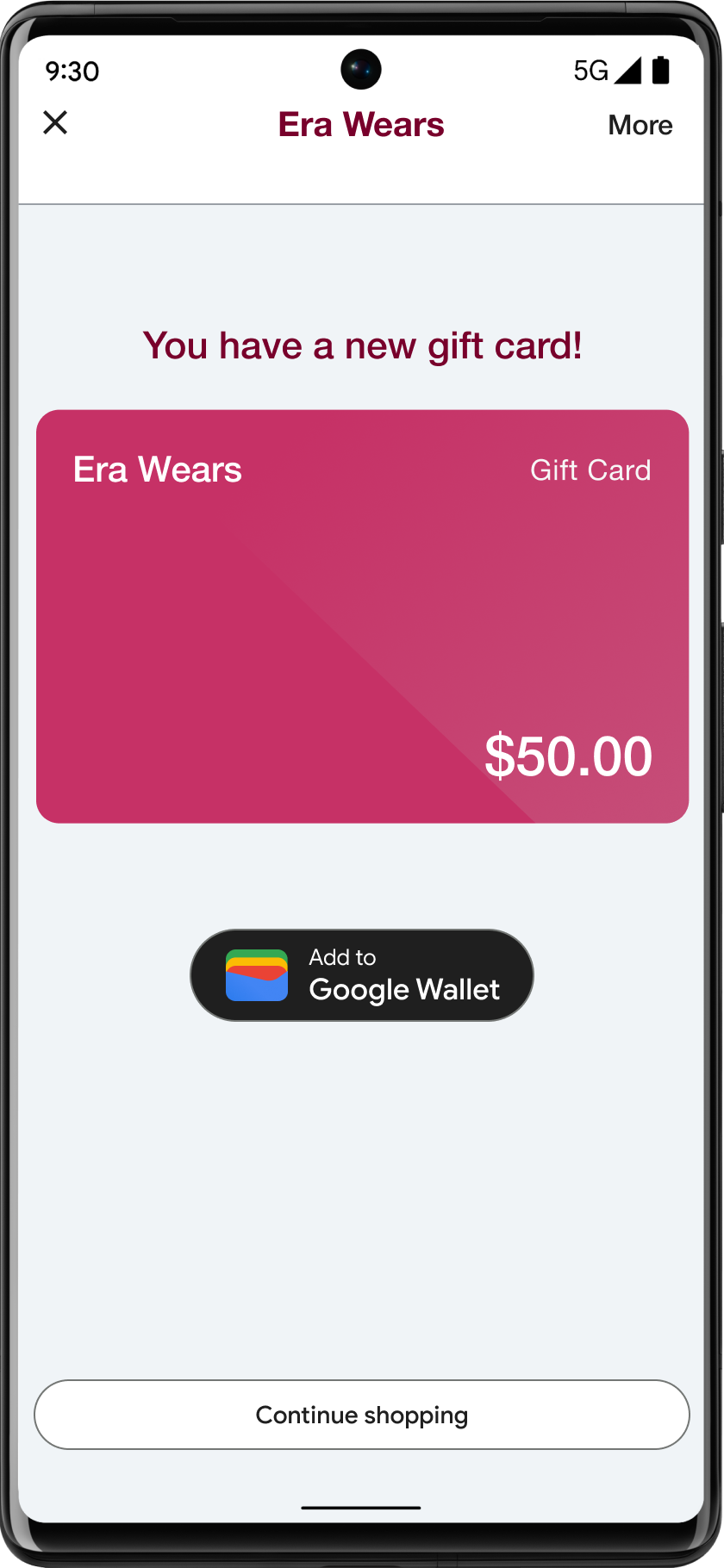
포인트 제도, 기프트 카드, 혜택
확인 화면에 Google 월렛에 추가 버튼을 표시합니다. 또는 웹사이트 또는 앱에 버튼을 표시하거나 관련 이메일에 버튼을 넣을 수 있습니다.


텍스트에 Google 월렛 제품 이름 사용
텍스트를 사용하여 기프트 카드가 기기에 저장되었음을 사용자에게 알릴 수 있습니다.
'G'와 'W'를 대문자로 표기
Google 월렛을 언급할 때는 'G'와 'W'는 항상 대문자로 표기하고 나머지 문자는 소문자로 표기합니다. UI의 활자 스타일과 일치시키는 경우를 제외하고 'Google 월렛'처럼 전체 이름을 대문자로 표기하지 마세요.
Google 월렛을 줄여 쓰지 않기
항상 'Google'과 '월렛' 두 단어를 모두 표기하세요.
UI 스타일에 맞추기
'Google 월렛'을 UI의 나머지 텍스트와 같은 글꼴 및 활자 스타일로 설정하세요. Google의 활자 스타일을 모방하지 마세요.
항상 현지화된 버전의 'Google 월렛'을 사용하세요.
제공된 현지화된 문구에는 항상 'Google 월렛'이라고 표기하세요.
디자인
Google 월렛에 추가 버튼의 높이와 너비를 수정하려면 g:savetoandroidpay HTML 태그의 height 및 size 필드를 사용하세요. textsize=large 사양을 사용하여 모바일 구현이나 특별한 UI 요구사항이 있는 케이스의 텍스트 및 버튼 크기를 크게 늘립니다.
theme을 사용하여 버튼의 색상을 설정하세요. 다음 표는 이러한 설정이 Google 월렛에 추가 버튼에 미치는 영향을 보여줍니다.
로고
로고 이미지 가이드라인
Google 월렛은 로고를 원형으로 마스킹합니다.
다음은 로고 이미지와 관련한 사용자 인터페이스 권장사항 목록입니다.| 가이드라인 | 설명 |
|---|---|
| 기본 파일 형식 | PNG |
| 최소 크기 | 660x660픽셀 |
| 이미지 가로세로 비율 | 1:1 |
| 포스터의 가로세로 비율 | 1:1 |
| 실제 픽셀 크기 | 기기 크기에 맞게 조정 |
| 로고 원형 마스크 |
로고는 원형 디자인에 맞게 마스킹됩니다. 로고가 안전 영역 안에 맞는지 확인합니다. 로고를 미리 마스킹하지 마세요. 배경색이 전면 인쇄된 사각형 안에 로고를 그대로 둡니다. 로고는 마스킹해도 잘리지 않도록 15% 의 여백이 있어야 합니다. 
|
Google 월렛은 로고를 원형으로 마스킹합니다.
넓은 로고 이미지 가이드라인
넓은 로고 이미지는 이벤트 티켓, 탑승권, QR 코드 교통카드, 포인트 카드, 혜택, 기프트 카드, 일반 이용권, 일반 비공개 이용권에서 지원됩니다. 다음은 넓은 로고 이미지와 관련된 사용자 인터페이스 권장사항 목록입니다.
| 가이드라인 | 설명 |
|---|---|
| 기본 파일 형식 |
PNG 최상의 결과를 얻으려면 배경색이 있는 이미지를 사용하세요 (패스 배경색과 동일한 색상을 사용하는 것이 좋습니다). |
| 권장 크기 | 1280x400픽셀 |
| 최소 크기 | 높이 400픽셀, 너비는 비례 (권장 가로세로 비율 섹션에서 자세한 안내)
넓은 직사각형 이미지를 사용하세요. |
| 권장 가로세로 비율 |
이미지가 권장 가로세로 비율로 설정되지 않으면 제공된 헤더 공간의 가로세로 비율에 맞게 크기가 조절됩니다. 아래 다이어그램은 가로세로 비율을 기준으로 이미지 확장 소재의 크기가 조절되는 방식을 자세히 보여줍니다. 
|
카드 배경 색상
hexBackgroundColor 필드를 사용하여 배경 색상을 설정할 수 있습니다. 값을 설정하지 않으면 알고리즘으로 로고를 분석하여 주요 색상을 찾고 이를 배경 색상으로 사용합니다.
주요 이미지
class.heroImage 필드는 카드 본문에 전체 너비 배너로 표시됩니다.
히어로 이미지 가이드라인
다음은 히어로 이미지와 관련한 사용자 인터페이스 권장사항 목록입니다.
| 가이드라인 | 설명 |
|---|---|
| 기본 파일 형식 | PNG |
| 권장 크기 |
1032x336 픽셀 넓은 직사각형 이미지를 사용하세요. 최상의 결과를 얻으려면 배경색과 함께 이미지를 사용하세요. |
| 가로세로 비율 | 3:1 이상 |
| 디스플레이 크기 |
카드의 전체 너비와 비례 높이입니다. 
|
전체 너비 이미지
클래스 또는 객체의 *.imageModulesData.mainImage 필드는 패스에 전체 너비 이미지로 표시됩니다.
전체 너비 이미지 가이드라인
다음은 전체 너비 이미지와 관련된 사용자 인터페이스 권장사항 목록입니다.
| 가이드라인 | 설명 |
|---|---|
| 기본 파일 형식 | PNG |
| 최소 크기 |
너비 1860px, 높이는 조정 가능 넓은 직사각형 이미지를 사용하세요. 최상의 결과를 얻으려면 배경색과 함께 이미지를 사용하세요. |
| 가로세로 비율 | 변수 |
| 디스플레이 크기 |
템플릿의 전체 너비와 비례 높이입니다. 
|
| 로고에 사용한 것과 동일한 색 구성표를 사용하세요. |
바코드 이미지
특정 카테고리에서는 바코드 위와 아래에 이미지를 허용합니다.
바코드 위의 이미지
다음은 바코드 위의 이미지에 대한 사용자 인터페이스 권장사항 목록입니다.
| 가이드라인 | 설명 |
|---|---|
| 기본 파일 형식 | PNG |
| 최대 높이 |
20dp (가로세로 비율이 최대일 때) 두 개의 이미지가 있으면 권장 크기는 높이 80px, 너비 80~780px입니다. 이 크기로 설정하면 두 이미지를 나란히 배치할 수 있습니다. 하나의 이미지가 정사각형이고 다른 이미지가 직사각형인 경우 이미지를 80x80 px 및 780x80 px로 설정해야 합니다. |
| 가로세로 비율 |
제약 없음 최대 높이 및 너비가 20dp인 단일 이미지에는 가로 세로 비율 20:1을 사용하세요. 바코드 위에 이미지를 하나만 배치하려면 전체 너비(패딩 제외)를 선택하세요. 이미지는 1600x80픽셀이어야 합니다. |
| 최대 디스플레이 크기 (단일 이미지) | 높이 20dp, 너비 400dp |
바코드 아래의 이미지
다음은 바코드 아래의 이미지에 대한 사용자 인터페이스 권장사항 목록입니다.
| 가이드라인 | 설명 |
|---|---|
| 기본 파일 형식 | PNG |
| 최대 높이 |
20dp (가로세로 비율이 최대일 때) 권장 크기는 높이 80px, 너비 80~1,600px입니다. 정사각형인 경우 80x80 px입니다. 직사각형인 경우 1600x80 px입니다. |
| 제약되지 않은 가로세로 비율 최대 높이 및 너비가 20dp인 이미지에는 가로세로 비율 20:1을 사용하세요. | 전체 너비 이미지 (패딩 제외)를 사용하려면 이미지를 1600x80 px로 설정해야 합니다. |
| 최대 표시 크기는 높이 20dp, 너비 400dp입니다. |
모듈
모듈은 템플릿의 특정 섹션에 있는 여러 필드의 집합을 의미합니다. 다음 표에는 카드가 Google 월렛 앱에 제대로 표시되도록 하기 위해 클래스와 객체에 포함해야 하는 모듈의 개수에 관한 가이드라인이 나와 있습니다.
| 가이드라인 | 설명 |
|---|---|
imageModulesData
|
만드는 클래스나 객체에 imageModulesData를 하나만 사용하세요.
|
infoModuleData
|
만드는 클래스나 객체에
|
linksModuleData
|
만드는 클래스나 객체에
클래스에서 웹사이트 URI와 고객센터 전화번호에 각각 하나씩 총 2개의 |
textModulesData
|
만드는 클래스와 객체 사이에 최대 2개의
클래스에 프로그램 세부정보를 정의하는 |
infoModuleData
InfoModuleData는 회원 정보와 맞춤설정 정보를 포함하며 확장 보기에 표시됩니다. 이 모듈을 사용하여 만료일, 2차 포인트 잔액, 저장 가치 잔액과 같은 정보를 저장합니다.
linksModuleData
링크 모듈에는 웹페이지, 전화번호, 이메일 주소의 URI가 포함됩니다. 다음은 링크 모듈에 대한 사용자 인터페이스 권장사항 목록입니다.
| 가이드라인 | 설정 예시 | 예시 이미지 |
|---|---|---|
웹사이트나 Google 지도의 위치에 URI를 할당할 때는 http: 접두사를 사용하세요. 소비자는 이 프리픽스를 통해 링크를 터치하여 웹사이트로 이동하거나 Google 지도에서 위치를 볼 수 있습니다.
또한 이 접두사를 사용하면 카드의 설명 앞에 링크 또는 지도 아이콘이 표시됩니다.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
전화번호를 정의할 때는 tel: 접두사를 사용하세요. 소비자는 이 프리픽스를 통해 링크를 터치하여 전화를 걸 수 있습니다. 또한 이 접두사를 사용하면 카드의 텍스트 설명 앞에 전화기 아이콘이 생성됩니다.
|
'uri': 'tel:6505555555'
|

|
이메일 주소를 정의할 때는 mailto: 접두사를 사용하세요.
소비자는 이 프리픽스를 통해 링크를 터치하여 해당 이메일 주소로 이메일을 보낼 수 있습니다. 또한 이 접두사를 사용하면 카드의 텍스트 설명 앞에 이메일 아이콘이 생성됩니다.
|
'uri': 'mailto:jonsmith@email.com'
|

|
제목, 라벨, 이름
제목, 라벨, 이름을 각 단어를 대문자로 시작하도록 제목 대문자로 작성합니다.
콘텐츠 정책
패스에 있는 각 필드의 콘텐츠는 결제 콘텐츠 정책을 준수해야 합니다. 클래스에서 참조하는 웹사이트의 콘텐츠도 이 정책을 준수해야 합니다.
파트너 플랫폼 데이터 게재위치
사용자가 패스에 대한 다양한 기능을 제공하는 앱이나 웹사이트에 액세스할 수 있게 하려면 패스의 클래스 또는 객체 linksModuleData.* 속성에 앱의 딥 링크나 웹사이트를 통합하세요. 이렇게 하면 사용자가 Google 월렛에 표시되는 패스에서 해당 플랫폼으로 이동할 수 있습니다. 렌더링 방식을 확인하려면 패스 카테고리의 디자인 섹션으로 이동하세요.

