बैकग्राउंड
अब ऑब्जेक्ट और क्लास को अपडेट करके, ज़्यादा फ़ायदे वाले अवसर मॉड्यूल शामिल किए जा सकते हैं. मॉड्यूल, ज़्यादा जानकारी वाले पेज पर दिखाए जाएंगे. इन्हें जारी करने वाले के कॉन्टेंट के साथ लिंक किया जा सकता है. इस दस्तावेज़ में, Google Wallet API का इस्तेमाल करके मॉड्यूल चालू करने और उनका इस्तेमाल करने के लिए ज़रूरी मुख्य चरणों के बारे में बताया गया है.
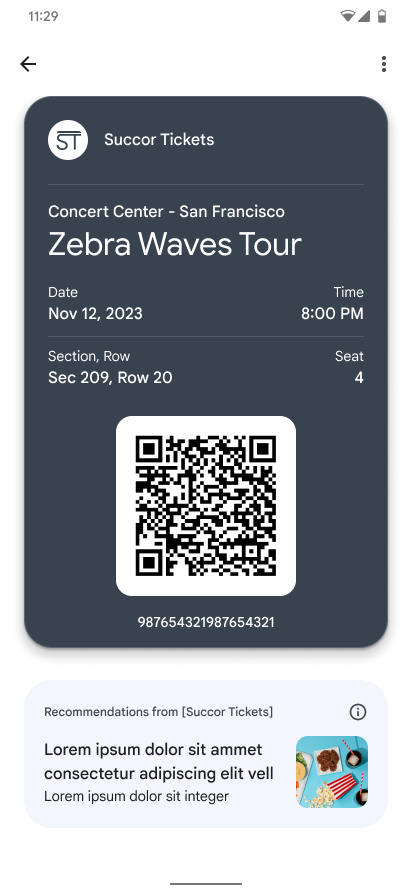
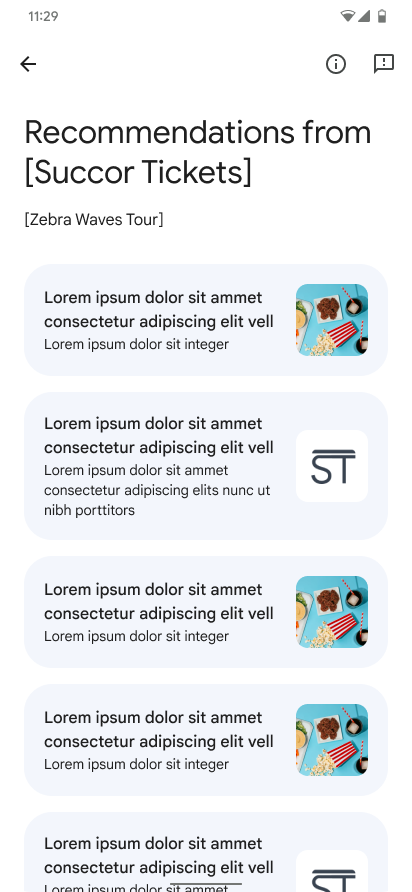
सुविधा का उदाहरण

|

|
| एक व्यू | सूची के तौर पर देखें |
इस गाइड में यह माना गया है कि आपको Google Wallet के बुनियादी कॉन्सेप्ट के बारे में पता है और आपने पहले ही, सुझाई गई ज़रूरी शर्तें पूरी कर ली हैं. अपने Google Wallet पीओसी को कोई सवाल या सुझाव, शिकायत या राय भेजें.
इंटिग्रेशन का तरीका
नया मॉड्यूल जोड़ने के लिए, आपको ऑब्जेक्ट और/या क्लास को अपडेट करना होगा, ताकि ValueAddedModuleData को शामिल किया जा सके. ValueAddedModuleData में ये फ़ील्ड होते हैं:
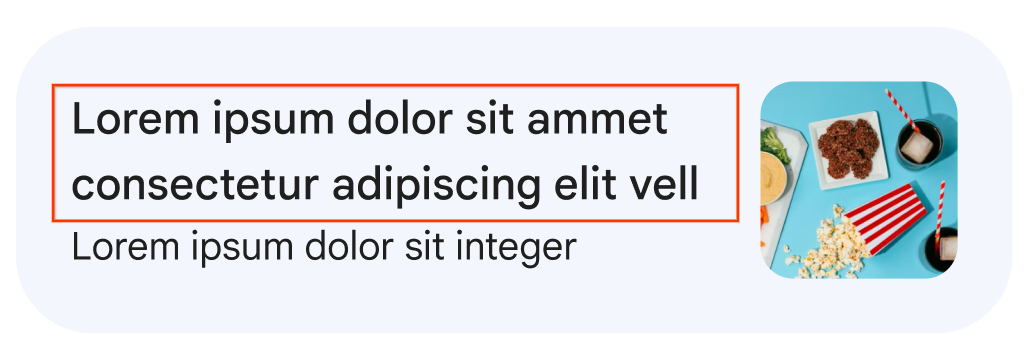
[ज़रूरी] LocalizedString हेडर
मॉड्यूल पर दिखने वाला हेडर. वर्ण सीमा 60 है और 60 से ज़्यादा वर्ण होने पर बाकी वर्ण अपने-आप हटा दिए जाएंगे.
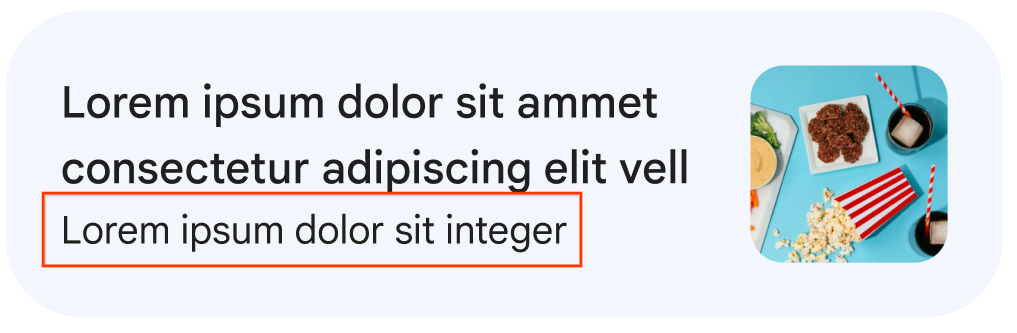
LocalizedString body
मॉड्यूल पर दिखने वाला मुख्य हिस्सा. वर्ण सीमा 50 है और 50 से ज़्यादा वर्ण होने पर बाकी वर्ण अपने-आप हटा दिए जाएंगे.
Image image
मॉड्यूल पर दिखाई गई इमेज. इमेज का सुझाया गया आसपेक्ट रेशियो 1:1 है. इस रेशियो में फ़िट करने के लिए, इमेज का साइज़ बदल दिया जाएगा.
[ज़रूरी] स्ट्रिंग यूआरआई
वह यूआरआई जिस पर क्लिक करने पर मॉड्यूल को ले जाया जाता है. यह कोई वेब लिंक या डीप लिंक हो सकता है.ModuleViewConstraints viewConstraints
मॉड्यूल दिखाने के लिए, इन सभी शर्तों को पूरा करना ज़रूरी है. ModuleViewConstraints में यह फ़ील्ड है:TimeInterval displayInterval
वह समयावधि जब उपयोगकर्ताओं को मॉड्यूल दिखेगा. `startTime` और `endTime`, दोनों तय किए जा सकते हैं. अगर `startTime` सेट नहीं किया जाता है, तो मॉड्यूल डालने के तुरंत बाद दिखने लगता है. अगर `endTime` सेट नहीं किया गया है, तो मॉड्यूल हमेशा दिखता है.int32 sortIndex
मॉड्यूल को क्रम से लगाने के लिए इंडेक्स. कम क्रम वाले इंडेक्स वाले मॉड्यूल, ज़्यादा क्रम वाले इंडेक्स वाले मॉड्यूल से पहले दिखाए जाते हैं. अगर कोई वैल्यू नहीं दी गई है, तो क्रम से लगाने के लिए इंडेक्स को INT_MAX माना जाता है. एक ही इंडेक्स वाले दो मॉड्यूल के लिए, क्रम से लगाने का तरीका तय नहीं होता.ValueAddedModuleData का उदाहरण:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}उम्मीद के मुताबिक व्यवहार
ऑब्जेक्ट और/या क्लास को अपडेट करने के बाद, आपको उससे जुड़े पास पर अब मॉड्यूल दिखेंगे. अगर आपने सिर्फ़ एक मॉड्यूल जोड़ा है, तो आपको वह पास के सामने दिखेगा.
वैल्यू ऐडेड अवसर मॉड्यूल के बारे में दिशा-निर्देश
मॉड्यूल की मदद से, उपयोगकर्ताओं को पास के अनुभव को बेहतर बनाया जा सकता है. इसके लिए, अतिरिक्त कार्रवाइयां की जा सकती हैं. मॉड्यूल बनाते और मैनेज करते समय आपको इन बातों का ध्यान रखना चाहिए:
- मॉड्यूल में सही भाषा का इस्तेमाल किया जाना चाहिए, ताकि उपयोगकर्ताओं को साफ़ तौर पर पता चल सके कि इन मॉड्यूल पर क्लिक किया जा सकता है.
- मॉड्यूल में, उस मॉड्यूल से जुड़ी सही इमेज होनी चाहिए.
- मॉड्यूल पर आपका कंट्रोल होता है. इसलिए, आपको मॉड्यूल की प्राथमिकता को मैनेज करना चाहिए. यह प्राथमिकता, मॉड्यूल के महत्व और काम के होने के आधार पर तय की जानी चाहिए.
- आपको उपयोगकर्ताओं को सिर्फ़ वे मॉड्यूल दिखाने चाहिए जो चालू हैं. इसे कंट्रोल करने के लिए, मॉड्यूल पर DisplayInterval सेट करें या क्लास या ऑब्जेक्ट में पहले से कुछ जोड़ें या हटाएं.
अपवाद मैनेज करना
| मैसेज | वजह |
|---|---|
| ValueAddedModuleData में हेडर होना चाहिए. | ValueAddedModuleData में हेडर नहीं है. |
| ValueAddedModuleData में यूआरआई होना चाहिए. | ValueAddedModuleData का यूआरआई खाली नहीं है. |
| हर क्लास में ज़्यादा से ज़्यादा 10 वैल्यू ऐडेड मॉड्यूल जोड़े जा सकते हैं. | क्लास में वैल्यू ऐडेड मॉड्यूल की संख्या कम करनी होगी. |
| हर ऑब्जेक्ट के लिए, ज़्यादा से ज़्यादा 10 वैल्यू ऐडेड मॉड्यूल की अनुमति है. | ऑब्जेक्ट पर वैल्यू ऐडेड मॉड्यूल कम करने की ज़रूरत है. |

