Karty lojalnościowe obsługują renderowanie szablonów. Jeśli nie zdefiniowano żadnego szablonu, parametr jest używany domyślny.
Definicja szablonu
Szablon karty jest zdefiniowany na poziomie klasy i służy do wyświetlania powiązane z zajęciami. Szablon określa pola, które mają wyświetlać się w różnych sekcji karnetu.
Szablon dzieli się na te sekcje:
Android

Przeglądarka

Tytuł karty
Android

|
Tytuł karty domyślnej
Tytuł karty z szerokim logo
|
Przeglądarka

|
Tytuł karty domyślnej
Tytuł karty z szerokim logo
|
Sekcja tytułu karty służy do wyświetlania logo, nazwy wydawcy i tytułu programu. Żadne z nich nie można zmieniać odwołań do pól, które je wypełniają, ani ich pozycji.
Po ustawieniu pola szerokiego logo na urządzeniach z Androidem domyślny nagłówek szablonu z logo i nazwa wydawcy zostaną zastąpione szerokim logo.
Postępuj zgodnie z wytyczne dotyczące obrazu szerokiego logo przy tworzeniu logo z szerokim nagłówkiem, wyświetlać zdjęcie na kartach.
Szablon karty
Android

Przeglądarka

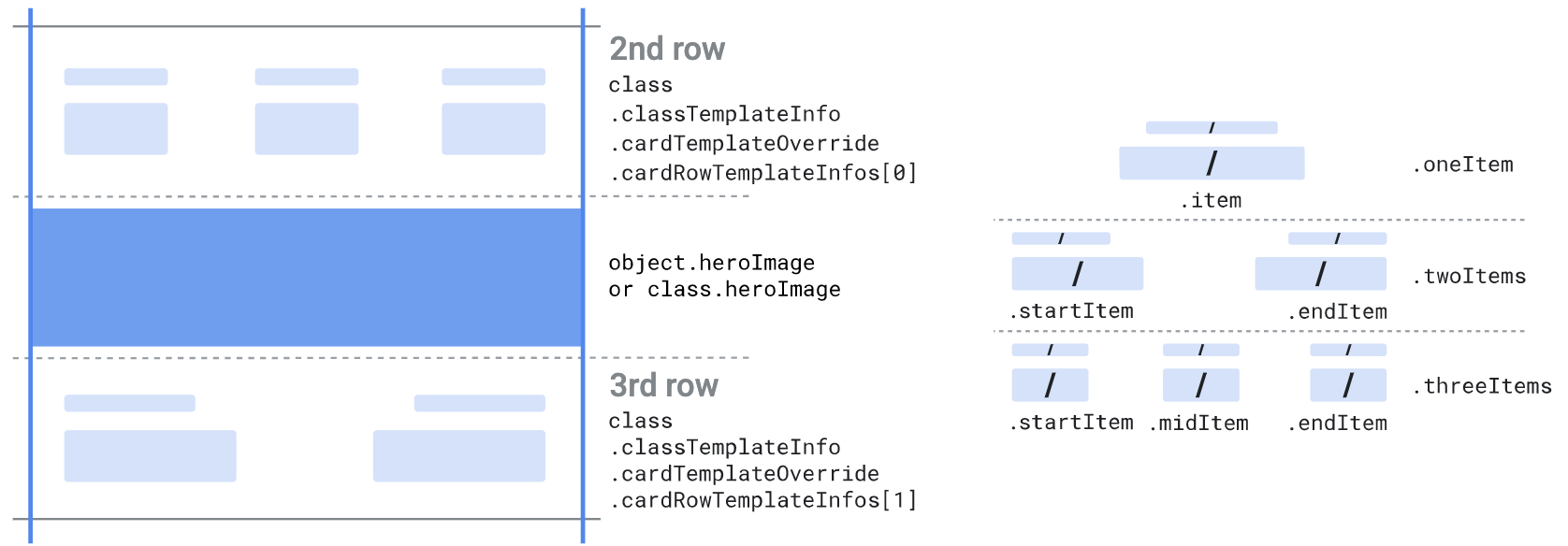
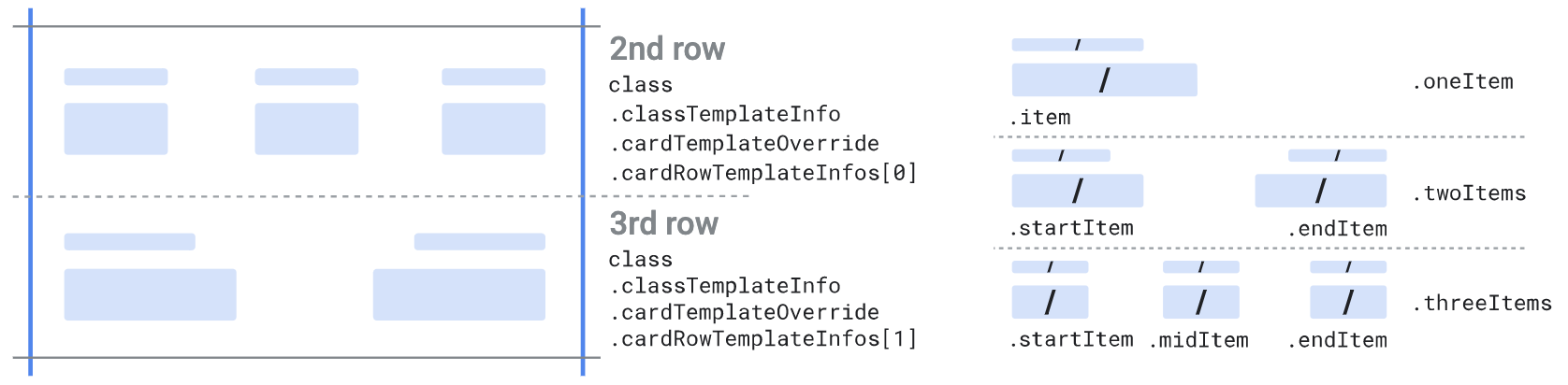
Sekcja szablonu karty służy do wyświetlania dodatkowych wierszy. Te wiersze mogą zawierają tekstowe pola uporządkowanych danych lub pola modułu tekstowego.
Możesz podać liczbę wierszy, która określa liczbę obiektów w
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
z listy. Lista wymaga co najmniej jednego elementu, a zalecamy użycie maks.
dwa elementy. Oto dozwolone typy elementów:
-
oneItem, który akceptuje 1 element:item
-
twoItems, który akceptuje 2 elementy:startItemendItem
-
threeItems, który akceptuje 3 elementy:startItemmiddleItemendItem
Każdy element można zdefiniować jako selektor jednego pola
(.firstValue), selektory 2 pól (.firstValue i
.secondValue) lub wstępnie zdefiniowany element
(.predefinedItem). Zarówno wartości wybranego pola, jak i ich wartości
odpowiednie etykiety są wyświetlane. Jeśli zdefiniujesz selektory dwóch pól, parametr
wartości wybranych pól są wyświetlane ze znakiem „/” separatorem. Ta sama
powoduje przejście do etykiet wybranych pól. Predefiniowane elementy są wykorzystywane do
bardziej złożone renderowanie.
Poniższy przykładowy kod pokazuje, jak zastąpić wiersz karty szablonu karty
aby określić 2 wiersze. Każdy wiersz zawiera 3 elementy, z których każdy
odwołania do 6 pól niestandardowych textModuleData na poziomie klasy i ich
nagłówki jako etykiety:
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
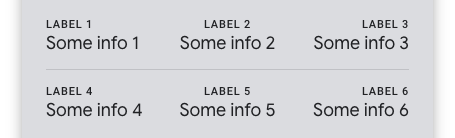
Kod tworzy kartę w następującym formacie sekcji szablonu kodu:

Puste elementy nie są wyświetlane. Więcej informacji: Odniesienia do pól. Jeśli wszystkie elementy w wierszu są puste, wiersz nie zostanie wyświetlony. Jeśli puste są tylko niektóre elementy wiersza, elementy z niepustymi elementami zostaną zmienione i wyświetlone jako wiersz z mniejszą liczbą elementów.
Jeśli nie zastąpisz szablonu karty, domyślną liczbą wierszy, domyślnej liczby elementów i domyślnych odwołań do pól. Więcej Więcej informacji znajdziesz w sekcji Szablon domyślny.
Po zdefiniowaniu
Baner powitalny, może pojawić się po pierwszym wierszu, jeśli w kolumnie
cardRowTemplateInfos lub powyżej wiersza, jeśli występuje tylko
jeden.
Kod kreskowy karty
Android

|
|
Przeglądarka

|
|
Sekcja z kodem kreskowym karty służy do wyświetlania dodatkowego tekstu lub obrazów nad i pod kodu kreskowego. Żadne z pól w tej sekcji nie jest wymagane.
Dostępne są selektory 3 pól, których można użyć do zdefiniowania dwóch pól obok siebie powyżej, a drugą pod kodem kreskowym. Wyświetlają się bez etykiet i mogą być tekstowych uporządkowanych danych, pól modułu tekstowego czy pól modułu obrazów. Jeśli używaj obrazów, które są zgodne ze wskazówkami dotyczącymi marki.
Kod kreskowy jest określany przez typ i wartość. Aby zobaczyć listę obsługiwanych typów kodów kreskowych, zobacz Źródła informacji. Ponadto tekst może być widoczny pod kodem kreskowym. Ułatwia on skanowanie kodów kreskowych, do innych celów.
Poniższy przykładowy kod pokazuje, jak zastąpić sekcję kodu kreskowego na karcie, aby ją wyświetlić obraz nad kodem kreskowym:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
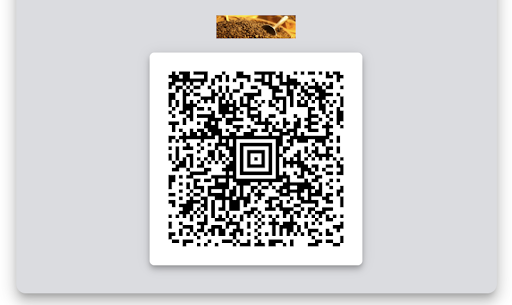
Kod tworzy kartę w następującym formacie sekcji kodu kreskowego:

Jeśli nie zastąpisz sekcji kodu kreskowego, zostaną użyte domyślne pola kodu kreskowego. Więcej informacji znajdziesz w artykule o szablonie domyślnym.
Szablon szczegółów
Android

|
|
Przeglądarka

|
|
Sekcja szablonu szczegółów to lista elementów
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[] Elementy te mogą
zawierają dowolne pola uporządkowanych danych, pola modułu tekstowego, pola modułu linków, moduł obrazów.
czy wiadomości.
Każdy element można zdefiniować jako selektor jednego pola (.firstValue),
selektory dwóch pól (.firstValue i .secondValue) lub
wstępnie zdefiniowany element (.predefinedItem). Zarówno wartości wybranego pola, jak i ich wartości
odpowiednie etykiety są wyświetlane. Jeśli zdefiniujesz selektory dwóch pól, wartości pary klucz-wartość
wybrane pola są wyświetlane ze znakiem „/” separatorem. To samo dotyczy etykiet atrybutu
wybranych polach. Wstępnie zdefiniowane elementy służą do definiowania bardziej złożonego renderowania. Pola modułu obrazów
są renderowane w pełnej szerokości bez etykiety.
Poniższy przykładowy kod pokazuje, jak zastąpić sekcję szczegółów karty, aby wyświetlić pojedynczą
Pole linksModuleData z etykietą:
Python
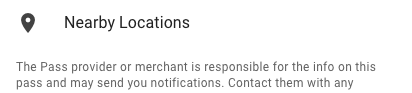
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
Kod tworzy kartę w następującym formacie sekcji szczegółów:

Puste elementy nie są wyświetlane. Więcej informacji: Odniesienia do pól.
Jeśli nie zastąpisz szablonu szczegółów, domyślna lista pól, do których można się odwołać, w kolumnie kolejność domyślna. Aby dowiedzieć się więcej, zobacz Domyślny szablon.
Szablon listy

|
|
Sekcja szablonu listy pozwala wybrać pole, które ma się wyświetlać w sekcji „Karty”. widok aplikację Portfel Google. Karta wyświetla się na liście razem z logo, kolorem tła i trzech wierszy.
Poniższy przykładowy kod pokazuje, jak zastąpić szablon listy karty, aby wyświetlić pole daty ważności obiektu pojedynczej karty w pierwszym wierszu szablonu listy:
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
Kod tworzy kartę z następującym odwzorowaniem szablonu listy:

Te 3 wiersze można określić za pomocą selektora pól. Pola wyświetlają się bez etykiet.
Etykiety
Wszystkie pola uporządkowanych danych mają etykietę nadaną przez Google. Google odpowiada za przetłumaczenie każdej z tych etykiet na wszystkie obsługiwane języki.
Niektóre z tych etykiet możesz dostosować za pomocą jednej z
class.custom<name_of_the_field>Label. Gdy dostosujesz etykietę,
odpowiadasz za tłumaczenie tej etykiety na wszystkie języki
które chcesz wesprzeć.
Odwołania do pól
Odwołania do pól są używane w różnych częściach szablonu za pomocą znaczników
formularz class.classTemplateInfo.*.fields[]. Odwołanie do pola zawiera listę
ścieżek do pól uporządkowanych danych, pola modułu tekstowego, pola modułu linków, moduł obrazów
czy wiadomości.
Nie wszystkie typy ścieżek są dozwolone w każdym odwołaniu do pola. Na przykład pole odwołania zezwalają tylko na ścieżki do pól tekstowych uporządkowanych danych lub pól modułu tekstowego. Pola tekstowe uporządkowanych danych to pola danych strukturalnych typu ciąg znaków, zlokalizowany ciąg znaków, datę lub kwotę.
Lista może służyć do wdrożenia logiki zastępczej. Oznacza to, że jeśli pierwsza ścieżka w argumencie lista przyjmuje puste pole, sprawdzana jest następna ścieżka. Logika awaryjna to Głównie w przypadku pól tekstowych uporządkowanych danych lub pól modułu tekstowego. Nie mieszaj różne typy pól na tej samej liście. Logiku awaryjnego używaj z rozwagą i tylko w określonych sytuacjach, gdy oczekuje się spójnego wzorca pól występujących w pewnych obiektów, ale nie innych. Zwykle łatwiej jest utworzyć osobne zajęcia dla uczniów, i osobnymi przypadkami użycia.
Jeśli wszystkie ścieżki na liście odwołań do pól prowadzą do pustych pól, element, który korzysta z makra nie jest wyświetlany. Jeśli chcesz, aby element, który korzysta z odwołania do pola, . Pamiętaj, że przynajmniej jedna ścieżka nie jest pusta. Zalecamy i wpisz w polu znak specjalny, taki jak „-”, by reprezentować wartość null, nawet jeśli niektóre dopuszczają ciągi tekstowe ze spacją.
Aby odwołać się do pola na liście, możesz użyć indeksu pola w
lub, w większości przypadków, identyfikatora referencyjnego. Elementy listy, do których można się odwołać
według identyfikatora mają pole .id. Zalecamy używanie identyfikatora referencyjnego zamiast indeksu
pola na liście, gdy jest dostępne.
Oto przykład, jak odwołać się do pól na liście.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
W tym przypadku pierwszy element w sekcji szczegółów karty jest drugim zadeklarowanym obrazem w obiekcie. Natomiast drugi element w sekcji szczegółów karty to pierwszy obraz zadeklarowanej w obiekcie.
Domyślny szablon
Android

|
|
Przeglądarka

|
|
Maksymalnie może wyświetlać się jedno pole modułu obrazów z klasy oraz jedno pole modułu obrazów tylko jedno pole modułu obrazów z obiektu. Jeśli potrzebujesz więcej niż jednego pola modułu obrazów na stronie na dowolnym poziomie, zastąp domyślny szablon.
Maksymalnie może wyświetlać się 20 pól modułu tekstowego z klasy i 20 pól modułu tekstowego. pola modułu tekstowego z obiektu. Pola wyświetlają się w takiej kolejności, w jakiej są zdefiniowane w tablicy. Jeśli potrzebujesz więcej niż 20 pól modułu tekstowego na dowolnym poziomie, zastąp szablon domyślny.
Maksymalnie pokazujemy 20 wiadomości z zajęć oraz 20 wiadomości z klasy obiektu. Nie gwarantujemy kolejności wiadomości. Jeśli potrzebujesz więcej niż 20 wiadomości na poziomu lub gwarancji dla dowolnych zamówień, zastąp domyślny szablon.
W polu modułu linków nie ma limitu identyfikatorów URI, które możesz zdefiniować. Identyfikatory URI są zgrupowane w następującej kolejności dla każdego poziomu (klasy lub obiektu):
- Współrzędne na mapie
- numery telefonów;
- Adresy e-mail
- strony internetowe.
Identyfikatory URI są wyświetlane w każdej grupie w tej samej kolejności, w jakiej są zdefiniowane w tablicy. Jeśli chcesz zmienić kolejność wyświetlania reklam, zastąp domyślny szablon.

|
|

