배경
Google 월렛을 항공편 예약 시스템과 통합하면 모든 탑승 정보를 이용할 수 있는지 확인하여 고객 경험을 크게 개선할 수 있습니다. Google 월렛이 Gmail과 통합되어 조건을 충족하는 이메일 메시지를 수신하는 사용자를 위한 디지털 패스가 자동으로 생성됩니다.
이러한 원활한 통합을 달성하는 핵심은 (1) 이메일 본문에 관련 정보를 포함하거나 (2) 고객에게 보내는 이메일에서 구조화된 마크업을 사용하는 두 가지 방법입니다. 특히 ticketToken 필드에 중점을 둡니다.
이 문서에서는 월렛에서 탑승권을 자동 생성하기 위해 사용자에게 전송하는 다음 이메일 / CRM 캠페인에 포함해야 하는 필수 정보를 제공합니다.
탑승권 이메일에서 탑승권 정보를 가져와 Google 월렛 통합 개선
Gmail에서 가져온 패스 기능은 사용자의 탑승권을 Google 월렛으로 디지털화하는 경량 메커니즘 역할을 합니다. 이메일 콘텐츠에서 정보가 자동으로 추출되므로 사용자 불편을 최소화하고 채택률을 높일 수 있습니다.
이 솔루션은 기존 Google 월렛 API 제품을 보완하도록 설계되었습니다. Gmail에서 가져온 패스는 사용자에게 다음과 같은 가장 기본적인 정보를 제공합니다.
| Gmail에서 가져온 패스 | Google 월렛 API 통합 |
|---|---|
|
|
Google의 목표는 항공사의 디지털 패스 도입을 늘리고 보완하며, 'Google 월렛에 추가' 버튼을 클릭하지 않은 사용자에게 항공사에서 보낸 이메일에서 생성된 자동 탑승권을 제공하는 것입니다.
옵션 1: 이메일 본문
이메일 본문에 관련 정보를 포함하면 이메일이 자동으로 감지되고 추출될 수 있습니다.
필수 입력란 (일반 텍스트)
자동 감지를 사용 설정하려면 이메일 본문 또는 첨부파일에 다음 필드를 명확하게 포함하세요.
- 승객 정보:
- 승객 이름 (예: 'JOHN DOE')
- 항공편 정보
- 예약 참조 또는 티켓 번호
- 출발 공항 (예: 로스앤젤레스의 IATA 코드 'LAX')
- 출발 날짜 및 시간
- 도착 공항 (예: 로스앤젤레스의 IATA 코드 'LAX')
- 도착 날짜 및 시간
- 항공편 번호
- 좌석 번호
- 탑승 게이트
- 탑승권 QR 코드: 탑승권 QR 코드 자체의 인라인 이미지 또는 이미지 첨부파일입니다. 기본 QR 코드 유형은 QR_CODE 또는 PDF417입니다. 권장되는 이미지 MIME 유형은 PNG 및 JPG입니다.
선택사항 필드
탑승권 정보에서 포인트 멤버십 카드를 생성하여 사용자 환경을 개선할 수도 있습니다. 자동 감지를 사용 설정하려면 이메일 본문에 다음 필드를 명확하게 포함하세요.
- 판매자 이름 (예: 'ABC 항공사')
- 항공사 멤버십 ID (예: '1234567890')
- 항공사 멤버십 프로그램 이름 (예: '마일리지 플러스 리워드')
포인트 프로그램 안내 페이지 (포인트 프로그램 웹페이지 링크)에서 자세한 내용을 확인할 수 있습니다.
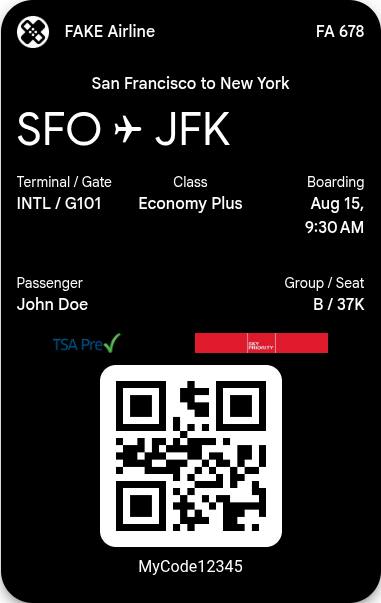
이메일 예시 (예: 탑승권 이메일)
|
|---|
Google 월렛에 관련 탑승권이 있습니다

Google 월렛 온보딩
1. 이메일 캠페인 작성: 사용자층을 대상으로 이메일 캠페인을 설계하고 전송하여 필수 입력란 섹션에 언급된 패스 생성에 필요한 모든 정보가 이메일 본문에 명확하게 표시되는지 확인합니다.
2. 실제 샘플 이메일을 전용 parser-sample+wallet_partner_boardingpass@google.com으로 전달합니다.
- 이메일 템플릿을 업데이트하려면 Gmail에서 최신 템플릿을 감지할 수 있도록 동일한 주소(parser-sample+wallet_partner_boardingpass@google.com)로 전달하세요.
- 원래 발신자가 캠페인에서 보낸 이메일의 실제 발신자인지 확인합니다.
3. 샘플 이메일 템플릿을 받으면 Google팀에서 파싱 로직을 검토하고 구성합니다. 제출된 이메일 템플릿에 기능이 영업일 기준 5일 이내에 성공적으로 출시될 것으로 예상됩니다.
참고: 보내주신 이메일 주소로 연락드릴 수 있습니다. 샘플을 전달하는 데 사용하는 이메일이 수신 메일을 받을 수 있는지 확인하세요.
옵션 2: Gmail 마이크로데이터
이러한 원활한 통합을 달성하는 핵심은 고객에게 보내는 이메일에서 구조화된 마크업을 사용하는 것입니다. 특히 ticketToken 필드에 중점을 두세요.
마크업을 삽입해야 하는 이유
항공편 확인 이메일에 마크업을 삽입하면 예약 세부정보가 자동으로 인식되어 고객의 Google 월렛으로 가져올 수 있습니다 (이 기능이 사용 설정된 경우). 이 프로세스는 Schema.org 형식의 구조화된 데이터를 통해 지원되며, 관련 항공편 정보를 자동으로 추가하여 Google 월렛의 기능을 향상합니다.
키 필드: ticketToken
ticketToken 필드는 일반적으로 스캔 가능한 코드로 직접 렌더링할 수 있는 보안 코드 유형과 원시 값을 포함하므로 매우 중요합니다. 이 필드는 필요한 모든 탑승 정보가 고객의 Google 월렛에서 즉시 제공되도록 합니다. 또한 원시 값은 BCBP(바코드 탑승권)를 준수해야 합니다. 디코더를 사용하여 토큰 값을 디코딩할 수 있습니다. 판매자는 json의 값이 디코딩된 값과 일치하는지 확인해야 합니다.
지원되는 코드 유형은 다음과 같습니다.
- barcode128
- pdf417
- qrCode
- aztecCode
다음은 유효한 ticketTokens의 몇 가지 예입니다.
barcode128:M1HANFENG/ZHU EMWLPJ SFOAUSGG 123 350J25A 614a 10A1973966772
pdf417:M1HANFENG/ZHU EMWLPJ SFOAUSGG 123 350J25A 614a 10A1973966772
qrCode:M1HANFENG/ZHU EMWLPJ SFOAUSGG 123 350J25A 614a 10A1973966772
aztecCode:M1HANFENG/ZHU EMWLPJ SFOAUSGG 123 350J25A 614a 10A1973966772
이메일 마크업을 구성하는 방법은 다음과 같습니다.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "FlightReservation",
"reservationNumber": "RXJ34P",
"reservationStatus": "http://schema.org/Confirmed",
"underName": {
"@type": "Person",
"name": "HANFENG/ZHU"
},
"reservationFor": {
"@type": "Flight",
"flightNumber": "123",
"airline": {
"@type": "Airline",
"name": "United",
"iataCode": "GG"
},
"departureAirport": {
"@type": "Airport",
"name": "San Francisco Airport",
"iataCode": "SFO"
},
"departureTime": "2027-03-04T20:15:00-08:00",
"arrivalAirport": {
"@type": "Airport",
"name": "Austin-Bergstorm International Airport",
"iataCode": "AUS"
},
"arrivalTime": "2027-03-05T06:30:00-05:00"
},
"airplaneSeat": "9A",
"airplaneSeatClass": {
"@type": "AirplaneSeatClass",
"name": "Business"
},
"ticketToken": "qrCode:M1HANFENG/ZHU EMWLPJ SFOAUSGG 123 350J25A 614a 10A1973966772"
}
</script>