탑승권에 링크를 추가하는 방법에는 네 가지가 있습니다.
FlightClass.LinksModuleData를 사용하여FlightClass와 연결된 모든 탑승권 링크를 추가합니다.FlightObject.LinksModuleData를 사용하여 특정 탑승권FlightObject으로 연결되는 링크를 추가합니다.FlightObject.appLinkData를 사용하여 특정 패스의 하단에 앱 링크를 배치합니다.FlightClass.appLinkData를 사용하여 해당 클래스의 모든 패스 하단에 앱 링크를 배치합니다.
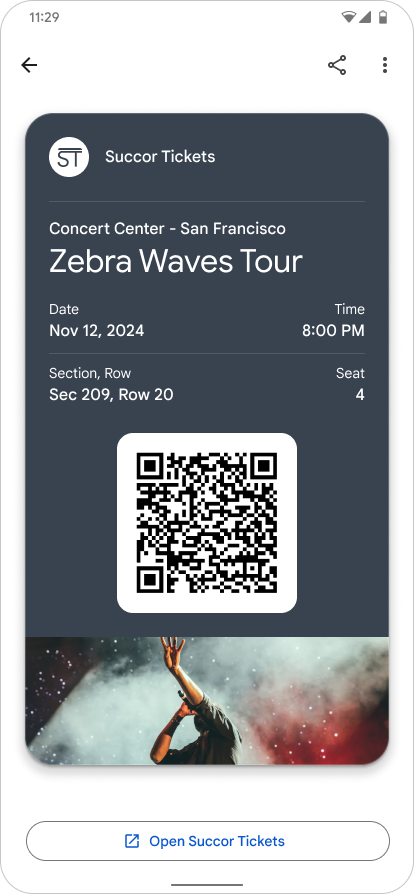
앱 연결의 한 가지 이점은 클릭 유도 문구를 통해 사용자를 Google 월렛에서 브랜드 환경으로 안내할 수 있다는 것입니다. 이 기능이 있는 링크는 패스 하단에 표시됩니다.
기능 예시

|
| 발급자 |
Google 월렛 패스에 앱 링크 설정
지정된 탑승권의 경우 FlightObject.appLinkData 필드를 앱 또는 웹사이트의 URI 또는 패키지 이름으로 설정합니다.
다음 소스 코드에서 appLinkData 필드의 형식 및 컨텍스트를 확인하세요. displayText 필드는 30자(영문 기준)로 제한됩니다.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}

