배경
이제 객체와 클래스를 업데이트하여 부가가치 기회 모듈을 포함할 수 있습니다. 모듈은 세부정보 페이지에 표시되며 발급기관 콘텐츠에 연결할 수 있습니다. 이 문서에서는 Google Wallet API를 사용하여 모듈을 사용 설정하고 사용하는 데 필요한 주요 단계를 설명합니다.
기능 예시

|

|
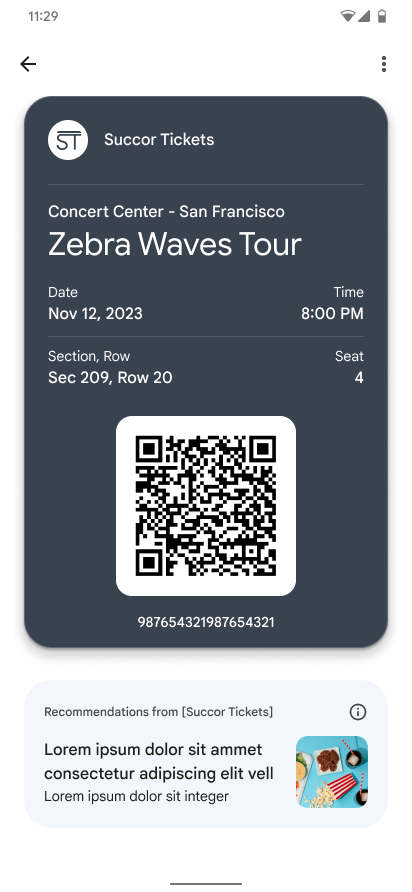
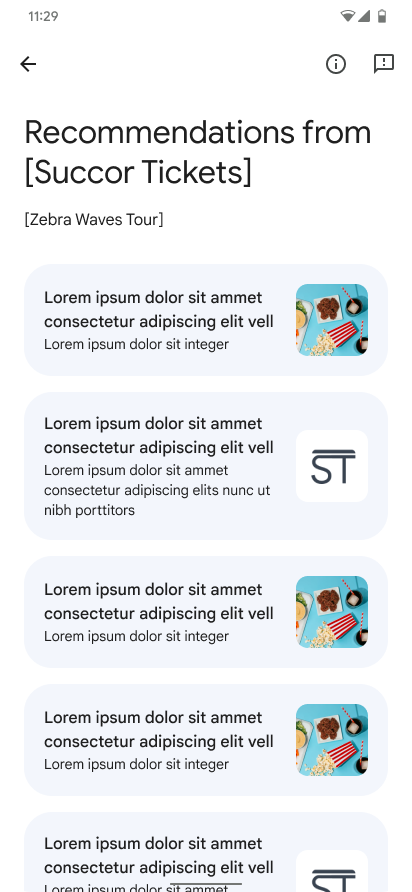
| 단일 보기 | 목록 보기 |
다음 가이드에서는 개발자가 Google 월렛의 기본 개념을 잘 알고 있고 권장되는 기본 요건을 이미 완료했다고 가정합니다. 질문이나 의견이 있으면 Google 월렛 담당자에게 보내주세요.
통합 단계
새 모듈을 추가하려면 ValueAddedModuleData를 포함하도록 객체 또는 클래스를 업데이트해야 합니다. ValueAddModuleData에는 다음과 같은 필드가 있습니다.
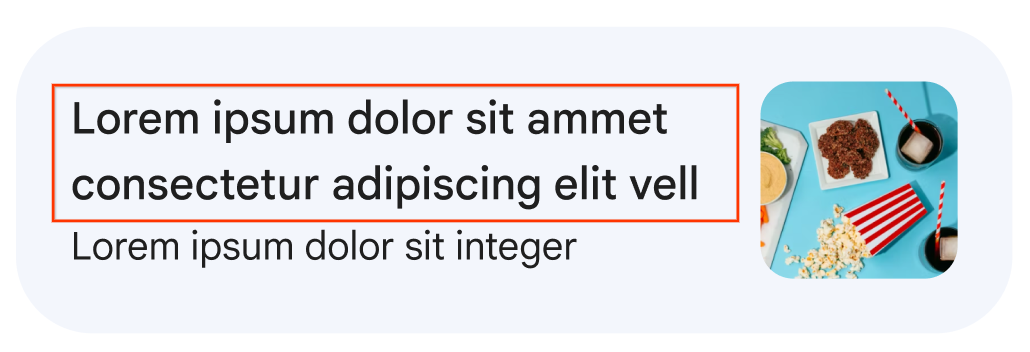
[필수] LocalizedString 헤더
모듈에 표시되는 헤더입니다. 글자 수 제한은 60자(영문 기준)이며 긴 문자열은 잘립니다.
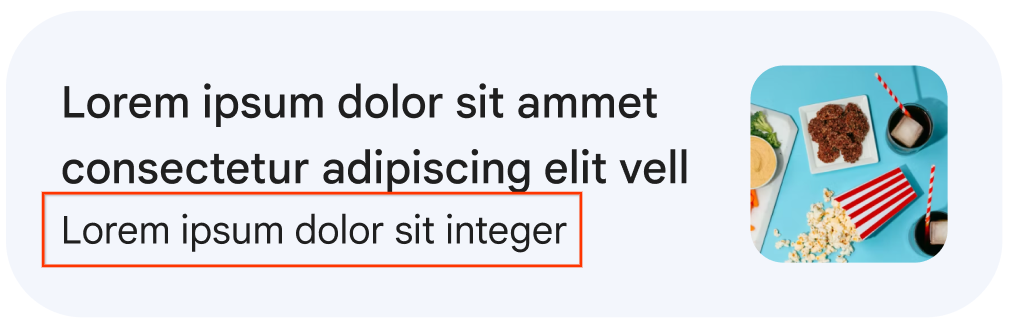
LocalizedString body
모듈에 표시되는 본문입니다. 글자 수 제한은 50자이며 그보다 긴 문자열은 잘립니다.
이미지 이미지
모듈에 표시되는 이미지입니다. 권장 이미지 비율은 1:1이며 이미지는 이 비율에 맞게 크기가 조절됩니다.
[필수사항] 문자열 URI
클릭 시 모듈이 연결되는 URI입니다. 웹 링크 또는 딥 링크일 수 있습니다.ModuleViewConstraints viewConstraints
모듈이 표시되기 위해 모두 충족되어야 하는 제약조건입니다. ModuleViewConstraints에는 다음 필드가 있습니다.TimeInterval displayInterval
모듈이 사용자에게 표시되는 기간입니다. `startTime`과 `endTime`를 모두 정의할 수 있습니다. `startTime`이 설정되지 않으면 모듈은 삽입 직후에 표시됩니다. `endTime` 을 설정하지 않으면 모듈이 무기한 표시됩니다.int32 sortIndex
모듈을 정렬하기 위한 색인입니다. 정렬 색인이 낮은 모듈은 정렬 색인이 더 높은 모듈보다 먼저 표시됩니다. 지정하지 않을 경우 정렬 색인은 INT_MAX로 간주됩니다. 색인이 동일한 두 모듈의 경우 정렬 동작이 정의되지 않습니다.ValueAdditionalModuleData 예시:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}예상 동작
객체 또는 클래스를 성공적으로 업데이트하면 이제 상응하는 패스에 모듈이 표시됩니다. 모듈을 하나만 추가한 경우 패스 앞면에 표시됩니다.
부가가치 있는 기회 모듈 가이드라인
모듈은 추가 작업으로 사용자의 패스 환경을 개선할 수 있는 기회입니다. 모듈을 만들고 관리할 때 다음 사항을 고려해야 합니다.
- 모듈은 이러한 모듈이 클릭 가능하다는 것을 사용자가 이해하는 데 도움이 되도록 실행 가능함을 나타내는 적절한 언어로 정의해야 합니다.
- 모듈에는 특정 모듈과 관련된 적절한 이미지가 정의되어야 합니다.
- 모듈은 관리자가 제어하며 중요도와 관련성에 따라 모듈의 우선순위를 사전에 관리해야 합니다.
- 사용자에게 활성 상태인 모듈만 표시해야 합니다. 모듈에서 displayInterval을 설정하거나 클래스 또는 객체에서 이를 사전에 추가하거나 삭제하여 이를 제어할 수 있습니다.
예외 처리
| 메시지 | 이유 |
|---|---|
| ValueAddedModuleData에는 헤더가 포함되어야 합니다. | ValueAddedModuleData에는 헤더가 없습니다. |
| ValueAddedModuleData에는 비어 있지 않은 URI가 포함되어야 합니다. | ValueAddedModuleData에 비어 있지 않은 URI가 없습니다. |
| 부가 가치 모듈은 클래스당 최대 10개까지 허용됩니다. | 클래스의 부가가치 모듈을 줄여야 합니다. |
| 객체당 최대 10개의 부가가치 모듈이 허용됩니다. | 객체의 부가가치 모듈을 줄여야 합니다. |

