יש ארבע דרכים להוסיף קישורים לכרטיס לאירוע.
- משתמשים ב-
EventClass.LinksModuleDataכדי להוסיף קישורים לכל הכרטיסים לאירועים שמשויכים ל-EventClass. - משתמשים ב-
EventObject.LinksModuleDataכדי להוסיף קישור לכרטיס ספציפי לאירועEventObject. - משתמשים ב-
EventObject.appLinkDataכדי להוסיף קישור לאפליקציה בתחתית הכרטיס הספציפי. - משתמשים ב-
EventClass.appLinkDataכדי להוסיף קישור לאפליקציה בתחתית כל הכרטיסים של הכיתה הזו.
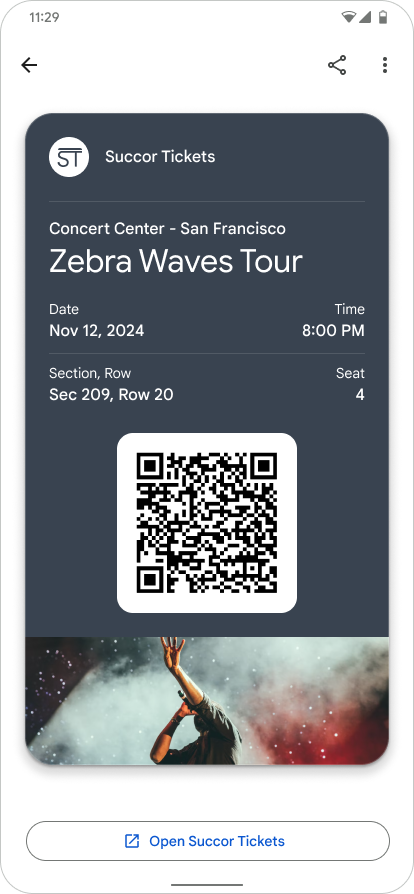
אחד היתרונות של קישור אפליקציות הוא שבעזרתו אפשר להפנות משתמשים מהקריאה לפעולה לחוויות המותג שלכם מ-Google Wallet. קישורים עם התכונה הזו מופיעים בחלק התחתון של הכרטיס.
דוגמה לתכונה

|
| המנפיק |
הגדרת הקישור לאפליקציה בכרטיס ב-Google Wallet
לכרטיס אירוע נתון, מגדירים את השדה EventObject.appLinkData
כ-URI או כשם החבילה של האפליקציה או האתר.
הפורמט וההקשר של השדה appLinkData מופיעים בקוד המקור הבא:
השדה displayText מוגבל ל-30 תווים.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}

