Há quatro maneiras de adicionar links a um ingresso de evento.
- Use
EventClass.LinksModuleDatapara adicionar links a todos os ingressos de eventos associados aoEventClass. - Use
EventObject.LinksModuleDatapara adicionar um link a um ingresso de evento específicoEventObject. - Use
EventObject.appLinkDatapara colocar um link de app na parte de baixo do cartão. - Use
EventClass.appLinkDatapara colocar um link do app na parte de baixo de todos os cartões dessa classe.
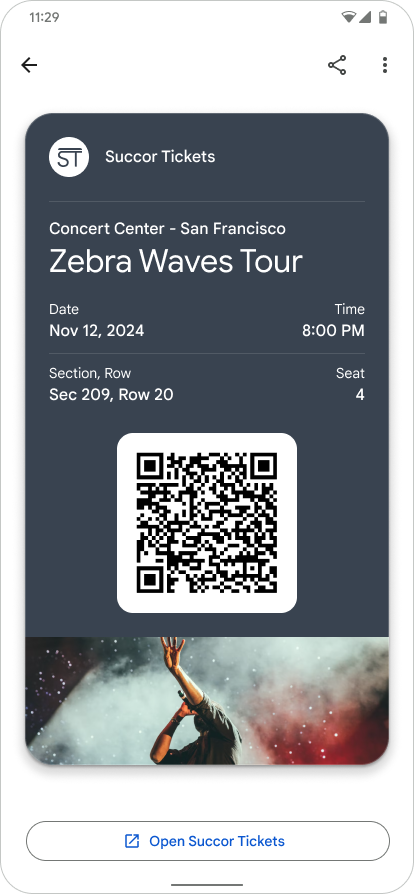
Uma das vantagens da vinculação de apps é que, com ela, seu canal de call-to-action pode direcionar os usuários às experiências da sua marca pela Carteira do Google. Os links com esse recurso aparecem na parte de baixo do cartão.
Exemplo de recurso

|
| Emissor |
Definir o link do app no cartão da Carteira do Google
Para um determinado ingresso de evento, defina o campo EventObject.appLinkData
como o URI ou nome do pacote do app ou site.
Confira o formato e o contexto do campo appLinkData no seguinte código-fonte:
O campo displayText é limitado a 30 caracteres.
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"packageName": "com.google.android.gm",
}
},
"webAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://mail.google.com/mail/",
"description": "Web link for Gmail"
}
}
}
"displayText": {
"defaultValue": {
"value": "Our awesome app!"
}
}
}
}
{
"id": string,
"classId": string,
…
…
…
"appLinkData": {
"androidAppLinkInfo": {
"appTarget": {
"targetUri": {
"uri": "https://play.google.com/store/apps/details?id=com.google.android.gm",
"description": "Play store link for Gmail app"
}
}
}
}
}

