רקע
עכשיו אפשר לעדכן אובייקטים וכיתות כך שיכללו מודולים של הזדמנויות להוספת ערך. המודולים יוצגו בדף הפרטים, וניתן יהיה לקשר אותם לתוכן של המנפיק. במסמך הזה מפורטים השלבים העיקריים להפעלה של מודולים של Google Wallet API ולשימוש בהם.
דוגמה לתכונה

|

|
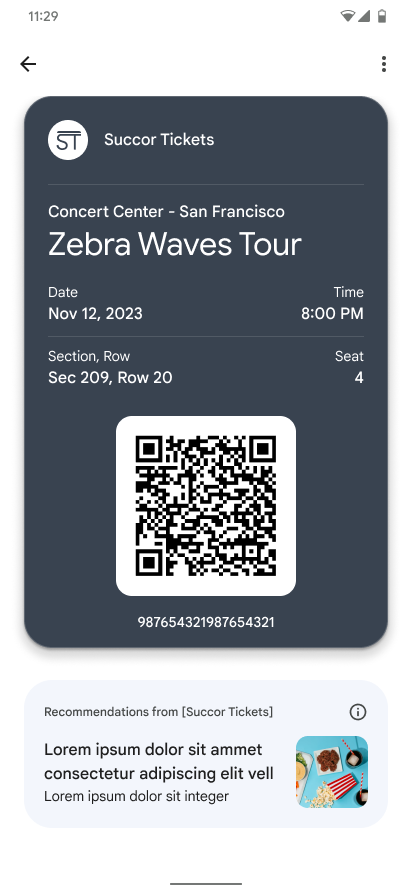
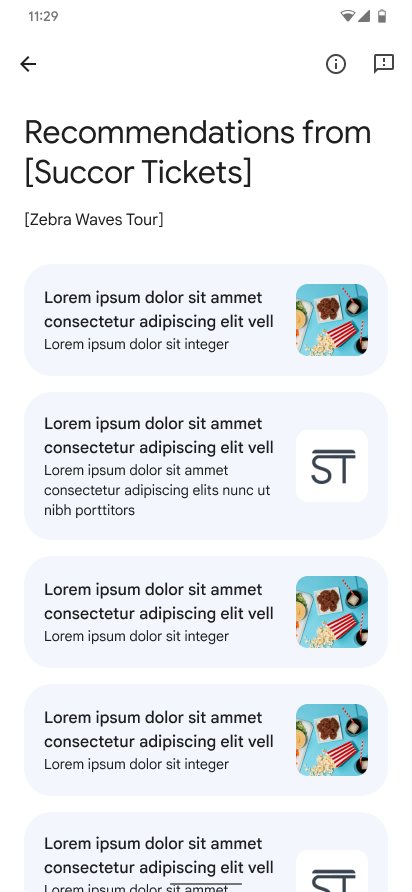
| תצוגה יחידה | תצוגת רשימה |
במדריך הבא אנחנו יוצאים מנקודת הנחה שאתם מכירים את המושגים הבסיסיים של Google Wallet ושאתם כבר השלמתם את הדרישות המוקדמות המומלצות. אפשר לשלוח שאלות או משוב לנציג התמיכה של Google Wallet.
שלבי ההטמעה
כדי להוסיף מודול חדש, צריך לעדכן את האובייקט ו/או הכיתה כך שיכללו את ValueAddedModuleData. ל-ValueAddedModuleData יש את השדות הבאים:
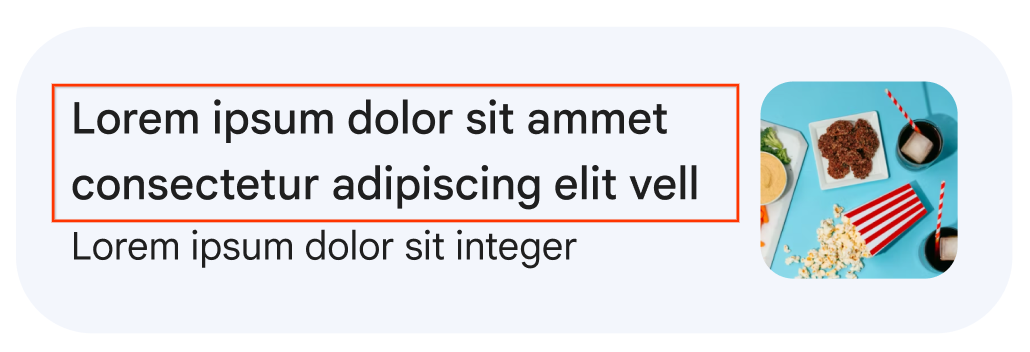
[Required] LocalizedString header
הכותרת שמוצגת במסגרת המודול. מגבלת התווים היא 60, ומחרוזות ארוכות יותר ייקצעו.
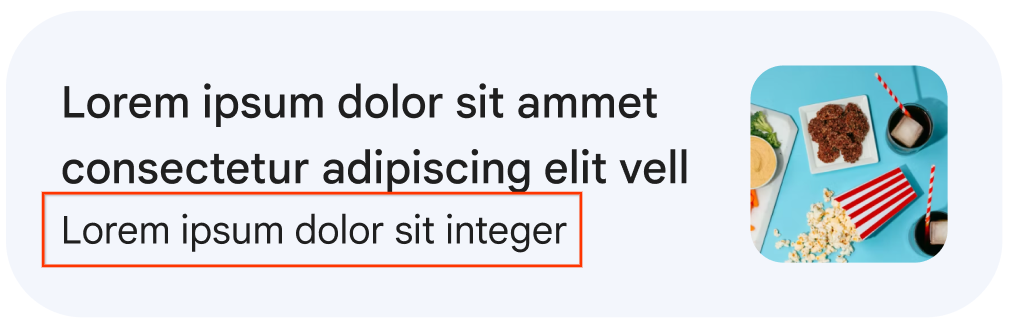
body של LocalizedString
הגוף שמוצג במודול. מגבלת התווים היא 50, ומחרוזות ארוכות יותר ייקטעו.
Image image
התמונה שמוצגת במודול. היחס המומלץ לתמונות הוא 1:1, והתמונות יותאמו ליחס הזה.
[חובה] URI של מחרוזת
ה-URI שאליו מוביל המודול כשלוחצים עליו. זה יכול להיות קישור לאינטרנט או קישור עומק.ModuleViewConstraints viewConstraints
אילוצים שצריך לעמוד בהם כדי שהמודול יוצג. ל-ModuleViewConstraints יש את השדה הבא:TimeInterval displayInterval
פרק הזמן שבו המודול יוצג למשתמשים. אפשר להגדיר גם startTime וגם endTime. המודול מוצג מיד אחרי ההוספה, אלא אם מוגדר startTime. המודול מוצג ללא הגבלת זמן אם 'endTime' לא מוגדר.int32 sortIndex
האינדקס למיון המודולים. מודולים עם אינדקס מיון נמוך יותר מוצגים לפני מודולים עם אינדקס מיון גבוה יותר. אם לא צוין, המערכת מניחה ש-INT_MAX הוא מדד המיון. בשני מודולים עם אותו אינדקס, התנהגות המיון לא מוגדרת.דוגמה ל-ValueValueModuleData:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}התנהגות צפויה
אחרי שמעדכנים את האובייקט או המחלקה, יופיעו מודולים בכרטיס המתאים. אם הוספתם רק מודול אחד, הוא יופיע בחזית הכרטיס.
הנחיות בנושא מודולים של הזדמנויות עם ערך מוסף
מודולים הם הזדמנויות להוסיף פעולות נוספות לחוויית המשתמש בכרטיס. כאשר יוצרים ומנהלים מודולים, כדאי להביא בחשבון את הנקודות הבאות:
- צריך להגדיר את המודולים בשפה מתאימה כדי לציין שניתן לבצע בהם פעולות, כדי למשתמשים להבין שהמודולים האלה ניתנים ללחיצה.
- במודולים צריכה להיות תמונה מתאימה שקשורה למודול הספציפי.
- אתם שולטים במודולים, וצריך לנהל באופן יזום את תעדוף המודול בהתאם לחשיבות ולרלוונטיות שלו.
- כדאי להציג למשתמשים רק מודולים פעילים. אפשר לקבוע זאת על ידי הגדרת displayInterval במודול, או להוסיף או להסיר אותו באופן יזום מהכיתה או מהאובייקט.
טיפול בחריגות
| Message | סיבה |
|---|---|
| הערך המוסף של ValueModuleData חייב להכיל כותרת. | ל-ValueAddedModuleData אין כותרת. |
| השדה ValueAddedModuleData חייב להכיל URI לא ריק. | לאלמנט ValueAddedModuleData אין URI לא ריק. |
| מותר להוסיף עד 10 מודולים עם ערך מוסף לכל כיתה. | צריך לצמצם את מספר המודולים בתוספת ערך בכיתה. |
| מותר להוסיף עד 10 מודולים מורחבים לכל אובייקט. | צריך לצמצם את מספר המודולים בתוספת ערך באובייקט. |

