交通機関のパスは、テンプレート レンダリングをサポートしています。テンプレートが定義されていない場合は、 使用されます。
テンプレート定義
パス テンプレートはクラスレベルで定義され、定義されているオブジェクトを表示するために使用されます。 関連付けられていますこのテンプレートでは、表示するフィールドを定義します。 。
テンプレートは次のセクションで構成されています。
Android

ウェブ

カードタイトル
Android

|
デフォルトのカードタイトル
<ph type="x-smartling-placeholder">
ワイドロゴのカードタイトル <ph type="x-smartling-placeholder">
|
ウェブ

|
デフォルトのカードタイトル
<ph type="x-smartling-placeholder">
ワイドロゴのカードタイトル <ph type="x-smartling-placeholder">
|
カードタイトル セクションには、交通事業者のロゴと名前、乗車の概要が表示されます。 これら 3 つの要素はすべて必須であり、 値の入力に使用されるフィールド参照や、その位置の変更はできません。
ただし、最上段はレンダリング ロジックである程度の柔軟性を備えています。トップ
乗車の概要を表すパスの行は、以下によって制御されます。
TransitObject 内のフィールド(片道の乗車の場合)は次のようになります。
object.tripTypeobject.ticketLeg.originNameobject.ticketLeg.destinationNameobject.ticketLeg.originStationCodeobject.ticketLeg.destinationStationCode
パスのレンダリング方法は、空でないフィールドによって異なります。モジュールは できます。
- オリジン名のみ: 表示される情報はオリジン名のみです。これは特に 特定の行程ではなく地域をカバーするチケットの場合に便利です。
- 出発地と目的地: 出発地は左側、目的地は
表示されます。両者の間に表示される記号は、ルートのタイプによって異なります。オリジンと
宛先は次のいずれかとして表示されます。
<ph type="x-smartling-placeholder">
- </ph>
- 駅名と駅コード: 駅名と駅コードでは、文字が小さく表示されます。 あります。
- 名前のみ: 名前が表示されます。
- 駅コードのみ: 駅コードが表示されます。
複数区間の TransitObject オブジェクトの動作もよく似ています。この場合、
object.ticketLeg を使用します。代わりに、object.ticketLegs[] を使用する必要があります。
選択します。出発地と目的地の両方を定義する必要があります。駅名または駅コード、またはその両方は
使用する必要があります。表示される原点は、
表示されるデスティネーションは、配列内の最後の要素のデスティネーションです。
パスの背景色は必須フィールドではなく、 オブジェクト レベルで定義できます。オブジェクト フィールドの優先度の方が高く、 class フィールドをオーバーライドします。
ワイドロゴ フィールドを設定すると、Android デバイスではデフォルトのテンプレート ヘッダーに ロゴと発行者名はワイドロゴに置き換えられます。
<ph type="x-smartling-placeholder"></ph>に従ってください。 ワイドロゴ画像のガイドラインに沿って、ワイドなヘッダーロゴを パスに画像を表示できます。
カード テンプレート
Android

ウェブ

カード テンプレート セクションは、追加の行を表示するために使用します。これらの行は テキストベースの構造化データ フィールドまたはテキスト モジュール フィールドが含まれている。
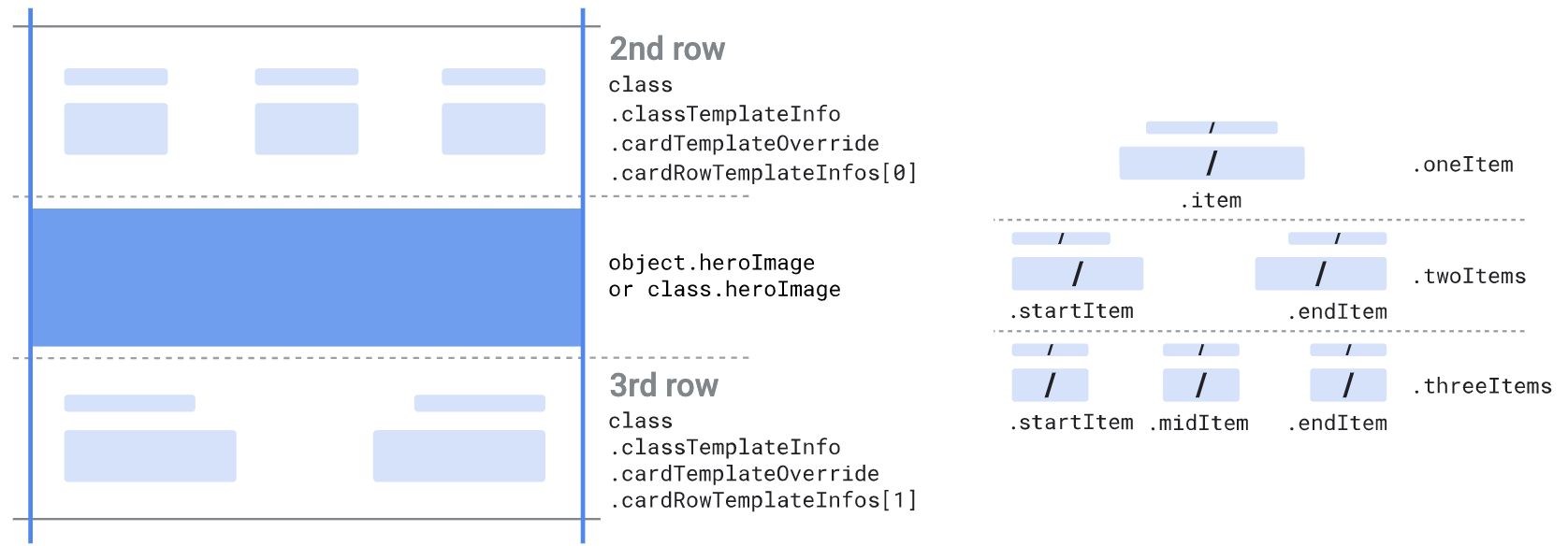
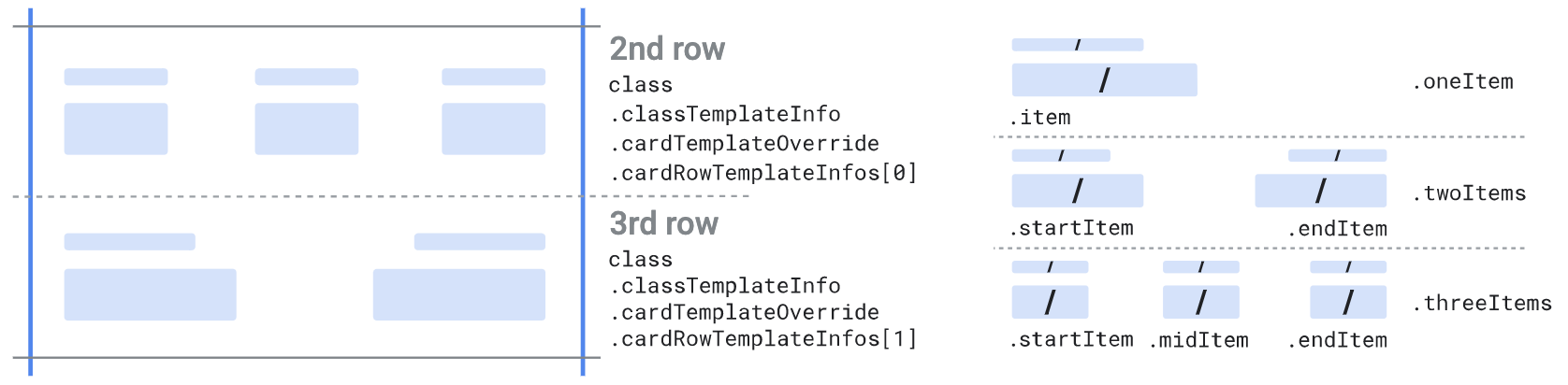
行数を指定して、バケット内のオブジェクトの数を定義できます。
class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]
選択します。このリストには少なくとも 1 つの要素が必要です。最大で 1 つの要素を使用することをおすすめします。
2 つの要素があります。各要素は、次のいずれかのタイプにする必要があります。
-
oneItemは、次の 1 つのアイテムを受け取ります。 <ph type="x-smartling-placeholder">- </ph>
item
-
twoItemsは、次の 2 つのアイテムを受け取ります。 <ph type="x-smartling-placeholder">- </ph>
startItemendItem
-
threeItemsは、次の 3 つのアイテムを受け取ります。 <ph type="x-smartling-placeholder">- </ph>
startItemmiddleItemendItem
各アイテムは、単一のフィールド セレクタとして定義できます。
(.firstValue)、2 つのフィールド セレクタ(.firstValue と
.secondValue)、または事前定義アイテム
(.predefinedItem)。選択したフィールドの値と
それぞれのラベルが表示されます。2 つのフィールド セレクタを定義すると、
選択したフィールドの値が「/」付きで表示されます。使用します。同じ
は選択したフィールドのラベルに適用されます。定義済みの項目は、
より複雑なレンダリングを定義できます。
次のコードサンプルは、カード テンプレートのカード行をオーバーライドする方法を示しています。
2 つの行を指定します。各行には 3 つのアイテムがあり
6 つのクラスレベルの textModuleData カスタム フィールドとそのフィールドを参照する
ヘッダーをラベルとして使います。
Python
{ ... //Rest of class "textModulesData": [ { "header": "Label 1", "body": "Some info 1", "id": "myfield1" }, { "header": "Label 2", "body": "Some info 2", "id": "myfield2" }, { "header": "Label 3", "body": "Some info 3", "id": "myfield3" }, { "header": "Label 4", "body": "Some info 4", "id": "myfield4" }, { "header": "Label 5", "body": "Some info 5", "id": "myfield5" }, { "header": "Label 6", "body": "Some info 6", "id": "myfield6" } ], "classTemplateInfo": { "cardTemplateOverride": { "cardRowTemplateInfos": [{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield1']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield2']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield3']" }] } }, } },{ "threeItems": { "startItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield4']" }] } }, "middleItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield5']" }] } }, "endItem": { "firstValue": { "fields": [{ "fieldPath": "class.textModulesData['myfield6']" }] } }, } }] } } }
Java
// Rest of class .setTextModulesData((new ArrayList<TextModuleData>() { { add((new TextModuleData()).setHeader("Label 1") .setBody("Some info 1") .setId("myfield1")); add((new TextModuleData()).setHeader("Label 2") .setBody("Some info 1") .setId("myfield2")); add((new TextModuleData()).setHeader("Label 3") .setBody("Some info 3") .setId("myfield3")); add((new TextModuleData()).setHeader("Label 4") .setBody("Some info 4") .setId("myfield4")); add((new TextModuleData()).setHeader("Label 5") .setBody("Some info 5") .setId("myfield5")); add((new TextModuleData()).setHeader("Label 6") .setBody("Some info 5") .setId("myfield6")); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardTemplateOverride((new CardTemplateOverride()) .setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() { { add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']")); } }))) )); add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems()) .setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']")); } }))) .setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']")); } }))) .setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']")); } }))) )); } })))
PHP
// Rest of class $textModulesData1 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData1->setBody("Some info 1"); $textModulesData1->setHeader("Label 1"); $textModulesData1->setId("myfield1"); $textModulesData2 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData2->setBody("Some info 2"); $textModulesData2->setHeader("Label 2"); $textModulesData2->setId("myfield2"); $textModulesData3 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData3->setBody("Some info 3"); $textModulesData3->setHeader("Label 3"); $textModulesData3->setId("myfield3"); $textModulesData4 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData4->setBody("Some info 4"); $textModulesData4->setHeader("Label 4"); $textModulesData4->setId("myfield4"); $textModulesData5 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData5->setBody("Some info 5"); $textModulesData5->setHeader("Label 5"); $textModulesData5->setId("myfield5"); $textModulesData6 = new Google_Service_Walletobjects_TextModuleData(); $textModulesData6->setBody("Some info 6"); $textModulesData6->setHeader("Label 6"); $textModulesData6->setId("myfield6"); $textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3, $textModulesData4, $textModulesData5, $textModulesData6); $startItemField = new Google_Service_Walletobjects_FieldReference(); $startItemField->setFieldPath("class.textModulesData['myfield1']"); $startItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue->setFields(array($startItemField)); $startItem = new Google_Service_Walletobjects_TemplateItem(); $startItem->setFirstValue($startItemFirstValue); $middleItemField = new Google_Service_Walletobjects_FieldReference(); $middleItemField->setFieldPath("class.textModulesData['myfield2']"); $middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue->setFields(array($middleItemField)); $middleItem = new Google_Service_Walletobjects_TemplateItem(); $middleItem->setFirstValue($middleItemFirstValue); $endItemField = new Google_Service_Walletobjects_FieldReference(); $endItemField->setFieldPath("class.textModulesData['myfield3']"); $endItemFirstValue = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue->setFields(array($endItemField)); $endItem = new Google_Service_Walletobjects_TemplateItem(); $endItem->setFirstValue($endItemFirstValue); $cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate->setStartItem($startItem); $cardRowTemplate->setMiddleItem($middleItem); $cardRowTemplate->setEndItem($endItem); $cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo1->setThreeItems($cardRowTemplate); $startItemField2 = new Google_Service_Walletobjects_FieldReference(); $startItemField2->setFieldPath("class.textModulesData['myfield4']"); $startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $startItemFirstValue2->setFields(array($startItemField2)); $startItem2 = new Google_Service_Walletobjects_TemplateItem(); $startItem2->setFirstValue($startItemFirstValue2); $middleItemField2 = new Google_Service_Walletobjects_FieldReference(); $middleItemField2->setFieldPath("class.textModulesData['myfield5']"); $middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $middleItemFirstValue2->setFields(array($middleItemField2)); $middleItem2 = new Google_Service_Walletobjects_TemplateItem(); $middleItem2->setFirstValue($middleItemFirstValue2); $endItemField2 = new Google_Service_Walletobjects_FieldReference(); $endItemField2->setFieldPath("class.textModulesData['myfield6']"); $endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector(); $endItemFirstValue2->setFields(array($endItemField2)); $endItem2 = new Google_Service_Walletobjects_TemplateItem(); $endItem2->setFirstValue($endItemFirstValue2); $cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems(); $cardRowTemplate2->setStartItem($startItem2); $cardRowTemplate2->setMiddleItem($middleItem2); $cardRowTemplate2->setEndItem($endItem2); $cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo(); $cardRowTemplateInfo2->setThreeItems($cardRowTemplate2); $cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride(); $cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1, $cardRowTemplateInfo2)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardTemplateOverride($cardTemplateOverride); $payload->setTextModulesData($textModulesDatas); $payload->setClassTemplateInfo($classTemplateInfo);
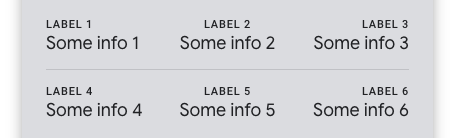
コードは、次のコード テンプレート セクション形式でパスを作成します。

アイテムが空の場合、そのアイテムは表示されません。詳しくは、 フィールド参照。行内のすべてのアイテムが 空の行は表示されません。行内のすべてのアイテムではなく、一部のアイテムが空の場合、 空でない項目は再配置され、項目の少ない行として表示されます。
カード テンプレート(デフォルトの行数)をオーバーライドしない場合は、 デフォルトのアイテム参照数が使用され、デフォルトのフィールド参照が使用されます。詳細 詳細については、デフォルト テンプレートをご覧ください。
目標を
ヒーロー画像: スペースが複数ある場合は、最初の行の後に表示されます。
cardRowTemplateInfos リスト。または、スペースのみがある場合は行の
1 です。
カード バーコード
Android

|
|
ウェブ

|
|
カード バーコード セクションは、テキストや画像を表示するために使用します。 できます。このセクションのフィールドはいずれも必須ではありません。
3 つのフィールド セレクタを使用して、2 つの横並びフィールドを定義できます バーコードの上と下にあります。これらはラベルなしで表示されます。 テキストベースの構造化データ フィールド、テキスト モジュール フィールド、画像モジュール フィールドです。もし 画像を使用する場合は、ブランド ガイドラインに従う必要があります。
バーコードはタイプと値で定義されます。サポートされているバーコードタイプのリストについては、 リファレンスをご覧ください。さらに、テキストには バーコードのすぐ下に表示されますこのテキストがあれば、バーコードのスキャンがしやすくなります。 使用できます。
次のコードサンプルは、パスのバーコード セクションをオーバーライドして表示する方法を示しています。 バーコードの上にある画像:
Python
#... rest of class "imageModulesData": [ { "mainImage": { "sourceUri": { "uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg", "description": "Coffee" } }, "id": "myimage" } ], "classTemplateInfo": { "cardBarcodeSectionDetails": { "firstTopDetail": { "fieldSelector": { "fields": [ { "fieldPath": "class.imageModulesData['myimage'].mainImage" } ] } } } } }
Java
//... rest of class .setImageModulesData((new ArrayList<ImageModuleData>() { { add((new ImageModuleData()) .setId("myimage") .setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans") .setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg")))); } })) .setClassTemplateInfo((new ClassTemplateInfo()) .setCardBarcodeSectionDetails((new CardBarcodeSectionDetails()) .setFirstTopDetail((new BarcodeSectionDetail()) .setFieldSelector((new FieldSelector()) .setFields((new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage")); } }))))) }
PHP
//... rest of class $imageUri = new Google_Service_Walletobjects_ImageUri(); $imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg"); $imageUri->setDescription("Baconrista flights image"); $image = new Google_Service_Walletobjects_Image(); $image->setSourceUri($imageUri); $imageModulesData = new Google_Service_Walletobjects_ImageModuleData(); $imageModulesData->setMainImage($image); $imageModulesData->setId("myimage"); $cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference(); $cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage"); $cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference)); $cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail(); $cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector); $cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails(); $cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setImageModuleData($imageModulesData);
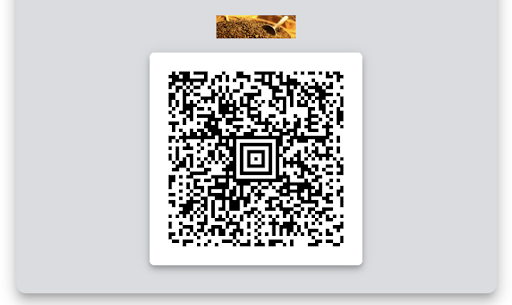
コードは、次のバーコード セクション形式でパスを作成します。

バーコード セクションをオーバーライドしない場合は、デフォルトのバーコード フィールドが使用されます。 詳細については、デフォルト テンプレートをご覧ください。
詳細テンプレート
Android

|
|
ウェブ

|
|
詳細テンプレートセクションは
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]。アイテムは、
あらゆる種類の構造化データ フィールド、テキスト モジュール フィールド、リンク モジュール フィールド、画像モジュールを含む
フィールド、メッセージなどがあります
各アイテムは、単一のフィールド セレクタ(.firstValue)または
2 つのフィールド セレクタ(.firstValue と .secondValue)、または
定義済みアイテム(.predefinedItem)。選択したフィールドの値と
それぞれのラベルが表示されます。2 つのフィールド セレクタを定義した場合は、
選択したフィールドは「/」付きで表示されます。使用します。同じことが
表示されます。より複雑なレンダリングを定義するには、事前定義されたアイテムを使用します。画像モジュールのフィールド
ラベルなしで全幅で表示されます。
次のコードサンプルは、パスの詳細セクションをオーバーライドして、1 つのパスを表示する方法を示しています。
次のラベルを含む linksModuleData フィールド:
Python
//... rest of class "linksModuleData": { "uris": [ { "uri": "http://maps.google.com/", "description": "Nearby Locations", "id":"mylink" } ] }, "classTemplateInfo": { "detailsTemplateOverride": { "detailsItemInfos": [ { "item":{ "firstValue": { "fields": [{ "fieldPath": "class.linksModuleData.uris['mylink']" }] } } } ] } } //... rest of class
Java
//... rest of class .setLinksModuleData((new ArrayList<LinksModuleData>() { { add((new LinksModuleData()).setDescription("Nearby Locations") .setUri("http://maps.google.com/") .setId("mylink")); })) .setClassTemplateInfo((new ClassTemplateInfo()) .setDetailsTemplateOverride((new DetailsTemplateOverride()) .setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){ { add((new DetailsItemInfo()) .setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']")); } })))); } })) //... rest of class
PHP
//... rest of class building $locationUri = new Google_Service_Walletobjects_Uri(); $locationUri->setUri("http://maps.google.com/"); $locationUri->setDescription("Nearby Locations"); $locationUri->setId("mylink"); $linksModuleData = new Google_Service_Walletobjects_LinksModuleData(); $linksModuleData->setUris(array($locationUri)); $detailItemFieldReference = new Google_Service_Walletobjects_FieldReference(); $detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']"); $detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector(); $detailItemFieldSelector->setFields(array($detailItemFieldReference)); $detailItem = new Google_Service_Walletobjects_TemplateItem(); $detailItem->setFirstValue($detailItemFieldSelector); $detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo(); $detailsItemInfo->setItem($detailItem); $cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride(); $cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo)); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); $payload->setLinksModuleData($linksModuleData); //... rest of class
コードは、次の詳細セクション形式でパスを作成します。

アイテムが空の場合、そのアイテムは表示されません。詳しくは、 フィールド参照。
詳細テンプレートをオーバーライドしない場合、 表示されます。詳しくは デフォルト テンプレートをご覧ください。
乗車区間が複数ある場合は、セクションの上部に簡単な乗車経路が表示されます。
移動できません乗車区間が 1 つのみの場合は、シンプルな旅程を次で表示できます。
class.enableSingleLegItinerary の設定。

|
|
リスト テンプレート

|
|
リスト テンプレート セクションは、[Passes] に表示するフィールドを選択するために使用されます。/ 。パスがリストに表示され、ロゴ、背景色、 3 行あります。
次のコードサンプルは、パスのリスト テンプレートをオーバーライドして、 次のように指定します。
Python
#... rest of class definition "classTemplateInfo": { "listTemplateOverride":{ "firstRowOption": { "fieldOption":{ "fields": [{ "fieldPath": "object.validTimeInterval.end" }] } } } } }
Java
//... rest of class .setClassTemplateInfo((new ClassTemplateInfo()) .setListTemplateOverride((new ListTemplateOverride()) .setFirstRowOption((new FirstRowOption()) .setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){ { add((new FieldReference()).setFieldPath("object.validTimeInterval.end")); } })))) //... rest of class
PHP
//... rest of class $fieldReference = new Google_Service_Walletobjects_FieldReference(); $fieldReference->setFieldPath("object.validTimeInterval.end"); $fieldOption = new Google_Service_Walletobjects_FieldSelector(); $fieldOption->setFields(array($fieldReference)); $firstRowOption = new Google_Service_Walletobjects_FirstRowOption(); $firstRowOption->setFieldOption($fieldOption); $listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride(); $listTemplateOverride->setFirstRowOption($firstRowOption); $classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo(); $classTemplateInfo->setListTemplateOverride($listTemplateOverride); $payload->setClassTemplateInfo($classTemplateInfo); //... rest of class
このコードは、次のリスト テンプレートの表現を使用してパスを作成します。

最初の行は、フィールド セレクタで定義するか、乗車区間の概要を表示します。フォーマット 概要は次のいずれかになります。
originAndDestinationCodesoriginAndDestinationNamesoriginName
2 行目と 3 行目はフィールド セレクタでのみ定義できます。 これらのフィールドはラベルなしで表示されます。 パスがグループ化されている場合、2 行目には常に出発日が表示されます 3 行目にはグループ化されたパスの数が常に表示されます。
ラベル
すべての構造化データ フィールドには、Google から提供されるラベルがあります。Google は、 サポートされているすべての言語にこれらの各ラベルを翻訳します。
これらのラベルの一部は、次のいずれかを使用してカスタマイズできます。
class.custom<name_of_the_field>Label フィールド。ラベルをカスタマイズする場合は
その特定のラベルをすべての言語に翻訳する責任は、
選択します
フィールド参照
フィールド参照は、テンプレートのさまざまな部分で使用されます。
フォーム class.classTemplateInfo.*.fields[]。フィールド参照にリストが含まれている
構造化データ フィールド、テキスト モジュール フィールド、リンク モジュール フィールド、画像モジュールへのパス
フィールド、メッセージなどがあります
すべてのフィールド参照ですべてのタイプのパスが許可されるわけではありません。たとえば 参照を指定できるのは、テキストベースの構造化データ フィールドまたはテキスト モジュール フィールドへのパスのみです。 テキストベースの構造化フィールドは、文字列型、ローカライズされた文字列型の構造化データ フィールドです。 日付、金額などです。
このリストは、フォールバック ロジックの実装に使用できます。つまり、最初のパスが リストが空フィールドに解決されると、次のパスが評価されます。フォールバック ロジックは テキストベースの構造化データ フィールドまたはテキスト モジュール フィールドが主な対象です。混在禁止 同じリスト内で異なるタイプのフィールドを使うこともできます。フォールバック ロジックは慎重に、 特定の状況において、特定のパターンに存在するフィールドのパターンが一貫していると想定される場合に、 使用できます。ほとんどの場合、個別のクラスを作成する方が簡単です。 ユースケースごとに説明します
フィールド参照リスト内のすべてのパスが空フィールドに解決される場合、 フィールド参照は表示されません。フィールド参照を使用するアイテムが 空のパスが 1 つもないことを確認してください。おすすめの方法 特殊文字をフィールド(例: 「-」など)に設定して、null 値を表す スペースのみを含む文字列を入力できます。
リストに含まれるフィールドを参照するには、
ほとんどの場合、参照 ID を使用できます。参照可能なリストのアイテム
.id フィールドがあります。インデックスではなく参照 ID を使用することをおすすめします。
選択することもできます。
以下に、リストに含まれるフィールドを参照する方法の例を示します。
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
この場合、パスの詳細セクションの最初のアイテムは、宣言された 2 番目の画像です。 必要があります。パスの詳細セクションの 2 番目のアイテムは、最初の画像です。 渡されます。
デフォルト テンプレート
Android

|
|
ウェブ

|
|
画像モジュール フィールドについては、クラスから 1 つと、もう 1 つ 画像モジュール フィールドを 1 つだけ含めることができます。同じ名前に複数の画像モジュール フィールドが デフォルト テンプレートをオーバーライドできます。
テキスト モジュール フィールドについては、クラスから最大 20 個、最大 20 個のみが表示されます。 テキスト モジュール フィールドから作成されます。フィールドは、それらと同じ順序で表示されます。 配列内で定義されます。いずれかのレベルで 20 個を超えるテキスト モジュール フィールドが必要な場合は、 使用できます。
メッセージについては、クラスから最大 20 件、クラスから最大 20 件まで表示されます。 作成されます。メッセージの順序は保証されません。同じ名前で 20 件を超えるメッセージが またはすべての注文の保証に対して、デフォルト テンプレートをオーバーライドできます。
リンク モジュール フィールドでは、定義できる URI の数に制限はありません。URI は、 レベル(クラスまたはオブジェクト)ごとに次の順序でグループ化されて表示されます。
- 地図の座標
- 電話番号
- メールアドレス
- ウェブページ
グループごとに、URI は配列で定義されているのと同じ順序で表示されます。 順序を変更する必要がある場合は、デフォルト テンプレートをオーバーライドします。

|
|

