背景
オブジェクトとクラスを更新して、付加価値の高い商談モジュールを含めることができるようになりました。モジュールは詳細ページに表示され、発行元のコンテンツにリンクできます。このドキュメントでは、Google Wallet API を使用してモジュールを有効にして使用するために必要な主な手順について説明します。
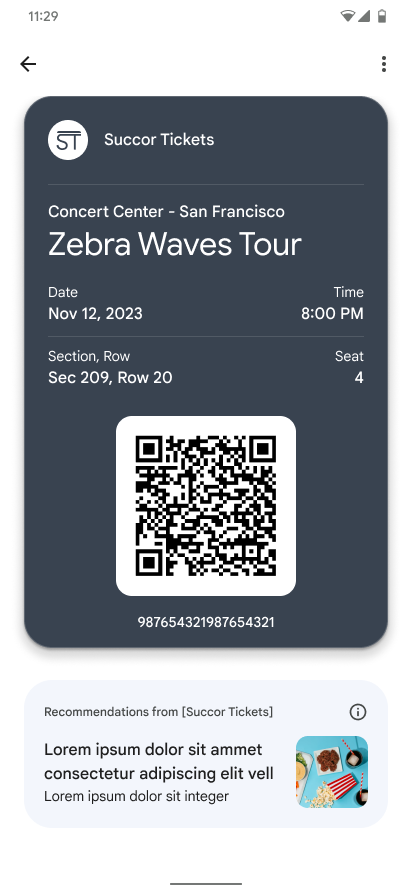
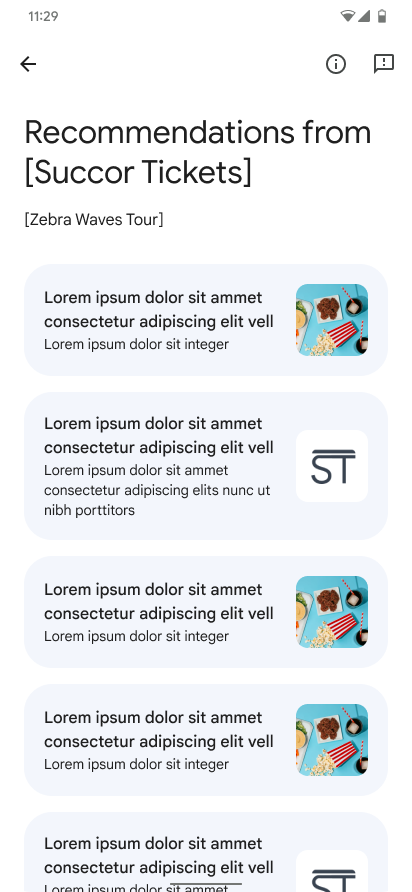
特徴の例

|

|
| シングルビュー | リスト表示 |
以下のガイドは、Google ウォレットの基本コンセプトに精通しており、推奨される前提条件をすでに完了していることを前提としています。 ご質問やフィードバックは、Google ウォレットの POC に送信してください。
統合の手順
新しいモジュールを追加するには、オブジェクトまたはクラスを更新して ValueAddedModuleData を含める必要があります。ValueAddedModuleData には次のフィールドがあります。
[必須] LocalizedString ヘッダー
モジュールに表示されるヘッダー。文字数制限は 60 文字で、それより長い文字列は切り捨てられます。
LocalizedString 本文
モジュールに表示される本文。文字数の上限は 50 文字です。50 文字を超える文字列は切り捨てられます。
画像画像
モジュールに表示される画像。推奨される画像の縦横比は 1:1 です。画像は、この比率に合わせてサイズ変更されます。
[必須] 文字列 URI
クリックしたときにモジュールがリンク先となる URI。ウェブリンクまたはディープリンクを指定できます。ModuleViewConstraints viewConstraints
モジュールを表示するために満たす必要がある制約。ModuleViewConstraints には次のフィールドがあります。TimeInterval displayInterval
モジュールがユーザーに表示される期間。「startTime」と「endTime」の両方を定義できます。startTime が設定されていない場合、モジュールは挿入後すぐに表示されます。endTime が設定されていない場合、モジュールは無期限に表示されます。int32 sortIndex
モジュールの並べ替え用のインデックス。並べ替えインデックスが低いモジュールは、並べ替えインデックスが高いモジュールの前に表示されます。指定しない場合、並べ替えインデックスは INT_MAX とみなされます。インデックスが同じである 2 つのモジュールの並べ替え動作は定義されません。ValueAddedModuleData の例:
{
"valueAddedModuleData": [
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off merch"
}
},
"body": {
"defaultValue": {
"language": "en-US",
"value": "Shirts, caps, mugs, and more"
}
},
"image": {
"sourceUri": {
"uri": "http://www.images.google.com/opportunity"
}
},
"uri": "http://www.google.com/opportunity",
"viewConstraints": {
"displayInterval": {
"start": {
"date": "2024-08-01T18:30:00"
},
"end": {
"date": "2025-08-01T18:30:00"
}
}
},
"sortIndex": 0
},
{
"header": {
"defaultValue": {
"language": "en-US",
"value": "10% off concessions"
}
},
"uri": "http://www.google.com/new_opportunity"
}
]
}期待される動作
オブジェクトやクラスが正常に更新されると、対応するパスにモジュールが表示されます。追加したモジュールが 1 つだけの場合は、そのモジュールがパスの表面に表示されます。
付加価値のある商談モジュールに関するガイドライン
モジュールを使用すると、ユーザーのパス利用体験を追加のアクションで拡張できます。 モジュールを作成して管理する際は、次の点を考慮する必要があります。
- モジュールは、クリック可能であることをユーザーに理解してもらうために、操作可能であることを示す適切な言語で定義する必要があります。
- モジュールには、特定のモジュールに関連する適切な画像が定義されている必要があります。
- モジュールは管理者が制御するものであり、重要度と関連性に応じてモジュールの優先度を事前に管理する必要があります。
- ユーザーに表示するのは、アクティブなモジュールのみにする必要があります。これは、モジュールに displayInterval を設定する、またはクラスまたはオブジェクトに事前に追加または削除することで制御できます。
例外処理
| メッセージ | 理由 |
|---|---|
| ValueAddedModuleData にはヘッダーを含める必要があります。 | ValueAddedModuleData にヘッダーがない。 |
| ValueAddedModuleData には空でない URI を含める必要があります。 | ValueAddedModuleData に空でない URI がありません。 |
| 1 クラスあたり最大 10 個の付加価値モジュールを使用できます。 | クラス上の付加価値モジュールを減らす必要がある。 |
| 1 つのオブジェクトで使用できる付加価値モジュールは最大 10 個です。 | オブジェクト上の付加価値モジュールを削減する必要がある。 |

