این راهنما توضیح میدهد که چگونه برنامههای چت Google میتوانند اطلاعات کاربران را با ایجاد ورودیهای فرم در رابطهای مبتنی بر کارت جمعآوری و پردازش کنند.


برنامههای گپ اطلاعاتی را از کاربران برای انجام اقداماتی در داخل یا خارج از گپ از جمله به روشهای زیر درخواست میکنند:
- تنظیمات را پیکربندی کنید. به عنوان مثال، به کاربران اجازه دهید تنظیمات اعلان را سفارشی کنند یا برنامه Chat را به یک یا چند فضا پیکربندی و اضافه کنند.
- اطلاعات را در سایر برنامههای Google Workspace ایجاد یا بهروزرسانی کنید. به عنوان مثال، به کاربران اجازه دهید یک رویداد Google Calendar ایجاد کنند.
- به کاربران اجازه دسترسی و بهروزرسانی منابع موجود در سایر برنامهها یا سرویسهای وب را بدهید. به عنوان مثال، یک برنامه چت می تواند به کاربران کمک کند تا وضعیت بلیط پشتیبانی را مستقیماً از فضای چت به روز کنند.
پیش نیازها
HTTP
یک افزونه Google Workspace که گپ Google را گسترش میدهد. برای ایجاد یک، شروع سریع HTTP را تکمیل کنید.
اسکریپت برنامه ها
یک افزونه Google Workspace که گپ Google را گسترش میدهد. برای ایجاد یکی، شروع سریع Apps Script را تکمیل کنید.
فرم ها را با استفاده از کارت بسازید
برای جمعآوری اطلاعات، برنامههای چت فرمها و ورودیهای آنها را طراحی کرده و آنها را در کارتها میسازند. برای نمایش کارتها به کاربران، برنامههای چت میتوانند از رابطهای چت زیر استفاده کنند:
- پیامهای گپ حاوی یک یا چند کارت.
- دیالوگ ها ، کارت هایی هستند که در یک پنجره جدید از پیام ها و صفحات اصلی باز می شوند.
برنامه های چت می توانند کارت ها را با استفاده از ویجت های زیر بسازند:
ویجت های ورودی را تشکیل دهید که اطلاعاتی را از کاربران درخواست می کنند. به صورت اختیاری، میتوانید اعتبارسنجی را برای ویجتهای ورودی اضافه کنید تا اطمینان حاصل کنید که کاربران اطلاعات را به درستی وارد کرده و قالببندی میکنند. برنامه های چت می توانند از ویجت های ورودی فرم زیر استفاده کنند:
- ورودی های متن (
textInput) برای متن آزاد یا پیشنهادی. ورودیهای انتخاب (
selectionInput) عناصر رابط کاربری قابل انتخاب مانند کادرهای انتخاب، دکمههای رادیویی و منوهای کشویی هستند. ویجتهای ورودی انتخابی همچنین میتوانند موارد را از دادههای Google Workspace (مانند فضای گپ) یا منبع داده پویا پر و پیشنهاد کنند. برای جزئیات، بخش زیر را ببینید افزودن منوی چند انتخابی .انتخابگرهای زمان تاریخ (
dateTimePicker) برای ورودی های تاریخ و زمان.
- ورودی های متن (
ویجت دکمه ای که کاربران می توانند مقادیری را که در کارت وارد کرده اند ارسال کنند. بعد از اینکه کاربر روی دکمه کلیک کرد، برنامه Chat میتواند اطلاعاتی را که دریافت میکند پردازش کند .
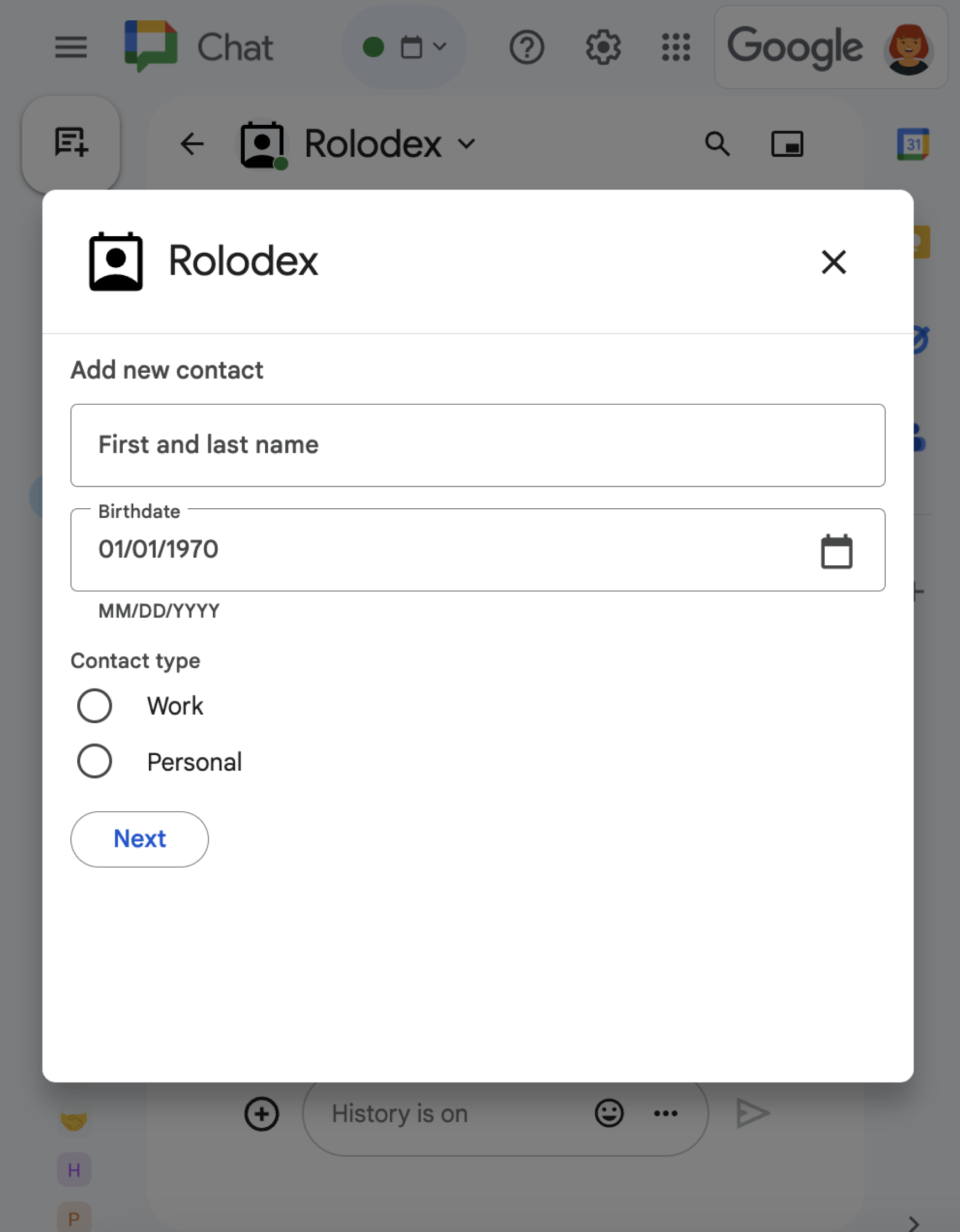
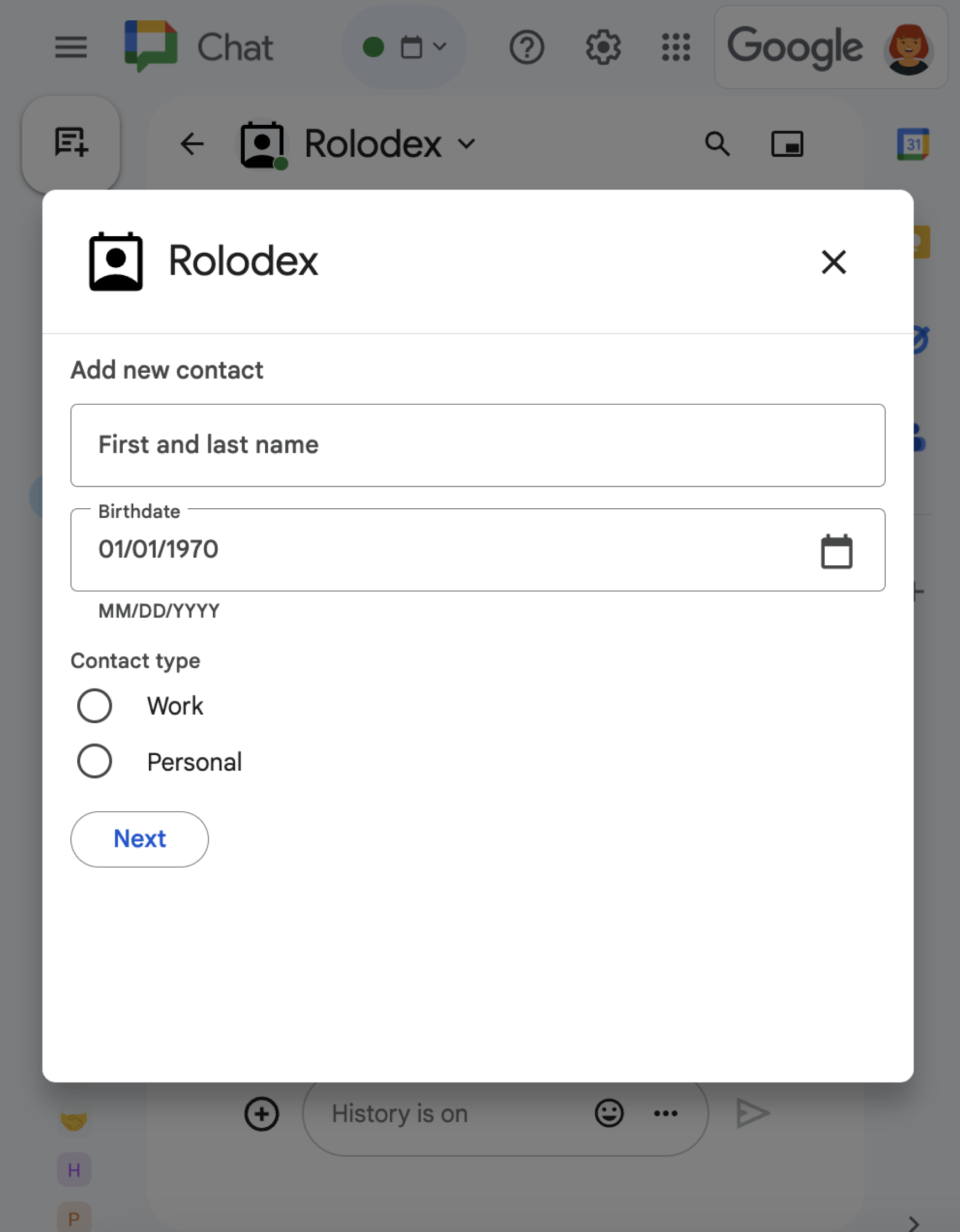
در مثال زیر، یک کارت اطلاعات تماس را با استفاده از ورودی متن، انتخابگر زمان تاریخ و ورودی انتخاب جمعآوری میکند:
برای نمونههای بیشتر از ویجتهای تعاملی که میتوانید برای جمعآوری اطلاعات از آنها استفاده کنید، به طراحی یک کارت یا گفتگوی تعاملی در اسناد Google Chat API مراجعه کنید.
یک منوی چند انتخابی اضافه کنید
برای سفارشی کردن موارد انتخابی یا اجازه دادن به کاربران برای انتخاب موارد از منبع داده پویا، برنامههای چت میتوانند از منوهای چند انتخابی استفاده کنند که نوعی ویجت SelectionInput است. به عنوان مثال، کارت زیر یک منوی چند انتخابی را نشان می دهد که در آن کاربران می توانند به صورت پویا از لیستی از مخاطبین انتخاب کنند:
می توانید موارد را برای یک منوی چند انتخابی از منابع داده زیر پر کنید:
- دادههای Google Workspace ، که شامل کاربران یا فضاهای گپ است که کاربر عضو آن است. منو فقط مواردی را از همان سازمان Google Workspace پر می کند.
- منابع داده خارجی ، مانند پایگاه داده رابطه ای. به عنوان مثال، میتوانید از منوهای چند انتخابی برای کمک به کاربر برای انتخاب از فهرست سرنخهای فروش از سیستم مدیریت ارتباط با مشتری (CRM) استفاده کنید.
موارد را از منبع داده Google Workspace پر کنید
برای استفاده از منابع داده Google Workspace، قسمت platformDataSource را در ویجت SelectionInput مشخص کنید. برخلاف سایر انواع ورودی انتخاب، اشیاء SelectionItem حذف می کنید، زیرا این موارد انتخابی به صورت پویا از Google Workspace منبع می شوند.
کد زیر منوی چند انتخابی کاربران Google Workspace را نشان می دهد. برای پر کردن کاربران، ورودی انتخاب commonDataSource را روی USER تنظیم میکند:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
کد زیر یک منوی چند انتخابی از فضاهای چت را نشان می دهد. برای پر کردن فضاها، ورودی انتخاب قسمت hostAppDataSource را مشخص می کند. منوی multiselect نیز defaultToCurrentSpace روی true تنظیم می کند که فضای فعلی را به انتخاب پیش فرض در منو تبدیل می کند:
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
موارد را از یک منبع داده خارجی پر کنید
منوهای انتخاب چندگانه همچنین می توانند موارد را از منبع داده شخص ثالث یا خارجی پر کنند. برای استفاده از یک منبع داده خارجی، فیلد externalDataSource را در ویجت SelectionInput مشخص میکنید که حاوی تابعی است که موارد را از منبع داده جستجو و برمیگرداند.
برای کاهش درخواستها به یک منبع داده خارجی، میتوانید موارد پیشنهادی را اضافه کنید که قبل از اینکه کاربران در منو تایپ کنند، در منوی انتخاب چندگانه ظاهر میشوند. به عنوان مثال، می توانید مخاطبینی را که اخیراً جستجو کرده اند برای کاربر پر کنید. برای پر کردن موارد پیشنهادی از یک منبع داده خارجی، اشیاء ایستا SelectionItem مشخص کنید.
کد زیر یک منوی چند انتخابی را نشان می دهد که موارد را از یک منبع داده خارجی جستجو و پر می کند:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"externalDataSource": { "function": "FUNCTION" },
// Suggested items loaded by default.
// The list is static here but it could be dynamic.
"items": [FUNCTION]
}
}
FUNCTION با URL HTTP یا نام تابع Apps Script که پایگاه داده خارجی را درخواست می کند جایگزین کنید. برای مثال کاملی که نحوه بازگرداندن موارد پیشنهادی را نشان می دهد، به بخش پیشنهاد موارد چند انتخابی مراجعه کنید.
داده ها را از ویجت های تعاملی دریافت کنید
هر زمان که کاربران روی دکمهای کلیک میکنند، عملکرد برنامههای چت آن با اطلاعات مربوط به تعامل فعال میشود. در commonEventObject از رویداد payload، شی formInputs حاوی مقادیری است که کاربر وارد می کند.
می توانید مقادیر را از شی commonEventObject.formInputs. WIDGET_NAME ، که در آن WIDGET_NAME فیلد name است که برای ویجت تعیین کرده اید. مقادیر به عنوان یک نوع داده خاص برای ویجت برگردانده می شوند.
شکل زیر بخشی از یک شی رویداد را نشان می دهد که در آن کاربر مقادیری را برای هر ویجت وارد می کند:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
برای دریافت دادهها، برنامه Chat شما شی رویداد را کنترل میکند تا مقادیری را که کاربران در ویجتها وارد میکنند، دریافت کند. جدول زیر نحوه بدست آوردن مقدار ویجت ورودی فرم معین را نشان می دهد. برای هر ویجت، جدول نوع داده ای را که ویجت می پذیرد، جایی که مقدار در شی رویداد ذخیره می شود و یک مقدار نمونه را نشان می دهد.
| ویجت ورودی فرم | نوع داده های ورودی | مقدار ورودی از شی رویداد | ارزش نمونه |
|---|---|---|---|
textInput | stringInputs | event.commonEventObject.formInputs.contactName.stringInputs.value[0] | Kai O |
selectionInput | stringInputs | برای دریافت اولین یا تنها مقدار، event.commonEventObject.formInputs.contactType.stringInputs.value[0] | Personal |
dateTimePicker که فقط تاریخ ها را می پذیرد. | dateInput | event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch . | 1000425600000 |
پس از اینکه برنامه چت داده ها را دریافت کرد، می تواند یکی از کارهای زیر را انجام دهد:
- برای کارتهایی که حاوی منوی چند انتخابی هستند، موارد را بر اساس آنچه کاربر در منو تایپ میکند، پر یا پیشنهاد کنید .
- اطلاعات را به کارت دیگری منتقل کنید تا کاربر بتواند اطلاعات خود را بررسی کند یا به بخش بعدی فرم ادامه دهد.
- برای تأیید اینکه کاربر با موفقیت فرم را تکمیل کرده است، به کاربر پاسخ دهید .
موارد چند انتخابی را پیشنهاد دهید
اگر کارتی حاوی یک منوی چند انتخابی است که موارد را از یک منبع داده خارجی پر می کند ، برنامه Chat می تواند موارد پیشنهادی را بر اساس آنچه کاربران در منو تایپ می کنند، بازگرداند. به عنوان مثال، اگر کاربری شروع به تایپ Atl برای منوی پرجمعیت شهرهای ایالات متحده کند، برنامه چت شما میتواند قبل از اینکه کاربر تایپ کردن را تمام کند، Atlanta به طور خودکار پیشنهاد دهد. برنامه چت می تواند تا 100 مورد را پیشنهاد دهد.
برای پیشنهاد و پر کردن پویا موارد در یک منوی چند انتخابی، ویجت SelectionInput روی کارت باید تابعی را مشخص کند که منبع داده خارجی را جستجو میکند . برای برگرداندن موارد پیشنهادی، تابع باید موارد زیر را انجام دهد:
- یک شی رویداد را مدیریت کنید که وقتی کاربران در منو تایپ میکنند، برنامه Chat دریافت میکند.
- از شی رویداد، مقداری را که کاربر تایپ می کند، دریافت کنید که در قسمت
event.commonEventObject.parameters["autocomplete_widget_query"]نشان داده شده است. - منبع داده را با استفاده از مقدار ورودی کاربر پرس و جو کنید تا یک یا چند
SelectionItemsبه کاربر پیشنهاد دهید. - با برگرداندن اکشن
RenderActionsبا شیءmodifyCard، موارد پیشنهادی را برگردانید.
نمونه کد زیر نشان می دهد که چگونه یک برنامه چت به صورت پویا موارد را در منوی چند انتخابی روی کارت پیشنهاد می کند. هنگامی که کاربر در منو تایپ می کند، تابع یا نقطه پایانی ارائه شده در فیلد externalDataSource ویجت یک منبع داده خارجی را جستجو می کند و مواردی را پیشنهاد می کند که کاربر می تواند انتخاب کند.
Node.js
/**
* Google Cloud Function that responds to events sent from a
* Google Chat space.
*
* @param {Object} req Request sent from Google Chat space
* @param {Object} res Response to send back
*/
exports.selectionInput = function selectionInput(req, res) {
if (req.method === 'GET' || !req.body.chat) {
return res.send('Hello! This function is meant to be used ' +
'in a Google Chat Space.');
}
// Stores the Google Chat event
const chatEvent = req.body.chat;
// Handle user interaction with multiselect.
if(chatEvent.widgetUpdatedPayload) {
return res.send(queryContacts(req.body));
}
// Replies with a card that contains the multiselect menu.
return res.send({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
cardsV2: [{
cardId: "contactSelector",
card: { sections:[{ widgets: [{
selectionInput: {
name: "contacts",
type: "MULTI_SELECT",
label: "Selected contacts",
multiSelectMaxSelectedItems: 3,
multiSelectMinQueryLength: 1,
externalDataSource: { function: "FUNCTION_URL" },
// Suggested items loaded by default.
// The list is static here but it could be dynamic.
items: [getSuggestedContact("3")]
}
}]}]}
}]
}}}}});
};
/**
* Get contact suggestions based on text typed by users.
*
* @param {Object} event the event object that contains the user's query
* @return {Object} suggestions
*/
function queryContacts(event) {
const query = event.commonEventObject.parameters["autocomplete_widget_query"];
return { action: { modifyOperations: [{ updateWidget: { selectionInputWidgetSuggestions: { suggestions: [
// The list is static here but it could be dynamic.
getSuggestedContact("1"), getSuggestedContact("2"), getSuggestedContact("3"), getSuggestedContact("4"), getSuggestedContact("5")
// Only return items based on the query from the user.
].filter(e => !query || e.text.includes(query)) }}}]}};
}
/**
* Generate a suggested contact given an ID.
*
* @param {String} id The ID of the contact to return.
* @return {Object} The contact formatted as a selection item in the menu.
*/
function getSuggestedContact(id) {
return {
value: id,
startIconUri: "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
text: "Contact " + id
};
}
FUNCTION_URL با نقطه پایانی HTTP که منبع داده خارجی را جستجو می کند جایگزین کنید.
اسکریپت برنامه ها
/**
* Responds to a Message trigger in Google Chat.
*
* @param {Object} event the event object from Google Chat
* @return {Object} Response from the Chat app.
*/
function onMessage(event) {
// Replies with a card that contains the multiselect menu.
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
cardsV2: [{
cardId: "contactSelector",
card: { sections:[{ widgets: [{
selectionInput: {
name: "contacts",
type: "MULTI_SELECT",
label: "Selected contacts",
multiSelectMaxSelectedItems: 3,
multiSelectMinQueryLength: 1,
externalDataSource: { function: "queryContacts" },
// Suggested items loaded by default.
// The list is static here but it could be dynamic.
items: [getSuggestedContact("3")]
}
}]}]}
}]
}}}}};
}
/**
* Get contact suggestions based on text typed by users.
*
* @param {Object} event the event object that contains the user's query
* @return {Object} suggestions
*/
function queryContacts(event) {
const query = event.commonEventObject.parameters["autocomplete_widget_query"];
return { action: { modifyOperations: [{ updateWidget: { selectionInputWidgetSuggestions: { suggestions: [
// The list is static here but it could be dynamic.
getSuggestedContact("1"), getSuggestedContact("2"), getSuggestedContact("3"), getSuggestedContact("4"), getSuggestedContact("5")
// Only return items based on the query from the user.
].filter(e => !query || e.text.includes(query)) }}}]}};
}
/**
* Generate a suggested contact given an ID.
*
* @param {String} id The ID of the contact to return.
* @return {Object} The contact formatted as a selection item in the menu.
*/
function getSuggestedContact(id) {
return {
value: id,
startIconUri: "https://www.gstatic.com/images/branding/product/2x/contacts_48dp.png",
text: "Contact " + id
};
}
انتقال اطلاعات به کارت دیگر
پس از اینکه کاربر اطلاعاتی را از یک کارت ارسال کرد، ممکن است برای انجام هر یک از موارد زیر نیاز به بازگرداندن کارت های اضافی داشته باشید:
- با ایجاد بخش های مجزا به کاربران کمک کنید تا فرم های طولانی تر را تکمیل کنند.
- به کاربران اجازه دهید اطلاعات کارت اولیه را پیشنمایش و تأیید کنند تا بتوانند پاسخهای خود را قبل از ارسال بررسی کنند.
- قسمت های باقیمانده فرم را به صورت پویا پر کنید. برای مثال، برای ترغیب کاربران به ایجاد قرار ملاقات، یک برنامه چت میتواند کارت اولیهای را نمایش دهد که دلیل قرار ملاقات را درخواست میکند و سپس کارت دیگری را پر میکند که زمانهای موجود را بر اساس نوع قرار ارائه میدهد.
برای انتقال داده های ورودی از کارت اولیه، می توانید ویجت button را با actionParameters بسازید که حاوی name ویجت و مقداری که کاربر وارد می کند، همانطور که در مثال زیر نشان داده شده است:
Node.js
{
"buttonList": { "buttons": [{
"text": "Submit",
"onClick": { "action": {
"function": "FUNCTION_URL", // Must be an `https` endpoint.
"parameters": [
{
"key": "WIDGET_NAME",
"value": "USER_INPUT_VALUE"
},
// Can specify multiple parameters
]
}}
}]}
}
اسکریپت برنامه ها
{
"buttonList": { "buttons": [{
"text": "Submit",
"onClick": { "action": {
"function": "submitForm",
"parameters": [
{
"key": "WIDGET_NAME",
"value": "USER_INPUT_VALUE"
},
// Can specify multiple parameters
]
}}
}]}
}
جایی که WIDGET_NAME name ویجت است و USER_INPUT_VALUE چیزی است که کاربر وارد می کند. به عنوان مثال، برای ورودی متنی که نام یک شخص را جمعآوری میکند، نام ویجت contactName و مقدار نمونه آن Kai O است.
وقتی کاربر روی دکمه کلیک میکند، برنامه Chat شما یک شی رویداد دریافت میکند که میتوانید از آن داده دریافت کنید .
به فرم ارسالی پاسخ دهید
پس از دریافت دادهها از پیام کارت یا گفتگو، برنامه چت با تأیید دریافت یا برگرداندن خطا پاسخ میدهد.
در مثال زیر، یک برنامه چت یک پیام متنی ارسال می کند تا تأیید کند که فرم ارسال شده از یک پیام کارت را با موفقیت دریافت کرده است.
Node.js
/**
* Google Cloud Function that handles all Google Workspace Add On events for
* the contact manager app.
*
* @param {Object} req Request sent from Google Chat space
* @param {Object} res Response to send back
*/
exports.contactManager = function contactManager(req, res) {
const chatEvent = req.body.chat;
const chatMessage = chatEvent.messagePayload.message;
// Handle message payloads in the event object
if(chatEvent.messagePayload) {
return res.send(handleMessage(chatMessage, chatEvent.user));
// Handle button clicks on the card
} else if(chatEvent.buttonClickedPayload) {
switch(req.body.commonEventObject.parameters.actionName) {
case "openDialog":
return res.send(openDialog());
case "openNextCard":
return res.send(openNextCard(req.body));
case "submitForm":
return res.send(submitForm(req.body));
}
}
};
/**
* Submits information from a dialog or card message.
*
* @param {Object} event the interactive event with form inputs.
* @return {Object} a message response that posts a private message.
*/
function submitForm(event) {
const chatUser = event.chat.user;
const contactName = event.commonEventObject.parameters["contactName"];
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
privateMessageViewer: chatUser,
text: "✅ " + contactName + " has been added to your contacts."
}}}}};
}
اسکریپت برنامه ها
/**
* Sends private text message that confirms submission.
*
* @param {Object} event the interactive event with form inputs.
* @return {Object} a message response that posts a private message.
*/
function submitForm(event) {
const chatUser = event.chat.user;
const contactName = event.commonEventObject.parameters["contactName"];
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
privateMessageViewer: chatUser,
text: "✅ " + contactName + " has been added to your contacts."
}}}}};
}
برای پردازش و بستن یک گفتگو، یک شی RenderActions را برمیگردانید که مشخص میکند آیا میخواهید یک پیام تأیید ارسال کنید، پیام یا کارت اصلی را بهروزرسانی کنید یا فقط گفتگو را ببندید. برای مراحل، بستن یک گفتگو را ببینید.
عیب یابی
وقتی یک برنامه یا کارت Google Chat خطایی را برمیگرداند، رابط Chat پیامی را نشان میدهد که میگوید «مشکلی پیش آمده است». یا "نمی توان به درخواست شما رسیدگی کرد." گاهی اوقات Chat UI هیچ پیام خطایی را نمایش نمی دهد، اما برنامه یا کارت Chat نتیجه غیرمنتظره ای ایجاد می کند. برای مثال، ممکن است پیام کارت ظاهر نشود.
اگرچه ممکن است پیام خطا در رابط کاربری گپ نمایش داده نشود، پیامهای خطای توصیفی و دادههای گزارش در دسترس هستند تا به شما کمک کنند هنگام فعال بودن ثبت خطا برای برنامههای گپ، خطاها را برطرف کنید. برای راهنمایی برای مشاهده، اشکالزدایی و رفع خطاها، به عیبیابی و رفع خطاهای Google Chat مراجعه کنید.
