Page Summary
-
Google Chat apps can display custom previews for shared links based on defined URL patterns, enhancing user experience with context and interactive elements.
-
Developers can configure up to 5 URL patterns per app, with previews generated for the first HTTPS link in a message; subsequent links and non-HTTPS links are disregarded.
-
Upon user interaction with the preview card, such as clicking a button, the app can dynamically update the card's content using designated actions.
-
Link previews are visible to all users within the Google Chat space where the link is shared, ensuring consistent information access.
-
Apps can utilize Node.js or Apps Script to handle link preview interactions, providing flexibility in development and implementation.
To prevent context switching when users share a link in Google Chat, your Chat app can preview the link by attaching a card to their message that gives more information and lets people take action right from Google Chat.
For example, imagine a Google Chat space that includes all of a company's customer service agents plus a Chat app named Case-y. Agents frequently share links to customer service cases in the Chat space, and each time they do their colleagues must open the case link to see details like assignee, status, and subject. Likewise, if someone wants to take ownership of a case or change the status, then they need to open the link.
Link previewing enables the space's resident Chat app, Case-y, to attach a card showing assignee, status, and subject whenever someone shares a case link. Buttons on the card allow agents to take ownership of the case and change the status directly from the chat stream.
How link previewing works
When someone adds a link to their message, a chip appears which lets them know that a Chat app might preview the link.


After sending the message, the link is sent to the Chat app, which then generates and attaches the card to the user's message.


Alongside the link, the card provides additional information about the link, including interactive elements like buttons. Your Chat app can update the attached card in response to user interactions, like button clicks.
If someone doesn't want the Chat app to preview their link by attaching a card to their message, they can prevent previewing by clicking on the preview chip. Users can remove the attached card at any time by clicking Remove preview.
Prerequisites
HTTP
A Google Workspace add-on that extends Google Chat. To build one, complete the HTTP quickstart.
Apps Script
A Google Workspace add-on that extends Google Chat. To build one, complete the Apps Script quickstart.
Configure link previews
Register specific links - like example.com, support.example.com, and
support.example.com/cases/ - as URL patterns on your
Chat app's configuration page in Google Cloud console so
your Chat app can preview them.


- Open the Google Cloud console.
- Next to "Google Cloud," click the Down arrow and open your Chat app's project.
- In the search field, type
Google Chat APIand click Google Chat API. - Click Manage > Configuration.
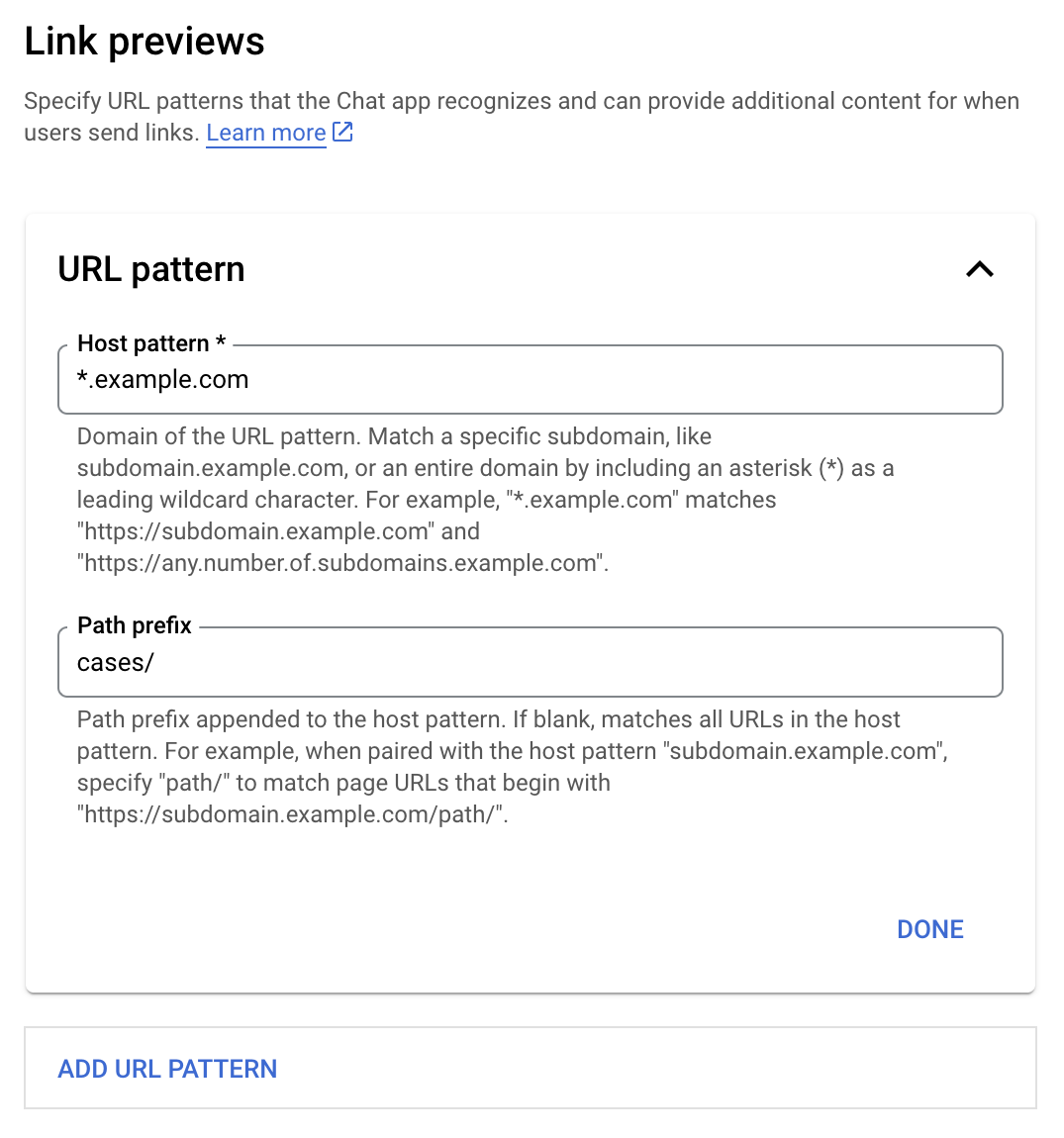
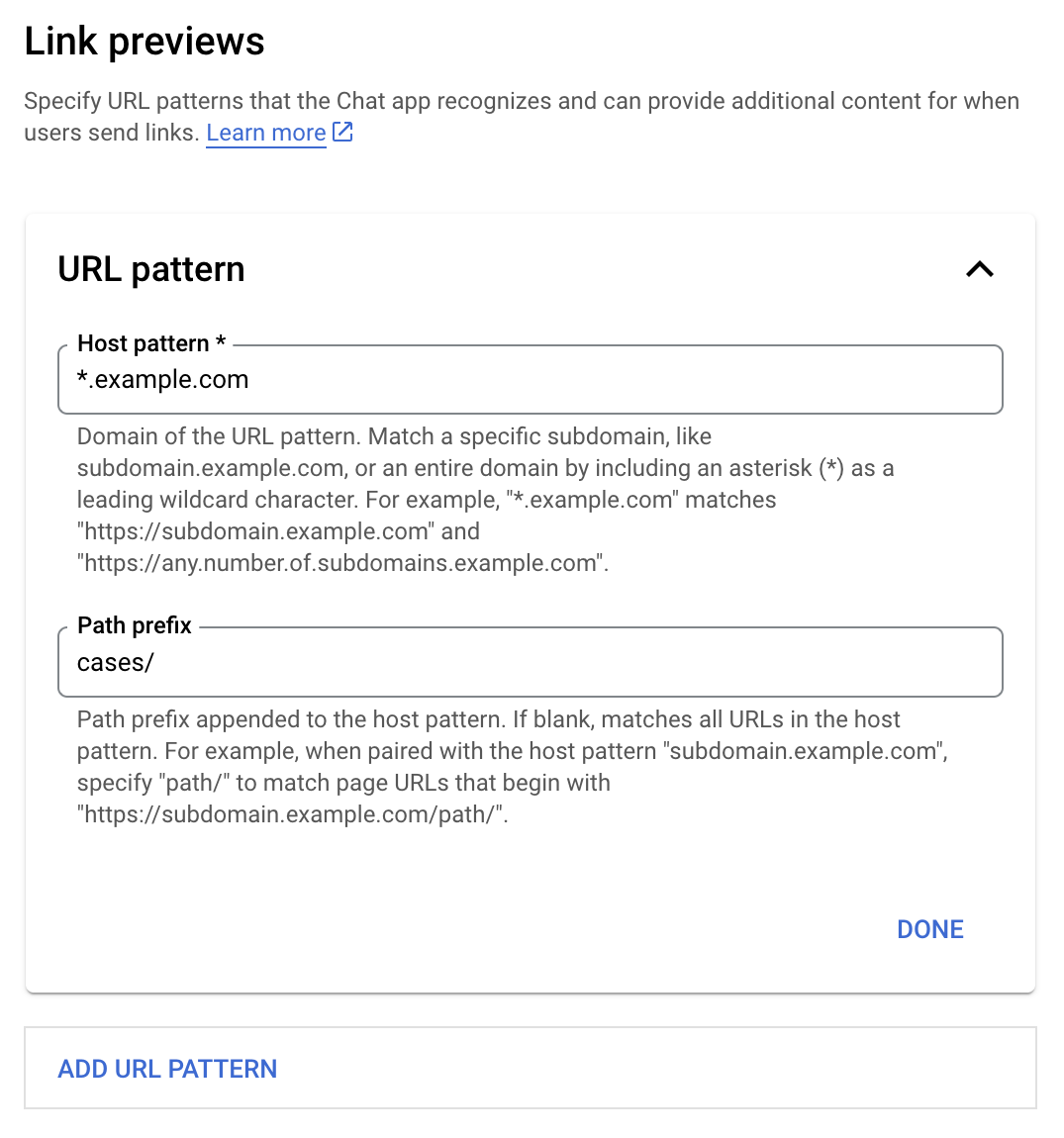
- Under Link previews, add or edit a URL pattern.
- To configure link previews for a new URL pattern, click Add URL Pattern.
- To edit the configuration for an existing URL pattern, click the Down arrow .
In the Host pattern field, enter the domain of the URL pattern. The Chat app will preview links to this domain.
To have the Chat app preview links for a specific subdomain, like
subdomain.example.com, include the subdomain.To have the Chat app preview links for the entire domain, specify a wildcard character with an asterisk (*) as the subdomain. For example,
*.example.commatchessubdomain.example.comandany.number.of.subdomains.example.com.In the Path prefix field, enter a path to append to the host pattern domain.
To match all URLs in the host pattern domain, leave Path prefix empty.
For example, if the Host pattern is
support.example.com, to match URLs for cases hosted atsupport.example.com/cases/, entercases/.Click Done.
Click Save.
Now, whenever someone includes a link that matches a link preview URL pattern to a message in a Chat space that includes your Chat app, your app previews the link.
Preview a link
After you configure link previewing for a given link, your Chat app can recognize and preview the link by attaching more information to it.
Inside Chat spaces that include your
Chat app, when someone's message contains a link that
matches a link preview URL pattern, your Chat app
receives an event object with a
MessagePayload. In
the payload, the
message.matchedUrl
object contains the link that the user included in the message:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
By checking for the presence of the matchedUrl field in the MESSAGE event
payload, your Chat app can add information to the
message with the previewed link. Your Chat app can
either reply with a basic text message or attach a card.
Reply with a text message
For basic responses, your Chat app can preview a link by replying with a text message to a link. This example attaches a message that repeats the link URL that matches a link preview URL pattern.
Node.js
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Python
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Java
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Apps Script
Attach a card that previews the link
To attach a card to a previewed link,
return the action DataActions with
the ChatDataActionMarkup object of type
UpdateInlinePreviewAction.
In the following example, a Chat app adds a preview
card to messages that contain the URL pattern support.example.com.


Node.js
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Python
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Java
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Apps Script
Update a link preview card
Your Chat app can update a link preview card when users interact with it, such as clicking a button on the card.
To update the card, your Chat app
must return the action DataActions with
one of the following ChatDataActionMarkup objects:
- If a user sent the message, return an
UpdateMessageActionobject. - If the Chat app sent the message, return an
UpdateInlinePreviewActionobject.
To determine who sent the message, use the event payload
(buttonClickedPayload)
to check whether the sender (message.sender.type) is set to HUMAN (user) or
BOT (Chat app).
The following example shows how a Chat app updates a link preview whenever a user clicks the Assign to Me button by updating the card's Assignee field and disabling the button.


Node.js
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Python
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Java
Replace FUNCTION_URL with the HTTP endpoint that handles
button clicks.
Apps Script
Limits and considerations
As you configure link previews for your Chat app, take note of these limits and considerations:
- Each Chat app supports link previews for up to 5 URL patterns.
- Chat apps preview one link per message. If multiple previewable links are present in a single message, only the first previewable link previews.
- Chat apps only preview links that begin with
https://, sohttps://support.example.com/cases/previews, butsupport.example.com/cases/does not. - Unless the message includes other information that gets sent to the Chat app, like a slash command, only the link URL is sent to the Chat app by link previews.
- If a user posts the link, a Chat app can only update
the link preview card if users interact with the card, such as with a button
click. You can't call the Chat API's
update()method on theMessageresource to update a user's message asynchronously. - Chat apps must preview links for everyone in the space, so
the message must omit the
privateMessageViewerfield.
Debug link previews
As you implement link previews, you might need to debug your Chat app by reading the app's logs. To read the logs, visit the Logs Explorer on Google Cloud console.