Kullanıcıların Google Chat'te bağlantı paylaşırken bağlam değiştirmesini önlemek için Chat uygulamanız, mesajlarına daha fazla bilgi veren ve kullanıcıların doğrudan Google Chat'ten işlem yapmasına olanak tanıyan bir kart ekleyerek bağlantının önizlemesini gösterebilir.
Örneğin, bir şirketin tüm müşteri hizmetleri temsilcilerini ve Case-y adlı bir Chat uygulamasını içeren bir Google Chat alanı düşünün. Temsilciler, Chat alanında sık sık müşteri hizmetleri kayıtlarının bağlantılarını paylaşıyor. Her bağlantı paylaşıldığında, meslektaşlarının atanan kişi, durum ve konu gibi ayrıntıları görmek için kayıt bağlantısını açması gerekiyor. Aynı şekilde, bir kullanıcı bir olayın sahipliğini almak veya durumu değiştirmek istiyorsa bağlantıyı açması gerekir.
Bağlantı önizleme özelliği, alanın yerleşik Chat uygulaması Case-y'nin, bir kullanıcı bir destek kaydı bağlantısı paylaştığında atanan kişiyi, durumu ve konuyu gösteren bir kart eklemesini sağlar. Karttaki düğmeler sayesinde temsilciler, doğrudan sohbet akışından talebin sahipliğini alabilir ve durumu değiştirebilir.
Bağlantı önizlemenin işleyiş şekli
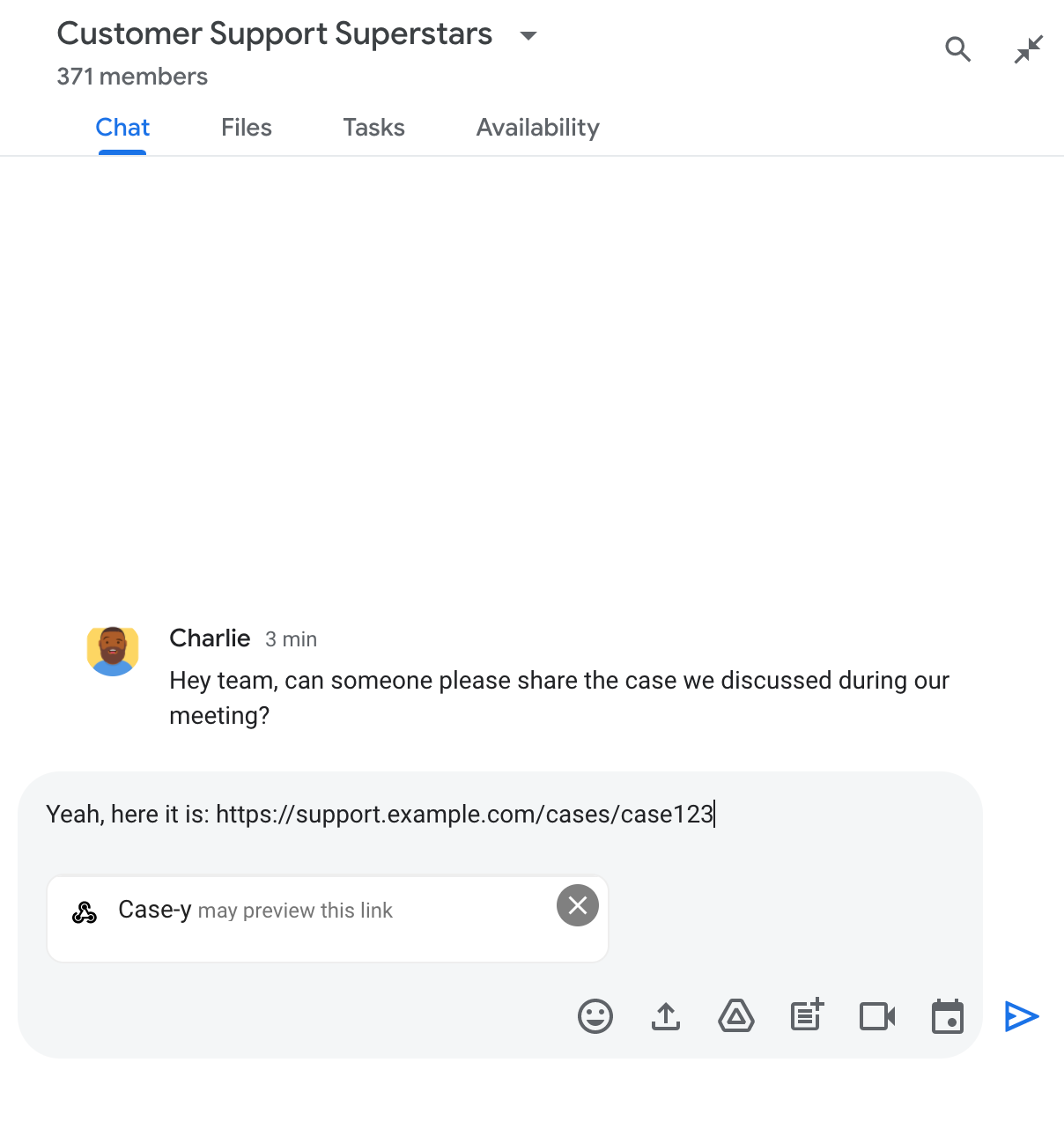
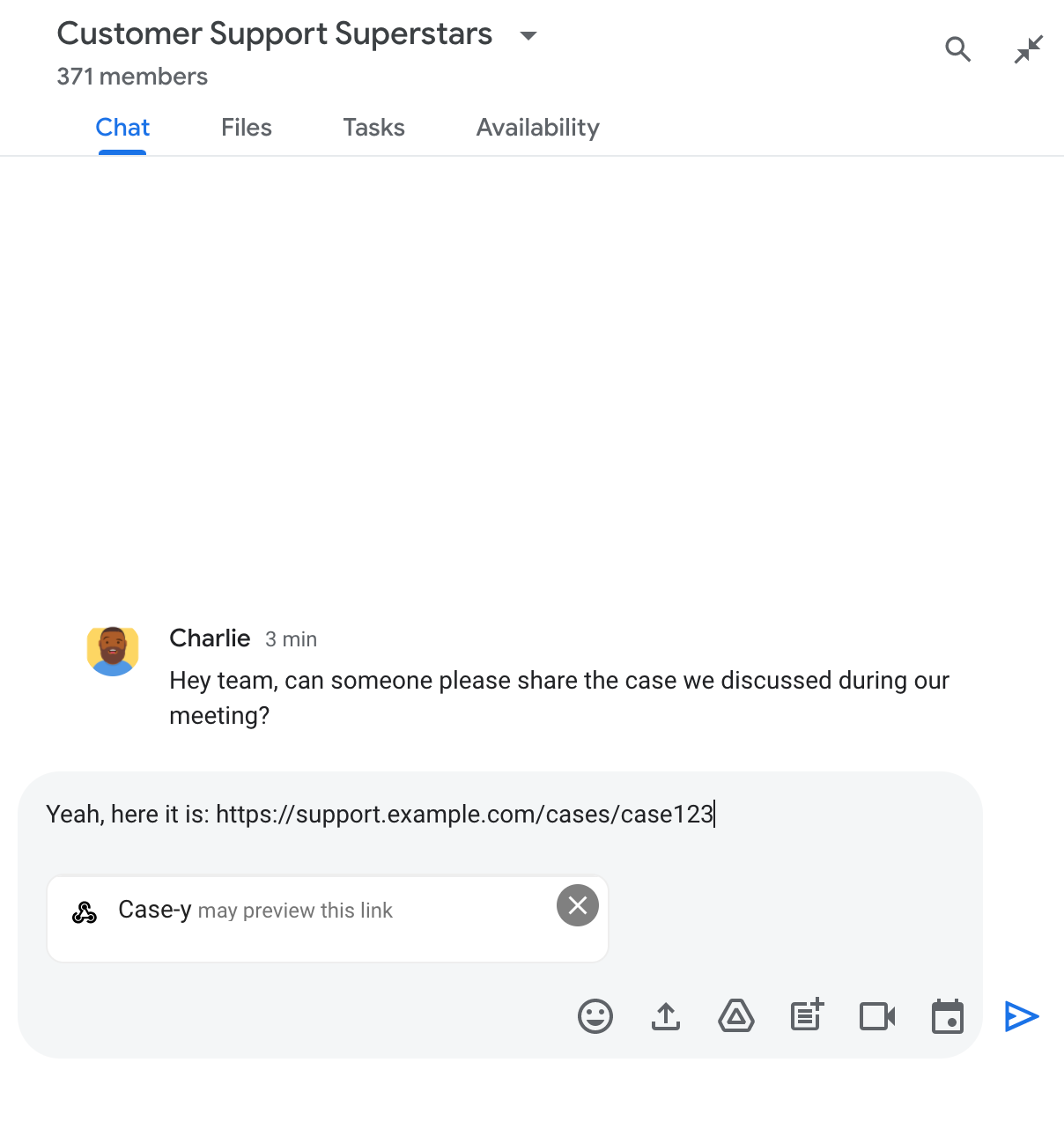
Bir kullanıcı mesajına bağlantı eklediğinde, bağlantının bir Chat uygulaması tarafından önizlenebileceğini bildiren bir çip gösterilir.


Mesaj gönderildikten sonra bağlantı, Chat uygulamasına gönderilir. Chat uygulaması da kartı oluşturup kullanıcının mesajına ekler.


Kart, bağlantının yanı sıra düğmeler gibi etkileşimli öğeler de dahil olmak üzere bağlantıyla ilgili ek bilgiler sağlar. Sohbet uygulamanız, kullanıcı etkileşimlerine (ör. düğme tıklamaları) yanıt olarak ekli kartı güncelleyebilir.
Bir kullanıcı, Chat uygulamasının bağlantısını mesajına kart ekleyerek önizlemesini istemiyorsa önizleme çipinde simgesini tıklayarak önizlemeyi engelleyebilir. Kullanıcılar, Önizlemeyi kaldır'ı tıklayarak ekli kartı istediği zaman kaldırabilir.
Ön koşullar
HTTP
Google Chat'i genişleten bir Google Workspace eklentisi Bir tane oluşturmak için HTTP hızlı başlangıç kılavuzunu tamamlayın.
Apps Komut Dosyası
Google Chat'i genişleten bir Google Workspace eklentisi Bir tane oluşturmak için Apps Komut Dosyası hızlı başlangıç kılavuzunu tamamlayın.
Bağlantı önizlemelerini yapılandırma
example.com, support.example.com ve support.example.com/cases/ gibi belirli bağlantıları, Google Cloud Console'daki Chat uygulamanızın yapılandırma sayfasında URL kalıpları olarak kaydedin. Böylece Chat uygulamanız bu bağlantıların önizlemesini gösterebilir.


- Google Cloud Console'u açın.
- "Google Cloud"un yanındaki aşağı oku tıklayın ve Chat uygulamanızın projesini açın.
- Arama alanına
Google Chat APIyazıp Google Chat API'yi tıklayın. - Yönet > Yapılandırma'yı tıklayın.
- Bağlantı önizlemeleri bölümünde bir URL kalıbı ekleyin veya düzenleyin.
- Yeni bir URL kalıbı için bağlantı önizlemelerini yapılandırmak üzere URL Kalıbı Ekle'yi tıklayın.
- Mevcut bir URL kalıbının yapılandırmasını düzenlemek için aşağı oku tıklayın.
Host pattern (Ana bilgisayar kalıbı) alanına URL kalıbının alanını girin. Chat uygulaması, bu alan adıyla ilgili bağlantıları önizler.
Chat uygulamasının belirli bir alt alan adı (ör.
subdomain.example.com) için bağlantıları önizlemesini istiyorsanız alt alan adını ekleyin.Chat uygulamasının alanın tamamındaki bağlantıları önizlemesini sağlamak için alt alan adı olarak yıldız (*) içeren bir joker karakter belirtin. Örneğin,
*.example.com,subdomain.example.comveany.number.of.subdomains.example.comile eşleşir.Yol ön eki alanına, ana makine kalıbı alanına eklenecek bir yol girin.
Ana makine kalıbı alanındaki tüm URL'lerle eşleşmek için Yol öneki'ni boş bırakın.
Örneğin, barındırıcı kalıbı
support.example.comisesupport.example.com/cases/adresinde barındırılan durumlarla ilgili URL'lerin eşleşmesi içincases/girin.Bitti'yi tıklayın.
Kaydet'i tıklayın.
Artık bir kullanıcı, Chat uygulamanızı içeren bir Chat alanındaki mesaja bağlantı önizleme URL kalıbıyla eşleşen bir bağlantı eklediğinde uygulamanız bağlantıyı önizler.
Bağlantıyı önizleme
Belirli bir bağlantı için bağlantı önizlemeyi yapılandırdıktan sonra, Chat uygulamanız bağlantıya daha fazla bilgi ekleyerek bağlantıyı tanıyabilir ve önizleyebilir.
Chat uygulamanızı içeren Chat alanlarında, bir kullanıcının mesajı bağlantı önizleme URL kalıbıyla eşleşen bir bağlantı içerdiğinde Chat uygulamanız MessagePayload ile birlikte bir etkinlik nesnesi alır. Yükte, message.matchedUrl nesnesi, kullanıcının iletiye eklediği bağlantıyı içerir:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Chat uygulamanız, MESSAGE etkinliği yükünde matchedUrl alanının olup olmadığını kontrol ederek önizlenen bağlantıyla ilgili bilgileri mesaja ekleyebilir. Chat uygulamanız, temel bir metin mesajıyla yanıt verebilir veya kart ekleyebilir.
Kısa mesajla yanıt verme
Chat uygulamanız, temel yanıtlar için bir bağlantıyı metin mesajıyla yanıtlayarak önizleyebilir. Bu örnekte, bağlantı önizleme URL'si kalıbıyla eşleşen bağlantı URL'sini tekrarlayan bir mesaj ekleniyor.
Node.js
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Python
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Java
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Apps Komut Dosyası
Bağlantının önizlemesini içeren bir kart ekleme
Önizlemesi yapılan bir bağlantıya kart eklemek için UpdateInlinePreviewAction türünde ChatDataActionMarkup nesnesiyle birlikte DataActions işlemini döndürün.
Aşağıdaki örnekte, bir Chat uygulaması support.example.com URL kalıbını içeren mesajlara önizleme kartı ekliyor.


Node.js
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Python
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Java
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Apps Komut Dosyası
Bağlantı önizleme kartını güncelleme
Chat uygulamanız, kullanıcılar bağlantı önizleme kartıyla etkileşimde bulunduğunda (ör. karttaki bir düğmeyi tıkladığında) kartı güncelleyebilir.
Kartı güncellemek için Chat uygulamanız, aşağıdaki ChatDataActionMarkup nesnelerden biriyle birlikte DataActions işlemini döndürmelidir:
- Kullanıcı mesajı gönderdiyse
UpdateMessageActionnesnesini döndürün. - Mesaj Chat uygulaması tarafından gönderildiyse
UpdateInlinePreviewActionnesnesi döndürün.
Mesajı kimin gönderdiğini belirlemek için etkinlik yükünü kullanın
(buttonClickedPayload)
ve gönderenin (message.sender.type) HUMAN (kullanıcı) veya
BOT (Chat uygulaması) olarak ayarlanıp ayarlanmadığını kontrol edin.
Aşağıdaki örnekte, bir kullanıcı Bana Ata düğmesini tıkladığında bir sohbet uygulamasının, kartın Atanan alanını güncelleyip düğmeyi devre dışı bırakarak bağlantı önizlemesini nasıl güncellediği gösterilmektedir.


Node.js
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Python
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Java
FUNCTION_URL kısmını, düğme tıklamalarını işleyen HTTP uç noktasıyla değiştirin.
Apps Komut Dosyası
Sınırlar ve dikkat edilmesi gereken noktalar
Chat uygulamanız için bağlantı önizlemelerini yapılandırırken aşağıdaki sınırlamaları ve dikkat edilmesi gereken noktaları göz önünde bulundurun:
- Her Chat uygulaması, en fazla 5 URL kalıbı için bağlantı önizlemelerini destekler.
- Sohbet uygulamaları, mesaj başına bir bağlantıyı önizler. Tek bir iletide birden fazla önizlenebilir bağlantı varsa yalnızca ilk önizlenebilir bağlantı önizlenir.
- Chat uygulamaları yalnızca
https://ile başlayan bağlantıların önizlemesini gösterir. Bu nedenle,https://support.example.com/cases/önizlenir ancaksupport.example.com/cases/önizlenmez. - Mesajda Chat uygulamasına gönderilen başka bilgiler (ör. eğik çizgi komutu) yoksa bağlantı önizlemeleri tarafından Chat uygulamasına yalnızca bağlantı URL'si gönderilir.
- Bir kullanıcı bağlantıyı yayınlarsa Chat uygulaması, bağlantı önizleme kartını yalnızca kullanıcılar kartla etkileşimde bulunduğunda (ör. bir düğmeyi tıkladığında) güncelleyebilir. Kullanıcının mesajını eşzamansız olarak güncellemek için Chat API'nin
update()yönteminiMessagekaynağında çağıramazsınız. - Sohbet uygulamaları, alandaki herkes için bağlantıları önizlemelidir. Bu nedenle, mesajda
privateMessageVieweralanı atlanmalıdır.
Bağlantı önizlemelerinde hata ayıklama
Bağlantı önizlemelerini uygularken uygulamanın günlüklerini okuyarak sohbet uygulamanızda hata ayıklamanız gerekebilir. Günlükleri okumak için Google Cloud Console'da Günlük Gezgini'ni ziyaret edin.
