برای جلوگیری از تغییر زمینه هنگام اشتراکگذاری لینک توسط کاربران در گوگل چت، برنامه چت شما میتواند با پیوست کردن کارتی به پیام آنها که اطلاعات بیشتری ارائه میدهد و به افراد امکان میدهد مستقیماً از گوگل چت اقدام کنند، پیشنمایشی از لینک را نمایش دهد .
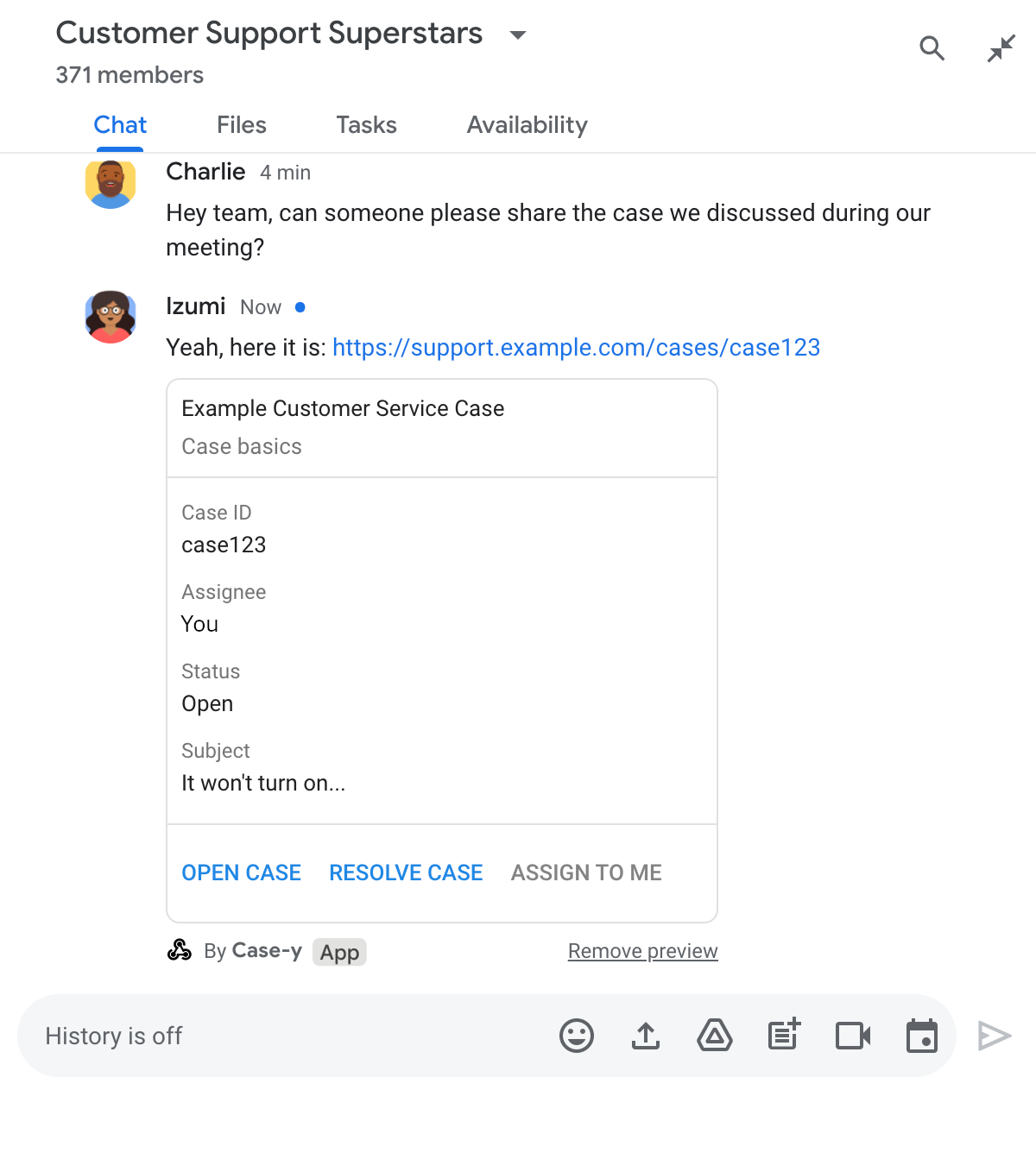
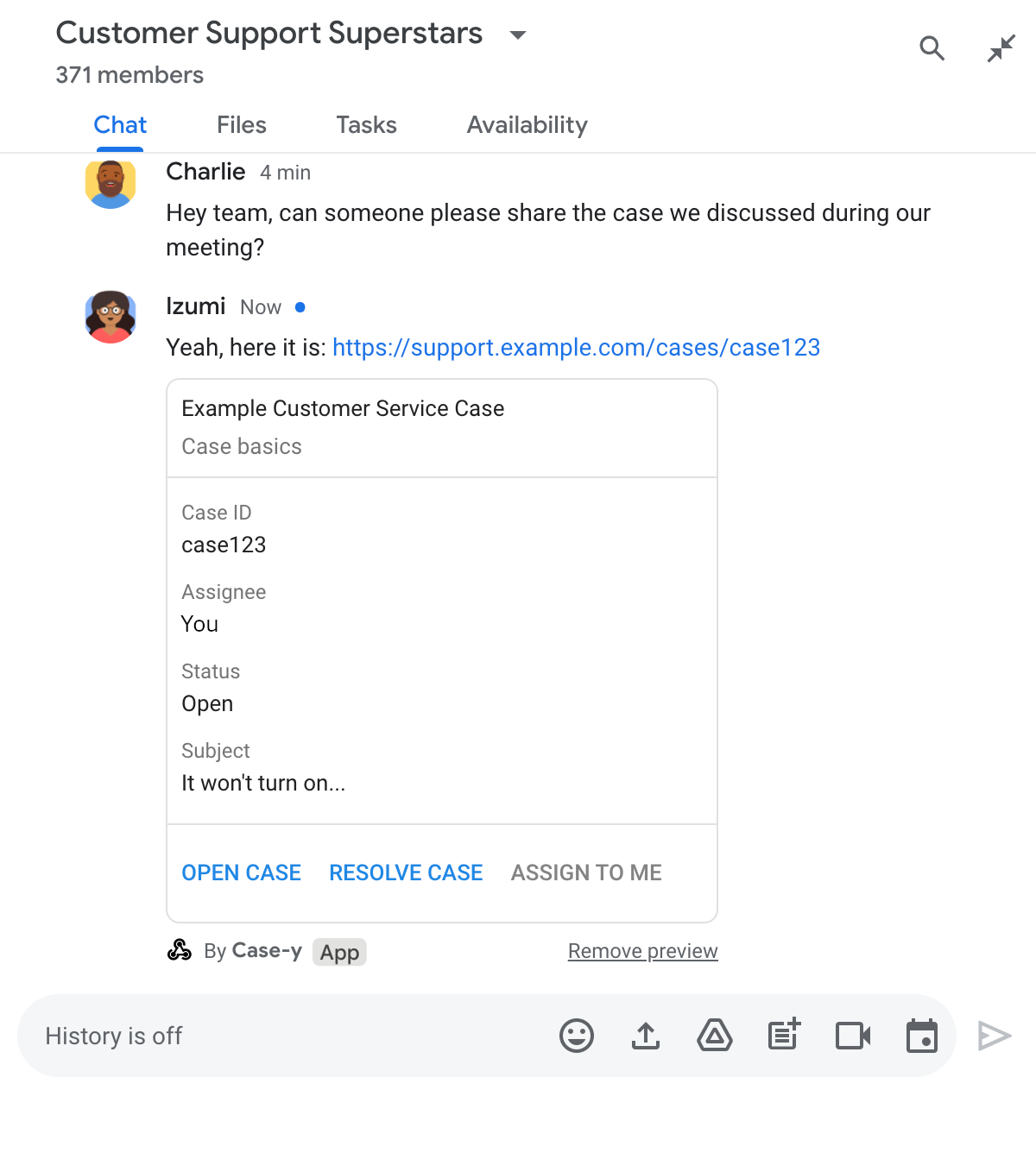
برای مثال، یک فضای چت گوگل را تصور کنید که شامل تمام نمایندگان خدمات مشتری یک شرکت به علاوه یک برنامه چت به نام Case-y است. نمایندگان مرتباً پیوندهایی به پروندههای خدمات مشتری در فضای چت به اشتراک میگذارند و هر بار که این کار را انجام میدهند، همکارانشان باید لینک پرونده را باز کنند تا جزئیاتی مانند واگذارکننده، وضعیت و موضوع را ببینند. به همین ترتیب، اگر کسی بخواهد مالکیت یک پرونده را به دست بگیرد یا وضعیت را تغییر دهد، باید لینک را باز کند.
پیشنمایش لینک، برنامه چت مستقر در این فضا، Case-y، را قادر میسازد تا هر زمان که کسی لینک پروندهای را به اشتراک میگذارد، کارتی را پیوست کند که نشان دهنده واگذارکننده، وضعیت و موضوع است. دکمههای روی کارت به نمایندگان اجازه میدهد تا مالکیت پرونده را به دست بگیرند و وضعیت را مستقیماً از جریان چت تغییر دهند.
نحوهی عملکرد پیشنمایش لینک
وقتی کسی لینکی به پیام خود اضافه میکند، یک تراشه ظاهر میشود که به او اطلاع میدهد که یک برنامه چت ممکن است لینک را پیشنمایش کند.


پس از ارسال پیام، لینک به برنامه چت ارسال میشود، که سپس کارت را تولید و به پیام کاربر پیوست میکند.


در کنار لینک، کارت اطلاعات بیشتری در مورد لینک، از جمله عناصر تعاملی مانند دکمهها، ارائه میدهد. برنامه چت شما میتواند کارت پیوست شده را در پاسخ به تعاملات کاربر، مانند کلیک روی دکمه، بهروزرسانی کند.
اگر کسی نمیخواهد برنامه چت با پیوست کردن کارت به پیامش، پیشنمایش لینک او را نشان دهد، میتواند با کلیک روی روی تراشه پیشنمایش، از پیشنمایش جلوگیری کند. کاربران میتوانند در هر زمان با کلیک روی حذف پیشنمایش، کارت پیوستشده را حذف کنند.
پیشنیازها
اچتیپی
یک افزونهی Google Workspace که Google Chat را توسعه میدهد. برای ساخت آن، راهنمای سریع HTTP را تکمیل کنید.
اسکریپت برنامهها
یک افزونهی Google Workspace که Google Chat را توسعه میدهد. برای ساخت آن، راهنمای سریع Apps Script را تکمیل کنید.
پیکربندی پیشنمایش لینکها
لینکهای خاصی - مانند example.com ، support.example.com و support.example.com/cases/ - را به عنوان الگوهای URL در صفحه پیکربندی برنامه چت خود در کنسول Google Cloud ثبت کنید تا برنامه چت شما بتواند آنها را پیشنمایش کند.


- کنسول گوگل کلود را باز کنید.
- کنار «Google Cloud»، روی فلش رو به پایین کلیک کنید و پروژه برنامه چت خود را باز کنید.
- در فیلد جستجو، عبارت
Google Chat APIتایپ کنید و روی Google Chat API کلیک کنید. - روی مدیریت > پیکربندی کلیک کنید.
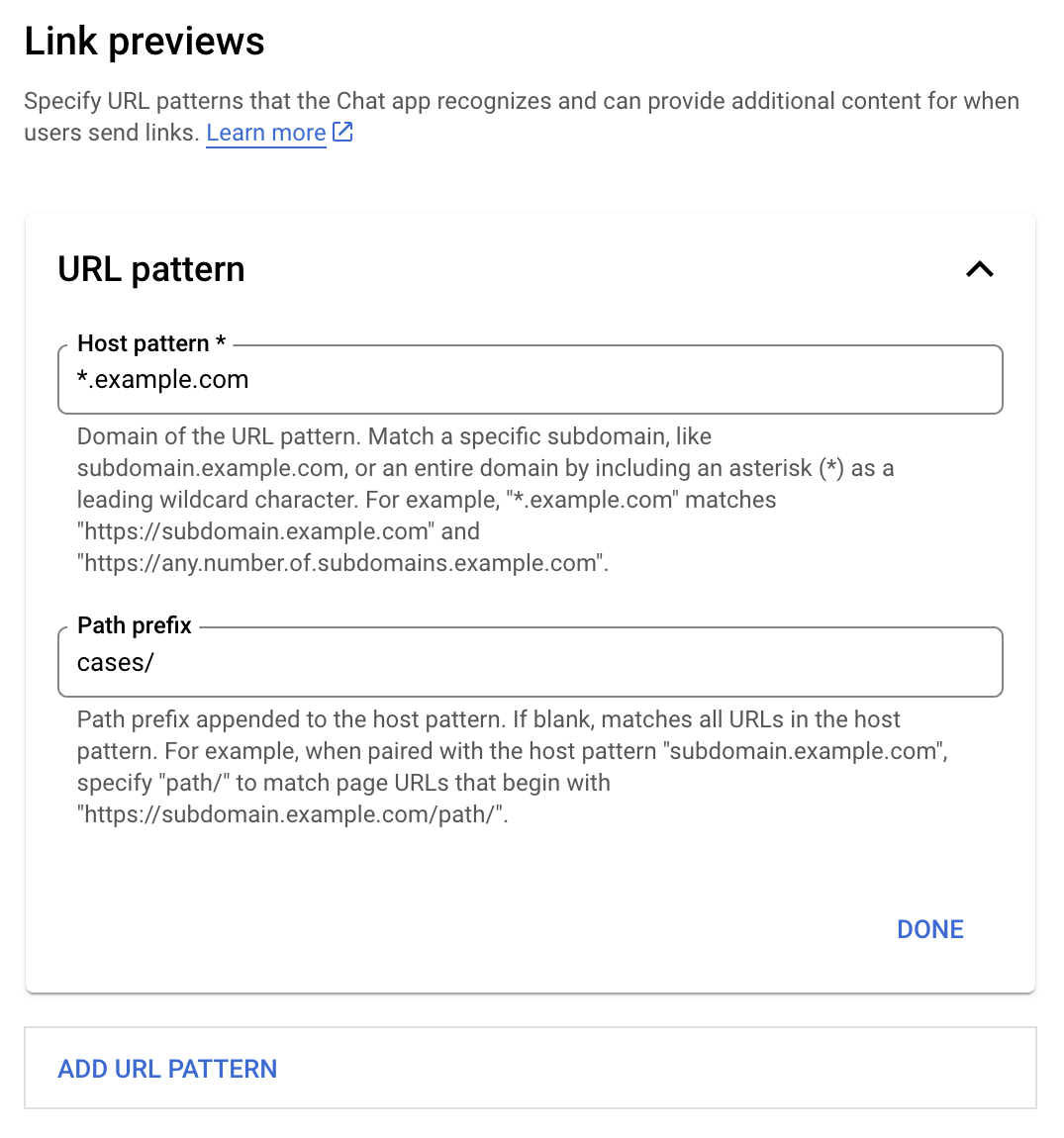
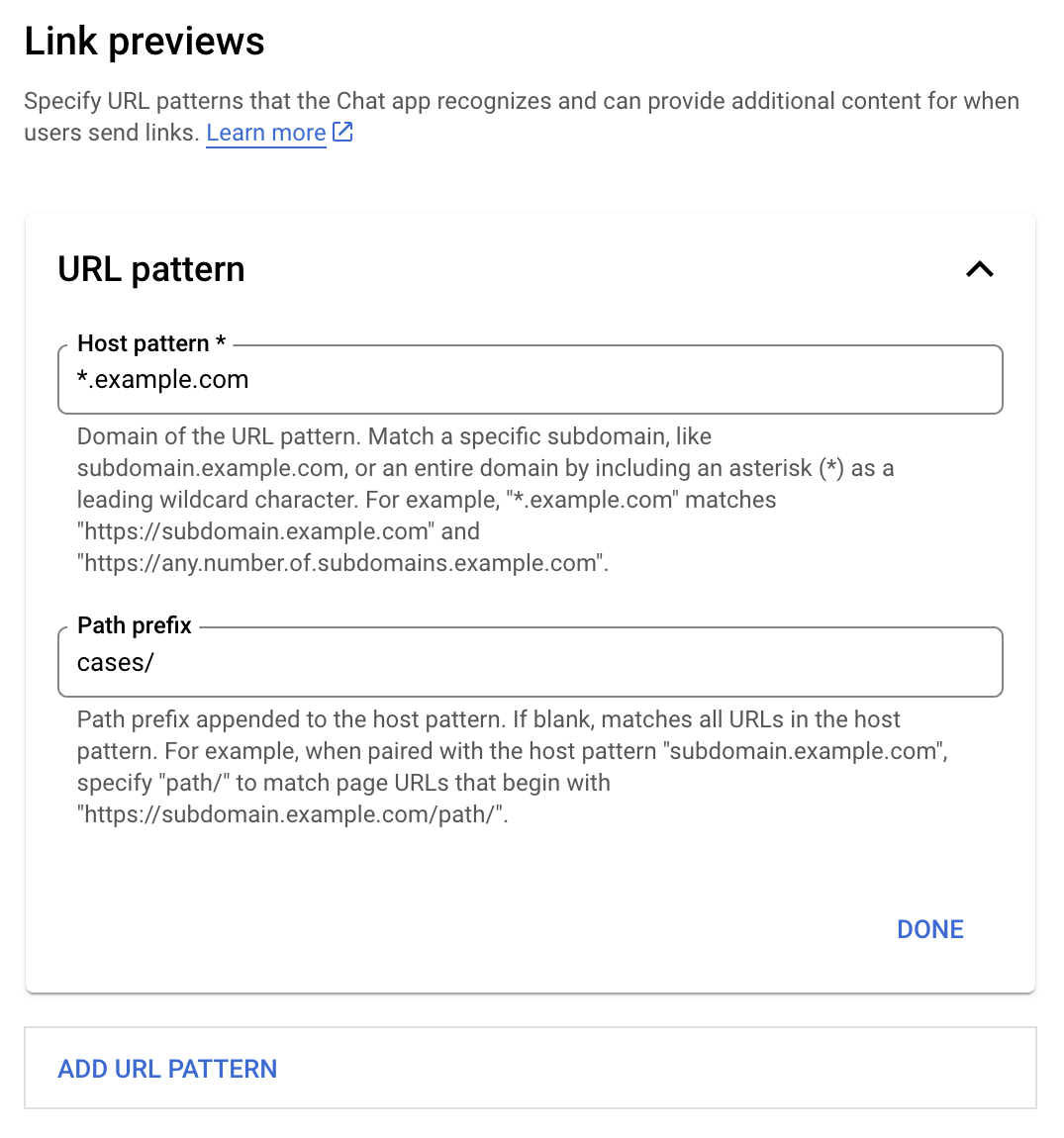
- در پیشنمایشهای پیوند، الگوی نشانی وب را اضافه یا ویرایش کنید.
- برای پیکربندی پیشنمایشهای لینک برای یک الگوی URL جدید، روی «افزودن الگوی URL» کلیک کنید.
- برای ویرایش پیکربندی یک الگوی URL موجود، روی پیکان رو به پایین کلیک کنید.
در فیلد الگوی میزبان ، دامنه الگوی URL را وارد کنید. برنامه چت، لینکهای این دامنه را پیشنمایش میدهد.
برای اینکه لینکهای پیشنمایش برنامه چت برای یک زیردامنه خاص، مانند
subdomain.example.com، نمایش داده شوند، زیردامنه را نیز اضافه کنید.برای داشتن لینکهای پیشنمایش برنامه چت برای کل دامنه، یک کاراکتر wildcard با ستاره (*) به عنوان زیر دامنه مشخص کنید. برای مثال،
*.example.comباsubdomain.example.comوany.number.of.subdomains.example.comمطابقت دارد.در فیلد پیشوند مسیر ، مسیری را برای اضافه شدن به دامنه الگوی میزبان وارد کنید.
برای تطبیق همه URLها در دامنه الگوی میزبان، پیشوند مسیر را خالی بگذارید.
برای مثال، اگر الگوی میزبان
support.example.comباشد، برای تطبیق URLها برای موارد میزبانی شده درsupport.example.com/cases/،cases/را وارد کنید.روی انجام شد کلیک کنید.
روی ذخیره کلیک کنید.
اکنون، هر زمان که کسی پیوندی را که با الگوی URL پیشنمایش پیوند مطابقت دارد، به پیامی در فضای چت که شامل برنامه چت شما میشود، اضافه کند، برنامه شما پیشنمایشی از پیوند را نشان میدهد.
پیشنمایش یک لینک
پس از پیکربندی پیشنمایش لینک برای یک لینک مشخص، برنامه چت شما میتواند با پیوست کردن اطلاعات بیشتر به آن، لینک را شناسایی و پیشنمایش کند.
در فضاهای چت که شامل برنامه چت شما میشوند، وقتی پیام کسی حاوی لینکی است که با الگوی URL پیشنمایش لینک مطابقت دارد، برنامه چت شما یک شیء رویداد با MessagePayload دریافت میکند. در payload، شیء message.matchedUrl حاوی لینکی است که کاربر در پیام قرار داده است:
جیسون
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
با بررسی وجود فیلد matchedUrl در رویداد MESSAGE ، برنامه چت شما میتواند اطلاعاتی را به پیام با لینک پیشنمایششده اضافه کند. برنامه چت شما میتواند با یک پیام متنی ساده پاسخ دهد یا یک کارت پیوست کند.
با پیامک پاسخ دهید
برای پاسخهای اولیه، برنامه چت شما میتواند با پاسخ دادن به یک لینک با یک پیام متنی، پیشنمایشی از آن را نمایش دهد. این مثال پیامی را پیوست میکند که URL لینکی را که با الگوی URL پیشنمایش لینک مطابقت دارد، تکرار میکند.
نود جی اس
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
پایتون
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
جاوا
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
اسکریپت برنامهها
کارتی را پیوست کنید که پیشنمایشی از لینک را نشان دهد
برای پیوست کردن یک کارت به یک لینک پیشنمایششده، اکشن DataActions به همراه شیء ChatDataActionMarkup از نوع UpdateInlinePreviewAction برگردانید.
در مثال زیر، یک برنامه چت یک کارت پیشنمایش به پیامهایی که حاوی الگوی URL support.example.com هستند اضافه میکند.


نود جی اس
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
پایتون
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
جاوا
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
اسکریپت برنامهها
بهروزرسانی کارت پیشنمایش لینک
برنامه چت شما میتواند کارت پیشنمایش لینک را هنگام تعامل کاربران با آن، مانند کلیک کردن روی دکمهای روی کارت، بهروزرسانی کند.
برای بهروزرسانی کارت، برنامهی چت شما باید اکشن DataActions به همراه یکی از اشیاء ChatDataActionMarkup زیر برگرداند:
- اگر کاربر پیام را ارسال کرده باشد، یک شیء
UpdateMessageActionرا برمیگرداند. - اگر برنامه چت پیام را ارسال کرده باشد، یک شیء
UpdateInlinePreviewActionرا برمیگرداند.
برای تعیین اینکه چه کسی پیام را ارسال کرده است، از payload رویداد ( buttonClickedPayload ) استفاده کنید تا بررسی کنید که آیا فرستنده ( message.sender.type ) روی HUMAN (کاربر) یا BOT (برنامه چت) تنظیم شده است.
مثال زیر نشان میدهد که چگونه یک برنامه چت، هر زمان که کاربر روی دکمه «به من اختصاص بده» کلیک میکند، پیشنمایش لینک را با بهروزرسانی فیلد «گیرنده کارت» و غیرفعال کردن دکمه، بهروزرسانی میکند.


نود جی اس
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
پایتون
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
جاوا
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
اسکریپت برنامهها
محدودیتها و ملاحظات
هنگام پیکربندی پیشنمایش لینکها برای برنامه چت خود، به این محدودیتها و ملاحظات توجه داشته باشید:
- هر برنامه چت از پیشنمایش لینکها برای حداکثر ۵ الگوی URL پشتیبانی میکند.
- برنامههای چت در هر پیام، یک لینک را پیشنمایش میدهند. اگر چندین لینک قابل پیشنمایش در یک پیام وجود داشته باشد، فقط اولین لینک قابل پیشنمایش نمایش داده میشود.
- برنامههای چت فقط لینکهایی را که با
https://شروع میشوند، پیشنمایش میدهند، بنابراینhttps://support.example.com/cases/پیشنمایش میدهد، اماsupport.example.com/cases/این کار را نمیکند. - مگر اینکه پیام شامل اطلاعات دیگری باشد که به برنامه چت ارسال میشود، مانند یک دستور اسلش ، در غیر این صورت فقط URL لینک از طریق پیشنمایشهای لینک به برنامه چت ارسال میشود.
- اگر کاربری لینک را ارسال کند، برنامه چت فقط در صورتی میتواند پیشنمایش کارت لینک را بهروزرسانی کند که کاربران با کارت تعامل داشته باشند، مثلاً با کلیک روی دکمه. شما نمیتوانید متد
update()از API چت را روی منبعMessageفراخوانی کنید تا پیام کاربر را بهصورت غیرهمزمان بهروزرسانی کنید. - برنامههای چت باید لینکها را برای همه افراد حاضر در فضا پیشنمایش کنند، بنابراین فیلد
privateMessageViewerدر پیام باید حذف شود.
پیشنمایشهای لینک اشکالزدایی
همزمان با پیادهسازی پیشنمایش لینکها، ممکن است لازم باشد با خواندن گزارشهای برنامه، برنامه چت خود را اشکالزدایی کنید. برای خواندن گزارشها، به Logs Explorer در کنسول Google Cloud مراجعه کنید.
