本页介绍了如何使用 HTTP 服务构建可在 Google Chat 中运行的 Google Workspace 插件。
本快速入门介绍了如何使用 Google Cloud 服务构建 HTTP 服务。如需构建 Chat 应用,您需要编写并部署一个 Cloud Run 函数,供 Chat 应用用于响应用户的消息。
在 HTTP 架构中,您可以使用 HTTP 将 Chat 配置为与 Google Cloud 或本地服务器集成,如下图所示:
在上图中,与 HTTP Chat 应用互动的用户的信息流如下所示:
- 用户通过私信或 Chat 聊天室在 Chat 中向 Chat 应用发送消息。
- 系统会向 Web 服务器发送 HTTP 请求,该服务器可以是包含 Chat 应用逻辑的云端系统,也可以是本地系统。
- 聊天应用逻辑可以选择性地与 Google Workspace 服务(例如 Google 日历和 Google 表格)、其他 Google 服务(例如 Google 地图、YouTube 和 Vertex AI)或其他 Web 服务(例如项目管理系统或工单工具)集成。
- 网络服务器会向 Chat 中的 Chat 应用服务发送 HTTP 响应。
- 响应会传递给用户。
- Chat 应用可以选择调用 Chat API 来异步发布消息或执行其他操作。
此架构可让您灵活使用系统中已有的现有库和组件,因为这些聊天应用可以使用不同的编程语言进行设计。
目标
- 设置环境。
- 创建和部署 Cloud Run 函数。
- 为 Chat 扩展应用配置 Google Workspace 插件。
- 测试应用。
前提条件
- 拥有可访问 Google Chat 的 Google Workspace 商务版或企业版账号。
- 启用了结算功能的 Google Cloud 项目。如需检查现有项目是否已启用结算功能,请参阅验证项目的结算状态。如需创建项目并设置结算,请参阅创建 Google Cloud 项目。
设置环境
在使用 Google API 之前,您需要在 Google Cloud 项目中启用它们。 您可以在单个 Google Cloud 项目中启用一个或多个 API。在 Google Cloud 控制台中,启用 Cloud Build API、Cloud Functions API、Cloud Pub/Sub API、Cloud Logging API、Artifact Registry API 和 Cloud Run API。
创建和部署 Cloud Run 函数
创建并部署一个 Cloud Run 函数,该函数可生成包含发件人显示名称和头像图片的聊天卡片。当 Chat 应用收到消息时,它会运行该函数并使用卡片进行响应。
如需为 Chat 应用创建和部署函数,请完成以下步骤:
Node.js
在 Google Cloud 控制台中,转到 Cloud Run 页面。
确保已选择 Chat 应用的项目。
点击编写函数。
在创建服务页面上,设置函数:
- 在服务名称字段中,输入
addonchatapp。 - 在区域列表中,选择一个区域。
- 在运行时列表中,选择最新版本的 Node.js。
- 在身份验证部分中,选择需要进行身份验证。
- 点击创建,然后等待 Cloud Run 创建服务。 控制台会将您重定向到来源标签页。
- 在服务名称字段中,输入
在来源标签页中:
- 在入口点中,删除默认文本并输入
avatarApp。 - 将
index.js的内容替换为以下代码:
- 点击保存并重新部署。
- 在入口点中,删除默认文本并输入
Python
在 Google Cloud 控制台中,转到 Cloud Run 页面。
确保已选择 Chat 应用的项目。
点击编写函数。
在创建服务页面上,设置函数:
- 在服务名称字段中,输入
addonchatapp。 - 在区域列表中,选择一个区域。
- 在运行时列表中,选择最新版本的 Python。
- 在身份验证部分中,选择需要进行身份验证。
- 点击创建,然后等待 Cloud Run 创建服务。 控制台会将您重定向到来源标签页。
- 在服务名称字段中,输入
在来源标签页中:
- 在入口点中,删除默认文本并输入
avatar_app。 - 将
main.py的内容替换为以下代码:
- 点击保存并重新部署。
- 在入口点中,删除默认文本并输入
Java
在 Google Cloud 控制台中,转到 Cloud Run 页面。
确保已选择 Chat 应用的项目。
点击编写函数。
在创建服务页面上,设置函数:
- 在服务名称字段中,输入
addonchatapp。 - 在区域列表中,选择一个区域。
- 在运行时列表中,选择最新版本的 Java。
- 在身份验证部分中,选择需要进行身份验证。
- 点击创建,然后等待 Cloud Run 创建服务。 控制台会将您重定向到来源标签页。
- 在服务名称字段中,输入
在来源标签页中:
- 在入口点中,删除默认文本并输入
App。 - 将默认 Java 文件重命名为
src/main/java/com/google/chat/avatar/App.java。 - 将
App.java的内容替换为以下代码:
- 在入口点中,删除默认文本并输入
将
pom.xml的内容替换为以下代码:- 点击保存并重新部署。
系统会打开 Cloud Run 服务详情页面。等待函数部署。
配置插件
部署 Cloud Run 函数后,请按以下步骤创建插件并部署 Google Chat 应用:
在 Google Cloud 控制台中,转到 Cloud Run 页面。
请务必选择启用了 Cloud Run 的项目。
在函数列表中,点击 addonchatapp。
在服务详情页面上,复制函数的网址。网址以
run.app结尾。在 Google Cloud 搜索字段中,搜索“Google Chat API”,然后点击 Google Chat API,再点击管理。
点击配置并设置 Google Chat 应用:
- 在应用名称中,输入
Add-on Chat app。 - 在头像网址中,输入
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png。 - 在说明中,输入
Add-on Chat app。 - 在功能下,选择加入聊天室和群组对话。
- 在连接设置下,选择 HTTP 端点网址。
- 复制服务账号电子邮件地址。在授权插件调用函数时,您需要提供此电子邮件地址。
- 在触发器下,选择为所有触发器使用通用 HTTP 端点网址,然后将 Cloud Run 函数触发器的网址粘贴到相应框中。
- 在公开范围下方,选择面向您网域中的特定人员和群组提供此 Google Chat 应用,然后输入您的电子邮件地址。
- 在日志下,选择将错误记录到 Logging。
- 在应用名称中,输入
点击保存。
接下来,授权 Chat 应用调用 Cloud Run 函数。
授权 Google Chat 调用您的函数
如需授权 Google Workspace 插件调用您的函数,请添加具有 Cloud Run Service Invoker 角色的 Google Workspace 插件服务账号。
在 Google Cloud 控制台中,转到 Cloud Run 页面。
在 Cloud Run 服务列表中,选中接收函数旁边的复选框。(请勿点击函数本身。)
点击权限。此时权限面板会打开。
点击添加主账号。
在新主账号中,输入与您的 Chat 应用关联的 Google Workspace 加购项服务账号的电子邮件地址。
服务账号电子邮件地址位于 Chat API 配置页面上的连接设置 > HTTP 端点网址 > 服务账号电子邮件地址下:
在选择角色中,选择 Cloud Run > Cloud Run Service Invoker。
点击保存。
Chat 应用已准备就绪,可以接收和回复 Chat 中的消息。
测试聊天应用
如需测试 Chat 应用,请打开与该 Chat 应用的私信对话,然后发送消息:
使用您在添加自己为可信测试人员时提供的 Google Workspace 账号打开 Google Chat。
- 点击 发起新聊天。
- 在添加 1 位或多位用户字段中,输入 Chat 应用的名称。
从结果中选择您的 Chat 应用。系统会打开一条私信。
- 在与应用来往的新私信中,输入
Hello并按enter。
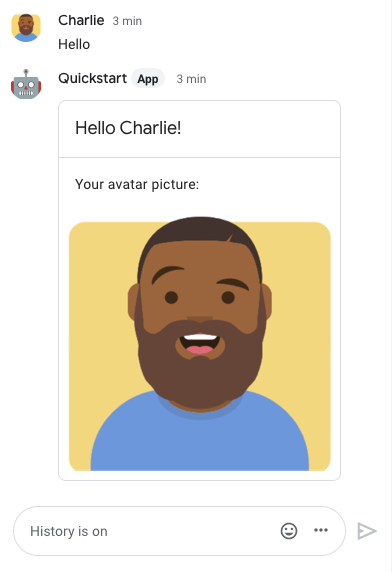
Chat 应用的消息包含一张卡片,用于显示发送者的姓名和头像图片,如下图所示:

如需添加可信测试员并详细了解如何测试互动功能,请参阅测试 Google Chat 应用的互动功能。
问题排查
当 Google Chat 应用或卡片返回错误时,Chat 界面会显示一条消息,提示“出了点问题”。 或“无法处理您的请求”。有时,Chat 界面不会显示任何错误消息,但 Chat 应用或卡片会产生意外结果;例如,卡片消息可能不会显示。
虽然聊天界面中可能不会显示错误消息,但当您为聊天应用启用错误日志记录功能后,系统会提供描述性错误消息和日志数据,帮助您修复错误。如需查看、调试和修复错误方面的帮助,请参阅排查和修复 Google Chat 错误。
清理
为避免系统因本教程中使用的资源向您的 Google Cloud 账号收取费用,我们建议您删除 Cloud 项目。
- 在 Google Cloud 控制台中,前往管理资源页面。依次点击 菜单 > IAM 和管理 > 管理资源。
- 在项目列表中,选择要删除的项目,然后点击删除 。
- 在对话框中输入项目 ID,然后点击关停以删除项目。
