इस पेज पर बताया गया है कि Google Chat ऐप्लिकेशन, उपयोगकर्ता के इंटरैक्शन का जवाब देने के लिए मैसेज कैसे भेज सकते हैं.
-

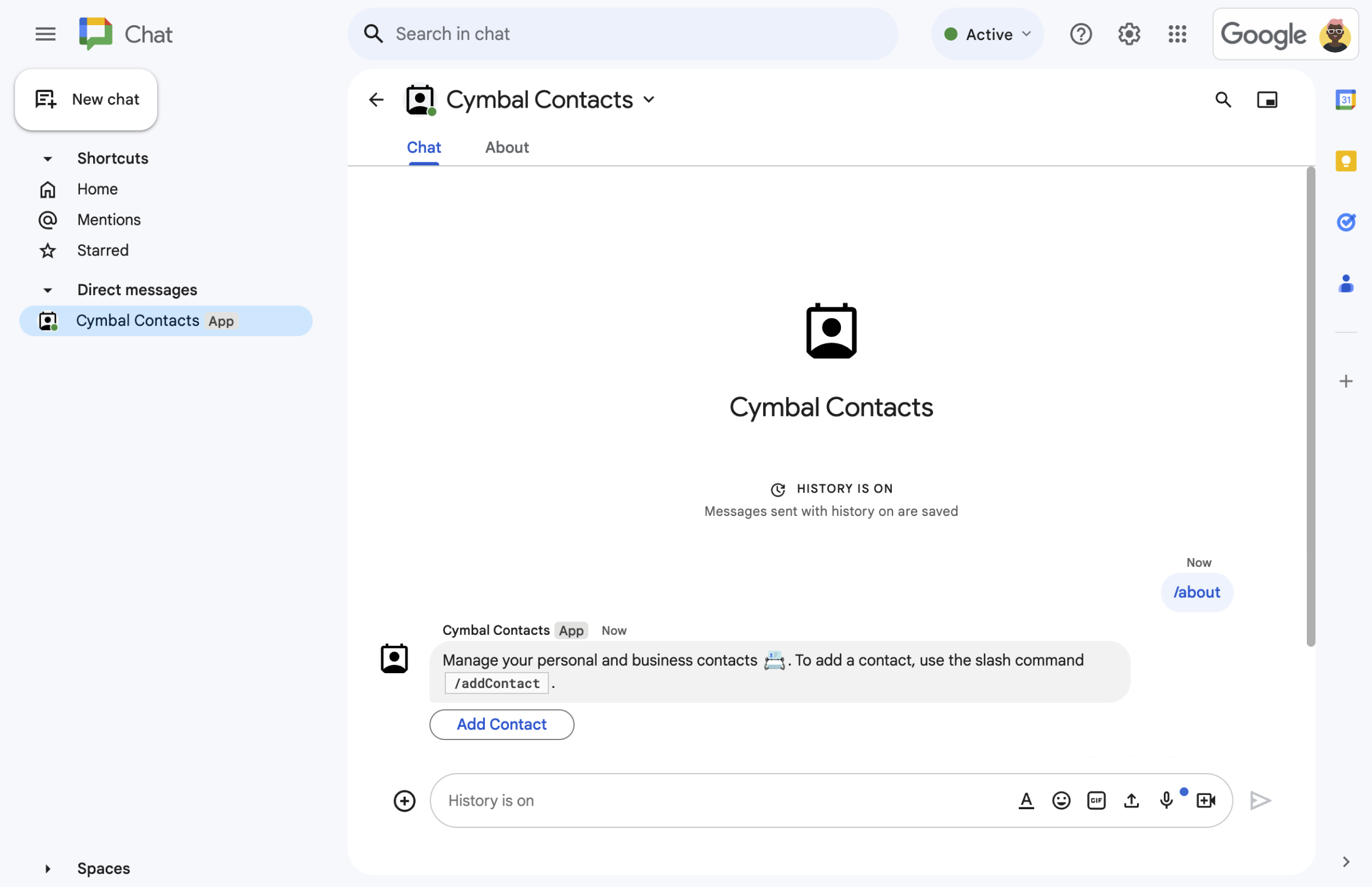
पहली इमेज. A Chat ऐप्लिकेशन, स्लैश निर्देश का जवाब टेक्स्ट मैसेज और बटन के साथ देता है. -

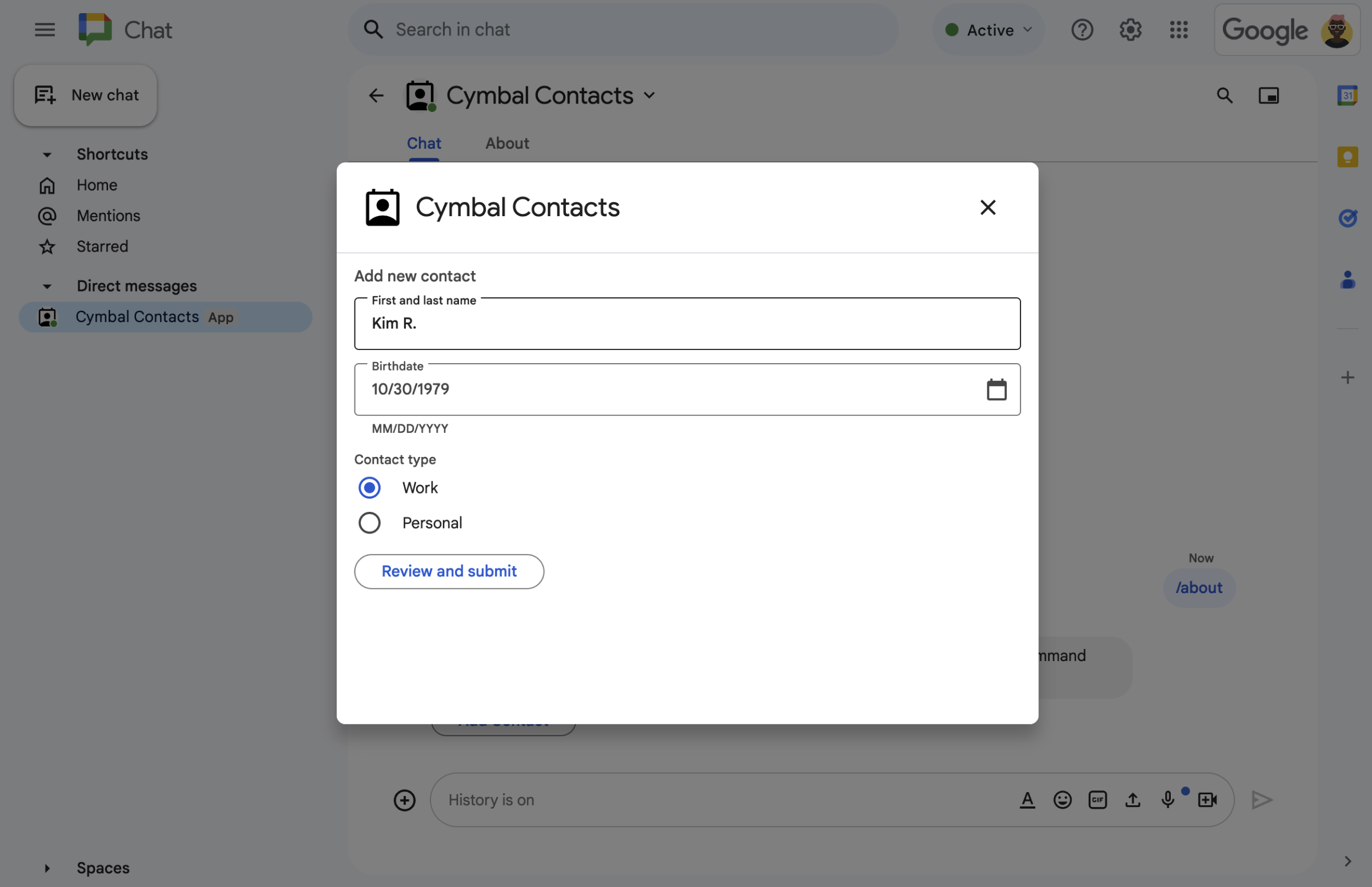
दूसरी इमेज. A Chat ऐप्लिकेशन एक डायलॉग बॉक्स खोलता है, जहां उपयोगकर्ता जानकारी डाल सकते हैं. -

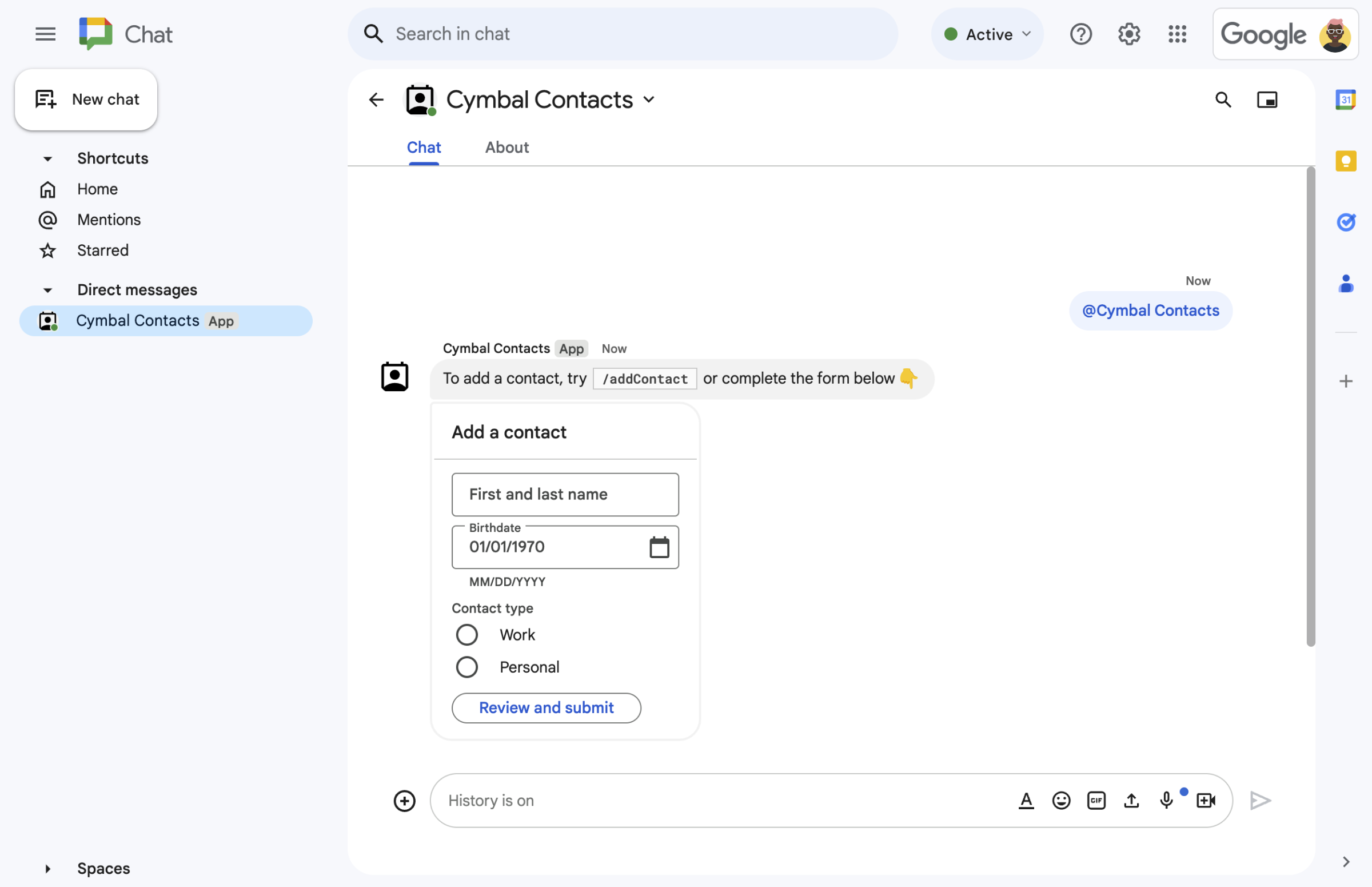
पांचवीं इमेज. A Chat ऐप्लिकेशन, टेक्स्ट और इंटरैक्टिव कार्ड वाला मैसेज भेजता है.
ज़रूरी शर्तें
HTTP
Google Workspace ऐड-ऑन, जो Google Chat की सुविधाओं को बढ़ाता है. इसे बनाने के लिए, एचटीटीपी क्विकस्टार्ट पूरा करें.
Apps Script
Google Workspace ऐड-ऑन, जो Google Chat की सुविधाओं को बढ़ाता है. इसे बनाने के लिए, Apps Script क्विकस्टार्ट पूरा करें.
मैसेज डिज़ाइन करना
चैट ऐप्लिकेशन, किसी मैसेज में इनमें से कोई भी आइटम शामिल कर सकते हैं:
- ऐसा टेक्स्ट जिसमें हाइपरलिंक, @मेंशन, और इमोजी शामिल हों.
- एक या उससे ज़्यादा कार्ड, जो किसी मैसेज में दिख सकते हैं या डायलॉग के तौर पर नई विंडो में खुल सकते हैं.
- एक या उससे ज़्यादा ऐक्सेसरी विजेट. ये बटन होते हैं, जो किसी मैसेज में मौजूद टेक्स्ट या कार्ड के बाद दिखते हैं.
मैसेज डिज़ाइन करने के बारे में जानने के लिए, Google Chat API के ये दस्तावेज़ देखें:
- मैसेजिंग की खास जानकारी
- मैसेज की फ़ॉर्मेटिंग करना
- Google Chat ऐप्लिकेशन के लिए कार्ड बनाना
- कार्ड में टेक्स्ट और इमेज जोड़ना
- कार्ड में इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ना
जवाब के तौर पर मैसेज भेजें
चैट ऐप्लिकेशन, इनमें से किसी भी ट्रिगर या इंटरैक्शन के जवाब में मैसेज भेज सकते हैं:
- मैसेज ट्रिगर. जैसे, जब उपयोगकर्ता किसी Chat ऐप्लिकेशन को @टैग करते हैं या उसे डायरेक्ट मैसेज भेजते हैं.
- स्पेस में जोड़ा गया ट्रिगर, जैसे कि जब उपयोगकर्ता Google Workspace Marketplace से Chat ऐप्लिकेशन इंस्टॉल करते हैं या उसे किसी स्पेस में जोड़ते हैं.
- मैसेज या डायलॉग बॉक्स में मौजूद कार्ड पर क्लिक करने से. उदाहरण के लिए, जब उपयोगकर्ता जानकारी डालते हैं और सबमिट करें पर क्लिक करते हैं.
इसके अलावा, Chat ऐप्लिकेशन Google Chat API को कॉल करके, मैसेज भेज सकते हैं.
मैसेज से जवाब देने के लिए, CreateMessageAction ऑब्जेक्ट के साथ ऐक्शन DataActions दिखाएं:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
MESSAGE को Chat API के Message संसाधन से बदलें. कार्रवाइयों के काम करने के तरीके के बारे में ज़्यादा जानने के लिए, Chat में उपलब्ध कार्रवाइयां लेख पढ़ें.
यहां दिए गए उदाहरण में, Chat ऐप्लिकेशन को किसी स्पेस में जोड़े जाने पर, वह एक टेक्स्ट मैसेज बनाता है और उसे भेजता है. जब कोई उपयोगकर्ता आपके Chat ऐप्लिकेशन को किसी स्पेस में जोड़ता है, तब उसे एक टेक्स्ट मैसेज भेजने के लिए, आपका Chat ऐप्लिकेशन स्पेस में जोड़ा गया ट्रिगर का जवाब, DataActions ऐक्शन को वापस भेजकर देता है:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
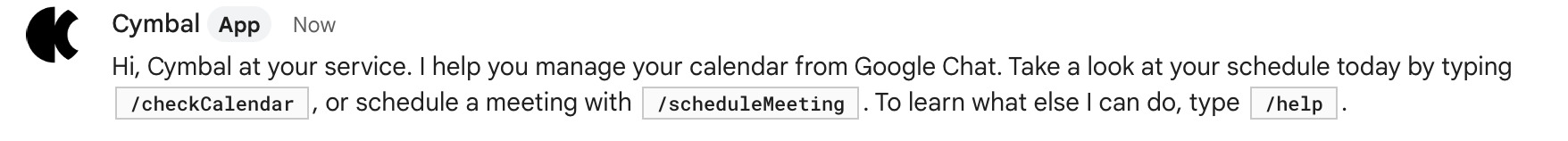
कोड सैंपल से यह मैसेज मिलता है:

मैसेज के ज़रिए जवाब देने के अन्य उदाहरणों के लिए, यहां दी गई गाइड देखें:
- क्विक कमांड का जवाब देना
- स्लैश कमांड का जवाब देना
- इंटरैक्टिव डायलॉग बॉक्स खोलना
- Google Chat के उपयोगकर्ताओं से जानकारी इकट्ठा करना
किसी मैसेज को अपडेट करना
चैट ऐप्लिकेशन, भेजे गए मैसेज को भी अपडेट कर सकते हैं. उदाहरण के लिए, किसी उपयोगकर्ता के डायलॉग सबमिट करने या मैसेज में मौजूद बटन पर क्लिक करने के बाद, मैसेज को अपडेट करने के लिए.
Chat ऐप्लिकेशन के मैसेज को अपडेट करने के लिए, कार्रवाई DataActions को UpdateMessageAction के साथ वापस लाएं. इसे यहां दिए गए उदाहरण में दिखाया गया है:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
MESSAGE को Chat API के Message संसाधन से बदलें.
कार्रवाइयों के काम करने के तरीके के बारे में ज़्यादा जानने के लिए, Chat में उपलब्ध कार्रवाइयां लेख पढ़ें.
चैट ऐप्लिकेशन, किसी उपयोगकर्ता के मैसेज को भी अपडेट कर सकते हैं, ताकि भेजे गए लिंक की झलक दिखाई जा सके. ज़्यादा जानकारी के लिए, Google Chat पर भेजे गए मैसेज में लिंक की झलक देखना लेख पढ़ें.
Google Chat API का इस्तेमाल करके, बातचीत का जवाब देना या पहले से तैयार किए गए मैसेज भेजना
ऐड-ऑन की कार्रवाई का जवाब देने के बजाय, Chat ऐप्लिकेशन को इंटरैक्शन का जवाब देने के लिए, Google Chat API का इस्तेमाल करना पड़ सकता है. उदाहरण के लिए, Chat ऐप्लिकेशन को Google Chat API को कॉल करना होगा, ताकि इनमें से कोई भी काम किया जा सके:
- शेड्यूल के मुताबिक मैसेज भेजें या बाहरी संसाधनों में हुए बदलावों के बारे में मैसेज भेजें. उदाहरण के लिए, किसी नई समस्या या केस के बारे में सूचनाएं.
- इंटरैक्शन के 30 सेकंड बाद जवाब दिया गया हो. उदाहरण के लिए, लंबे समय तक चलने वाले टास्क को पूरा करने के बाद, मैसेज का जवाब देने के लिए.
- उस स्पेस के बाहर मैसेज भेजना जहां बातचीत हुई थी.
- Chat का इस्तेमाल करने वाले व्यक्ति की ओर से मैसेज भेजना.
Chat API का इस्तेमाल करके मैसेज भेजने के लिए, आपको पुष्टि करने की सुविधा सेट अप करनी होगी. साथ ही, Message रिसॉर्स पर create() तरीके को कॉल करना होगा. तरीके के लिए, Google Chat API का इस्तेमाल करके मैसेज भेजना लेख पढ़ें.
मिलते-जुलते विषय
- Google Chat इंटरफ़ेस बनाना
- क्विक कमांड का जवाब देना
- स्लैश कमांड का जवाब देना
- इंटरैक्टिव डायलॉग बॉक्स खोलना
- Google Chat के उपयोगकर्ताओं से जानकारी इकट्ठा करना
- Google Chat में भेजे गए मैसेज में मौजूद लिंक की झलक देखना
- Google Chat API का इस्तेमाल करके मैसेज भेजना
