En esta página, se explica cómo las apps de Google Chat pueden enviar mensajes para responder a las interacciones de los usuarios.
-

Figura 1: A La app de chat responde a un comando de barra con un mensaje de texto y un botón. -

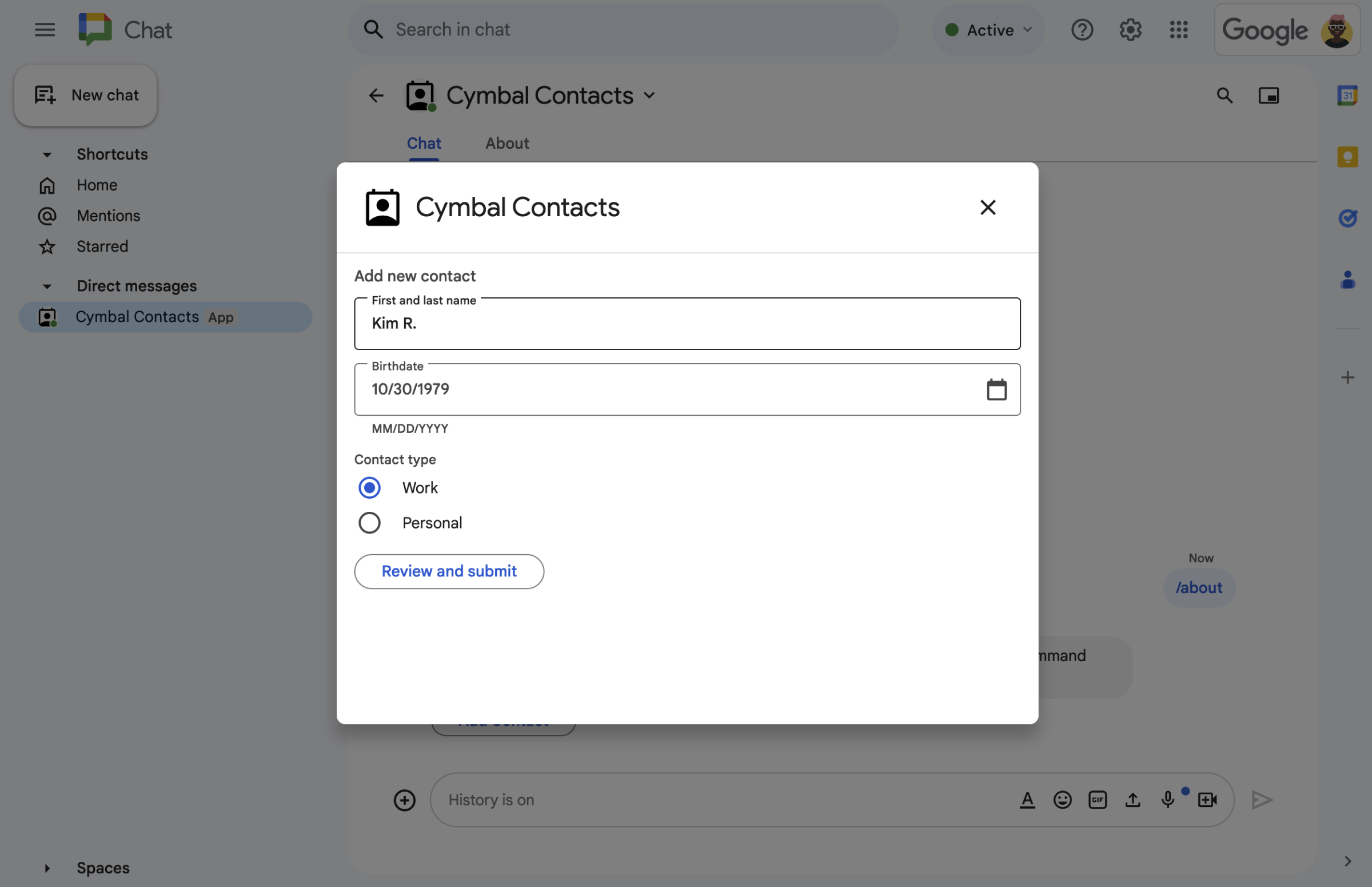
Figura 2: A. La app de chat abre un diálogo en el que los usuarios pueden ingresar información. -

Figura 5: A La app de Chat envía un mensaje con texto y una tarjeta interactiva.
Requisitos previos
HTTP
Es un complemento de Google Workspace que extiende Google Chat. Para compilar uno, completa la guía de inicio rápido de HTTP.
Apps Script
Es un complemento de Google Workspace que extiende Google Chat. Para compilar una, completa la guía de inicio rápido de Apps Script.
Diseña el mensaje
Las apps de chat pueden incluir cualquiera de los siguientes elementos en un mensaje:
- Texto que contiene hipervínculos, menciones con @ y emojis
- Una o más tarjetas, que pueden aparecer en un mensaje o abrirse en una ventana nueva como un diálogo.
- Uno o más widgets de accesorios, que son botones que aparecen después de cualquier texto o tarjeta en un mensaje.
Para obtener información sobre el diseño de mensajes, consulta la siguiente documentación de la API de Google Chat:
- Descripción general de la mensajería
- Cómo darles formato a los mensajes
- Crea tarjetas para las apps de Google Chat
- Cómo agregar texto e imágenes a las tarjetas
- Cómo agregar elementos interactivos de la IU a las tarjetas
Responder con un mensaje
Las apps de Chat pueden responder con un mensaje a cualquiera de los siguientes activadores o interacciones:
- Activadores de mensajes, como cuando los usuarios mencionan con @o envían un mensaje directo a una app de Chat
- Activadores de Se agregó al espacio, como cuando los usuarios instalan la app de Chat desde Google Workspace Marketplace o la agregan a un espacio
- Son los clics en botones de tarjetas en mensajes o diálogos. Por ejemplo, cuando los usuarios ingresan información y hacen clic en enviar.
De lo contrario, las apps de Chat pueden enviar mensajes de forma proactiva llamando a la API de Google Chat.
Para responder con un mensaje, devuelve la acción DataActions con un objeto CreateMessageAction:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
Reemplaza MESSAGE por un recurso Message de la API de Chat. Para obtener más información sobre cómo funcionan las acciones, consulta Acciones de chat.
En el siguiente ejemplo, una app de Chat crea y envía un mensaje de texto cada vez que se agrega a un espacio. Para enviar un mensaje de texto cuando un usuario agrega tu app de Chat a un espacio, tu app de Chat responde al activador Se agregó al espacio devolviendo la acción DataActions:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
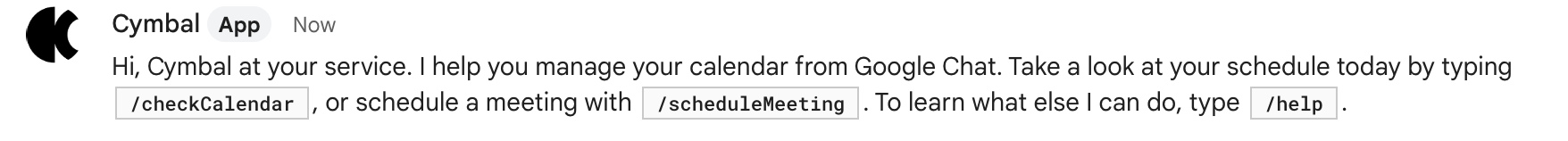
La muestra de código devuelve el siguiente mensaje de texto:

Para ver ejemplos adicionales de cómo responder con un mensaje, consulta las siguientes guías:
- Cómo responder a los comandos rápidos
- Cómo responder a los comandos de barra
- Abrir diálogos interactivos
- Recopila información de los usuarios de Google Chat
Actualiza un mensaje
Las apps de chat también pueden actualizar los mensajes que envían. Por ejemplo, para actualizar un mensaje después de que un usuario envió un diálogo o hizo clic en un botón, se envía un mensaje.
Para actualizar un mensaje de la app de Chat, devuelve la acción DataActions con un UpdateMessageAction, como se muestra en el siguiente ejemplo:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
Reemplaza MESSAGE por un recurso Message de la API de Chat.
Para obtener más información sobre cómo funcionan las acciones, consulta Acciones de chat.
Las apps de chat también pueden actualizar un mensaje de un usuario para mostrar una vista previa de un vínculo que envió. Para obtener más información, consulta Cómo obtener una vista previa de los vínculos en los mensajes de Google Chat.
Responde a interacciones o envía mensajes proactivos con la API de Google Chat
En lugar de devolver una acción del complemento, es posible que las apps de Chat deban usar la API de Google Chat para responder a una interacción. Por ejemplo, las apps de Chat deben llamar a la API de Google Chat para realizar cualquiera de las siguientes acciones:
- Enviar mensajes según un programa o sobre cambios en recursos externos Por ejemplo, notificaciones sobre un problema o caso nuevo.
- Responder más de 30 segundos después de la interacción Por ejemplo, para responder con un mensaje después de completar una tarea de larga duración.
- Enviar un mensaje fuera del espacio en el que se produjo la interacción
- Enviar un mensaje en nombre de un usuario de Chat
Para enviar un mensaje con la API de Chat, debes configurar la autenticación y llamar al método create() en el recurso Message. Para conocer los pasos, consulta Envía un mensaje con la API de Google Chat.
Temas relacionados
- Crea interfaces de Google Chat
- Cómo responder a los comandos rápidos
- Cómo responder a los comandos de barra
- Abrir diálogos interactivos
- Recopila información de los usuarios de Google Chat
- Vista previa de vínculos en mensajes de Google Chat
- Envía un mensaje con la API de Google Chat
