หน้านี้อธิบายวิธีที่แอป Google Chat สามารถส่งข้อความเพื่อตอบกลับการโต้ตอบของผู้ใช้
-

รูปที่ 1 แอปแชทตอบกลับคำสั่งเครื่องหมายทับด้วยข้อความและปุ่ม -

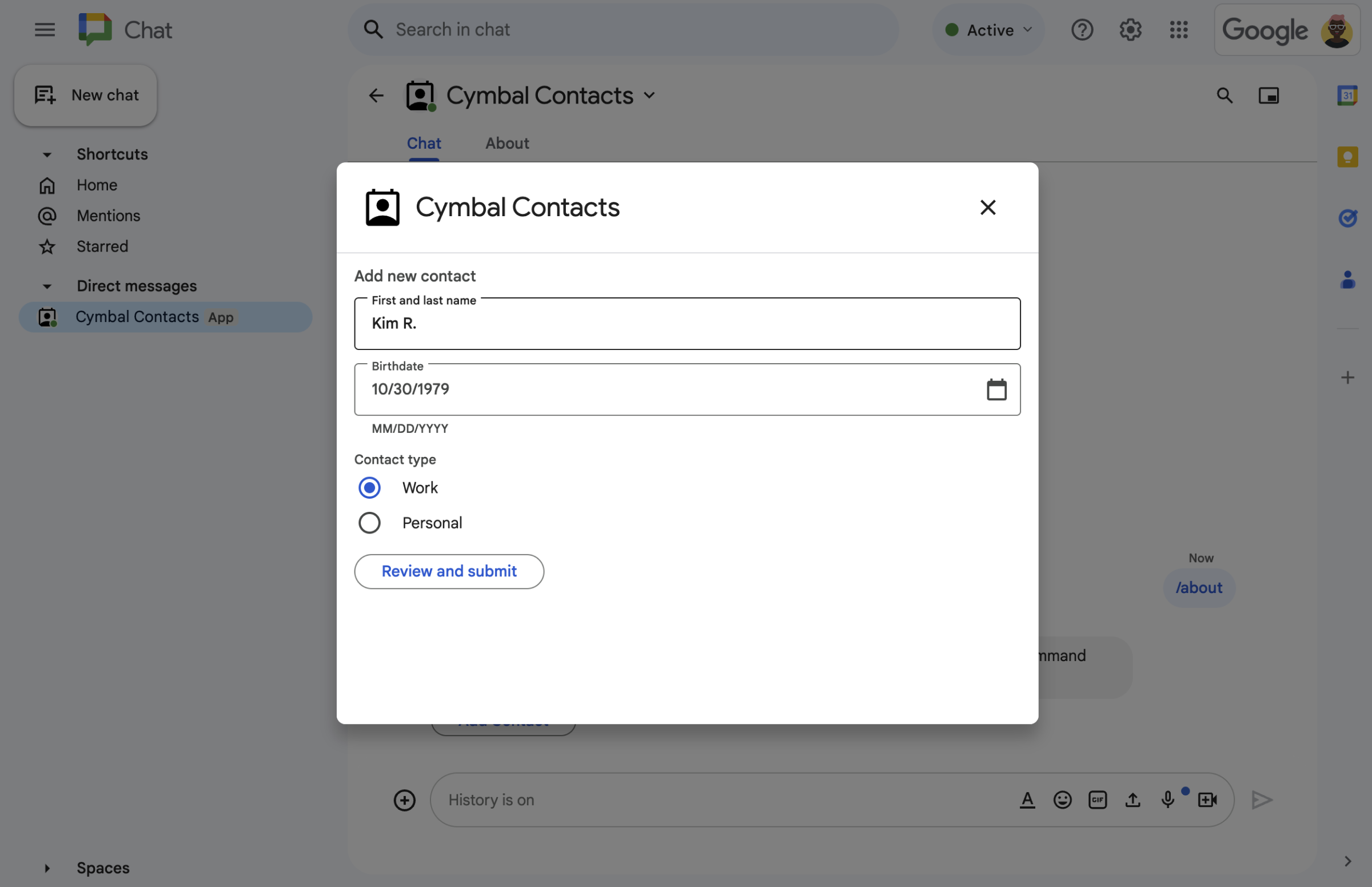
รูปที่ 2 A แอป Chat จะเปิดกล่องโต้ตอบที่ผู้ใช้สามารถ ป้อนข้อมูลได้ -

รูปที่ 5 A แอป Chat จะส่งข้อความที่มีข้อความและการ์ดแบบอินเทอร์แอกทีฟ
ข้อกำหนดเบื้องต้น
HTTP
ส่วนเสริมของ Google Workspace ที่ขยาย Google Chat หากต้องการสร้าง ให้ทำตามการเริ่มต้นใช้งาน HTTP ฉบับย่อ
Apps Script
ส่วนเสริมของ Google Workspace ที่ขยาย Google Chat หากต้องการสร้าง ให้ทำตามการเริ่มต้นใช้งาน Apps Script อย่างรวดเร็ว
ออกแบบข้อความ
แอปแชทสามารถรวมสิ่งต่อไปนี้ในข้อความ
- ข้อความที่มีไฮเปอร์ลิงก์, @mention และอีโมจิ
- การ์ดอย่างน้อย 1 ใบซึ่งอาจปรากฏในข้อความหรือเปิดใน หน้าต่างใหม่เป็นกล่องโต้ตอบ
- วิดเจ็ตเสริมอย่างน้อย 1 รายการ ซึ่งเป็นปุ่มที่ปรากฏหลังจากข้อความ หรือการ์ดในข้อความ
ดูข้อมูลเกี่ยวกับการออกแบบข้อความได้ในเอกสารประกอบของ Google Chat API ต่อไปนี้
- ภาพรวมการรับส่งข้อความ
- จัดรูปแบบข้อความ
- สร้างการ์ดสำหรับแอปใน Google Chat
- เพิ่มข้อความและรูปภาพลงในการ์ด
- เพิ่มองค์ประกอบ UI แบบอินเทอร์แอกทีฟลงในการ์ด
ตอบกลับด้วยข้อความ
แอปแชทสามารถตอบกลับด้วยข้อความไปยังทริกเกอร์หรือการโต้ตอบต่อไปนี้
- ทริกเกอร์ข้อความ เช่น เมื่อผู้ใช้ @พูดถึงหรือส่งข้อความส่วนตัวถึงแอป Chat
- เพิ่มลงในพื้นที่ทำงานทริกเกอร์ เช่น เมื่อผู้ใช้ติดตั้งแอป Chat จาก Google Workspace Marketplace หรือเพิ่มแอปไปยังพื้นที่ทำงาน
- การคลิกปุ่มจากการ์ดในข้อความหรือกล่องโต้ตอบ เช่น เมื่อผู้ใช้ ป้อนข้อมูลและคลิกส่ง
ไม่เช่นนั้น แอป Chat จะส่งข้อความเชิงรุกได้โดยเรียกใช้ Google Chat API
หากต้องการตอบกลับด้วยข้อความ ให้ส่งคืนการดำเนินการ DataActions พร้อมออบเจ็กต์ CreateMessageAction ดังนี้
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
แทนที่ MESSAGE ด้วย
Message
ทรัพยากรจาก Chat API ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของการดำเนินการได้ที่
การดำเนินการในแชท
ในตัวอย่างต่อไปนี้ แอป Chat จะสร้างและส่ง
ข้อความ SMS ทุกครั้งที่มีการเพิ่มแอปไปยังพื้นที่ทำงาน หากต้องการส่งข้อความเมื่อ
ผู้ใช้เพิ่มแอป Chat
ลงในพื้นที่ทำงาน แอป Chat จะตอบกลับทริกเกอร์เพิ่มลงในพื้นที่ทำงานโดยแสดงผลการดำเนินการ DataActions ดังนี้
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
ตัวอย่างโค้ดจะแสดงข้อความต่อไปนี้

ดูตัวอย่างเพิ่มเติมเกี่ยวกับวิธีตอบกลับด้วยข้อความได้ในคำแนะนำต่อไปนี้
- ตอบกลับคำสั่งด่วน
- ตอบกลับคำสั่งเครื่องหมายทับ
- เปิดกล่องโต้ตอบแบบอินเทอร์แอกทีฟ
- รวบรวมข้อมูลจากผู้ใช้ Google Chat
อัปเดตข้อความ
นอกจากนี้ แอปแชทยังอัปเดตข้อความที่ส่งได้ด้วย เช่น หากต้องการอัปเดตข้อความหลังจากที่ผู้ใช้ส่งกล่องโต้ตอบหรือคลิกปุ่ม ข้อความ
หากต้องการอัปเดตข้อความแอป Chat ให้ส่งคืนการดำเนินการ
DataActions พร้อมด้วย
UpdateMessageAction ดังที่แสดงใน
ตัวอย่างต่อไปนี้
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
แทนที่ MESSAGE ด้วย
Message
ทรัพยากรจาก Chat API
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของการดำเนินการได้ที่ การดำเนินการในแชท
นอกจากนี้ แอปแชทยังอัปเดตข้อความจากผู้ใช้เพื่อแสดงตัวอย่างลิงก์ที่ผู้ใช้ส่งได้ด้วย ดูรายละเอียดได้ที่ แสดงตัวอย่างลิงก์ในข้อความ Google Chat
ตอบกลับการโต้ตอบหรือส่งข้อความเชิงรุกโดยใช้ Google Chat API
แอป Chat อาจต้องใช้ Google Chat API เพื่อตอบกลับการโต้ตอบแทนที่จะส่งคืนการดำเนินการของส่วนเสริม เช่น แอป Chat ต้องเรียกใช้ Google Chat API เพื่อทำสิ่งต่อไปนี้
- ส่งข้อความตามกำหนดเวลาหรือเกี่ยวกับการเปลี่ยนแปลงแหล่งข้อมูลภายนอก เช่น การแจ้งเตือนเกี่ยวกับปัญหาหรือเคสใหม่
- ตอบกลับหลังจากโต้ตอบไปแล้วเกิน 30 วินาที เช่น เพื่อตอบกลับ ด้วยข้อความหลังจากทำภารกิจที่ใช้เวลานานเสร็จแล้ว
- ส่งข้อความนอกพื้นที่ทำงานที่มีการโต้ตอบ
- ส่งข้อความในนามของผู้ใช้ Chat
หากต้องการส่งข้อความโดยใช้ Chat API คุณต้องตั้งค่าการตรวจสอบสิทธิ์
และเรียกใช้เมธอด create() ในทรัพยากร Message ดูขั้นตอนได้ที่
ส่งข้อความโดยใช้ Google Chat API
หัวข้อที่เกี่ยวข้อง
- สร้างอินเทอร์เฟซของ Google Chat
- ตอบกลับคำสั่งด่วน
- ตอบกลับคำสั่งเครื่องหมายทับ
- เปิดกล่องโต้ตอบแบบอินเทอร์แอกทีฟ
- รวบรวมข้อมูลจากผู้ใช้ Google Chat
- ดูตัวอย่างลิงก์ในข้อความ Google Chat
- ส่งข้อความโดยใช้ Google Chat API
