Halaman ini menjelaskan cara aplikasi Google Chat dapat mengirim pesan untuk membalas interaksi pengguna.
-

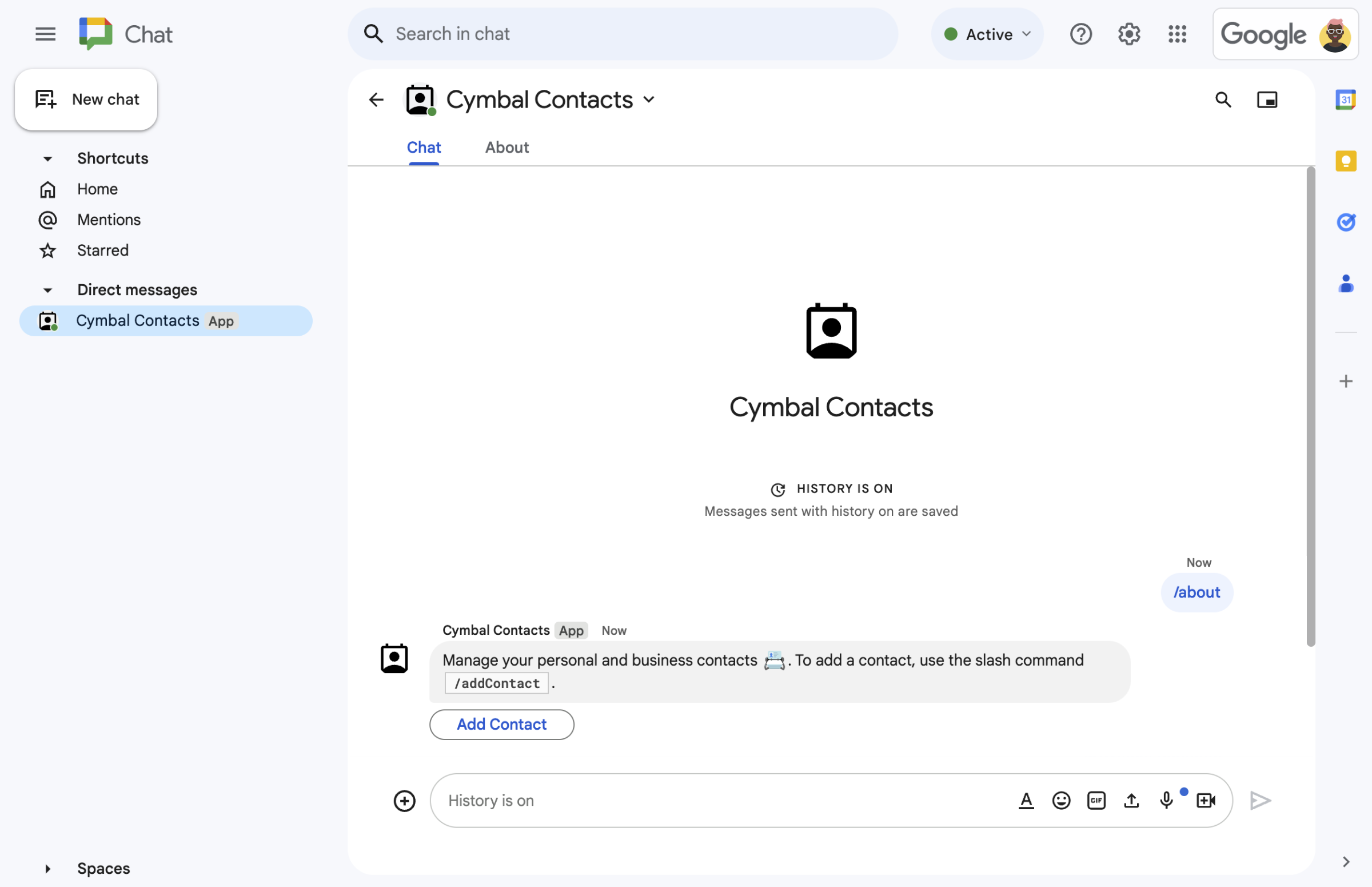
Gambar 1. A Aplikasi chat merespons perintah garis miring dengan pesan teks dan tombol. -

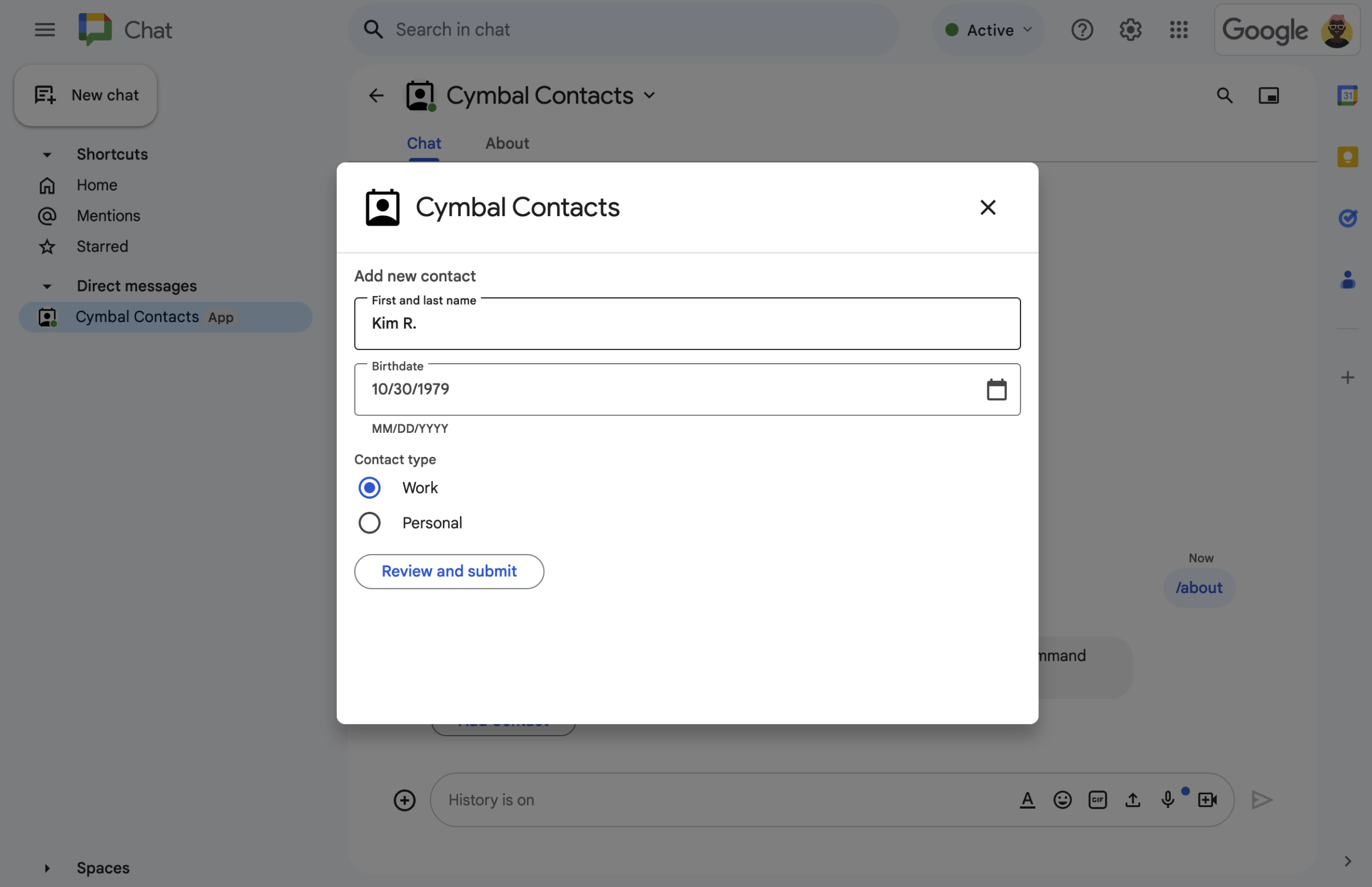
Gambar 2. Aplikasi Chat membuka dialog tempat pengguna dapat memasukkan informasi. -

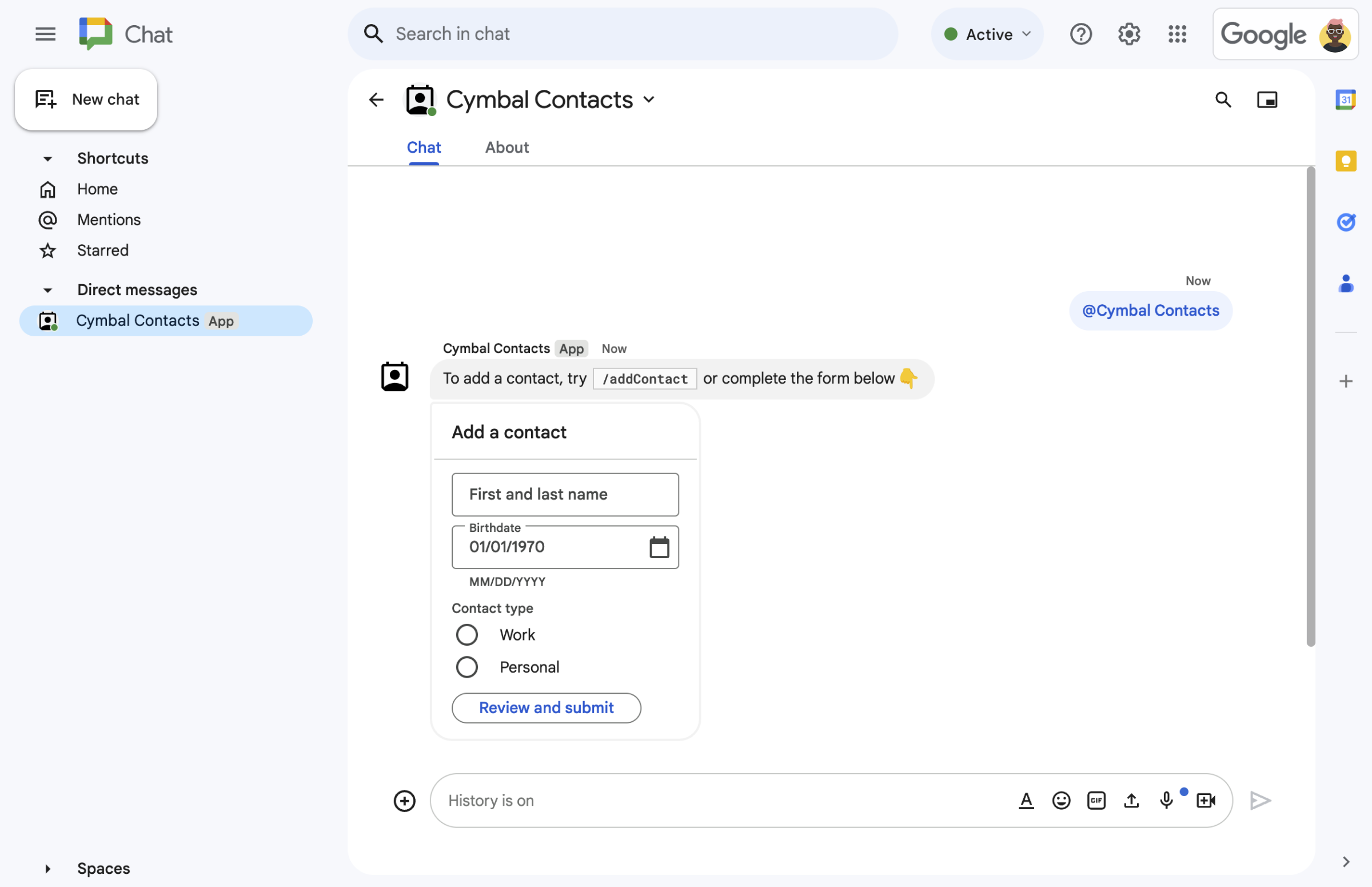
Gambar 5. A Aplikasi Chat mengirim pesan dengan teks dan kartu interaktif.
Prasyarat
Node.js
Add-on Google Workspace yang memperluas Google Chat. Untuk membuatnya, selesaikan panduan memulai HTTP.
Apps Script
Add-on Google Workspace yang memperluas Google Chat. Untuk membuatnya, selesaikan panduan memulai Apps Script.
Mendesain pesan
Aplikasi Chat dapat menyertakan salah satu hal berikut dalam pesan:
- Teks yang berisi hyperlink, @sebutan, dan emoji.
- Satu atau beberapa kartu, yang dapat muncul dalam pesan atau terbuka di jendela baru sebagai dialog.
- Satu atau beberapa widget aksesori, yang merupakan tombol yang muncul setelah teks atau kartu apa pun dalam pesan.
Untuk mempelajari cara mendesain pesan, lihat dokumentasi Google Chat API berikut:
- Ringkasan fitur pesan
- Memformat pesan
- Membangun kartu untuk aplikasi Google Chat
- Menambahkan teks dan gambar ke kartu
- Menambahkan elemen UI interaktif ke kartu
Balas dengan pesan
Aplikasi chat dapat merespons dengan pesan ke salah satu pemicu atau interaksi berikut:
- Pemicu Pesan, seperti saat pengguna @menyebut atau mengirim pesan langsung ke aplikasi Chat.
- Pemicu Ditambahkan ke ruang, seperti saat pengguna menginstal aplikasi Chat dari Google Workspace Marketplace atau menambahkannya ke ruang.
- Klik tombol dari kartu dalam pesan atau dialog. Misalnya, saat pengguna memasukkan informasi dan mengklik kirim.
Jika tidak, aplikasi Chat dapat mengirim pesan secara proaktif dengan memanggil Google Chat API.
Untuk membalas dengan pesan, kembalikan tindakan DataActions dengan objek
CreateMessageAction:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
Ganti MESSAGE dengan resource
Message
dari Chat API. Untuk mempelajari lebih lanjut cara kerja tindakan, lihat
Tindakan chat.
Dalam contoh berikut, aplikasi Chat membuat dan mengirim
pesan teks setiap kali aplikasi ditambahkan ke ruang. Untuk mengirim pesan teks saat pengguna menambahkan aplikasi Chat Anda ke ruang, aplikasi Chat Anda merespons pemicu Ditambahkan ke ruang dengan menampilkan tindakan DataActions:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To learn' +
'what else I can do, type `/help`.'
}}}}});
}
};
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app. An onboarding message that
* introduces the app and helps people get started with it.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. To learn' +
'what else I can do, type `/help`.'
}}}}};
}
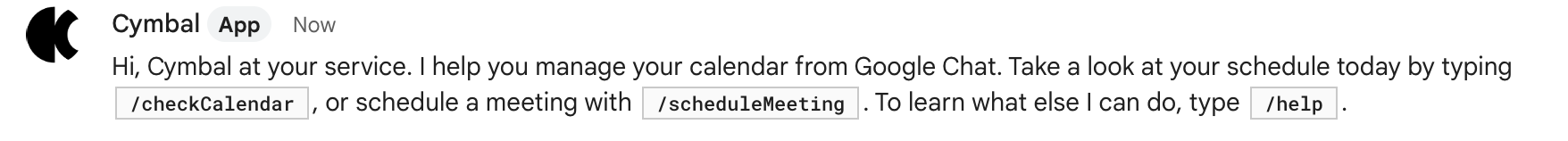
Contoh kode menampilkan pesan teks berikut:

Untuk contoh tambahan tentang cara merespons dengan pesan, lihat panduan berikut:
- Merespons perintah cepat
- Merespons perintah garis miring
- Membuka dialog interaktif
- Mengumpulkan informasi dari pengguna Google Chat
Memperbarui pesan
Aplikasi chat juga dapat memperbarui pesan yang dikirimnya. Misalnya, untuk memperbarui pesan setelah pengguna mengirimkan dialog atau mengklik tombol pesan.
Untuk memperbarui pesan aplikasi Chat, kembalikan tindakan
DataActions dengan
UpdateMessageAction, seperti yang ditunjukkan dalam
contoh berikut:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
Ganti MESSAGE dengan resource
Message
dari Chat API.
Untuk mempelajari lebih lanjut cara kerja tindakan, lihat Tindakan chat.
Aplikasi chat juga dapat memperbarui pesan dari pengguna, untuk menampilkan pratinjau link yang dikirim pengguna. Untuk mengetahui detailnya, lihat Melihat pratinjau link dalam pesan Google Chat.
Membalas interaksi atau mengirim pesan proaktif menggunakan Google Chat API
Daripada menampilkan tindakan add-on, aplikasi Chat mungkin perlu menggunakan Google Chat API untuk merespons interaksi. Misalnya, aplikasi Chat harus memanggil Google Chat API untuk melakukan salah satu hal berikut:
- Mengirim pesan sesuai jadwal, atau tentang perubahan pada sumber eksternal. Misalnya, notifikasi tentang masalah atau kasus baru.
- Membalas lebih dari 30 detik setelah interaksi. Misalnya, untuk merespons dengan pesan setelah menyelesaikan tugas yang berjalan lama.
- Mengirim pesan di luar ruang tempat interaksi terjadi.
- Mengirim pesan atas nama pengguna Chat.
Untuk mengirim pesan menggunakan Chat API, Anda harus menyiapkan autentikasi
dan memanggil metode create() pada resource Message. Untuk mengetahui langkah-langkahnya, lihat
Mengirim pesan menggunakan Google Chat API.
Topik terkait
- Membangun antarmuka Google Chat
- Merespons perintah cepat
- Merespons perintah garis miring
- Membuka dialog interaktif
- Mengumpulkan informasi dari pengguna Google Chat
- Melihat pratinjau link dalam pesan Google Chat
- Mengirim pesan menggunakan Google Chat API
