توضّح هذه الصفحة كيفية إعداد الأوامر والردّ عليها بصفتك تطبيقًا على Google Chat.
تساعد الأوامر المستخدمين في استكشاف الميزات الرئيسية لتطبيق Chat واستخدامها، ويمكن لتطبيقات Chat فقط الاطّلاع على محتوى الأمر. على سبيل المثال، إذا أرسل مستخدم رسالة تتضمّن أمرًا يبدأ بشرطة مائلة، لن تظهر الرسالة إلا للمستخدم وتطبيق Chat.
لتحديد ما إذا كان عليك إنشاء أوامر، وللتعرّف على كيفية تصميم تفاعلات المستخدمين، راجِع تحديد جميع رحلات المستخدمين.
أنواع أوامر تطبيق Chat
يمكنك إنشاء أوامر لتطبيق Chat على شكل أوامر تبدأ بشرطة مائلة أو أوامر سريعة. للاطّلاع على الأوامر، يمكن للمستخدمين كتابة شرطة مائلة/ في مساحة الرد، أو النقر على أدوات Google Workspace -
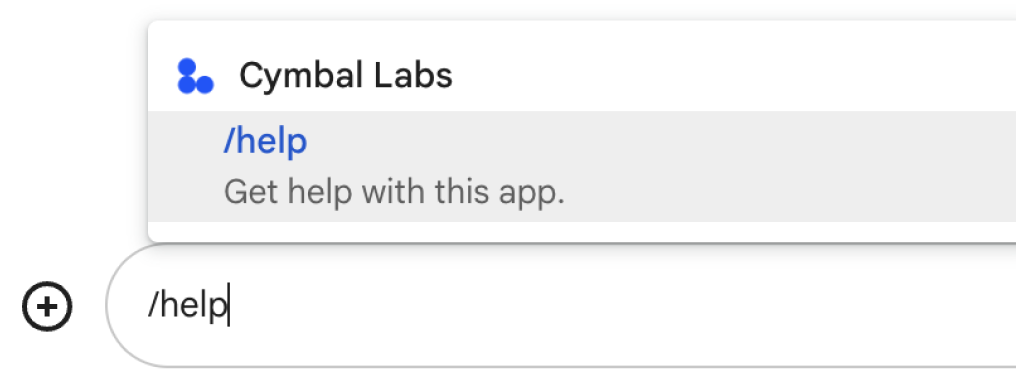
الأوامر التي تبدأ بشرطة مائلة: يمكن للمستخدمين اختيار أمر يبدأ بشرطة مائلة من القائمة أو كتابة شرطة مائلة (
/) ثم نص محدّد مسبقًا، مثل/about. تتطلّب تطبيقات المحادثة عادةً نص وسيطة للأمر الذي يبدأ بشرطة مائلة.يمكنك إنشاء أمر شرطة مائلة إذا كان تطبيق Chat يتطلّب إدخال معلومات إضافية من المستخدم. على سبيل المثال، يمكنك إنشاء أمر شرطة مائلة باسم
/searchيتم تنفيذه بعد أن يدخل المستخدم عبارة للبحث عنها، مثل/search receipts. -
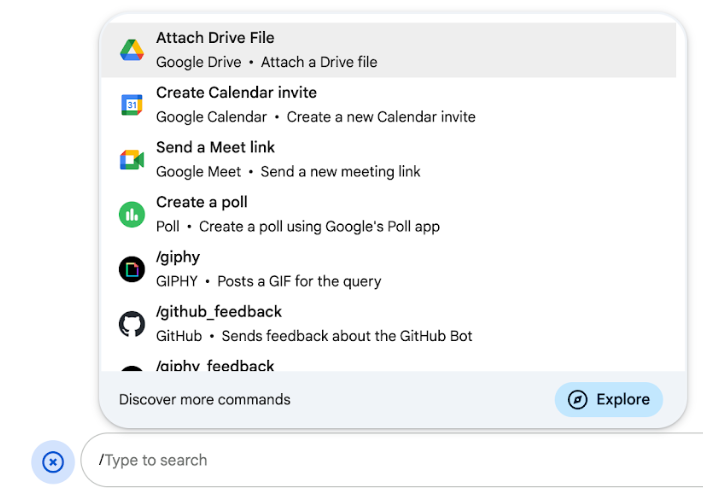
الأوامر السريعة: يستخدم المستخدمون الأوامر من خلال فتح القائمة من مساحة الرد في رسالة Chat. لاستخدام أحد الأوامر، ينقر المستخدم على إضافة
ثم يختار أحد الأوامر من القائمة.
أنشئ أمرًا سريعًا إذا كان بإمكان تطبيقك على Chat الرد على المستخدم على الفور، بدون انتظار إدخال إضافي. على سبيل المثال، يمكنك إنشاء أمر سريع باسم صورة عشوائية يستجيب فورًا بعرض صورة.

المتطلبات الأساسية
HTTP
إضافة Google Workspace توسّع نطاق Google Chat. لإنشاء واحد، أكمل البدء السريع في HTTP.
برمجة التطبيقات
إضافة Google Workspace توسّع نطاق Google Chat. لإنشاء تطبيق، أكمِل دليل البدء السريع في Apps Script.
إعداد الأمر
يوضّح هذا القسم كيفية إكمال الخطوات التالية لإعداد أمر:
- أنشئ اسمًا ووصفًا للأمر.
- ضبط الأمر في Google Cloud Console
تسمية الأمر ووصفه
اسم الأمر هو ما يكتبه المستخدمون أو يختارونه لتنفيذ تطبيق Chat. يظهر أيضًا وصف موجز أسفل الاسم لتوجيه المستخدمين بشكل أكبر بشأن كيفية استخدام الأمر:

عند اختيار اسم ووصف للأمر، ضع في اعتبارك الاقتراحات التالية:
لتسمية أمر:
- استخدِم كلمات أو عبارات قصيرة وواضحة وقابلة للتنفيذ لجعل الأوامر واضحة للمستخدم. على سبيل المثال، بدلاً من الاسم
Create a reminder، استخدِمRemind me. - ننصحك باستخدام اسم فريد أو شائع للأمر. إذا كان الأمر يصف تفاعلاً أو ميزة نموذجية، يمكنك استخدام اسم شائع يعرفه المستخدمون ويتوقعونه، مثل
SettingsأوFeedback. بخلاف ذلك، حاوِل استخدام أسماء أوامر فريدة، لأنّه إذا كان اسم الأمر هو نفسه في تطبيقات Chat الأخرى، على المستخدم فلترة الأوامر المشابهة للعثور على الأمر الذي يخصّك واستخدامه.
لوصف أمر:
- احرص على أن يكون الوصف قصيرًا وواضحًا ليعرف المستخدمون ما يمكن توقّعه عند استخدام الأمر.
- أخبِر المستخدمين إذا كانت هناك أي متطلبات تنسيق للأمر. على سبيل المثال، إذا أنشأت أمرًا يبدأ بشرطة مائلة ويتطلّب نص وسيطة، اضبط الوصف على شيء مثل
Remind me to do [something] at [time]. - أخبِر المستخدمين ما إذا كان تطبيق Chat يرد على الجميع في المساحة أو بشكل خاص على المستخدم الذي يستدعي الأمر. على سبيل المثال، بالنسبة إلى الأمر السريع
About، يمكنك وصفه على النحو التاليLearn about this app (Only visible to you).
ضبط الأمر في Google Cloud Console
لإنشاء أمر يبدأ بشرطة مائلة أو أمر سريع، عليك تحديد معلومات عن الأمر في إعدادات تطبيق Chat لواجهة Google Chat API.
لضبط أمر في Google Chat API، أكمِل الخطوات التالية: o لضبط أمر شرطة مائلة في Google Chat API، أكمِل الخطوات التالية:
في Google Cloud Console، انقر على"القائمة " > واجهات برمجة التطبيقات والخدمات > واجهات برمجة التطبيقات والخدمات المفعَّلة > Google Chat API.
انقر على الإعداد.
ضمن إعدادات الاتصال، انتقِل إلى المشغّلات وحدِّد تفاصيل نقطة النهاية. يجب استخدام هذا المشغّل في القسم التالي للرد على الأمر.
- عنوان URL لنقطة نهاية HTTP: يمكنك تحديد عنوان URL واحد مشترك لنقطة نهاية HTTP هنا. بدلاً من ذلك، لاستخدام نقاط نهاية HTTP مختلفة لمشغّلات مختلفة، حدِّد نقطة النهاية مباشرةً في حقل أمر التطبيق.
- برمجة التطبيقات: أدخِل رقم تعريف عملية نشر "برمجة التطبيقات". سيتم استدعاء الدالة
onAppCommandتلقائيًا. لاستخدام دالة مختلفة من Apps Script، حدِّد اسم الدالة المخصّصة في حقل أمر التطبيق.
ضمن الأوامر، انقر على إضافة أمر.
أدخِل المعلومات التالية حول الأمر:
- رقم تعريف الأمر: هو رقم يتراوح بين 1 و1000 يستخدمه تطبيق Chat للتعرّف على الأمر وعرض ردّ.
- الوصف: النص الذي يوضّح كيفية استخدام الأمر وتنسيقه. يمكن أن يصل طول الأوصاف إلى 50 حرفًا.
- نوع الأمر: اختَر أمر سريع أو أمر الشرطة المائلة.
- حدِّد اسمًا للأمر السريع أو الأمر الذي يبدأ بشرطة مائلة:
- اسم الأمر السريع: هو الاسم المعروض الذي يختاره المستخدمون من القائمة لتنفيذ الأمر. يمكن أن يصل طوله إلى 50 حرفًا وأن يتضمّن أحرفًا خاصة. مثلاً:
Remind me - اسم الأمر الذي يبدأ بشرطة مائلة: النص الذي يكتبه المستخدمون لتنفيذ الأمر في رسالة. يجب أن يبدأ بشرطة مائلة، وأن يحتوي على نص فقط،
ويمكن أن يصل إلى 50 حرفًا. مثلاً:
/remindMe
- اسم الأمر السريع: هو الاسم المعروض الذي يختاره المستخدمون من القائمة لتنفيذ الأمر. يمكن أن يصل طوله إلى 50 حرفًا وأن يتضمّن أحرفًا خاصة. مثلاً:
اختياري: إذا أردت أن يردّ تطبيق Chat على الأمر من خلال مربّع حوار، ضَع علامة في مربّع الاختيار فتح مربّع حوار.
انقر على حفظ.
تم الآن إعداد الأمر لتطبيق Chat.
الردّ على أمر
عندما يستخدم المستخدمون أمرًا، يتلقّى تطبيق Chat كائن حدث.
تحتوي حمولة الحدث على عنصر
appCommandPayload يتضمّن تفاصيل حول الأمر الذي تم استدعاؤه (بما في ذلك معرّف الأمر ونوعه)، وذلك لكي تتمكّن من عرض استجابة مناسبة. يتم إرسال عنصر الحدث إلى نقطة نهاية HTTP أو دالة Apps Script التي حدّدتها عند ضبط مشغّل أمر التطبيق.

/help لشرح كيفية الحصول على الدعم.يعرض الرمز التالي مثالاً على تطبيق Chat
يردّ على الأمر /about برسالة نصية. للرد على أوامر الشرطة المائلة، يعالج تطبيق Chat عناصر الأحداث من مشغّل أمر التطبيق. عندما تحتوي حمولة كائن حدث على معرّف أمر يتضمّن شرطة مائلة، يعرض تطبيق Chat الإجراء DataActions مع الكائن createMessageAction:
Node.js
Python
Java
برمجة التطبيقات
لاستخدام عينة الرمز هذه، استبدِل ABOUT_COMMAND_ID برقم تعريف الأمر الذي حدّدته عند إعداد الأمر في Chat API.
اختبار الأمر
لاختبار الأمر والرمز، يُرجى الاطّلاع على اختبار الميزات التفاعلية لتطبيقات Google Chat.
لمعرفة كيفية اختبار الأمر واستخدامه في واجهة مستخدم Chat، راجِع مقالة استخدام التطبيقات في Google Chat ضمن مستندات "مساعدة Google Chat".
مواضيع ذات صلة
- عرض أمثلة على تطبيقات Chat تستخدم الأوامر
- إرسال رسالة
- فتح مربّعات حوار تفاعلية
