Halaman ini menjelaskan cara menyiapkan dan merespons perintah sebagai aplikasi Google Chat.
Perintah membantu pengguna menemukan dan menggunakan fitur utama aplikasi Chat. Hanya aplikasi Chat yang dapat melihat konten perintah. Misalnya, jika pengguna mengirim pesan dengan perintah garis miring, pesan tersebut hanya dapat dilihat oleh pengguna dan aplikasi Chat.
Untuk memutuskan apakah Anda harus membuat perintah, dan untuk memahami cara mendesain interaksi pengguna, lihat Tentukan semua perjalanan pengguna.
Jenis perintah aplikasi Chat
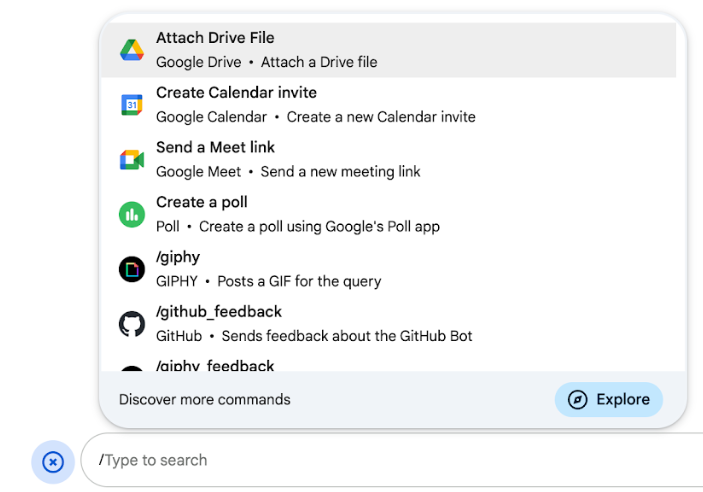
Anda dapat membuat perintah aplikasi Chat sebagai perintah garis miring atau perintah cepat. Untuk menemukan perintah, pengguna dapat mengetik garis miring/ di area balasan, atau mengklik Alat Google Workspace -
Perintah garis miring: Pengguna dapat memilih perintah garis miring dari menu atau mengetik garis miring (
/), lalu teks yang telah ditentukan sebelumnya, seperti/about. Aplikasi chat biasanya memerlukan teks argumen untuk perintah garis miring.Buat perintah slash jika aplikasi Chat Anda memerlukan input tambahan dari pengguna. Misalnya, Anda dapat membuat perintah garis miring yang disebut
/searchyang berjalan setelah pengguna memasukkan frasa untuk ditelusuri, seperti/search receipts. -
Perintah cepat: Pengguna menggunakan perintah dengan membuka menu dari area balasan pesan Chat. Untuk menggunakan perintah, mereka mengklik Tambahkan
dan memilih perintah dari menu.
Buat perintah cepat jika aplikasi Chat Anda dapat segera merespons pengguna, tanpa menunggu input tambahan. Misalnya, Anda dapat membuat perintah cepat yang disebut Gambar acak yang langsung merespons dengan gambar.

Prasyarat
HTTP
Add-on Google Workspace yang memperluas Google Chat. Untuk membuatnya, selesaikan HTTP quickstart.
Apps Script
Add-on Google Workspace yang memperluas Google Chat. Untuk membuatnya, selesaikan panduan memulai Apps Script.
Menyiapkan perintah
Bagian ini menjelaskan cara menyelesaikan langkah-langkah berikut untuk menyiapkan perintah:
- Buat nama dan deskripsi untuk perintah.
- Konfigurasi perintah di konsol Google Cloud.
Beri nama dan deskripsikan perintah
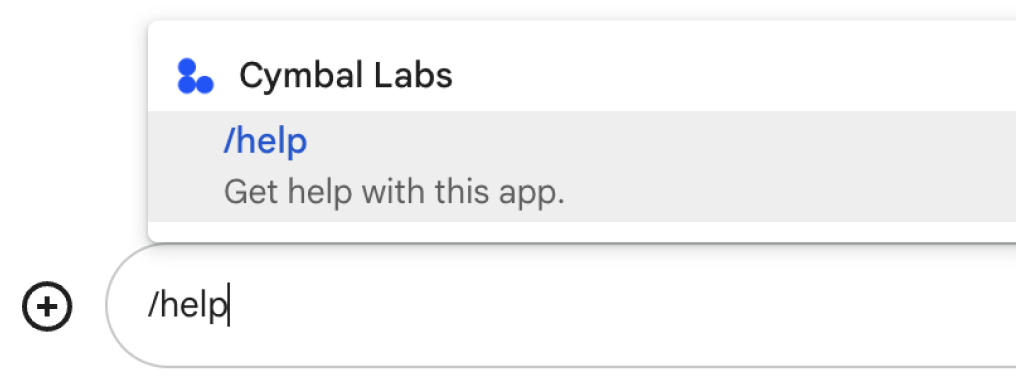
Nama perintah adalah apa yang diketik atau dipilih pengguna untuk memanggil aplikasi Chat. Deskripsi singkat juga muncul di bawah nama, untuk memandu pengguna lebih lanjut tentang cara menggunakan perintah:

Saat memilih nama dan deskripsi untuk perintah Anda, pertimbangkan rekomendasi berikut:
Untuk menamai perintah:
- Gunakan kata atau frasa yang singkat, deskriptif, dan dapat ditindaklanjuti untuk membuat perintah jelas bagi
pengguna. Misalnya, gunakan
Remind me, bukan namaCreate a reminder. - Pertimbangkan untuk menggunakan nama unik atau umum untuk perintah Anda. Jika perintah Anda menjelaskan
interaksi atau fitur umum, Anda dapat menggunakan nama umum yang dikenali dan diharapkan pengguna,
seperti
SettingsatauFeedback. Jika tidak, coba gunakan nama perintah yang unik, karena jika nama perintah Anda sama dengan aplikasi Chat lainnya, pengguna harus memfilter perintah serupa untuk menemukan dan menggunakan perintah Anda.
Untuk mendeskripsikan perintah:
- Buat deskripsi singkat dan jelas agar pengguna tahu apa yang akan terjadi saat mereka menggunakan perintah.
- Memberi tahu pengguna jika ada persyaratan pemformatan untuk perintah. Misalnya, jika Anda
membuat perintah garis miring yang memerlukan teks argumen, tetapkan deskripsi ke sesuatu seperti
Remind me to do [something] at [time]. - Beri tahu pengguna apakah aplikasi Chat membalas semua orang di ruang, atau secara pribadi kepada pengguna yang memanggil perintah. Misalnya, untuk perintah cepat
About, Anda dapat mendeskripsikannya sebagaiLearn about this app (Only visible to you).
Mengonfigurasi perintah di konsol Google Cloud
Untuk membuat perintah garis miring atau cepat, Anda menentukan informasi tentang perintah di konfigurasi aplikasi Chat untuk Google Chat API.
Untuk mengonfigurasi perintah di Google Chat API, selesaikan langkah-langkah berikut: o Untuk mengonfigurasi perintah garis miring di Google Chat API, selesaikan langkah-langkah berikut:
Di Konsol Google Cloud, klik Menu > APIs & Services > Enabled APIs & Services > Google Chat API
Klik Konfigurasi.
Di bagian Connection settings, buka Triggers dan tentukan detail endpoint Anda. Anda harus menggunakan pemicu ini di bagian berikut untuk merespons perintah.
- URL endpoint HTTP: Anda dapat menentukan satu URL endpoint HTTP umum di sini. Atau, untuk menggunakan endpoint HTTP yang berbeda untuk pemicu yang berbeda, tentukan endpoint langsung di kolom Perintah aplikasi.
- Apps Script: Masukkan ID Deployment Apps Script. Secara default,
fungsi
onAppCommandakan dipanggil. Untuk menggunakan fungsi Apps Script yang berbeda, tentukan nama fungsi kustom di kolom Perintah aplikasi.
Di bagian Commands, klik Add a command.
Masukkan informasi berikut tentang perintah:
- ID Perintah: angka dari 1 hingga 1000 yang digunakan aplikasi Chat Anda untuk mengenali perintah dan menampilkan respons.
- Deskripsi: teks yang menjelaskan cara menggunakan dan memformat perintah. Deskripsi dapat berisi hingga 50 karakter.
- Jenis perintah: pilih Perintah cepat atau Perintah garis miring.
- Tentukan nama untuk perintah cepat atau perintah garis miring:
- Nama perintah cepat: Nama tampilan yang dipilih pengguna dari menu untuk memanggil perintah. Dapat berisi hingga 50 karakter dan menyertakan karakter khusus. Misalnya,
Remind me. - Nama perintah garis miring: Teks yang diketik pengguna untuk memanggil perintah dalam pesan. Harus diawali dengan garis miring, hanya berisi teks, dan
dapat berisi hingga 50 karakter. Misalnya,
/remindMe.
- Nama perintah cepat: Nama tampilan yang dipilih pengguna dari menu untuk memanggil perintah. Dapat berisi hingga 50 karakter dan menyertakan karakter khusus. Misalnya,
Opsional: Jika Anda ingin aplikasi Chat merespons perintah dengan dialog, centang kotak Buka dialog.
Klik Simpan.
Perintah kini dikonfigurasi untuk aplikasi Chat.
Merespons perintah
Saat pengguna menggunakan perintah, aplikasi Chat Anda akan menerima objek peristiwa.
Payload peristiwa berisi objek
appCommandPayload
dengan detail tentang perintah yang
dipanggil (termasuk ID perintah dan jenis perintah), sehingga Anda dapat menampilkan
respons yang sesuai. Objek peristiwa dikirim ke endpoint HTTP atau
fungsi Apps Script yang Anda tentukan saat mengonfigurasi
pemicu perintah Aplikasi.

/help secara pribadi untuk menjelaskan cara mendapatkan dukungan.Kode berikut menunjukkan contoh aplikasi Chat yang membalas perintah miring /about dengan pesan teks. Untuk merespons perintah garis miring, aplikasi Chat menangani objek peristiwa dari pemicu Perintah aplikasi. Saat payload objek peristiwa berisi ID perintah garis miring, aplikasi Chat akan menampilkan tindakan DataActions dengan objek createMessageAction:
Node.js
Python
Java
Apps Script
Untuk menggunakan contoh kode ini, ganti ABOUT_COMMAND_ID dengan
ID perintah yang Anda tentukan saat Anda
mengonfigurasi perintah di Chat API.
Menguji perintah
Untuk menguji perintah dan kode, lihat Menguji fitur interaktif untuk aplikasi Google Chat.
Untuk mempelajari cara menguji dan menggunakan perintah di UI Chat, lihat Menggunakan aplikasi di Google Chat di dokumentasi Bantuan Google Chat.
Topik terkait
- Melihat contoh aplikasi Chat yang menggunakan perintah
- Mengirim pesan
- Membuka dialog interaktif
