Questa pagina spiega come configurare e rispondere ai comandi come app Google Chat.
I comandi aiutano gli utenti a scoprire e utilizzare le funzionalità chiave di un'app Chat. Solo le app Chat possono visualizzare il contenuto di un comando. Ad esempio, se un utente invia un messaggio con un comando con slash, il messaggio è visibile solo all'utente e all'app Chat.
Per decidere se creare comandi e per capire come progettare le interazioni degli utenti, consulta Definisci tutti i percorsi utente.
Tipi di comandi dell'app Chat
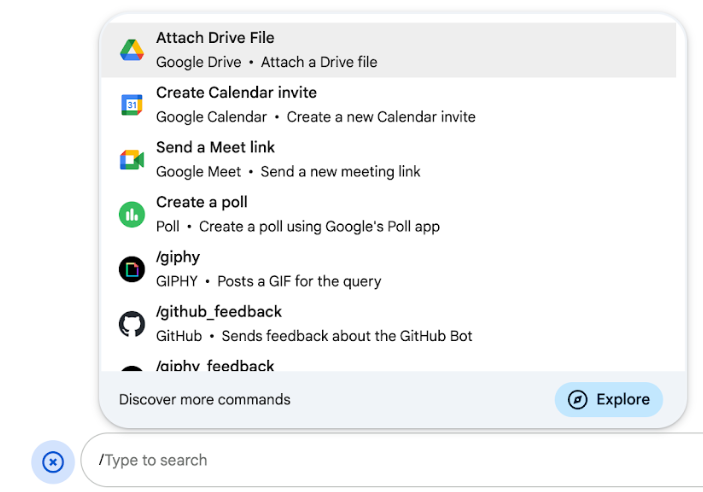
Puoi creare comandi dell'app Chat come comandi con barra o comandi rapidi. Per scoprire i comandi, gli utenti possono digitare una barra/ nell'area di risposta o fare clic su Strumenti di Google Workspace -
Comandi slash:gli utenti possono selezionare un comando slash dal menu o digitare una barra (
/) e poi un testo predefinito, ad esempio/about. Le app di chat in genere richiedono il testo dell'argomento per il comando slash.Crea un comando slash se la tua app Chat richiede input aggiuntivi da parte dell'utente. Ad esempio, puoi creare un comando slash chiamato
/searchche viene eseguito dopo che l'utente inserisce una frase da cercare, ad esempio/search receipts. -
Comandi rapidi:gli utenti utilizzano i comandi aprendo il menu dall'area di risposta di un messaggio di Chat. Per utilizzare un comando, fai clic su Aggiungi
e seleziona un comando dal menu.
Crea un comando rapido se la tua app di chat può rispondere all'utente immediatamente, senza attendere ulteriori input. Ad esempio, puoi creare un comando rapido chiamato Immagine casuale che risponde immediatamente con un'immagine.

Prerequisiti
HTTP
Un componente aggiuntivo di Google Workspace che estende Google Chat. Per crearne uno, completa la guida rapida HTTP.
Apps Script
Un componente aggiuntivo di Google Workspace che estende Google Chat. Per crearne uno, completa la guida rapida di Apps Script.
Configurare il comando
Questa sezione spiega come completare i seguenti passaggi per configurare un comando:
- Crea un nome e una descrizione per il comando.
- Configura il comando nella console Google Cloud.
Assegna un nome e una descrizione al comando
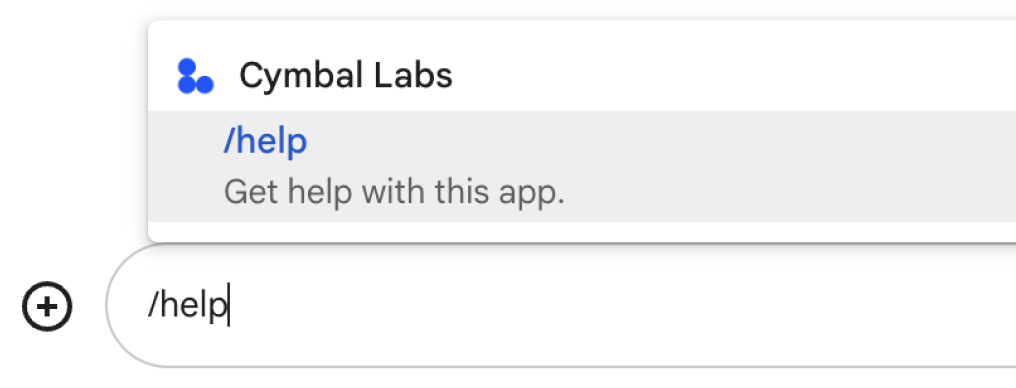
Il nome di un comando è ciò che gli utenti digitano o selezionano per richiamare l'app Chat. Sotto il nome viene visualizzata anche una breve descrizione per invitare gli utenti a utilizzare il comando:

Quando scegli un nome e una descrizione per il tuo comando, tieni presente i seguenti suggerimenti:
Per assegnare un nome a un comando:
- Utilizza parole o frasi brevi, descrittive e strategiche per rendere i comandi chiari per l'utente. Ad esempio, invece del nome
Create a reminder, utilizzaRemind me. - Valuta la possibilità di utilizzare un nome univoco o comune per il comando. Se il comando descrive un'interazione o una funzionalità tipica, puoi utilizzare un nome comune che gli utenti riconoscono e si aspettano, ad esempio
SettingsoFeedback. In caso contrario, prova a utilizzare nomi di comandi univoci, perché se il nome del comando è lo stesso per altre app di chat, l'utente deve filtrare i comandi simili per trovare e utilizzare il tuo.
Per descrivere un comando:
- Mantieni la descrizione breve e chiara, in modo che gli utenti sappiano cosa aspettarsi quando utilizzano il comando.
- Comunica agli utenti se esistono requisiti di formattazione per il comando. Ad esempio, se
crei un comando slash che richiede un testo dell'argomento, imposta la descrizione su un valore simile a
Remind me to do [something] at [time]. - Comunica agli utenti se l'app Chat risponde a tutti nello spazio o
privatamente all'utente che richiama il comando. Ad esempio, per il comando rapido
About, potresti descriverlo comeLearn about this app (Only visible to you).
Configurare il comando nella console Google Cloud
Per creare un comando slash o rapido, devi specificare le informazioni sul comando nella configurazione dell'app di chat per l'API Google Chat.
Per configurare un comando nell'API Google Chat, completa i seguenti passaggi: o Per configurare un comando slash nell'API Google Chat, completa i seguenti passaggi:
Nella console Google Cloud, fai clic su Menu > API e servizi > API e servizi abilitati > API Google Chat
Fai clic su Configurazione.
Nella sezione Impostazioni di connessione, vai a Trigger e specifica i dettagli dell'endpoint. Devi utilizzare questo trigger nella sezione seguente per rispondere al comando.
- URL endpoint HTTP: qui puoi specificare un URL endpoint HTTP comune. In alternativa, per utilizzare endpoint HTTP diversi per trigger diversi, specifica l'endpoint direttamente nel campo Comando app.
- Apps Script: inserisci l'ID deployment di Apps Script. Per impostazione predefinita,
viene richiamata la funzione
onAppCommand. Per utilizzare una funzione Apps Script diversa, specifica il nome della funzione personalizzata nel campo Comando app.
Nella sezione Comandi, fai clic su Aggiungi un comando.
Inserisci le seguenti informazioni sul comando:
- ID comando:un numero da 1 a 1000 che l'app di chat utilizza per riconoscere il comando e restituire una risposta.
- Descrizione:il testo che descrive come utilizzare e formattare il comando. Le descrizioni possono contenere fino a 50 caratteri.
- Tipo di comando:seleziona Comando rapido o Comando slash.
- Specifica un nome per il comando rapido o il comando slash:
- Nome comando rapido:il nome visualizzato che gli utenti selezionano dal menu per richiamare il comando. Può contenere fino a 50 caratteri e includere
caratteri speciali. Ad esempio,
Remind me. - Nome del comando slash:il testo che gli utenti digitano per richiamare il comando in un messaggio. Deve iniziare con una barra, contenere solo testo e
può contenere fino a 50 caratteri. Ad esempio,
/remindMe.
- Nome comando rapido:il nome visualizzato che gli utenti selezionano dal menu per richiamare il comando. Può contenere fino a 50 caratteri e includere
caratteri speciali. Ad esempio,
(Facoltativo) Se vuoi che l'app Chat risponda al comando con una finestra di dialogo, seleziona la casella di controllo Apri una finestra di dialogo.
Fai clic su Salva.
Il comando è ora configurato per l'app Chat.
Rispondere a un comando
Quando gli utenti utilizzano un comando, l'app di chat
riceve un oggetto evento.
Il payload dell'evento contiene un oggetto
appCommandPayload
con i dettagli del comando richiamato (inclusi l'ID comando e il tipo di comando), in modo che tu possa restituire
una risposta appropriata. L'oggetto evento viene inviato all'endpoint HTTP o
alla funzione Apps Script specificata durante la configurazione
del trigger Comando app.

/help per spiegare come ricevere assistenza.Il seguente codice mostra un esempio di app di chat
che risponde al comando slash /about con un messaggio di testo. Per rispondere ai
comandi slash, l'app Chat gestisce gli oggetti evento da
un trigger Comando app. Quando il payload di un oggetto evento contiene un ID comando slash, l'app Chat restituisce l'azione DataActions con un oggetto createMessageAction:
Node.js
Python
Java
Apps Script
Per utilizzare questo codice campione, sostituisci ABOUT_COMMAND_ID con l'ID comando che hai specificato quando hai configurato il comando nell'API Chat.
Testare il comando
Per testare il comando e il codice, vedi Testare le funzionalità interattive per le app Google Chat.
Per scoprire come testare e utilizzare il comando nell'interfaccia utente di Chat, consulta Utilizzare le app in Google Chat nella documentazione del Centro assistenza Google Chat.
Argomenti correlati
- Visualizza esempi di app di chat che utilizzano i comandi
- Invia un messaggio
- Aprire finestre di dialogo interattive
