이 페이지에서는 Google Chat 앱으로 명령어를 설정하고 응답하는 방법을 설명합니다.
명령어를 사용하면 사용자가 Chat 앱의 주요 기능을 발견하고 사용할 수 있습니다. Chat 앱만 명령어의 콘텐츠를 볼 수 있습니다. 예를 들어 사용자가 슬래시 명령으로 메시지를 보내면 사용자 및 Chat 앱에만 메시지가 표시됩니다.
명령어를 빌드해야 하는지 결정하고 사용자 상호작용을 설계하는 방법을 이해하려면 모든 사용자 여정 정의를 참고하세요.
채팅 앱 명령어 유형
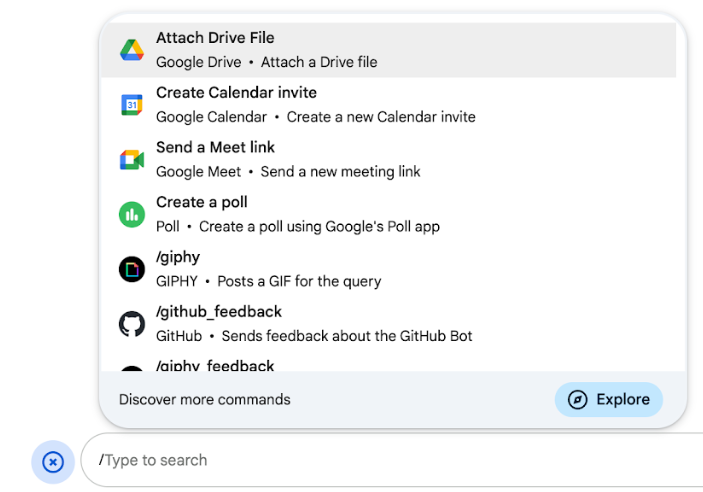
슬래시 명령어 또는 빠른 명령어로 Chat 앱 명령어를 빌드할 수 있습니다. 명령어를 검색하려면 사용자가 답장 영역에 슬래시/를 입력하거나 Chat 메시지의 답장 영역에서 Google Workspace 도구 -
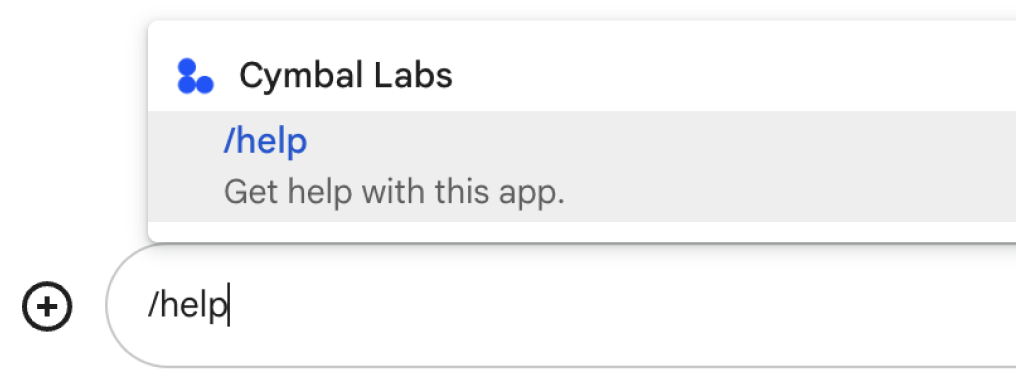
슬래시 명령어: 사용자는 메뉴에서 슬래시 명령어를 선택하거나 슬래시(
/)를 입력한 다음/about과 같은 사전 정의된 텍스트를 입력할 수 있습니다. 일반적으로 채팅 앱에는 슬래시 명령어의 인수 텍스트가 필요합니다.Chat 앱에 사용자의 추가 입력이 필요한 경우 슬래시 명령어를 만드세요. 예를 들어 사용자가 검색할 문구(예:
/search receipts)를 입력한 후 실행되는/search라는 슬래시 명령어를 만들 수 있습니다. -
빠른 명령어: 사용자는 Chat 메시지의 답장 영역에서 메뉴를 열어 명령어를 사용합니다. 명령어를 사용하려면 추가
를 클릭하고 메뉴에서 명령어를 선택합니다.
Chat 앱이 추가 입력을 기다리지 않고 사용자에게 즉시 응답할 수 있는 경우 빠른 명령어를 만드세요. 예를 들어 이미지로 즉시 응답하는 무작위 이미지라는 빠른 명령어를 만들 수 있습니다.

기본 요건
HTTP
Google Chat을 확장하는 Google Workspace 부가기능 이를 빌드하려면 HTTP 빠른 시작을 완료하세요.
Apps Script
Google Chat을 확장하는 Google Workspace 부가기능 하나를 빌드하려면 Apps Script 빠른 시작을 완료하세요.
명령어 설정
이 섹션에서는 다음 단계를 완료하여 명령어를 설정하는 방법을 설명합니다.
- 명령어의 이름과 설명을 만듭니다.
- Google Cloud 콘솔에서 명령어를 구성합니다.
명령어 이름 지정 및 설명
명령어 이름은 사용자가 Chat 앱을 호출하기 위해 입력하거나 선택하는 것입니다. 명령어 사용 방법을 사용자에게 추가로 안내하기 위해 이름 아래에 간단한 설명도 표시됩니다.

명령어의 이름과 설명을 선택할 때는 다음 권장사항을 고려하세요.
명령어 이름을 지정하려면 다음 단계를 따르세요.
- 짧고 설명적이며 실행 가능한 단어나 문구를 사용하여 사용자에게 명령어를 명확하게 전달합니다. 예를 들어
Create a reminder대신Remind me을 사용합니다. - 명령어에 고유한 이름이나 일반적인 이름을 사용하는 것이 좋습니다. 명령어가 일반적인 상호작용이나 기능을 설명하는 경우 사용자가 인식하고 예상하는 일반적인 이름(예:
Settings또는Feedback)을 사용할 수 있습니다. 그렇지 않으면 고유한 명령어 이름을 사용하세요. 명령어 이름이 다른 Chat 앱과 동일하면 사용자가 유사한 명령어를 필터링하여 내 명령어를 찾아 사용해야 하기 때문입니다.
명령어를 설명하려면 다음 단계를 따르세요.
- 사용자가 명령어를 사용할 때 무엇을 기대할 수 있는지 알 수 있도록 설명을 간결하고 명확하게 작성하세요.
- 명령어에 형식 요구사항이 있는지 사용자에게 알립니다. 예를 들어 인수의 텍스트가 필요한 슬래시 명령어를 만드는 경우 설명을
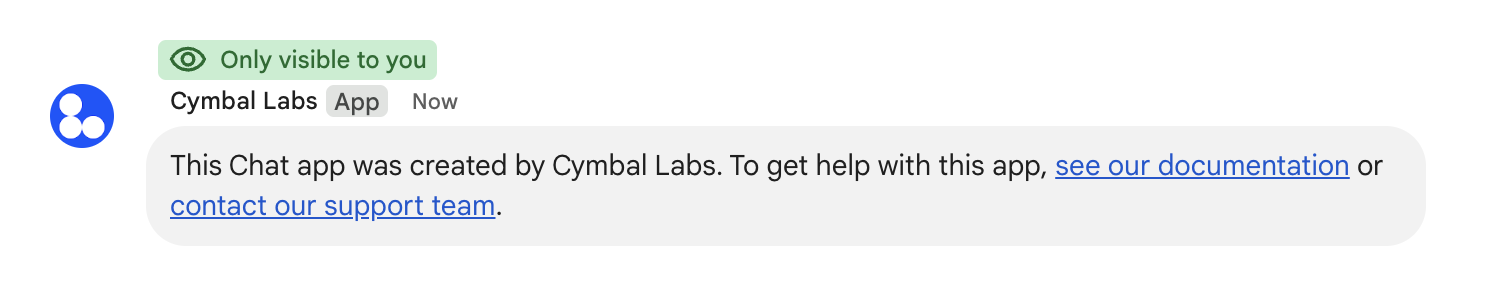
Remind me to do [something] at [time]와 같이 설정합니다. - Chat 앱이 스페이스의 모든 사용자에게 답장하는지 아니면 명령어를 호출한 사용자에게만 비공개로 답장하는지 사용자에게 알립니다. 예를 들어 빠른 명령어
About의 경우Learn about this app (Only visible to you)로 설명할 수 있습니다.
Google Cloud 콘솔에서 명령어 구성
슬래시 또는 빠른 명령어를 만들려면 Google Chat API의 Chat 앱 구성에서 명령어에 관한 정보를 지정합니다.
Google Chat API에서 명령어를 구성하려면 다음 단계를 완료하세요. Google Chat API에서 슬래시 명령어를 구성하려면 다음 단계를 완료하세요.
Google Cloud 콘솔에서 메뉴 > API 및 서비스 > 사용 설정된 API 및 서비스 > Google Chat API를 클릭합니다.
구성을 클릭합니다.
연결 설정에서 트리거로 이동하여 엔드포인트 세부정보를 지정합니다. 명령어에 응답하려면 다음 섹션에서 이 트리거를 사용해야 합니다.
- HTTP 엔드포인트 URL: 여기에 공통 HTTP 엔드포인트 URL을 하나 지정할 수 있습니다. 또는 트리거마다 다른 HTTP 엔드포인트를 사용하려면 앱 명령어 필드에 엔드포인트를 직접 지정하세요.
- Apps Script: Apps Script 배포 ID를 입력합니다. 기본적으로
onAppCommand함수가 호출됩니다. 다른 Apps Script 함수를 사용하려면 앱 명령어 필드에 맞춤 함수 이름을 지정합니다.
명령어에서 명령어 추가를 클릭합니다.
명령어에 관한 다음 정보를 입력합니다.
- 명령어 ID: Chat 앱이 명령어를 인식하고 응답을 반환하는 데 사용하는 1~1000 사이의 숫자입니다.
- 설명: 명령어를 사용하고 형식을 지정하는 방법을 설명하는 텍스트입니다. 설명은 최대 50자(영문 기준)까지 입력할 수 있습니다.
- 명령어 유형: 빠른 명령어 또는 슬래시 명령어를 선택합니다.
- 빠른 명령어 또는 슬래시 명령어의 이름을 지정합니다.
- 빠른 명령어 이름: 사용자가 메뉴에서 선택하여 명령어를 호출하는 표시 이름입니다. 최대 50자(영문 기준)까지 가능하며 특수문자를 포함할 수 있습니다. 예를 들면 다음과 같습니다.
Remind me - 슬래시 명령어 이름: 사용자가 메시지에서 명령어를 호출하기 위해 입력하는 텍스트입니다. 슬래시로 시작해야 하고 텍스트만 포함해야 하며 최대 50자일 수 있습니다. 예를 들면 다음과 같습니다.
/remindMe
- 빠른 명령어 이름: 사용자가 메뉴에서 선택하여 명령어를 호출하는 표시 이름입니다. 최대 50자(영문 기준)까지 가능하며 특수문자를 포함할 수 있습니다. 예를 들면 다음과 같습니다.
선택사항: 채팅 앱이 대화상자로 명령어에 응답하도록 하려면 대화상자 열기 체크박스를 선택합니다.
저장을 클릭합니다.
이제 명령어가 Chat 앱에 구성됩니다.
명령에 응답
사용자가 명령어를 사용하면 Chat 앱이 이벤트 객체를 수신합니다.
이벤트 페이로드에는 호출된 명령어에 관한 세부정보 (명령어 ID 및 명령어 유형 포함)가 있는 appCommandPayload 객체가 포함되어 있으므로 적절한 응답을 반환할 수 있습니다. 이벤트 객체는 앱 명령 트리거를 구성할 때 지정한 HTTP 엔드포인트 또는 Apps Script 함수로 전송됩니다.

/help에 비공개로 응답하여 지원을 받는 방법을 설명합니다.다음 코드는 슬래시 명령어 /about에 텍스트 메시지로 응답하는 채팅 앱의 예를 보여줍니다. 슬래시 명령어에 응답하려면 채팅 앱이 앱 명령어 트리거의 이벤트 객체를 처리합니다. 이벤트 객체의 페이로드에 슬래시 명령어가 포함된 경우 Chat 앱은 createMessageAction 객체가 있는 작업 DataActions를 반환합니다.
Node.js
Python
자바
Apps Script
이 코드 샘플을 사용하려면 ABOUT_COMMAND_ID를 Chat API에서 명령어를 구성할 때 지정한 명령어 ID로 바꿉니다.
명령어 테스트
명령어와 코드를 테스트하려면 Google Chat 앱의 대화형 기능 테스트를 참고하세요.
Chat UI에서 명령어를 테스트하고 사용하는 방법을 알아보려면 Google Chat 도움말 문서의 Google Chat에서 앱 사용하기를 참고하세요.
관련 주제
- 명령어를 사용하는 Chat 앱 샘플 보기
- 메시지 보내기
- 대화형 대화상자 열기
