Nesta página, explicamos como configurar e responder a comandos como um app do Google Chat.
Os comandos ajudam os usuários a descobrir e usar os principais recursos de um app do Chat. Somente os apps do Chat podem ver o conteúdo de um comando. Por exemplo, se um usuário enviar uma mensagem com um comando de barra, ela só vai ficar visível para ele e para o app Chat.
Para decidir se você deve criar comandos e entender como projetar interações do usuário, consulte Definir todas as jornadas do usuário.
Tipos de comandos do app Chat
Você pode criar comandos de apps do Chat como comandos de barra ou comandos rápidos. Para descobrir comandos, os usuários podem digitar uma barra/ na área de resposta ou clicar em Ferramentas do Google Workspace -
Comandos de barra:os usuários podem selecionar um comando de barra no menu ou digitar uma barra (
/) e um texto predefinido, como/about. Os apps de chat geralmente exigem um texto de argumento para o comando de barra.Crie um comando de barra se o app do Chat precisar de mais informações do usuário. Por exemplo, é possível criar um comando de barra chamado
/searchque é executado depois que o usuário insere uma frase para pesquisar, como/search receipts. -
Comandos rápidos:os usuários abrem o menu na área de resposta de uma mensagem do Chat para usar os comandos. Para usar um comando, clique em Adicionar
e selecione um comando no menu.
Crie um comando rápido se o app do Chat puder responder ao usuário imediatamente, sem esperar por mais informações. Por exemplo, é possível criar um comando rápido chamado Imagem aleatória que responde imediatamente com uma imagem.

Pré-requisitos
HTTP
Um complemento do Google Workspace que amplia o Google Chat. Para criar um, conclua o início rápido de HTTP.
Apps Script
Um complemento do Google Workspace que amplia o Google Chat. Para criar um, conclua o guia de início rápido do Apps Script.
Configurar o comando
Nesta seção, explicamos como concluir as seguintes etapas para configurar um comando:
- Crie um nome e uma descrição para o comando.
- Configure o comando no console do Google Cloud.
Nomeie e descreva o comando
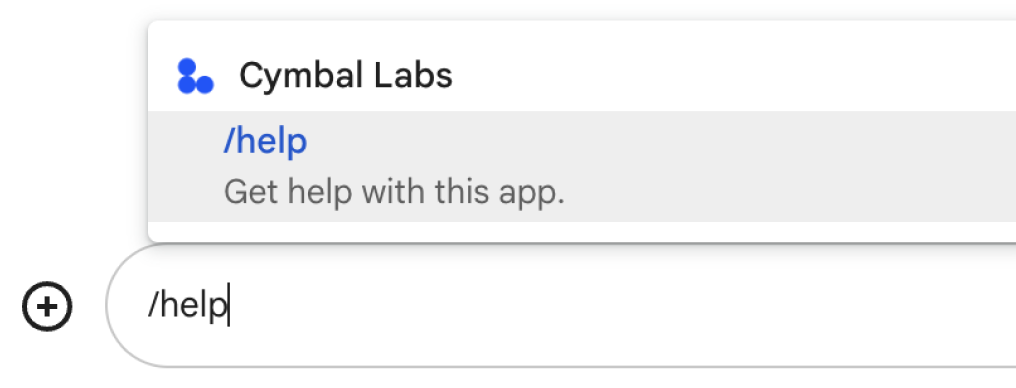
O nome de um comando é o que os usuários digitam ou selecionam para invocar o app Chat. Uma breve descrição também aparece abaixo do nome para orientar os usuários sobre como usar o comando:

Ao escolher um nome e uma descrição para seu comando, considere as seguintes recomendações:
Para nomear um comando:
- Use palavras ou frases curtas, descritivas e práticas para deixar os comandos claros para o
usuário. Por exemplo, em vez do nome
Create a reminder, useRemind me. - Use um nome exclusivo ou comum para o comando. Se o comando descrever uma
interação ou um recurso típico, use um nome comum que os usuários reconheçam e esperem,
como
SettingsouFeedback. Caso contrário, tente usar nomes de comandos exclusivos. Se o nome do comando for o mesmo de outros apps de chat, o usuário precisará filtrar comandos semelhantes para encontrar e usar o seu.
Para descrever um comando:
- Mantenha a descrição curta e clara para que os usuários saibam o que esperar ao usar o comando.
- Informe aos usuários se há requisitos de formatação para o comando. Por exemplo, se você criar um comando de barra que exija texto de argumento, defina a descrição como algo como
Remind me to do [something] at [time]. - Informe aos usuários se o app do Chat responde a todos no espaço ou
de forma particular ao usuário que invoca o comando. Por exemplo, para o comando rápido
About, você pode descrever comoLearn about this app (Only visible to you).
Configurar o comando no console do Google Cloud
Para criar um comando de barra ou rápido, especifique informações sobre o comando na configuração do app do Chat para a API Google Chat.
Para configurar um comando na API Google Chat, siga estas etapas: o Para configurar um comando de barra na API Google Chat, siga estas etapas:
No console do Google Cloud, clique em Menu > APIs e serviços > APIs e serviços ativados > API Google Chat
Clique em Configuração.
Em Configurações de conexão, acesse Gatilhos e especifique os detalhes do endpoint. Você precisa usar esse gatilho na seção a seguir para responder ao comando.
- URL do endpoint HTTP: você pode especificar um URL de endpoint HTTP comum aqui. Como alternativa, para usar endpoints HTTP diferentes para acionadores diferentes, especifique o endpoint diretamente no campo Comando do app.
- Apps Script: insira o ID de implantação do Apps Script. Por padrão, a função
onAppCommandserá invocada. Para usar outra função do Apps Script, especifique o nome da função personalizada no campo Comando do app.
Em Comandos, clique em Adicionar um comando.
Insira as seguintes informações sobre o comando:
- ID do comando:um número de 1 a 1000 que seu app de chat usa para reconhecer o comando e retornar uma resposta.
- Descrição:o texto que descreve como usar e formatar o comando. As descrições podem ter até 50 caracteres.
- Tipo de comando:selecione Comando rápido ou Comando de barra.
- Especifique um nome para o comando rápido ou de barra:
- Nome do comando rápido:o nome de exibição que os usuários selecionam no
menu para invocar o comando. Pode ter até 50 caracteres e incluir caracteres especiais. Por exemplo,
Remind me. - Nome do comando de barra:o texto que os usuários digitam para invocar o comando em uma mensagem. Precisa começar com uma barra, conter apenas texto e ter até 50 caracteres. Por exemplo,
/remindMe.
- Nome do comando rápido:o nome de exibição que os usuários selecionam no
menu para invocar o comando. Pode ter até 50 caracteres e incluir caracteres especiais. Por exemplo,
Opcional: se quiser que o app de chat responda ao comando com uma caixa de diálogo, marque a caixa de seleção Abrir uma caixa de diálogo.
Clique em Salvar.
O comando agora está configurado para o app Chat.
Responder a um comando
Quando os usuários usam um comando, o app Chat
recebe um objeto de evento.
O payload do evento contém um objeto
appCommandPayload
com detalhes sobre o comando que foi
invocado (incluindo o ID e o tipo do comando), para que você possa retornar
uma resposta adequada. O objeto de evento é enviado ao endpoint HTTP ou à função do Apps Script especificada ao configurar
o gatilho comando do app.

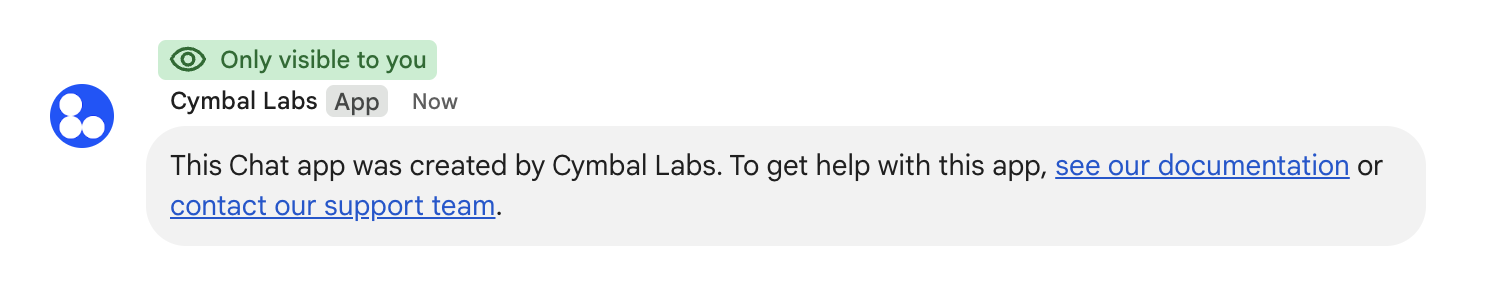
/help para explicar como receber suporte.O código a seguir mostra um exemplo de um app de chat
que responde ao comando de barra /about com uma mensagem de texto. Para responder a
comandos de barra, o app do Chat processa objetos de evento de
um gatilho Comando do app. Quando o payload de um objeto de evento contém um ID de comando
de barra, o app Chat retorna a ação DataActions
com um objeto createMessageAction:
Node.js
Python
Java
Apps Script
Para usar este exemplo de código, substitua ABOUT_COMMAND_ID pelo ID do comando especificado ao configurar o comando na API Chat.
Testar o comando
Para testar o comando e o código, consulte Testar recursos interativos para apps do Google Chat.
Para saber como testar e usar o comando na interface do Chat, consulte Usar apps no Google Chat na documentação de ajuda do Google Chat.
Temas relacionados
- Conferir exemplos do app Chat que usam comandos
- Enviar uma mensagem
- Abrir caixas de diálogo interativas
