Las páginas principales son una nueva función de complementos de Google Workspace que permite definir una o más tarjetas no contextuales. Las tarjetas no contextuales se usan para mostrar una interfaz de usuario cuando el usuario se encuentra fuera de un contexto específico, por ejemplo, cuando el usuario ve su carpeta Recibidos de Gmail, pero no abrió un mensaje ni un borrador.
Las páginas principales te permiten mostrar contenido no contextual, al igual que las apps de Google en el panel lateral de acceso rápido (Keep, Calendario y Tasks). Las páginas principales también pueden proporcionar un punto de partida inicial para cuando un usuario abre tu complemento por primera vez y son útiles para enseñar a los usuarios nuevos cómo interactuar con él.
Para definir una página principal para tu complemento, especifícala en el manifiesto del proyecto y, luego, implementa una o más funciones homepageTrigger (consulta Configuración de la página principal).
Puedes tener varias páginas principales, una para cada aplicación host que extienda tu complemento. También puedes definir una sola página principal predeterminada común que se use en los hosts en los que no especificaste una página principal personalizada.
La página principal del complemento se muestra cuando se cumple una de las siguientes condiciones:
- Cuando se abre el complemento por primera vez en el host (después de la autorización).
- Cuando el usuario cambia de un contexto contextual a uno no contextual mientras el complemento está abierto Por ejemplo, desde la edición de un evento del Calendario al Calendario principal.
- Cuando el usuario hace clic en el botón Atrás la cantidad de veces necesaria para quitar todas las demás tarjetas de las pilas internas.
- Cuando una interacción de la IU en una tarjeta no contextual genera una llamada a
Navigation.popToRoot().
Diseñar una página principal no es obligatorio, pero se recomienda hacerlo. Si no defines ninguna, se usará una tarjeta genérica que contenga el nombre de tu complemento cada vez que un usuario navegue a la página principal.
Configuración de la página principal
Los complementos de Google Workspace usan el campo addOns.common.homepageTrigger para configurar el contenido predeterminado del complemento de la página principal (no contextual) para todas las aplicaciones de host en el manifiesto del complemento:
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: Es el nombre de la función de Apps Script que invoca el framework de complementos de Google Workspace para renderizar las tarjetas de complementos de la página principal. Esta función es la función del activador de la página principal. Esta función debe compilar y mostrar un array de objetosCardque conforman la IU de la página principal. Si se muestra más de una tarjeta, la aplicación anfitrión muestra los encabezados de las tarjetas en una lista de la que el usuario puede seleccionar (consulta Cómo mostrar varias tarjetas).enabled: Indica si se deben habilitar las tarjetas de la página principal para este alcance. Este campo es opcional y el valor predeterminado estrue. Si estableces este valor enfalse, las tarjetas de la página principal se inhabilitarán para todos los hosts (a menos que se anulen para ese host; consulta a continuación).
Además de la configuración común, también hay anulaciones por host con la misma estructura disponibles en la configuración de cada aplicación de host, en addOns.gmail.homepageTrigger, addOns.calendar.homepageTrigger, etcétera:
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
Ten en cuenta que esto equivale al siguiente extracto del manifiesto:
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
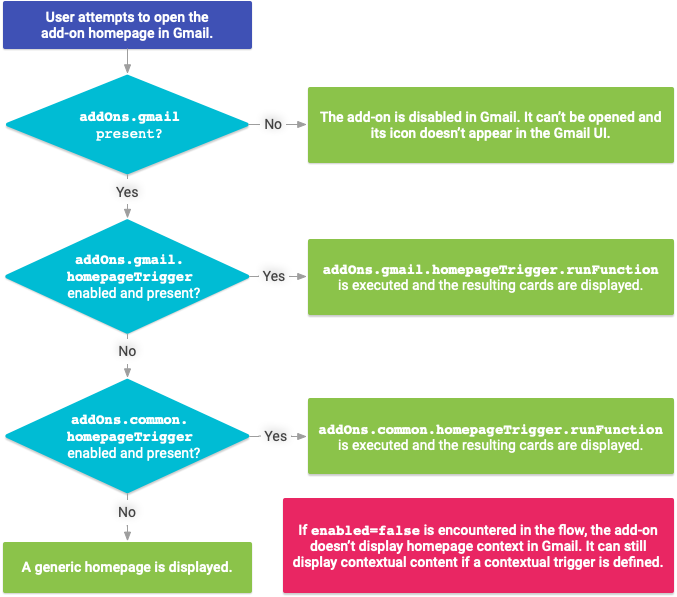
Ninguna de las secciones homepageTrigger es obligatoria. Sin embargo, la IU que se muestra para un complemento en cualquier producto host determinado depende de la presencia del campo de manifiesto correspondiente y de si hay un homepageTrigger asociado. En el siguiente ejemplo, se muestra qué funciones de activación del complemento se ejecutan (si las hay) para crear una IU de página principal para diferentes configuraciones de manifiesto:

Objetos de eventos de la página principal
Cuando se llama a la función de activación de la página principal (runFunction) que se describió anteriormente, se le pasa un objeto de evento que contiene datos del contexto de invocación.
Los objetos de eventos de la página principal no incluyen información contextual ni de widgets. La información que se pasa se limita a los siguientes campos del objeto de evento común:
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocaleycommonEventObject.userTimezone(pero consulta Cómo acceder a la configuración regional y la zona horaria del usuario para obtener información sobre las restricciones).
Consulta Objeto de evento para obtener más detalles.
Otras tarjetas no contextuales
La IU de tu complemento puede contener tarjetas adicionales no contextuales que no sean páginas principales. Por ejemplo, tu página principal podría tener un botón que abra una tarjeta "Configuración" en la que el usuario pueda ajustar la configuración del complemento (en la mayoría de los casos, esta configuración sería independiente del contexto y, por lo tanto, no contextual).
Las tarjetas no contextuales se crean como cualquier otra tarjeta. La única diferencia es la acción o el evento que genera y muestra la tarjeta. Consulta Métodos de navegación para obtener detalles sobre cómo crear transiciones entre tarjetas.
