홈페이지는 하나 이상의 문맥 외 카드를 정의하는 기능을 제공하는 새로운 Google Workspace 부가기능입니다. 문맥 외 카드는 사용자가 특정 컨텍스트 외부에 있을 때 사용자 인터페이스를 표시하는 데 사용됩니다(예: 사용자가 Gmail 받은편지함을 보고 있지만 메시지 또는 답장을 열지 않은 경우).
홈페이지에서는 빠른 액세스 측면 패널 의 Google 앱(Keep, Calendar, Tasks)과 마찬가지로 문맥과 관련 없는 콘텐츠를 표시할 수 있습니다. 홈페이지는 사용자가 부가기능을 처음 열 때의 시작 지점이 될 수도 있으며 신규 사용자에게 부가기능과 상호작용하는 방법을 안내하는 데 유용합니다.
프로젝트 매니페스트에서 홈페이지를 지정하고 하나 이상의 homepageTrigger 함수를 구현하여 부가기능의 홈페이지를 정의할 수 있습니다 (홈페이지 구성 참고).
부가기능이 확장하는 호스트 애플리케이션마다 하나씩 여러 개의 홈페이지를 보유할 수 있습니다. 맞춤 홈페이지를 지정하지 않은 호스트에서 사용되는 단일 공통 기본 홈페이지를 정의할 수도 있습니다.
부가기능 홈페이지는 다음 조건 중 하나가 충족될 때 표시됩니다.
- 호스트에서 부가기능이 처음 열릴 때 (승인 후)
- 부가기능이 열려 있는 동안 사용자가 문맥 컨텍스트에서 비문맥 컨텍스트로 전환할 때 예를 들어 Calendar 일정을 수정하는 작업에서 기본 Calendar로 이동하는 경우
- 사용자가 뒤로 버튼을 클릭하여 내부 스택에서 다른 모든 카드를 팝할 만큼 충분히 클릭한 경우
- 문맥 외 카드의 UI 상호작용으로 인해
Navigation.popToRoot()호출이 발생합니다.
홈페이지를 디자인하는 것은 필수는 아니지만 적극 권장됩니다. 홈페이지를 정의하지 않으면 사용자가 홈페이지로 이동할 때마다 부가기능 이름이 포함된 일반 카드가 사용됩니다.
홈페이지 구성
Google Workspace 부가기능은 addOns.common.homepageTrigger 필드를 사용하여 부가기능 매니페스트의 모든 호스트 애플리케이션에 대한 기본 홈페이지 (문맥 외) 부가기능 콘텐츠를 구성합니다.
{
// ...
"addOns": {
// ...
"common": {
// ...
"homepageTrigger": {
"runFunction": "myFunction",
"enabled": true
}
}
}
}
runFunction: Google Workspace 부가기능 프레임워크가 홈페이지 부가기능 카드를 렌더링하기 위해 호출하는 Apps Script 함수의 이름입니다. 이 함수는 홈페이지 트리거 함수입니다. 이 함수는 홈페이지 UI를 구성하는Card객체 배열을 빌드하고 반환해야 합니다. 카드가 두 개 이상 반환되면 호스트 애플리케이션은 사용자가 선택할 수 있는 목록에 카드 헤더를 표시합니다 (여러 카드 반환 참고).enabled: 이 범위에 홈페이지 카드를 사용 설정해야 하는지 여부 이 필드는 선택사항이며 기본값은true입니다. 이 값을false로 설정하면 해당 호스트에서 재정의하지 않는 한 모든 호스트에서 홈페이지 카드가 사용 중지됩니다 (아래 참고).
공통 구성 외에도 각 호스트 애플리케이션의 구성(addOns.gmail.homepageTrigger, addOns.calendar.homepageTrigger 등)에서 동일한 구조의 호스트별 재정의를 사용할 수 있습니다.
{
...
"addOns": {
...
"common": {
// By default, call 'buildHomePage' to render homepage content
// in all hosts. Since calendar.homepageTrigger below overrides
// this in Calendar and Drive and the homepageTrigger is disabled
// for Gmail, this homepage function never executes.
"homepageTrigger": { "runFunction": "buildHomePage" }
},
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "buildCalendarHomepage" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "buildDriveHomepage" }
}
"gmail": {
// Disable homepage add-on content in Gmail.
"homepageTrigger": { "enabled": false }
},
...
}
}
이는 다음 매니페스트 발췌와 같습니다.
{
...
"addOns": {
...
"common": { /* ... */ }, // Omitted a default homepageTrigger specification.
"calendar": {
// Show customized homepage content for Calendar only.
"homepageTrigger": { "runFunction": "myCalendarFunction" }
},
"drive": {
// Show customized homepage content for Drive only.
"homepageTrigger": { "runFunction": "myDriveFunction" }
}
"gmail": { /* ... */ },
...
}
}
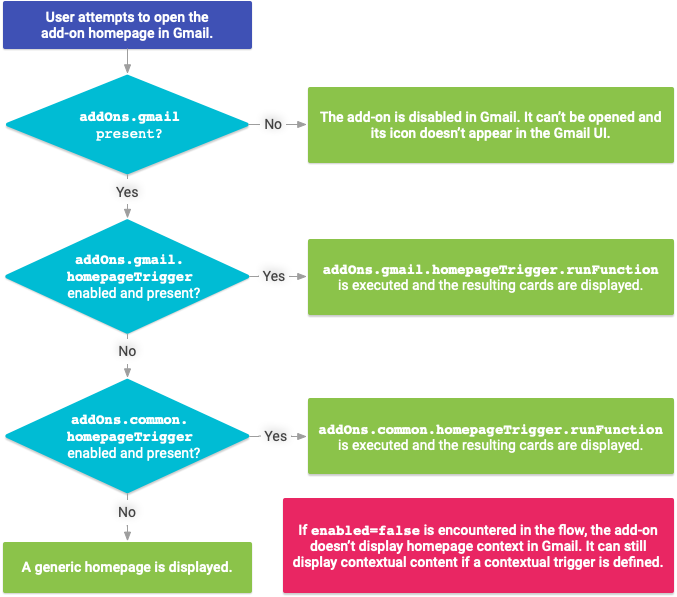
homepageTrigger 섹션은 모두 선택사항입니다. 그러나 특정 호스트 제품의 부가기능에 표시되는 UI는 해당 매니페스트 필드의 존재 여부와 연결된 homepageTrigger의 유무에 따라 다릅니다. 다음 예는 다양한 매니페스트 구성의 홈페이지 UI를 만들기 위해 실행되는 부가기능 트리거 함수 (있는 경우)를 보여줍니다.

홈페이지 이벤트 객체
호출 시 위에 설명된 홈페이지 트리거 함수 (runFunction)에는 호출 컨텍스트의 데이터가 포함된 이벤트 객체가 전달됩니다.
홈페이지 이벤트 객체에는 위젯 또는 문맥 정보가 포함되지 않습니다. 전달되는 정보는 다음 공통 이벤트 객체 필드로 제한됩니다.
commonEventObject.clientPlatformcommonEventObject.hostAppcommonEventObject.userLocale및commonEventObject.userTimezone(제한사항 정보는 사용자 언어 및 시간대 액세스 참고).
자세한 내용은 이벤트 객체를 참고하세요.
문맥과 관련 없는 기타 카드
부가기능 UI에는 홈페이지가 아닌 문맥 외 카드를 추가할 수 있습니다. 예를 들어 홈페이지에 사용자가 부가기능 설정을 조정할 수 있는 '설정' 카드를 여는 버튼이 있을 수 있습니다. 이러한 설정은 대부분의 경우 맥락과 무관하므로 맥락 외부 설정입니다.
문맥 외 카드는 다른 카드와 마찬가지로 빌드됩니다. 유일한 차이점은 카드를 생성하고 표시하는 작업 또는 이벤트입니다. 카드 간에 전환을 만드는 방법에 관한 자세한 내용은 탐색 메서드를 참고하세요.
