इस पेज पर, Google Workspace का ऐसा ऐड-ऑन बनाने का तरीका बताया गया है जिससे Google Docs, Sheets, और Slides के उपयोगकर्ता, तीसरे पक्ष की सेवा के लिंक की झलक देख सकें.
Google Workspace ऐड-ऑन, आपकी सेवा के लिंक का पता लगा सकता है और उपयोगकर्ताओं को उनकी झलक देखने के लिए कह सकता है. एक से ज़्यादा यूआरएल पैटर्न की झलक देखने के लिए, ऐड-ऑन कॉन्फ़िगर किया जा सकता है. जैसे, सहायता मामलों, बिक्री की लीड, और कर्मचारी की प्रोफ़ाइलों के लिंक.
उपयोगकर्ता लिंक की झलक कैसे देखते हैं
लिंक की झलक देखने के लिए, उपयोगकर्ता स्मार्ट चिप और कार्ड के साथ इंटरैक्ट करते हैं.

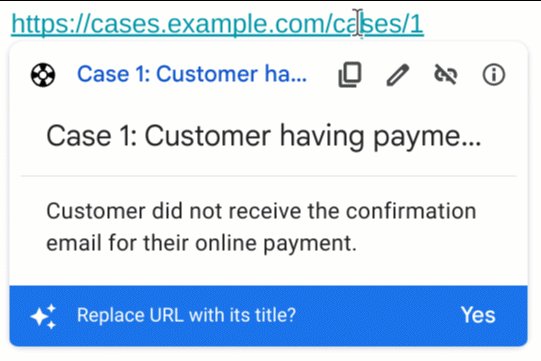
जब उपयोगकर्ता किसी दस्तावेज़ या स्प्रेडशीट में यूआरएल टाइप या चिपकाते हैं, तो Google Docs या Google Sheets उन्हें लिंक को स्मार्ट चिप से बदलने के लिए कहता है. स्मार्ट चिप, लिंक किए गए कॉन्टेंट का आइकॉन और छोटा टाइटल या ब्यौरा दिखाता है. जब उपयोगकर्ता चिप पर कर्सर घुमाता है, तो उसे एक कार्ड इंटरफ़ेस दिखता है. इसमें फ़ाइल या लिंक के बारे में ज़्यादा जानकारी दिखती है.
इस वीडियो में दिखाया गया है कि उपयोगकर्ता किसी लिंक को स्मार्ट चिप में कैसे बदलता है और कार्ड की झलक कैसे देखता है:
उपयोगकर्ता, Slides में लिंक की झलक कैसे देखते हैं
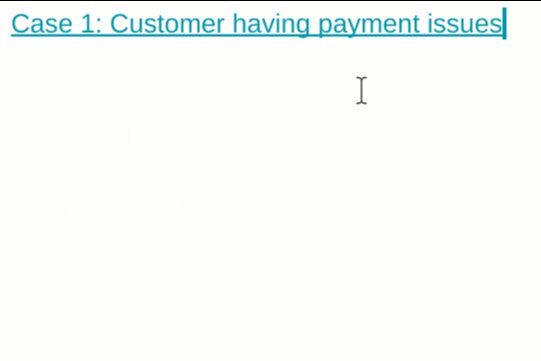
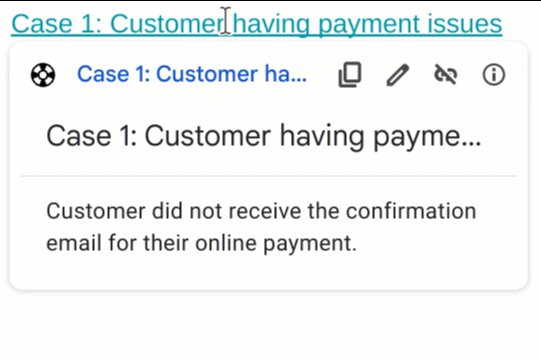
Slides में लिंक की झलक देखने के लिए, तीसरे पक्ष के स्मार्ट चिप काम नहीं करते. जब उपयोगकर्ता किसी प्रज़ेंटेशन में यूआरएल टाइप या चिपकाते हैं, तो Slides उन्हें लिंक को चिप के बजाय लिंक किए गए टेक्स्ट के तौर पर, उसके टाइटल से बदलने के लिए कहता है. जब उपयोगकर्ता, लिंक के टाइटल पर कर्सर घुमाता है, तो उसे एक कार्ड इंटरफ़ेस दिखता है. इसमें लिंक की जानकारी की झलक दिखती है.
नीचे दी गई इमेज में दिखाया गया है कि Slides में लिंक की झलक कैसे दिखती है:

ज़रूरी शर्तें
Apps Script
- Google Workspace खाता.
- Google Workspace ऐड-ऑन. ऐड-ऑन बनाने के लिए, क्विकस्टार्ट गाइड देखें.
Node.js
- Google Workspace खाता.
- Google Workspace ऐड-ऑन. ऐड-ऑन बनाने के लिए, क्विकस्टार्ट गाइड देखें.
Python
- Google Workspace खाता.
- Google Workspace ऐड-ऑन. ऐड-ऑन बनाने के लिए, क्विकस्टार्ट गाइड देखें.
Java
- Google Workspace खाता.
- Google Workspace ऐड-ऑन. ऐड-ऑन बनाने के लिए, क्विकस्टार्ट गाइड देखें.
ज़रूरी नहीं: तीसरे पक्ष की सेवा के लिए पुष्टि करने की सुविधा सेट अप करना
अगर आपका ऐड-ऑन किसी ऐसी सेवा से कनेक्ट होता है जिसके लिए अनुमति की ज़रूरत होती है, तो लिंक की झलक देखने के लिए उपयोगकर्ताओं को उस सेवा की पुष्टि करनी होगी. इसका मतलब है कि जब उपयोगकर्ता पहली बार आपकी सेवा से मिले लिंक को Docs, Sheets या Slides फ़ाइल में चिपकाते हैं, तो आपके ऐड-ऑन को अनुमति देने की प्रोसेस शुरू करनी होगी.
OAuth सेवा या कस्टम अनुमति वाला प्रॉम्प्ट सेट अप करने के लिए, अपने ऐड-ऑन को तीसरे पक्ष की सेवा से कनेक्ट करना लेख पढ़ें.
अपने ऐड-ऑन के लिए, लिंक की झलक दिखाने की सुविधा सेट अप करना
इस सेक्शन में, ऐड-ऑन के लिए लिंक की झलक सेट अप करने का तरीका बताया गया है. इसमें ये चरण शामिल हैं:
- अपने ऐड-ऑन के मेनिफ़ेस्ट में, लिंक की झलक कॉन्फ़िगर करें.
- अपने लिंक के लिए, स्मार्ट चिप और कार्ड इंटरफ़ेस बनाएं.
लिंक की झलक दिखाने की सुविधा कॉन्फ़िगर करना
लिंक की झलक कॉन्फ़िगर करने के लिए, अपने ऐड-ऑन के मेनिफ़ेस्ट में ये सेक्शन और फ़ील्ड डालें:
addOnsसेक्शन में, Docs को बड़ा करने के लिएdocsफ़ील्ड, Sheets को बड़ा करने के लिएsheetsफ़ील्ड, और Slides को बड़ा करने के लिएslidesफ़ील्ड जोड़ें.हर फ़ील्ड में,
linkPreviewTriggersट्रिगर लागू करें, जिसमेंrunFunctionशामिल हो. इस फ़ंक्शन को यहां दिए गए सेक्शन, स्मार्ट चिप और कार्ड बनाएं में बताया गया है.linkPreviewTriggersट्रिगर में किन फ़ील्ड की जानकारी दी जा सकती है, यह जानने के लिए Apps Script मेनिफ़ेस्ट या अन्य रनटाइम के लिए डिप्लॉयमेंट संसाधन के रेफ़रंस दस्तावेज़ देखें.oauthScopesफ़ील्ड में, दायराhttps://www.googleapis.com/auth/workspace.linkpreviewजोड़ें, ताकि उपयोगकर्ता अपनी ओर से लिंक की झलक देखने के लिए, ऐड-ऑन को अनुमति दे सकें.
उदाहरण के लिए, यहां दिए गए मेनिफ़ेस्ट के oauthScopes और addons सेक्शन को देखें. यह सेक्शन, सहायता केस की सेवा के लिए लिंक की झलक को कॉन्फ़िगर करता है.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
उदाहरण में, Google Workspace ऐड-ऑन, किसी कंपनी की सहायता केस सेवा के लिंक की झलक दिखाता है. लिंक की झलक देखने के लिए, ऐड-ऑन तीन यूआरएल पैटर्न तय करता है. जब भी कोई लिंक, यूआरएल पैटर्न से मैच होता है, तो कॉलबैक फ़ंक्शन caseLinkPreview, Docs, Sheets या Slides में एक कार्ड और स्मार्ट चिप बनाता है और उसे दिखाता है. साथ ही, यूआरएल को लिंक के टाइटल से बदल देता है.
स्मार्ट चिप और कार्ड बनाना
किसी लिंक के लिए स्मार्ट चिप और कार्ड दिखाने के लिए, आपको linkPreviewTriggers ऑब्जेक्ट में बताए गए सभी फ़ंक्शन लागू करने होंगे.
जब कोई उपयोगकर्ता किसी ऐसे लिंक से इंटरैक्ट करता है जो किसी तय यूआरएल पैटर्न से मैच करता है, तो linkPreviewTriggers ट्रिगर होता है और उसका कॉलबैक फ़ंक्शन, इवेंट ऑब्जेक्ट EDITOR_NAME.matchedUrl.url को आर्ग्युमेंट के तौर पर पास करता है. लिंक की झलक के लिए स्मार्ट चिप और कार्ड बनाने के लिए, इस इवेंट ऑब्जेक्ट के पेलोड का इस्तेमाल किया जाता है.
उदाहरण के लिए, अगर कोई उपयोगकर्ता Docs में लिंक https://www.example.com/cases/123456 का झलक देखता है, तो इवेंट का यह पेलोड दिखता है:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
कार्ड इंटरफ़ेस बनाने के लिए, लिंक के बारे में जानकारी दिखाने के लिए विजेट का इस्तेमाल किया जाता है. आपके पास ऐसी कार्रवाइयां बनाने का भी विकल्प है जिनकी मदद से उपयोगकर्ता लिंक खोल सकें या उसके कॉन्टेंट में बदलाव कर सकें. उपलब्ध विजेट और कार्रवाइयों की सूची के लिए, झलक दिखाने वाले कार्ड के लिए काम करने वाले कॉम्पोनेंट देखें.
लिंक की झलक दिखाने के लिए स्मार्ट चिप और कार्ड बनाने के लिए:
- अपने ऐड-ऑन के मेनिफ़ेस्ट के
linkPreviewTriggersसेक्शन में बताए गए फ़ंक्शन को लागू करें:- फ़ंक्शन को आर्ग्युमेंट के तौर पर,
EDITOR_NAME.matchedUrl.urlवाला इवेंट ऑब्जेक्ट स्वीकार करना चाहिए और एकCardऑब्जेक्ट दिखाना चाहिए. - अगर आपकी सेवा को अनुमति की ज़रूरत है, तो फ़ंक्शन को अनुमति फ़्लो को भी शुरू करना होगा.
- फ़ंक्शन को आर्ग्युमेंट के तौर पर,
- हर झलक वाले कार्ड के लिए, ऐसे सभी कॉलबैक फ़ंक्शन लागू करें जो इंटरफ़ेस के लिए विजेट इंटरैक्टिविटी देते हैं. उदाहरण के लिए, अगर आपने "लिंक देखें" वाला बटन शामिल किया है, तो ऐसी कार्रवाई बनाई जा सकती है जो लिंक को नई विंडो में खोलने के लिए, कॉलबैक फ़ंक्शन तय करती है. विजेट इंटरैक्शन के बारे में ज़्यादा जानने के लिए, ऐड-ऑन ऐक्शन देखें.
यहां दिया गया कोड, Docs के लिए कॉलबैक फ़ंक्शन caseLinkPreview बनाता है:
Apps Script
Node.js
Python
Java
झलक दिखाने वाले कार्ड के लिए काम करने वाले कॉम्पोनेंट
Google Workspace के ऐड-ऑन, लिंक की झलक दिखाने वाले कार्ड के लिए, इन विजेट और कार्रवाइयों के साथ काम करते हैं:
Apps Script
| कार्ड सेवा फ़ील्ड | टाइप |
|---|---|
TextParagraph |
विजेट |
DecoratedText |
विजेट |
Image |
विजेट |
IconImage |
विजेट |
ButtonSet |
विजेट |
TextButton |
विजेट |
ImageButton |
विजेट |
Grid |
विजेट |
Divider |
विजेट |
OpenLink |
कार्रवाई |
Navigation |
कार्रवाई सिर्फ़ updateCard तरीका काम करता है. |
JSON
कार्ड (google.apps.card.v1) फ़ील्ड |
टाइप |
|---|---|
TextParagraph |
विजेट |
DecoratedText |
विजेट |
Image |
विजेट |
Icon |
विजेट |
ButtonList |
विजेट |
Button |
विजेट |
Grid |
विजेट |
Divider |
विजेट |
OpenLink |
कार्रवाई |
Navigation |
कार्रवाई सिर्फ़ updateCard तरीका इस्तेमाल किया जा सकता है. |
पूरा उदाहरण: सहायता केस ऐड-ऑन
इस उदाहरण में, Google Workspace का एक ऐड-ऑन दिखाया गया है. यह ऐड-ऑन, Google Docs में कंपनी के सहायता मामलों के लिंक की झलक दिखाता है.
उदाहरण में ये काम किए गए हैं:
- सहायता मामलों के लिंक की झलक दिखाता है, जैसे कि
https://www.example.com/support/cases/1234. स्मार्ट चिप में सहायता आइकॉन दिखता है. साथ ही, झलक वाले कार्ड में केस आईडी और जानकारी शामिल होती है. - अगर उपयोगकर्ता की जगह की भाषा स्पेनिश पर सेट है, तो स्मार्ट चिप अपने
labelTextको स्पेनिश में बदल देता है.
मेनिफ़ेस्ट
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
कोड
Apps Script
Node.js
Python
Java
इसी विषय से जुड़े लिंक
- स्मार्ट चिप की मदद से, Google Books के लिंक की झलक देखना
- अपने ऐड-ऑन की जांच करना
- Google Docs मेनिफ़ेस्ट
- लिंक की झलक दिखाने के लिए कार्ड इंटरफ़ेस
