Questa pagina spiega come creare un componente aggiuntivo di Google Workspace che consenta agli utenti di Documenti, Fogli e Presentazioni Google di visualizzare l'anteprima dei link di un servizio di terze parti.
Un componente aggiuntivo di Google Workspace può rilevare i link del tuo servizio e chiedere agli utenti di visualizzarne l'anteprima. Puoi configurare un plug-in per visualizzare l'anteprima di più pattern URL, ad esempio i link alle richieste di assistenza, ai lead di vendita e ai profili dei dipendenti.
Come gli utenti visualizzano l'anteprima dei link
Per visualizzare l'anteprima dei link, gli utenti interagiscono con smart chip e schede.

Quando gli utenti digitano o incollano un URL in un documento o un foglio di lavoro, Documenti Google o Fogli Google li invitano a sostituire il link con uno smart chip. Lo smart chip mostra un'icona e un breve titolo o una descrizione dei contenuti del link. Quando l'utente passa il mouse sopra il chip, viene visualizzata un'interfaccia della scheda che mostra l'anteprima di ulteriori informazioni sul file o sul link.
Il seguente video mostra come un utente converte un link in uno smart chip e visualizza l'anteprima di una scheda:
Come gli utenti visualizzano l'anteprima dei link in Presentazioni
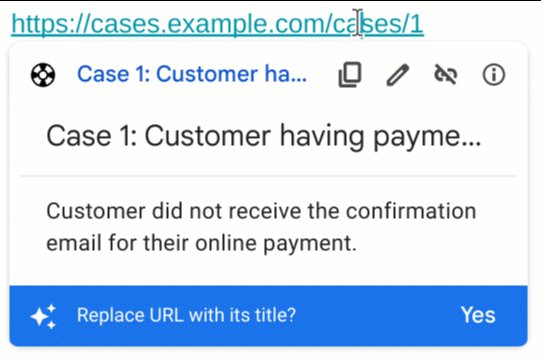
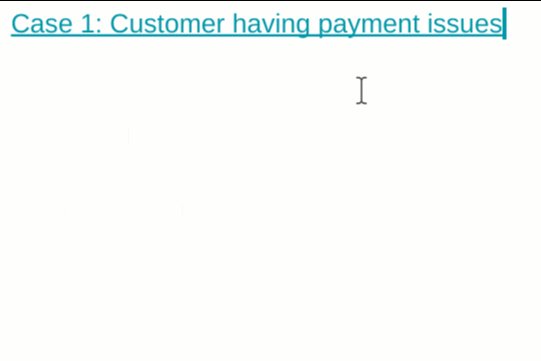
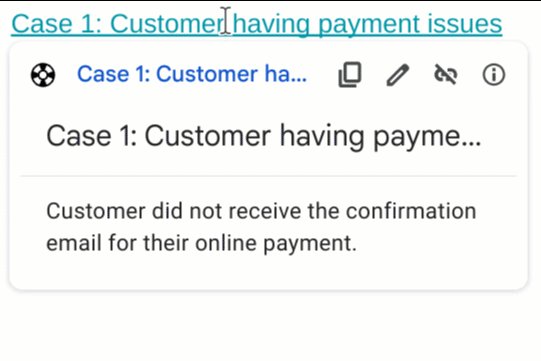
Gli smart chip di terze parti non sono supportati per le anteprime dei link in Presentazioni. Quando gli utenti digitano o incollano un URL in una presentazione, Presentazioni chiede loro di sostituire il link con il relativo titolo come testo collegato anziché con un chip. Quando l'utente passa il mouse sopra il titolo del link, viene visualizzata un'interfaccia della scheda che mostra un'anteprima delle informazioni sul link.
L'immagine seguente mostra come viene visualizzata un'anteprima del link in Presentazioni:

Prerequisiti
Apps Script
- Un account Google Workspace.
- Un componente aggiuntivo di Google Workspace. Per creare un plug-in, segui questa guida rapida.
Node.js
- Un account Google Workspace.
- Un componente aggiuntivo di Google Workspace. Per creare un plug-in, segui questa guida rapida.
Python
- Un account Google Workspace.
- Un componente aggiuntivo di Google Workspace. Per creare un plug-in, segui questa guida rapida.
Java
- Un account Google Workspace.
- Un componente aggiuntivo di Google Workspace. Per creare un plug-in, segui questa guida rapida.
(Facoltativo) Configura l'autenticazione per un servizio di terze parti
Se il tuo componente aggiuntivo si connette a un servizio che richiede l'autorizzazione, gli utenti devono autenticarsi nel servizio per visualizzare l'anteprima dei link. Ciò significa che quando gli utenti incollano un link del tuo servizio in un file di Documenti, Fogli o Presentazioni per la prima volta, il tuo componente aggiuntivo deve invocare il flusso di autorizzazione.
Per configurare un servizio OAuth o una richiesta di autorizzazione personalizzata, consulta Collegare il plug-in a un servizio di terze parti.
Configurare le anteprime dei link per il componente aggiuntivo
Questa sezione spiega come configurare le anteprime dei link per il tuo plug-in, tra cui i seguenti passaggi:
- Configura le anteprime dei link nel file manifest del componente aggiuntivo.
- Crea l'interfaccia della smart card e della carta per i tuoi link.
Configurare le anteprime dei link
Per configurare le anteprime dei link, specifica le seguenti sezioni e campi nel manifest del componente aggiuntivo:
- Nella sezione
addOns, aggiungi il campodocsper estendere Documenti, il camposheetsper estendere Fogli e il camposlidesper estendere Presentazioni. In ogni campo, implementa l'attivatore
linkPreviewTriggersche include unrunFunction(definisci questa funzione nella sezione Creare lo smart chip e la carta che segue).Per scoprire quali campi puoi specificare nell'attivatore
linkPreviewTriggers, consulta la documentazione di riferimento per i manifest di Apps Script o le risorse di deployment per altri ambienti di runtime.Nel campo
oauthScopes, aggiungi l'ambitohttps://www.googleapis.com/auth/workspace.linkpreviewin modo che gli utenti possano autorizzare il componente aggiuntivo a visualizzare l'anteprima dei link per loro conto.
Ad esempio, consulta la sezione oauthScopes e addons del seguente manifest che configura le anteprime dei link per un servizio per le richieste di assistenza.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
Nell'esempio, il componente aggiuntivo di Google Workspace mostra l'anteprima dei link per il servizio per le richieste di assistenza di un'azienda. Il componente aggiuntivo specifica tre pattern di URL per visualizzare l'anteprima dei link. Ogni volta che un link corrisponde a uno dei pattern URL, la funzione di callback caseLinkPreview crea e mostra una scheda e uno smart chip in Documenti, Fogli o Presentazioni e sostituisce l'URL con il titolo del link.
Creare lo smart chip e la carta
Per restituire uno smart chip e una scheda per un link, devi implementare le eventuali funzioni
specificate nell'oggetto linkPreviewTriggers.
Quando un utente interagisce con un link che corrisponde a un pattern URL specificato, viene attivato l'attivatore linkPreviewTriggers e la relativa funzione di callback passa l'oggetto evento EDITOR_NAME.matchedUrl.url come argomento. Utilizza il payload di questo oggetto evento per creare lo smart chip e la scheda per l'anteprima del link.
Ad esempio, se un utente visualizza l'anteprima del link https://www.example.com/cases/123456
in Documenti, viene restituito il seguente payload dell'evento:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Per creare l'interfaccia della scheda, utilizzi i widget per visualizzare le informazioni sul link. Puoi anche creare azioni che consentano agli utenti di aprire il link o modificarne i contenuti. Per un elenco di widget e azioni disponibili, consulta Componenti supportati per le schede di anteprima.
Per creare lo smart chip e la scheda per un'anteprima del link:
- Implementa la funzione specificata nella sezione
linkPreviewTriggersdel manifest del componente aggiuntivo:- La funzione deve accettare un oggetto evento contenente
EDITOR_NAME.matchedUrl.urlcome argomento e restituire un singolo oggettoCard. - Se il servizio richiede l'autorizzazione, la funzione deve anche richiamare il flusso di autorizzazione.
- La funzione deve accettare un oggetto evento contenente
- Per ogni scheda di anteprima, implementa eventuali funzioni di callback che forniscono l'interattività dei widget per l'interfaccia. Ad esempio, se includi un pulsante "Visualizza link", puoi creare un'azione che specifichi una funzione di callback per aprire il link in una nuova finestra. Per saperne di più sulle interazioni con i widget, consulta Azioni dei componenti aggiuntivi.
Il codice seguente crea la funzione di callback caseLinkPreview per Docs:
Apps Script
Node.js
Python
Java
Componenti supportati per le schede di anteprima
I componenti aggiuntivi di Google Workspace supportano i seguenti widget e azioni per le schede di anteprima dei link:
Apps Script
| Campo Servizio della carta | Tipo |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Azione |
Navigation |
Azione È supportato solo il metodo updateCard. |
JSON
Campo Scheda (google.apps.card.v1) |
Tipo |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Azione |
Navigation |
Azione È supportato solo il metodo updateCard. |
Esempio completo: componente aggiuntivo per le richieste di assistenza
L'esempio seguente mostra un componente aggiuntivo di Google Workspace che mostra l'anteprima dei link alle richieste di assistenza di un'azienda in Documenti Google.
L'esempio esegue le seguenti operazioni:
- Mostra l'anteprima dei link alle richieste di assistenza, ad esempio
https://www.example.com/support/cases/1234. Lo smart chip mostra un'icona di assistenza e la scheda di anteprima include l'ID richiesta e una descrizione. - Se le impostazioni internazionali dell'utente sono impostate sullo spagnolo, lo smart chip localizza il suo
labelTextin spagnolo.
Manifest
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Codice
Apps Script
Node.js
Python
Java
Risorse correlate
- Visualizzare l'anteprima dei link da Google Libri con gli smart chip
- Testare il componente aggiuntivo
- Manifest di Documenti Google
- Interfacce delle schede per le anteprime dei link
