এই পৃষ্ঠাটি ব্যাখ্যা করে যে কীভাবে একটি Google Workspace অ্যাড-অন তৈরি করতে হয় যা Google Docs, Sheets এবং Slides ব্যবহারকারীদের থার্ড-পার্টি পরিষেবা থেকে লিঙ্কের প্রিভিউ দেখতে দেয়।
একটি Google Workspace অ্যাড-অন আপনার পরিষেবার লিঙ্ক শনাক্ত করতে পারে এবং ব্যবহারকারীদের সেগুলি প্রিভিউ করার জন্য প্রম্পট করতে পারে। আপনি একাধিক ইউআরএল প্যাটার্নের পূর্বরূপ দেখতে একটি অ্যাড-অন কনফিগার করতে পারেন, যেমন সমর্থন কেস, বিক্রয় লিড এবং কর্মচারী প্রোফাইলের লিঙ্ক।
ব্যবহারকারীরা কীভাবে লিঙ্কগুলির পূর্বরূপ দেখেন
লিঙ্কগুলির পূর্বরূপ দেখতে, ব্যবহারকারীরা স্মার্ট চিপস এবং কার্ডগুলির সাথে যোগাযোগ করে৷
যখন ব্যবহারকারীরা একটি নথি বা স্প্রেডশীটে একটি URL টাইপ বা পেস্ট করে, তখন Google ডক্স বা Google পত্রক তাদেরকে একটি স্মার্ট চিপ দিয়ে লিঙ্কটি প্রতিস্থাপন করতে অনুরোধ করে। স্মার্ট চিপ একটি আইকন এবং সংক্ষিপ্ত শিরোনাম বা লিঙ্কের বিষয়বস্তুর বিবরণ প্রদর্শন করে। ব্যবহারকারী যখন চিপের উপর ঘোরায়, তখন তারা একটি কার্ড ইন্টারফেস দেখতে পায় যা ফাইল বা লিঙ্ক সম্পর্কে আরও তথ্যের পূর্বরূপ দেখায়।
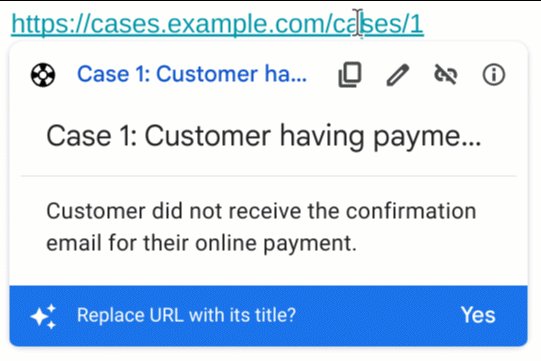
নিম্নলিখিত ভিডিওটি দেখায় যে কীভাবে একজন ব্যবহারকারী একটি লিঙ্ককে একটি স্মার্ট চিপে রূপান্তর করে এবং একটি কার্ডের পূর্বরূপ দেখেন:
ব্যবহারকারীরা কীভাবে স্লাইডে লিঙ্কগুলির পূর্বরূপ দেখেন
তৃতীয় পক্ষের স্মার্ট চিপগুলি স্লাইডে লিঙ্কের পূর্বরূপগুলির জন্য সমর্থিত নয়৷ যখন ব্যবহারকারীরা একটি উপস্থাপনায় একটি URL টাইপ বা পেস্ট করে, স্লাইডগুলি তাদের চিপের পরিবর্তে লিঙ্কযুক্ত পাঠ্য হিসাবে তার শিরোনামের সাথে লিঙ্কটি প্রতিস্থাপন করতে অনুরোধ করে। ব্যবহারকারী যখন লিঙ্কের শিরোনামের উপর ঘোরায়, তখন তারা একটি কার্ড ইন্টারফেস দেখতে পায় যা লিঙ্ক সম্পর্কে তথ্যের পূর্বরূপ দেখায়।
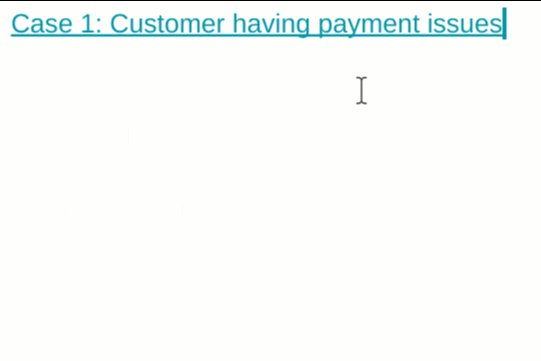
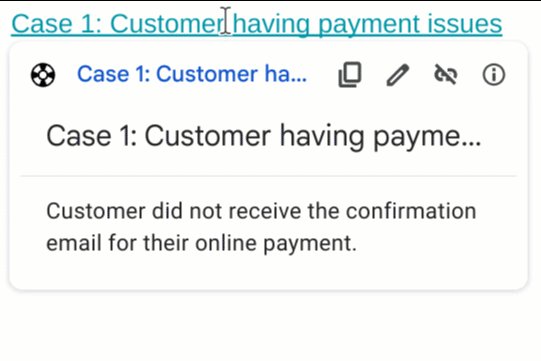
নিম্নলিখিত চিত্রটি দেখায় যে কীভাবে একটি লিঙ্ক প্রিভিউ স্লাইডে রেন্ডার হয়:

পূর্বশর্ত
অ্যাপস স্ক্রিপ্ট
- একটি Google Workspace অ্যাকাউন্ট।
- একটি Google Workspace অ্যাড-অন। একটি অ্যাড-অন তৈরি করতে, এই কুইকস্টার্টটি অনুসরণ করুন।
Node.js
- একটি Google Workspace অ্যাকাউন্ট।
- একটি Google Workspace অ্যাড-অন। একটি অ্যাড-অন তৈরি করতে, এই কুইকস্টার্টটি অনুসরণ করুন।
পাইথন
- একটি Google Workspace অ্যাকাউন্ট।
- একটি Google Workspace অ্যাড-অন। একটি অ্যাড-অন তৈরি করতে, এই কুইকস্টার্টটি অনুসরণ করুন।
জাভা
- একটি Google Workspace অ্যাকাউন্ট।
- একটি Google Workspace অ্যাড-অন। একটি অ্যাড-অন তৈরি করতে, এই কুইকস্টার্টটি অনুসরণ করুন।
ঐচ্ছিক: তৃতীয় পক্ষের পরিষেবাতে প্রমাণীকরণ সেট আপ করুন
যদি আপনার অ্যাড-অন এমন একটি পরিষেবার সাথে সংযোগ করে যার জন্য অনুমোদনের প্রয়োজন হয়, ব্যবহারকারীদের অবশ্যই লিঙ্কগুলির পূর্বরূপ দেখতে পরিষেবাটিতে প্রমাণীকরণ করতে হবে৷ এর মানে হল যে ব্যবহারকারীরা যখন আপনার পরিষেবা থেকে একটি ডক্স, পত্রক বা স্লাইড ফাইলে প্রথমবার একটি লিঙ্ক পেস্ট করে, তখন আপনার অ্যাড-অনকে অবশ্যই অনুমোদনের প্রবাহ শুরু করতে হবে।
একটি OAuth পরিষেবা বা কাস্টম অনুমোদন প্রম্পট সেট আপ করতে, একটি তৃতীয় পক্ষের পরিষেবাতে আপনার অ্যাড-অন সংযুক্ত করুন দেখুন৷
আপনার অ্যাড-অনের জন্য লিঙ্ক প্রিভিউ সেট আপ করুন
এই বিভাগটি ব্যাখ্যা করে যে কীভাবে আপনার অ্যাড-অনের জন্য লিঙ্ক প্রিভিউ সেট আপ করবেন, এতে নিম্নলিখিত পদক্ষেপগুলি অন্তর্ভুক্ত রয়েছে:
- আপনার অ্যাড-অনের ম্যানিফেস্টে লিঙ্ক প্রিভিউ কনফিগার করুন ।
- আপনার লিঙ্কগুলির জন্য স্মার্ট চিপ এবং কার্ড ইন্টারফেস তৈরি করুন ।
লিঙ্ক প্রিভিউ কনফিগার করুন
লিঙ্ক প্রিভিউ কনফিগার করতে, আপনার অ্যাড-অনের ম্যানিফেস্টে নিম্নলিখিত বিভাগ এবং ক্ষেত্রগুলি নির্দিষ্ট করুন:
-
addOnsবিভাগের অধীনে, ডক্স প্রসারিত করতেdocsক্ষেত্র, পত্রক প্রসারিত করতেsheetsক্ষেত্র এবং স্লাইডগুলি প্রসারিত করতেslidesক্ষেত্র যোগ করুন। প্রতিটি ক্ষেত্রে,
linkPreviewTriggersট্রিগার প্রয়োগ করুন যাতে একটিrunFunctionরয়েছে (আপনি নিম্নলিখিত বিভাগে এই ফাংশনটি সংজ্ঞায়িত করুন, স্মার্ট চিপ এবং কার্ড তৈরি করুন )।linkPreviewTriggersট্রিগারে আপনি কোন ক্ষেত্রগুলি নির্দিষ্ট করতে পারেন সে সম্পর্কে জানতে, Apps Script ম্যানিফেস্টের জন্য রেফারেন্স ডকুমেন্টেশন বা অন্যান্য রানটাইমগুলির জন্য স্থাপনার সংস্থানগুলি দেখুন৷oauthScopesক্ষেত্রে, স্কোপটি যুক্ত করুনhttps://www.googleapis.com/auth/workspace.linkpreviewযাতে ব্যবহারকারীরা তাদের পক্ষ থেকে লিঙ্কগুলির পূর্বরূপ দেখার জন্য অ্যাড-অনটিকে অনুমোদন করতে পারে৷
একটি উদাহরণ হিসাবে, নিম্নলিখিত ম্যানিফেস্টের oauthScopes এবং addons বিভাগটি দেখুন যা একটি সমর্থন কেস পরিষেবার জন্য লিঙ্ক প্রিভিউ কনফিগার করে।
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
উদাহরণে, Google Workspace অ্যাড-অন প্রিভিউ লিঙ্ক কোম্পানির সহায়তা কেস পরিষেবার জন্য। অ্যাড-অন লিঙ্কগুলির পূর্বরূপ দেখতে তিনটি URL প্যাটার্ন নির্দিষ্ট করে। যখনই একটি লিঙ্ক URL প্যাটার্নগুলির একটির সাথে মেলে, কলব্যাক ফাংশন caseLinkPreview ডক্স, শীট বা স্লাইডে একটি কার্ড এবং একটি স্মার্ট চিপ তৈরি করে এবং প্রদর্শন করে এবং লিঙ্ক শিরোনাম দিয়ে URLটিকে প্রতিস্থাপন করে৷
স্মার্ট চিপ এবং কার্ড তৈরি করুন
একটি লিঙ্কের জন্য একটি স্মার্ট চিপ এবং কার্ড ফেরত দিতে, আপনাকে অবশ্যই linkPreviewTriggers অবজেক্টে নির্দিষ্ট করা যেকোনো ফাংশন বাস্তবায়ন করতে হবে।
যখন একজন ব্যবহারকারী একটি নির্দিষ্ট URL প্যাটার্নের সাথে মেলে এমন একটি লিঙ্কের সাথে ইন্টারঅ্যাক্ট করে, linkPreviewTriggers ট্রিগার ফায়ার করে এবং এর কলব্যাক ফাংশন ইভেন্ট অবজেক্ট EDITOR_NAME .matchedUrl.url একটি যুক্তি হিসাবে পাস করে। আপনি আপনার লিঙ্কের পূর্বরূপের জন্য স্মার্ট চিপ এবং কার্ড তৈরি করতে এই ইভেন্ট অবজেক্টের পেলোড ব্যবহার করেন।
উদাহরণস্বরূপ, যদি কোনও ব্যবহারকারী ডক্সে https://www.example.com/cases/123456 লিঙ্কটির পূর্বরূপ দেখেন, তাহলে নিম্নলিখিত ইভেন্ট পেলোডটি ফেরত দেওয়া হবে:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
কার্ড ইন্টারফেস তৈরি করতে, আপনি লিঙ্ক সম্পর্কে তথ্য প্রদর্শন করতে উইজেট ব্যবহার করেন। আপনি এমন অ্যাকশনও তৈরি করতে পারেন যা ব্যবহারকারীদের লিঙ্ক খুলতে বা এর বিষয়বস্তু পরিবর্তন করতে দেয়। উপলব্ধ উইজেট এবং ক্রিয়াগুলির একটি তালিকার জন্য, পূর্বরূপ কার্ডগুলির জন্য সমর্থিত উপাদানগুলি দেখুন।
একটি লিঙ্ক পূর্বরূপের জন্য স্মার্ট চিপ এবং কার্ড তৈরি করতে:
- আপনার অ্যাড-অনের ম্যানিফেস্টের
linkPreviewTriggersবিভাগে আপনি যে ফাংশনটি নির্দিষ্ট করেছেন তা বাস্তবায়ন করুন:- ফাংশনটিকে অবশ্যই একটি ইভেন্ট অবজেক্ট গ্রহণ করতে হবে যাতে
EDITOR_NAME .matchedUrl.urlএকটি যুক্তি হিসাবে থাকে এবং একটি এককCardঅবজেক্ট ফেরত দেয়৷ - যদি আপনার পরিষেবার অনুমোদনের প্রয়োজন হয়, তাহলে ফাংশনটিকে অবশ্যই অনুমোদনের প্রবাহকে আহ্বান করতে হবে।
- ফাংশনটিকে অবশ্যই একটি ইভেন্ট অবজেক্ট গ্রহণ করতে হবে যাতে
- প্রতিটি পূর্বরূপ কার্ডের জন্য, ইন্টারফেসের জন্য উইজেট ইন্টারঅ্যাক্টিভিটি প্রদান করে এমন যেকোনো কলব্যাক ফাংশন বাস্তবায়ন করুন। উদাহরণস্বরূপ, যদি আপনি "লিঙ্ক দেখুন" বলে একটি বোতাম অন্তর্ভুক্ত করেন তবে আপনি একটি ক্রিয়া তৈরি করতে পারেন যা একটি নতুন উইন্ডোতে লিঙ্কটি খুলতে একটি কলব্যাক ফাংশন নির্দিষ্ট করে৷ উইজেট মিথস্ক্রিয়া সম্পর্কে আরও জানতে, অ্যাড-অন অ্যাকশনগুলি দেখুন।
নিম্নলিখিত কোডটি ডক্সের জন্য কলব্যাক ফাংশন caseLinkPreview তৈরি করে:
অ্যাপস স্ক্রিপ্ট
Node.js
পাইথন
জাভা
পূর্বরূপ কার্ডের জন্য সমর্থিত উপাদান
Google Workspace অ্যাড-অনগুলি লিঙ্ক প্রিভিউ কার্ডের জন্য নিম্নলিখিত উইজেট এবং অ্যাকশন সমর্থন করে:
অ্যাপস স্ক্রিপ্ট
| কার্ড পরিষেবা ক্ষেত্র | টাইপ |
|---|---|
TextParagraph | উইজেট |
DecoratedText | উইজেট |
Image | উইজেট |
IconImage | উইজেট |
ButtonSet | উইজেট |
TextButton | উইজেট |
ImageButton | উইজেট |
Grid | উইজেট |
Divider | উইজেট |
OpenLink | অ্যাকশন |
Navigation | অ্যাকশন শুধুমাত্র updateCard পদ্ধতি সমর্থিত। |
JSON
কার্ড ( google.apps.card.v1 ) ক্ষেত্র | টাইপ |
|---|---|
TextParagraph | উইজেট |
DecoratedText | উইজেট |
Image | উইজেট |
Icon | উইজেট |
ButtonList | উইজেট |
Button | উইজেট |
Grid | উইজেট |
Divider | উইজেট |
OpenLink | অ্যাকশন |
Navigation | অ্যাকশন শুধুমাত্র updateCard পদ্ধতি সমর্থিত। |
সম্পূর্ণ উদাহরণ: সাপোর্ট কেস অ্যাড-অন
নিম্নলিখিত উদাহরণে একটি Google Workspace অ্যাড-অন রয়েছে যা Google Docs-এ কোম্পানির সহায়তার ক্ষেত্রে লিঙ্কগুলির প্রিভিউ দেখায়।
উদাহরণ নিম্নলিখিত কাজ করে:
- সহায়তার ক্ষেত্রে লিঙ্কগুলির পূর্বরূপ দেখায়, যেমন
https://www.example.com/support/cases/1234। স্মার্ট চিপ একটি সমর্থন আইকন প্রদর্শন করে, এবং পূর্বরূপ কার্ডে কেস আইডি এবং একটি বিবরণ অন্তর্ভুক্ত থাকে। - ব্যবহারকারীর লোকেল স্প্যানিশে সেট করা থাকলে, স্মার্ট চিপ তার
labelTextস্প্যানিশ ভাষায় স্থানীয়করণ করে।
উদ্ভাসিত
অ্যাপস স্ক্রিপ্ট
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
কোড
অ্যাপস স্ক্রিপ্ট
Node.js
পাইথন
জাভা
সম্পর্কিত সম্পদ
- স্মার্ট চিপ সহ Google Books থেকে লিঙ্কগুলির পূর্বরূপ দেখুন
- আপনার অ্যাড-অন পরীক্ষা করুন
- Google ডক্স ম্যানিফেস্ট
- লিঙ্ক প্রিভিউ জন্য কার্ড ইন্টারফেস

