Bu sayfada, Google Dokümanlar, E-Tablolar ve Slaytlar kullanıcılarının üçüncü taraf hizmetlerindeki bağlantıları önizlemesine olanak tanıyan bir Google Workspace eklentisinin nasıl oluşturulacağı açıklanmaktadır.
Google Workspace eklentileri, hizmetinizin bağlantılarını algılayabilir ve kullanıcılardan bunları önizlemesini isteyebilir. Destek kayıtlarına, satış potansiyellerine ve çalışan profillerine bağlantılar gibi birden fazla URL kalıbını önizlemek için bir eklenti yapılandırabilirsiniz.
Kullanıcılar bağlantıları nasıl önizler?
Kullanıcılar, bağlantıları önizlemek için akıllı çipleri ve kartları kullanır.

Kullanıcılar bir dokümana veya e-tabloya URL yazdığında ya da yapıştırdığında Google Dokümanlar veya Google E-Tablolar, bağlantıyı akıllı çiple değiştirmelerini ister. Akıllı çip, bağlantının içeriğinin kısa başlığını veya açıklamasını ve bir simge gösterir. Kullanıcı fareyle çipin üzerine geldiğinde, dosya veya bağlantıyla ilgili daha fazla bilgiyi önizleyen bir kart arayüzü görür.
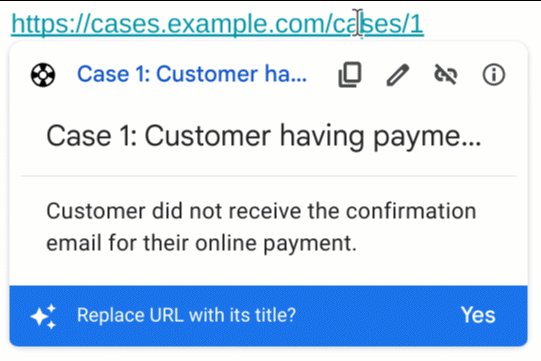
Aşağıdaki videoda, bir kullanıcının bağlantıyı akıllı çipe dönüştürmesi ve kartın önizlemesini yapması gösterilmektedir:
Kullanıcılar Slaytlar'da bağlantıları nasıl önizler?
Üçüncü taraf akıllı çipleri, Slaytlar'daki bağlantı önizlemelerinde desteklenmez. Kullanıcılar bir URL'yi bir sunuya yazdığında veya yapıştırdığında Slaytlar, bağlantıyı çip yerine bağlı metin olarak başlığıyla değiştirmelerini ister. Kullanıcı, bağlantı başlığının üzerine geldiğinde bağlantıyla ilgili bilgileri önizleyen bir kart arayüzü görür.
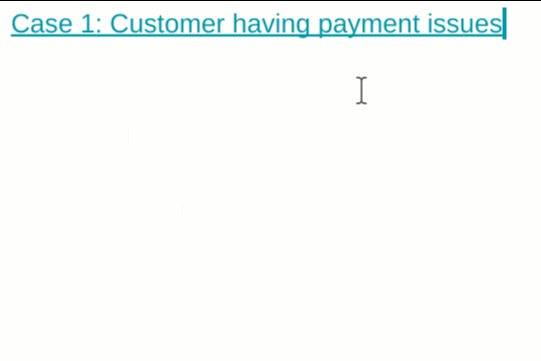
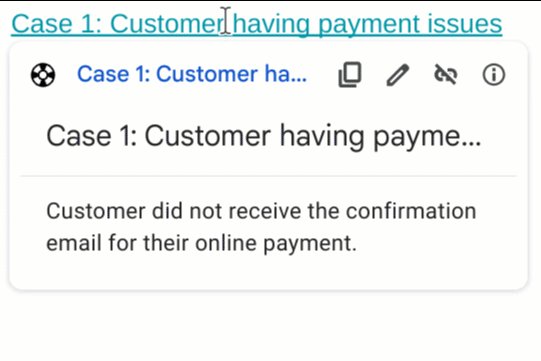
Aşağıdaki resimde, bağlantı önizlemesinin Slaytlar'da nasıl oluşturulduğu gösterilmektedir:

Ön koşullar
Apps Komut Dosyası
- Google Workspace hesabı
- Google Workspace eklentisi. Eklenti oluşturmak için bu hızlı başlangıç kılavuzunu inceleyin.
Node.js
- Google Workspace hesabı
- Google Workspace eklentisi. Eklenti oluşturmak için bu hızlı başlangıç kılavuzunu inceleyin.
Python
- Google Workspace hesabı
- Google Workspace eklentisi. Eklenti oluşturmak için bu hızlı başlangıç kılavuzunu inceleyin.
Java
- Google Workspace hesabı
- Google Workspace eklentisi. Eklenti oluşturmak için bu hızlı başlangıç kılavuzunu inceleyin.
İsteğe bağlı: Üçüncü taraf hizmetinde kimlik doğrulamayı ayarlama
Eklentiniz, yetkilendirme gerektiren bir hizmete bağlanıyorsa kullanıcıların bağlantıları önizlemek için hizmette kimlik doğrulaması yapması gerekir. Bu, kullanıcılar hizmetinizdeki bir bağlantıyı Dokümanlar, E-Tablolar veya Slaytlar dosyasına ilk kez yapıştırdığında eklentinizin yetkilendirme akışını başlatması gerektiği anlamına gelir.
OAuth hizmeti veya özel yetkilendirme istemi oluşturmak için Eklentinizi üçüncü taraf hizmetine bağlama başlıklı makaleyi inceleyin.
Eklentiniz için bağlantı önizlemeleri oluşturma
Bu bölümde, eklentiniz için bağlantı önizlemelerini nasıl ayarlayacağınız açıklanmaktadır. Bu işlem aşağıdaki adımları içerir:
- Eklentinizin manifest dosyasında bağlantı önizlemelerini yapılandırın.
- Bağlantılarınıza yönelik akıllı çip ve kart arayüzünü oluşturun.
Bağlantı önizlemelerini yapılandırma
Bağlantı önizlemelerini yapılandırmak için eklentinizin manifest'inde aşağıdaki bölümleri ve alanları belirtin:
addOnsbölümünün altına, Dokümanlar'ı genişletmek içindocsalanını, E-Tablolar'ı genişletmek içinsheetsalanını ve Slaytlar'ı genişletmek içinslidesalanını ekleyin.Her alana,
runFunctioniçerenlinkPreviewTriggerstetikleyiciyi uygulayın (Bu işlevi aşağıdaki Akıllı çipi ve kartı oluşturma bölümünde tanımlarsınız).linkPreviewTriggerstetiğinde hangi alanları belirtebileceğiniz hakkında bilgi edinmek için Apps Script manifestleri veya diğer çalışma ortamları için dağıtım kaynakları ile ilgili referans dokümanlarına bakın.Kullanıcıların, eklentiye kendileri adına bağlantıları önizlemesi için izin vermesi amacıyla
oauthScopesalanınahttps://www.googleapis.com/auth/workspace.linkpreviewkapsamını ekleyin.
Örneğin, aşağıdaki manifest'in bir destek kaydı hizmeti için bağlantı önizlemelerini yapılandıran oauthScopes ve addons bölümüne bakın.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
Örnekte, Google Workspace eklentisi bir şirketin destek kaydı hizmetinin bağlantılarını önizlemektedir. Eklenti, bağlantıları önizlemek için üç URL kalıbı belirtir. Bir bağlantı, URL kalıplarından biriyle eşleştiğinde caseLinkPreview geri çağırma işlevi Dokümanlar, E-Tablolar veya Slaytlar'da bir kart ve akıllı çip oluşturup gösterir ve URL'yi bağlantı başlığıyla değiştirir.
Akıllı çipi ve kartı oluşturma
Bir bağlantı için akıllı çip ve kart döndürmek istiyorsanız linkPreviewTriggers nesnesinde belirttiğiniz tüm işlevleri uygulamanız gerekir.
Bir kullanıcı, belirtilen bir URL kalıbıyla eşleşen bir bağlantıyla etkileşime geçtiğinde linkPreviewTriggers tetikleyicisi etkinleştirilir ve geri çağırma işlevi, etkinlik nesnesini EDITOR_NAME.matchedUrl.url bağımsız değişken olarak iletir. Bağlantı önizlemeniz için akıllı çipi ve kartı oluşturmak üzere bu etkinlik nesnesinin yükü kullanılır.
Örneğin, bir kullanıcı Dokümanlar'da https://www.example.com/cases/123456 bağlantısını önizlerse aşağıdaki etkinlik yükü döndürülür:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Kart arayüzünü oluşturmak için bağlantıyla ilgili bilgileri görüntülemek üzere widget'ları kullanırsınız. Ayrıca kullanıcıların bağlantıyı açmasına veya içeriğini değiştirmesine olanak tanıyan işlemler de oluşturabilirsiniz. Kullanılabilir widget'ların ve işlemlerin listesi için Önizleme kartları için desteklenen bileşenler başlıklı makaleyi inceleyin.
Bağlantı önizlemesi için akıllı çipi ve kartı oluşturmak üzere:
- Eklentinizin manifest'inin
linkPreviewTriggersbölümünde belirttiğiniz işlevi uygulayın:- İşlev, bağımsız değişken olarak
EDITOR_NAME.matchedUrl.urliçeren bir etkinlik nesnesini kabul etmeli ve tek birCardnesnesi döndürmelidir. - Hizmetiniz yetkilendirme gerektiriyorsa işlev ayrıca yetkilendirme akışını da çağırmalıdır.
- İşlev, bağımsız değişken olarak
- Her önizleme kartı için arayüzde widget etkileşimi sağlayan geri çağırma işlevlerini uygulayın. Örneğin, "Bağlantıyı görüntüle" yazan bir düğme eklersiniz. Bağlantıyı yeni bir pencerede açmak için geri çağırma işlevi belirten bir işlem oluşturabilirsiniz. Widget etkileşimleri hakkında daha fazla bilgi edinmek için Eklenti işlemleri başlıklı makaleyi inceleyin.
Aşağıdaki kod, Docs için caseLinkPreview geri çağırma işlevini oluşturur:
Apps Komut Dosyası
Node.js
Python
Java
Önizleme kartları için desteklenen bileşenler
Google Workspace eklentileri, bağlantı önizleme kartları için aşağıdaki widget'ları ve işlemleri destekler:
Apps Komut Dosyası
| Kart Hizmeti alanı | Tür |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
İşlem |
Navigation |
İşlem Yalnızca updateCard yöntemi desteklenir. |
JSON
Kart (google.apps.card.v1) alanı |
Tür |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
İşlem |
Navigation |
İşlem Yalnızca updateCard yöntemi desteklenir. |
Tam örnek: Destek kaydı eklentisi
Aşağıdaki örnekte, bir şirketin Google Dokümanlar'daki destek kayıtlarına ait bağlantıların önizlemesini yapan bir Google Workspace eklentisi gösterilmektedir.
Örnekte aşağıdakiler yapılır:
- Destek kaydı bağlantılarının önizlemesini gösterir (ör.
https://www.example.com/support/cases/1234). Akıllı çipte bir destek simgesi, önizleme kartında ise destek kaydı kimliği ve açıklama gösterilir. - Kullanıcının yerel ayarı İspanyolca olarak ayarlanmışsa akıllı çip,
labelTextdeğerini İspanyolca olarak yerelleştirir.
Manifest
Apps Komut Dosyası
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Kod
Apps Komut Dosyası
Node.js
Python
Java
İlgili kaynaklar
- Akıllı çiplerle Google Kitaplar'daki bağlantıları önizleme
- Eklentinizi test etme
- Google Dokümanlar manifesti
- Bağlantı önizlemeleri için kart arayüzleri
