In qualità di sviluppatore di componenti aggiuntivi di Google Workspace, potresti dover eseguire il debug del codice per testare le modifiche o risolvere problemi complessi. Il debug dei componenti aggiuntivi di Google Workspace può essere eseguito in molti modi diversi, a seconda dell'architettura dell'app, della sua funzionalità, del modo in cui viene implementata e delle tue preferenze.
Questa pagina spiega come eseguire il debug di un componente aggiuntivo HTTP di Google Workspace utilizzando ngrok,
una piattaforma di importazione unificata che puoi utilizzare per testare gli ambienti di sviluppo locale. In questa guida, testerai le modifiche al codice in un ambiente locale e risolverai i problemi in un ambiente remoto.
Eseguire il debug dall'ambiente di sviluppo locale
In questa sezione interagisci con il componente aggiuntivo di Google Workspace che viene eseguito nel tuo ambiente locale.

Prerequisiti
Node.js
- Le versioni più recenti di
nodeenpminstallate nel tuo ambiente locale. Ultima versione di
nodemoninstallata nel tuo ambiente locale. Viene utilizzato per il ricaricamento automatico:npm install -g nodemonUn progetto Google Cloud. Puoi seguire le sezioni Prerequisiti e Configurare l'ambiente della guida rapida.
Il codice del componente aggiuntivo Google Workspace da eseguire nel debugging nell'ambiente locale. In questa guida utilizziamo le funzionalità di collegamento dell'anteprima dell'esempio di codice
3p-resourcesdel repository GitHubgoogleworkspace/add-ons-samplesa scopo illustrativo.Un IDE configurato nel tuo ambiente locale che può eseguire il debug. In questa guida utilizziamo IDE
Visual Studio Codee le sue funzionalità di debug predefinite a scopo illustrativo.Un account
ngrok.La versione più recente di
gcloudinstallata e inizializzata nel tuo ambiente locale.
Python
- La versione più recente di
python3installata nel tuo ambiente locale. - La versione più recente di
pipevirtualenvinstallata nel ambiente locale. Vengono utilizzati rispettivamente per gestire i pacchetti e gli ambienti virtuali Python. - Un progetto Google Cloud. Puoi seguire le sezioni Prerequisiti e Configurare l'ambiente della guida rapida.
- Il codice del componente aggiuntivo Google Workspace da eseguire il debug nell'ambiente locale. In questa guida utilizziamo le funzionalità di collegamento di anteprima dell'esempio di codice
3p-resourcesdel repository GitHubgoogleworkspace/add-ons-samplesa scopo illustrativo. - Un IDE configurato nel tuo ambiente locale che può eseguire il debug. In questa guida utilizziamo IDE
Visual Studio Codee le sue funzionalità di debug predefinite a scopo illustrativo. - Un account
ngrok. - La versione più recente di
gcloudinstallata e inizializzata nel tuo ambiente locale.
Java
- La versione stabile più recente di
Java SE 11's JDKinstallata nel tuo ambiente locale. - La versione più recente di
Apache Maveninstallata nel tuo ambiente locale. Viene utilizzato per gestire i progetti Java. - Un progetto Google Cloud. Puoi seguire le sezioni Prerequisiti e Configurare l'ambiente della guida rapida.
- Il codice del componente aggiuntivo Google Workspace da eseguire il debug nell'ambiente locale. In questa guida utilizziamo le funzionalità di collegamento dell'anteprima dell'esempio di codice
3p-resourcesdel repository GitHubgoogleworkspace/add-ons-samplesa scopo illustrativo. - Un IDE configurato nel tuo ambiente locale che può eseguire il debug. In questa guida utilizziamo IDE
Visual Studio Codee le sue funzionalità di debug predefinite a scopo illustrativo. - Un account
ngrok. - La versione più recente di
gcloudinstallata e inizializzata nel tuo ambiente locale.
Rendi il servizio localhost disponibile pubblicamente
Devi connettere il tuo ambiente locale a internet in modo che il componente aggiuntivo Google Workspace possa accedervi. L'applicazione ngrok viene utilizzata per
reindirizzare le richieste HTTP effettuate a un URL pubblico al tuo ambiente locale.
- In un browser nel tuo ambiente locale, accedi al tuo account
ngrok. - Installa l'applicazione e configura
authtokennel tuo ambiente locale. - Crea un dominio statico nel tuo account
ngrok, a cui viene fatto riferimento comeNGROK_STATIC_DOMAINnelle istruzioni di questa guida.
Crea e installa il deployment del componente aggiuntivo
Configura il componente aggiuntivo Google Workspace in modo che invii tutte le richieste HTTP al tuo dominio statico. Il file di deployment deve avere il seguente aspetto:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Sostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok.Imposta il progetto Google Cloud da utilizzare:
gcloud config set project PROJECT_IDAcquisisci nuove credenziali utente da utilizzare per le Credenziali predefinite dell'applicazione:
gcloud auth application-default loginSostituisci
PROJECT_IDcon l'ID progetto per il progetto Google Cloud dell'app.Crea il deployment:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHSostituisci
DEPLOYMENT_FILE_PATHcon il percorso del file di deployment.Installa il deployment:
gcloud workspace-add-ons deployments install manageSupportCasesFigura 2. Il componente aggiuntivo di Google Workspace invia tutte le sue richieste HTTP al dominio statico. Il servizio pubblico "ngrok" funge da ponte tra il plug-in Google Workspace e il codice dell'applicazione che viene eseguito localmente.
Testare il componente aggiuntivo di Google Workspace
Puoi eseguire il deployment, testare, eseguire il debug e ricaricare automaticamente il componente aggiuntivo Google Workspace a livello locale.
Node.js
Dall'IDE
Visual Studio Codeinstallato nel tuo ambiente locale, segui questi passaggi:- In una nuova finestra, apri la cartella
add-ons-samples/node/3p-resources. Configura l'applicazione per l'esecuzione locale e il debug di ricarica automatica aggiungendo una dipendenza e due script nel file
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Dalla directory principale, installa l'applicazione:
npm installCrea e configura un lancio denominato
Debug Watchche attiva lo scriptdebug-watchcreando il file.vscode/launch.jsonnella directory principale:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Aggiungi un punto di interruzione che metta in pausa l'elaborazione della richiesta HTTP nel
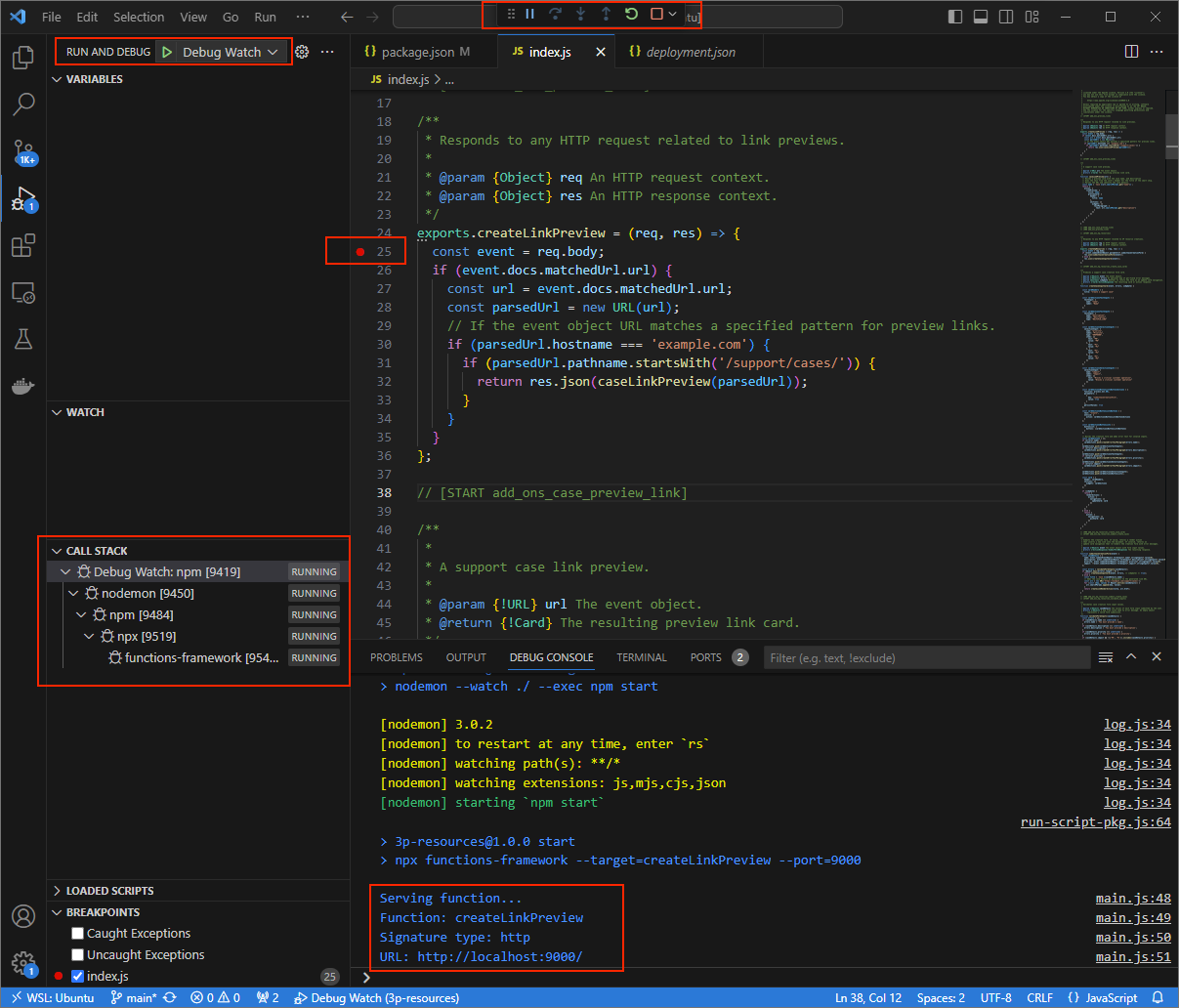
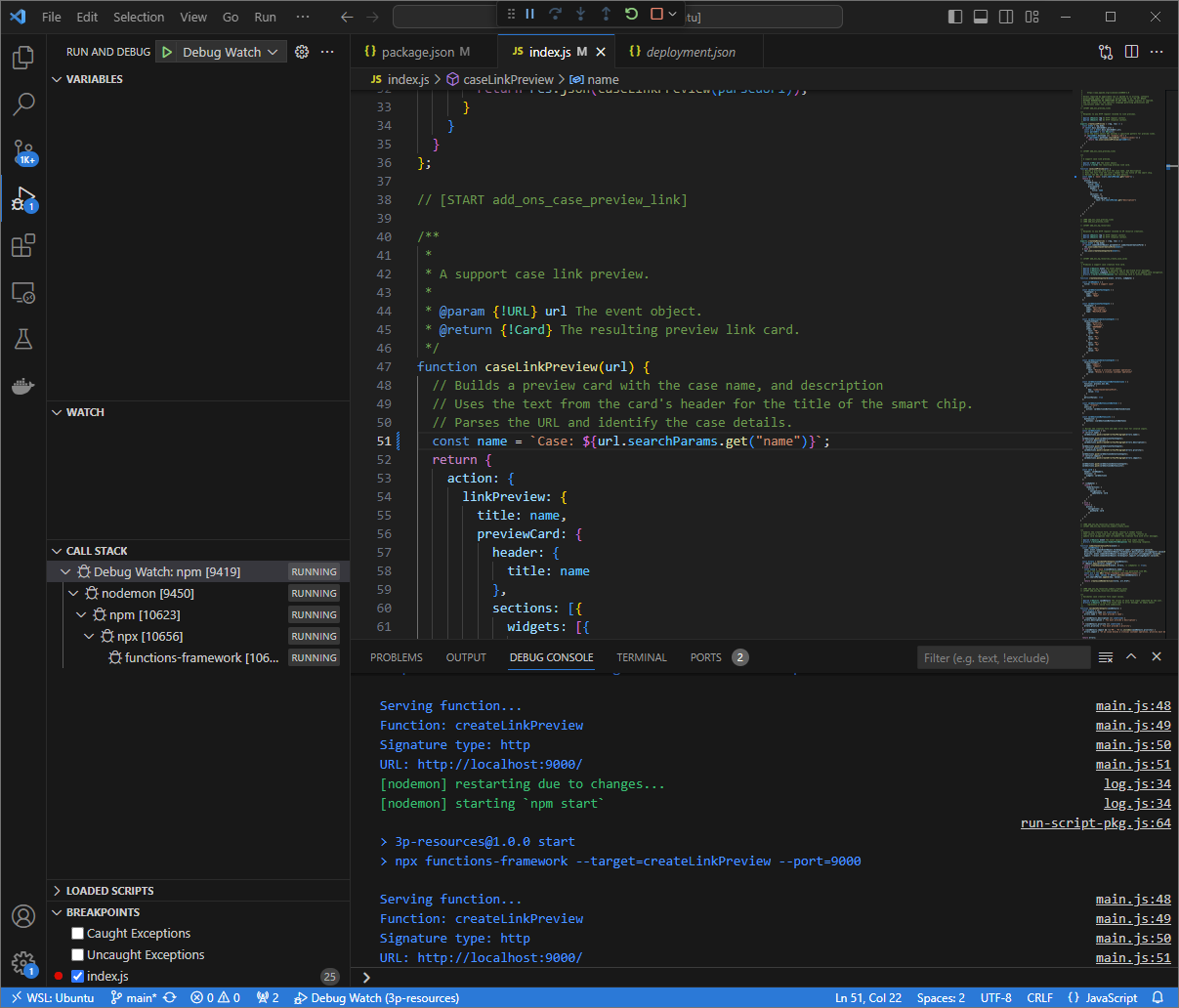
index.jsfile e avvia l'esecuzione e il debugging con la configurazioneDebug Watchaggiunta in precedenza. Ora l'applicazione è in esecuzione e rimane in ascolto delle richieste HTTP sulla porta9000.
Figura 3. L'applicazione è in esecuzione e rimane in attesa delle richieste HTTP sulla porta 9000.
- In una nuova finestra, apri la cartella
Avvia l'applicazione
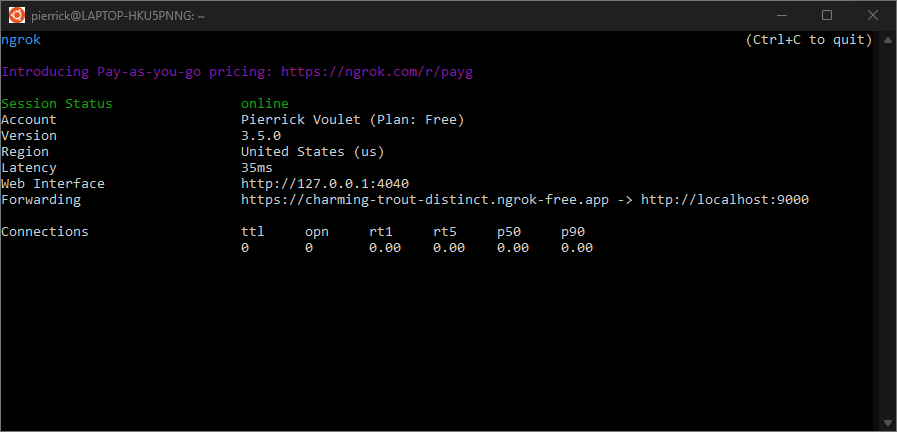
ngroknel tuo ambiente locale:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Sostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok. Ora tutte le richieste vengono reindirizzate all'ambiente locale e alla porta utilizzata dall'applicazione.
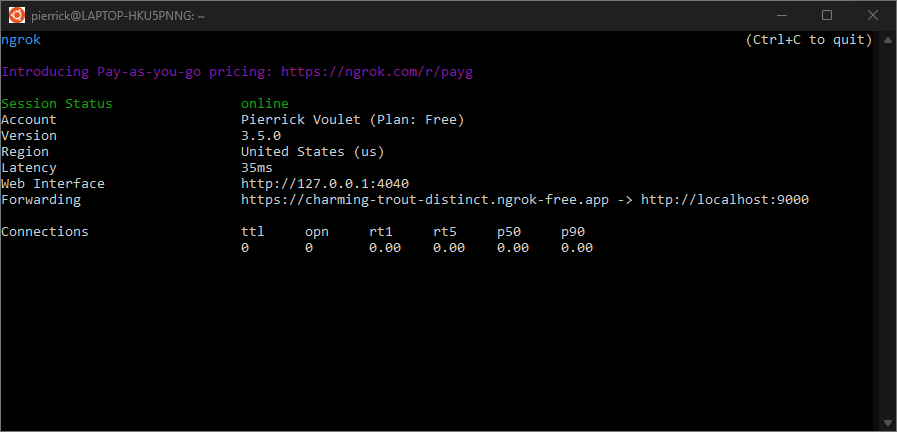
Figura 4. Il terminale con il server ngrokin esecuzione e in reindirizzamento.L'applicazione
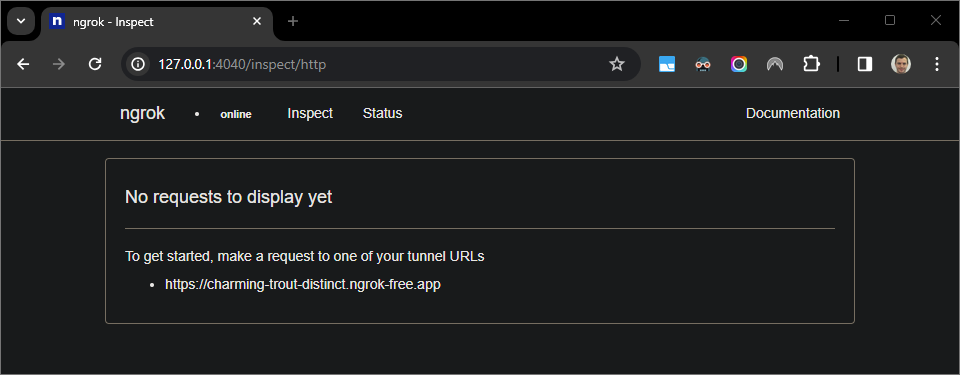
ngrokavvia anche un'interfaccia web su localhost. Puoi monitorare tutte le attività aprendola in un browser.
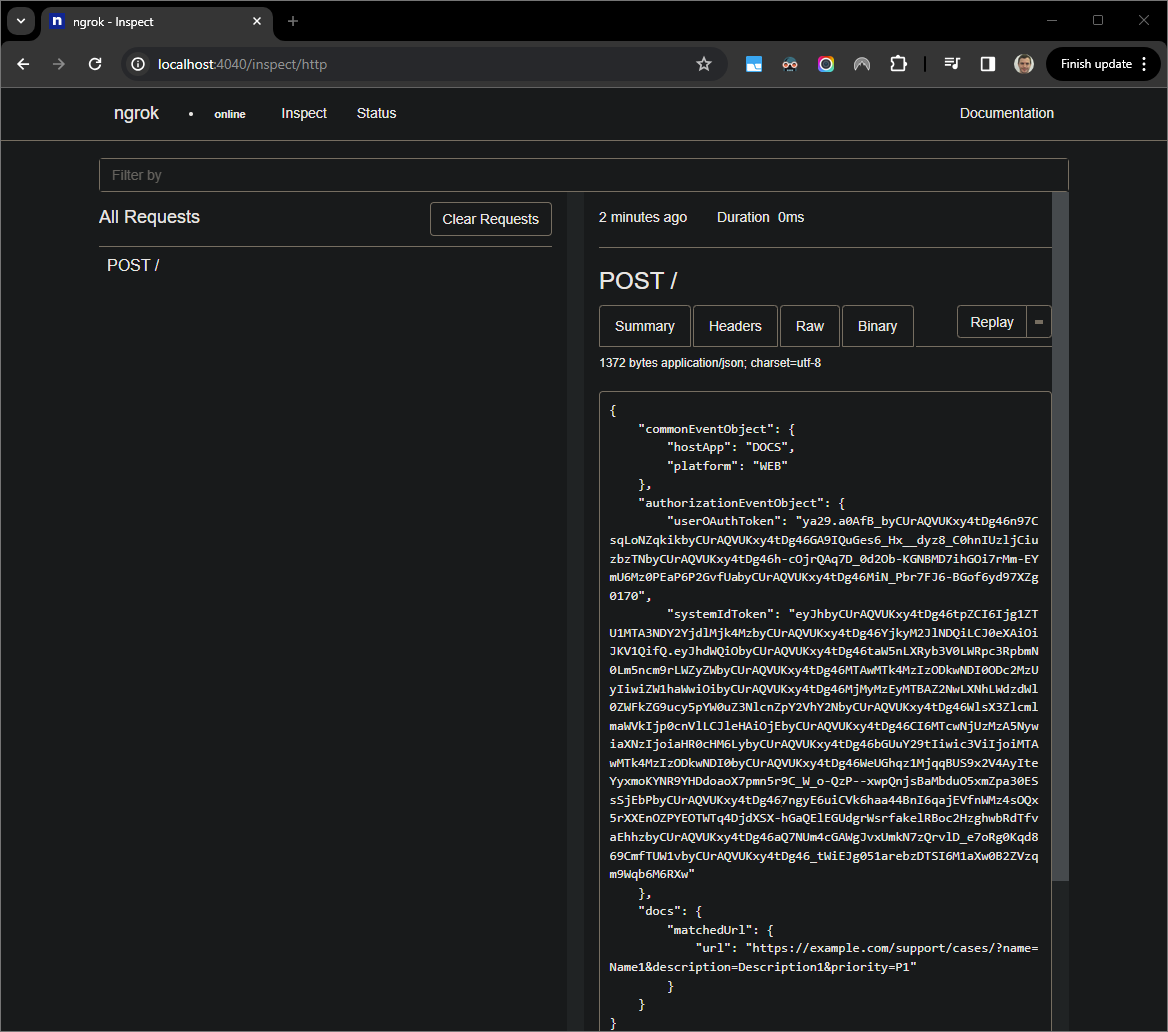
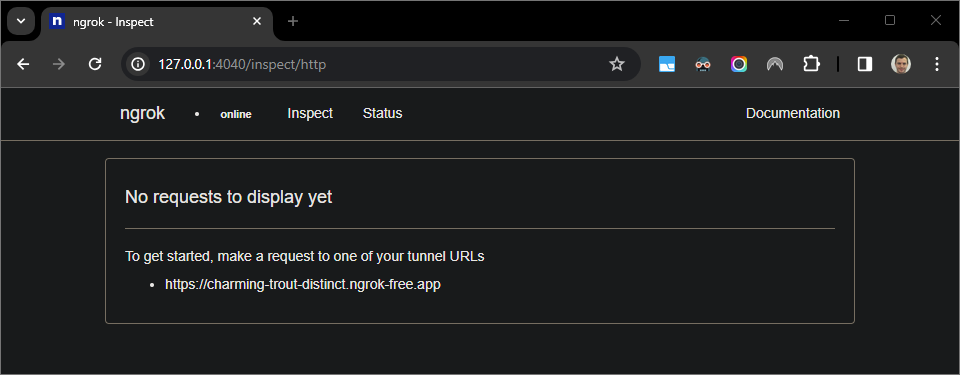
Figura 5. L'interfaccia web ospitata dall'applicazione ngroknon mostra richieste HTTP.Testa il tuo componente aggiuntivo Google Workspace visualizzando l'anteprima dell'URL di una richiesta in un nuovo Documento Google con un account tester:
Crea un documento Google.
Digita il seguente link e premi
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Fai clic sul link.
In
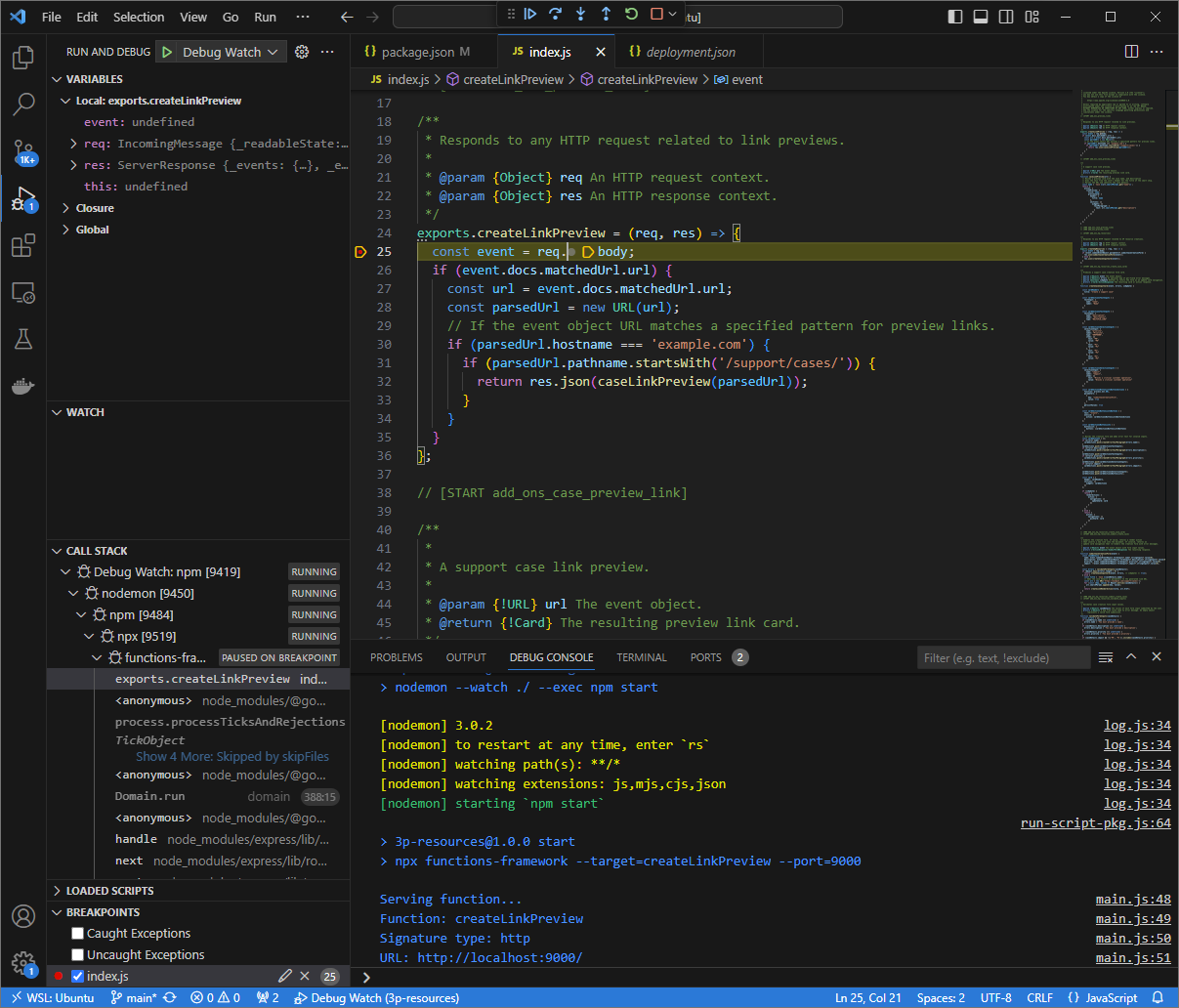
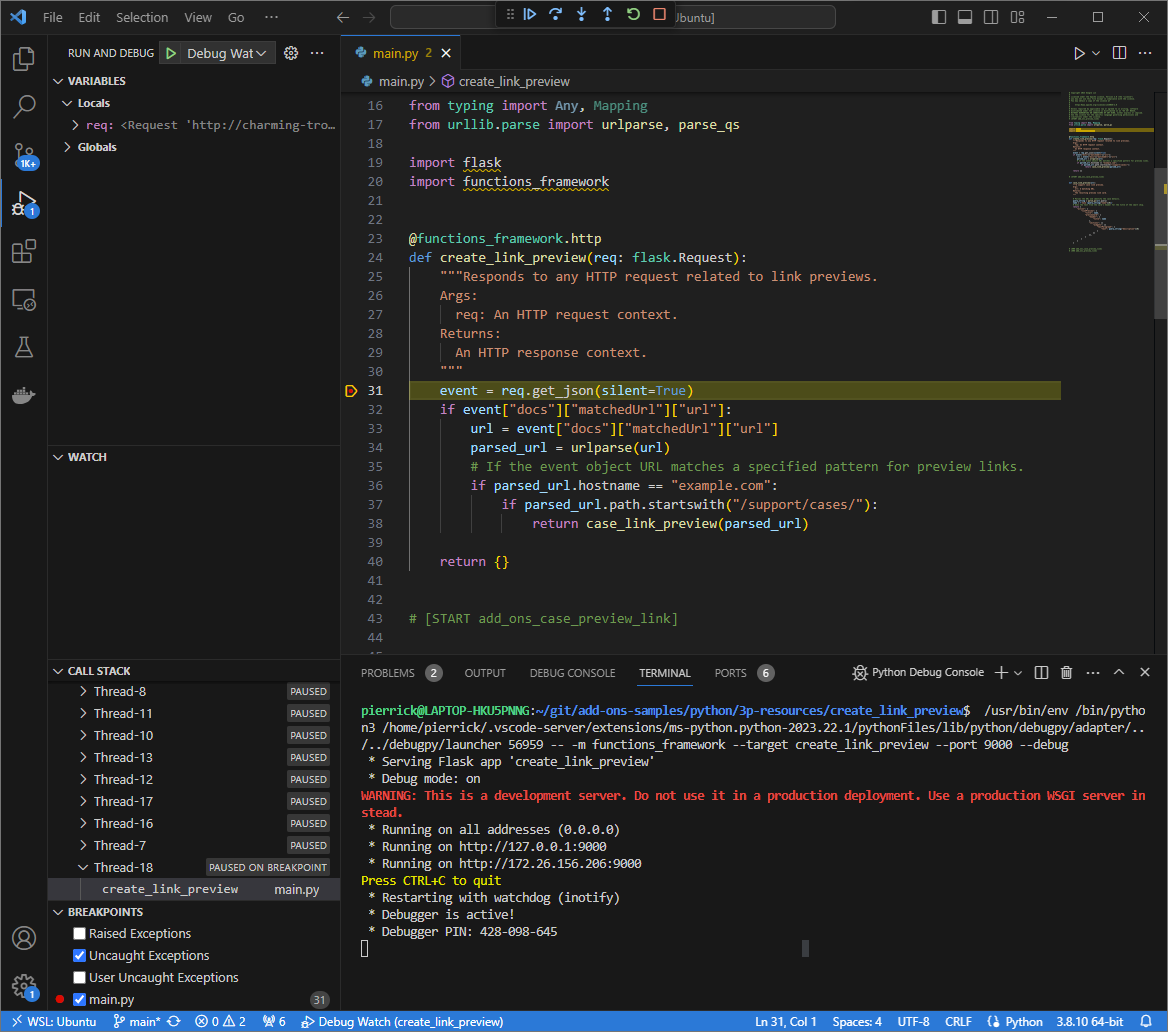
Visual Studio Codenel tuo ambiente locale, puoi vedere che l'esecuzione è in pausa nel punto di interruzione impostato.
Figura 6. L'esecuzione viene messa in pausa nel punto di interruzione impostato. Quando riprendi l'esecuzione dal debugger
Visual Studio Codeprima del timeout dei componenti aggiuntivi di Google Workspace, il componente aggiuntivo di Google Workspace mostra l'anteprima del link nel documento Google dalla cache.Puoi controllare i log delle richieste e delle risposte HTTP dall'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale.
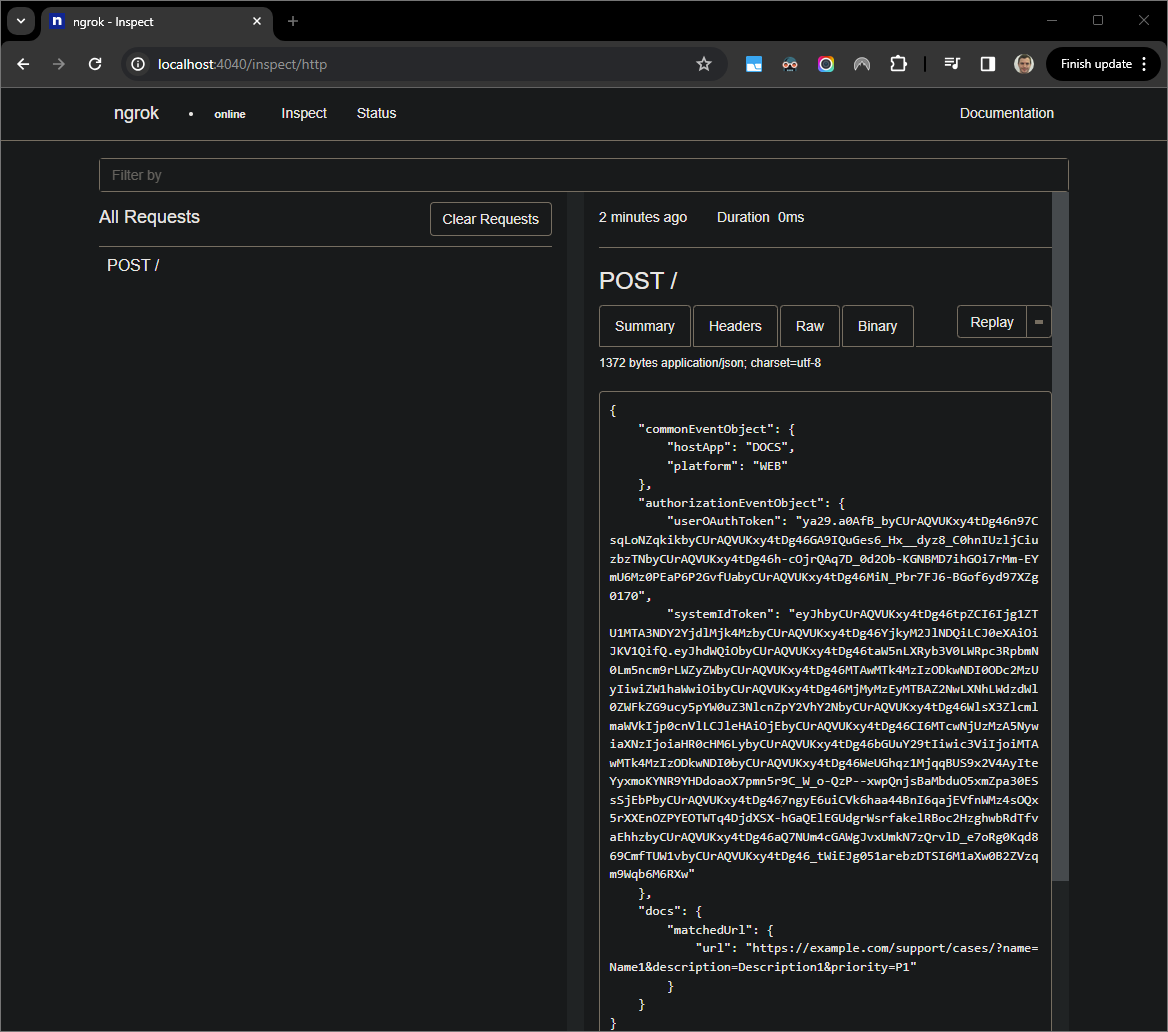
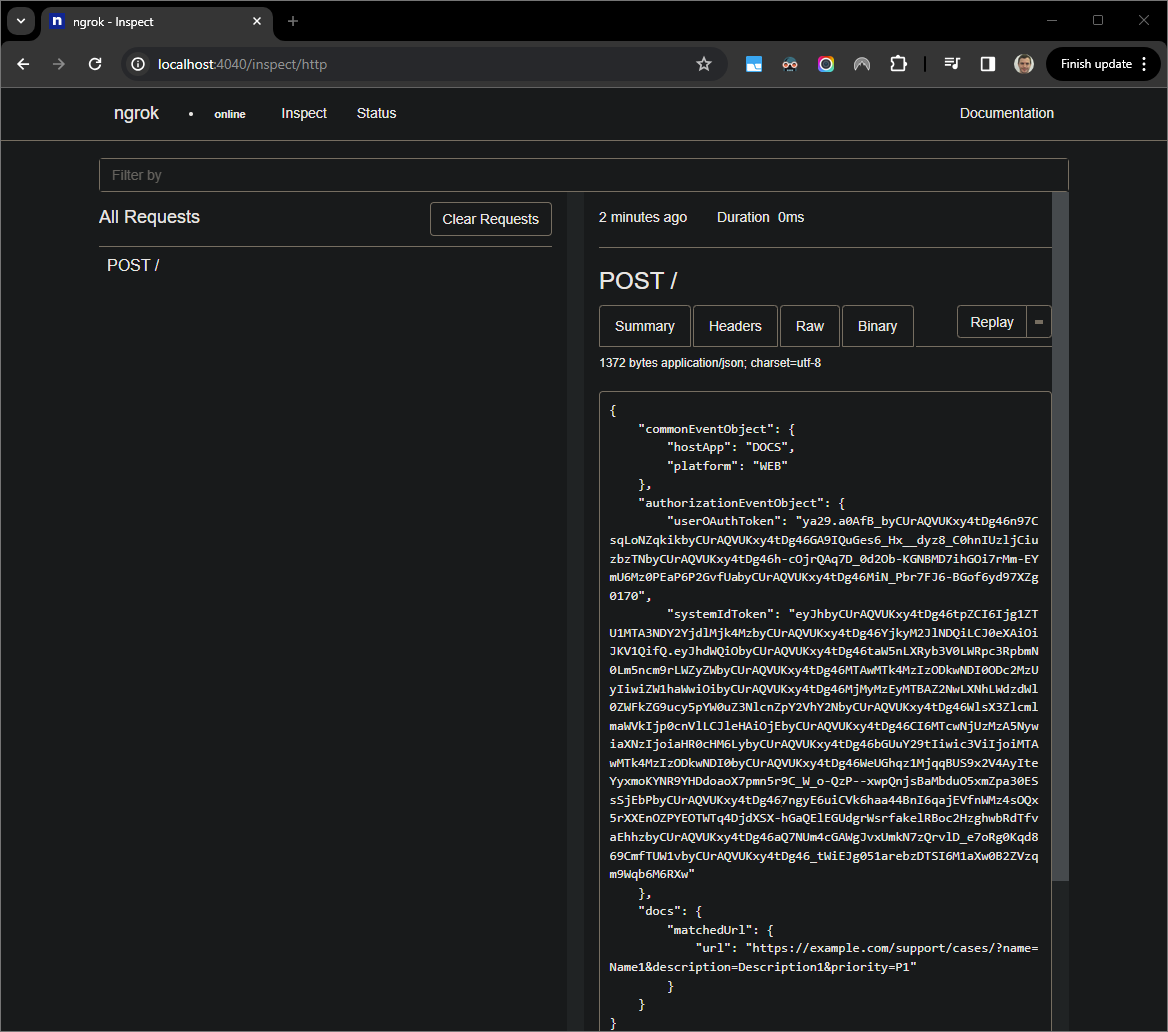
Figura 7. La richiesta HTTP dall'interfaccia web ospitata dall'applicazione ngrok.Per modificare il comportamento dell'applicazione, sostituisci
CaseconCase:nella riga51delindex.js. Quando salvi il file,nodemonricarica automaticamente l'applicazione con il codice sorgente aggiornato e rimane in modalità di debug.Visual Studio Code
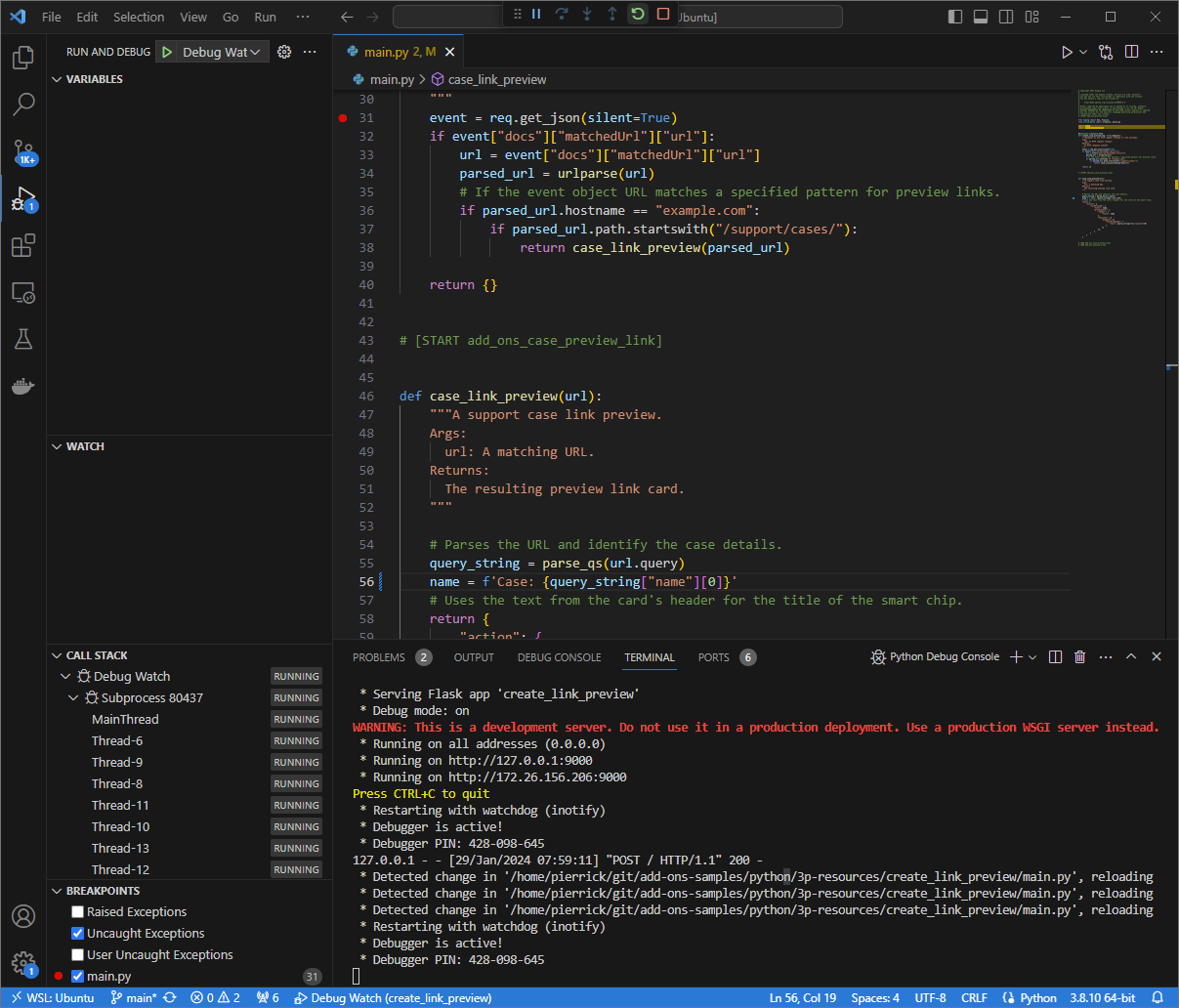
Figura 8. L'applicazione è in esecuzione e rimane in attesa delle richieste HTTP sulla porta 9000con la modifica del codice caricata.Questa volta, invece di fare clic sul link e attendere qualche secondo in un nuovo documento Google, puoi selezionare l'ultima richiesta HTTP registrata nell'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale e fare clic suReplay. Come la volta scorsa, il tuo componente aggiuntivo di Google Workspace non risponde perché è in corso il suo debug.Quando riprendi l'esecuzione dal debugger
Visual Studio Code, puoi vedere dall'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale che l'applicazione genera una risposta con la versione aggiornata della scheda di anteprima.
Python
Dall'IDE
Visual Studio Codeinstallato nel tuo ambiente locale, segui questi passaggi:- In una nuova finestra, apri la cartella
add-ons-samples/python/3p-resources/create_link_preview. Crea un ambiente virtuale per Python
enve attivalo:virtualenv envsource env/bin/activateInstalla tutte le dipendenze del progetto utilizzando
pipnell'ambiente virtuale:pip install -r requirements.txtCrea il file
.vscode/launch.jsonnella directory principale e configura un lancio denominatoDebug Watchche attivi l'applicazione dal modulofunctions-frameworksulla porta9000in modalità di debug nell'ambiente virtualeenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Aggiungi un punto di interruzione che metta in pausa l'elaborazione della richiesta HTTP nel
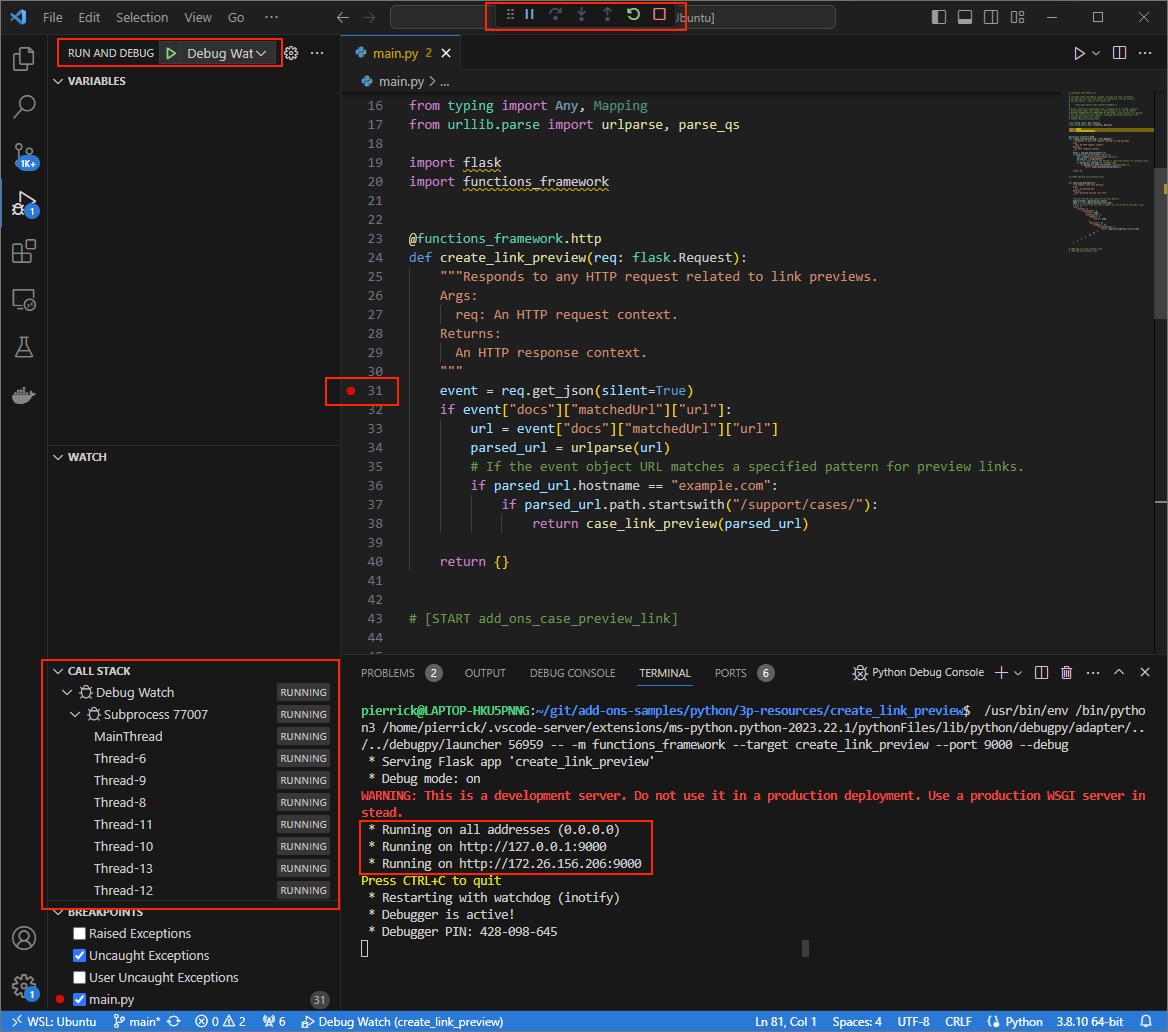
main.pyfile e avvia l'esecuzione e il debugging con la configurazioneDebug Watchaggiunta in precedenza. Ora l'applicazione è in esecuzione e rimane in ascolto delle richieste HTTP sulla porta9000.
Figura 3. L'applicazione è in esecuzione e rimane in attesa delle richieste HTTP sulla porta 9000.
- In una nuova finestra, apri la cartella
Avvia l'applicazione
ngroknel tuo ambiente locale:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Sostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok. Ora tutte le richieste vengono reindirizzate all'ambiente locale e alla porta utilizzata dall'applicazione.
Figura 4. Il terminale con il server ngrokin esecuzione e in reindirizzamento.L'applicazione
ngrokavvia anche un'interfaccia web su localhost, che puoi monitorare in un browser.
Figura 5. L'interfaccia web ospitata dall'applicazione ngroknon mostra richieste HTTP.Testa il tuo componente aggiuntivo Google Workspace visualizzando l'anteprima dell'URL di una richiesta in un nuovo Documento Google con un account tester:
Crea un documento Google.
Digita il seguente link e premi
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Fai clic sul link.
In
Visual Studio Codenel tuo ambiente locale, puoi vedere che l'esecuzione è in pausa nel punto di interruzione impostato.
Figura 6. L'esecuzione viene messa in pausa nel punto di interruzione impostato. Quando riprendi l'esecuzione dal debugger
Visual Studio Codeprima del timeout dei componenti aggiuntivi di Google Workspace, il componente aggiuntivo di Google Workspace mostra l'anteprima del link nel documento Google dalla cache.Puoi controllare i log delle richieste e delle risposte HTTP dall'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale.
Figura 7. La richiesta HTTP dall'interfaccia web ospitata dall'applicazione ngrok.Per modificare il comportamento dell'applicazione, sostituisci
CaseconCase:nella riga56del filemain.py. Quando salvi il file,Visual Studio Codericarica automaticamente l'applicazione con il codice sorgente aggiornato e rimane in modalità di debug.
Figura 8. L'applicazione è in esecuzione e rimane in attesa delle richieste HTTP sulla porta 9000con la modifica del codice caricata.Questa volta, invece di fare clic sul link e attendere qualche secondo in un nuovo documento Google, puoi selezionare l'ultima richiesta HTTP registrata nell'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale e fare clic suReplay. Come la volta scorsa, il tuo componente aggiuntivo di Google Workspace non risponde perché è in corso il suo debug.Quando riprendi l'esecuzione dal debugger
Visual Studio Code, puoi vedere dall'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale che l'applicazione genera una risposta con la versione aggiornata della scheda di anteprima.
Java
Dall'IDE
Visual Studio Codeinstallato nel tuo ambiente locale, segui questi passaggi:- In una nuova finestra, apri la cartella
add-ons-samples/java/3p-resources. Configura il progetto Maven per eseguire l'applicazione
CreateLinkPreviewsulla porta9000localmente aggiungendo il plug-in di compilazione del framework Cloud Functionsfunction-maven-pluginal filepom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Ora puoi avviarlo localmente in modalità di debug:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Crea il file
.vscode/launch.jsonnella directory principale e configura un lancio denominatoRemote Debug Watchche si connette all'applicazione lanciata in precedenza sulla porta8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Aggiungi un punto di interruzione che metta in pausa l'elaborazione della richiesta HTTP nel
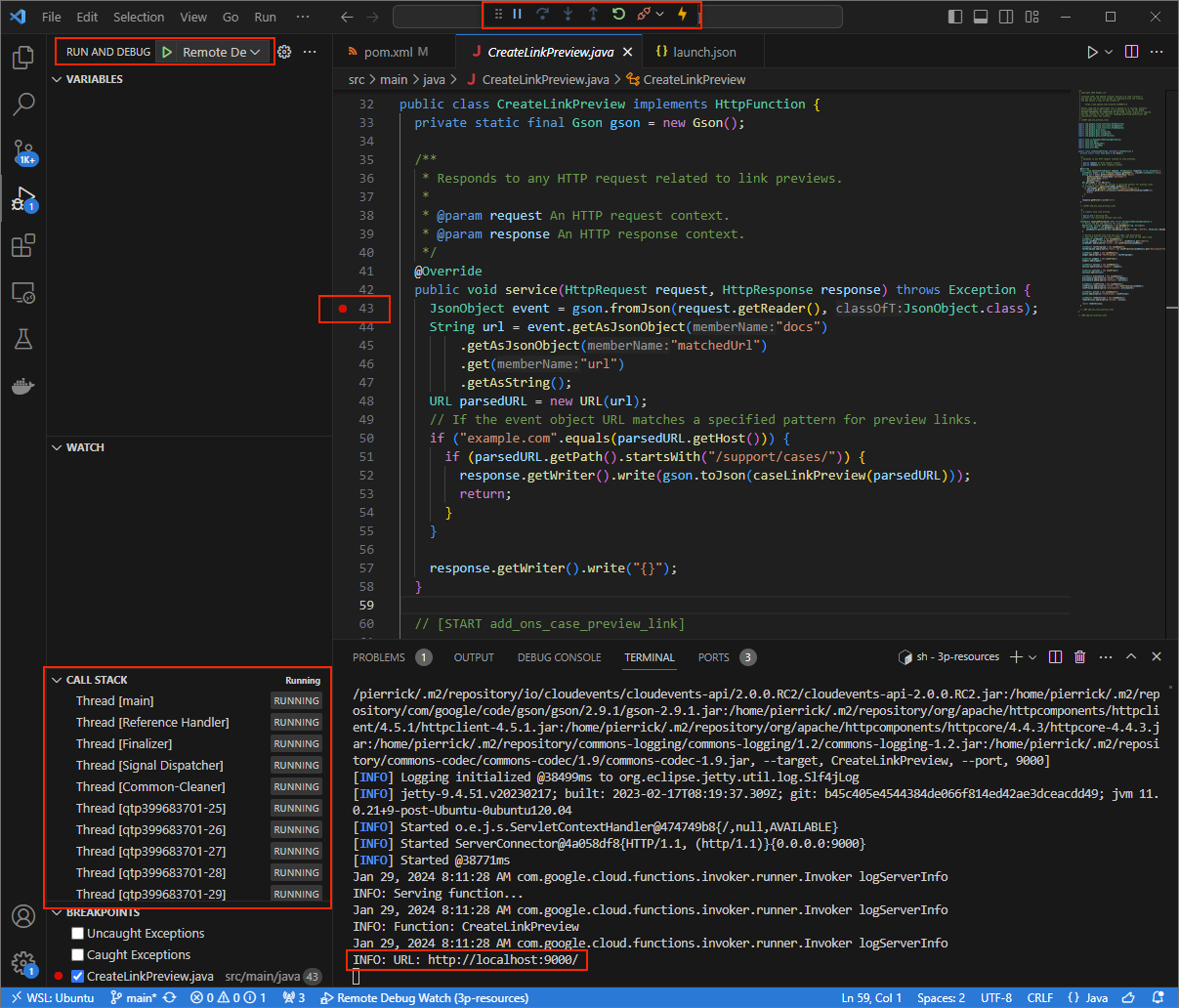
CreateLinkPreview.javafile e inizia ad attaccarti e eseguire il debugging con la configurazioneRemote Debug Watchaggiunta in precedenza. Ora l'applicazione è in esecuzione e rimane in ascolto delle richieste HTTP sulla porta9000.
Figura 3. L'applicazione è in esecuzione e rimane in attesa delle richieste HTTP sulla porta 9000.
- In una nuova finestra, apri la cartella
Avvia l'applicazione
ngroknel tuo ambiente locale:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Sostituisci
NGROK_STATIC_DOMAINcon il dominio statico nel tuo accountngrok. Ora tutte le richieste vengono reindirizzate all'ambiente locale e alla porta utilizzata dall'applicazione.
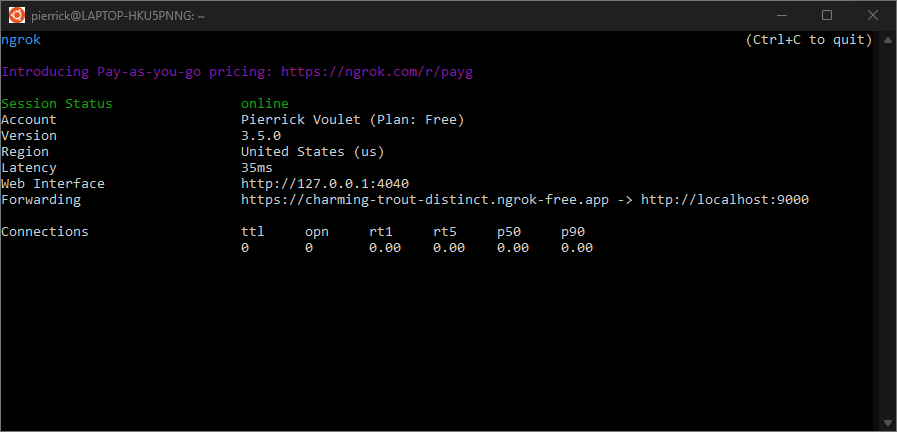
Figura 4. Il terminale con il server ngrokin esecuzione e in reindirizzamento.L'applicazione
ngrokavvia anche un'interfaccia web su localhost, che puoi monitorare in un browser.
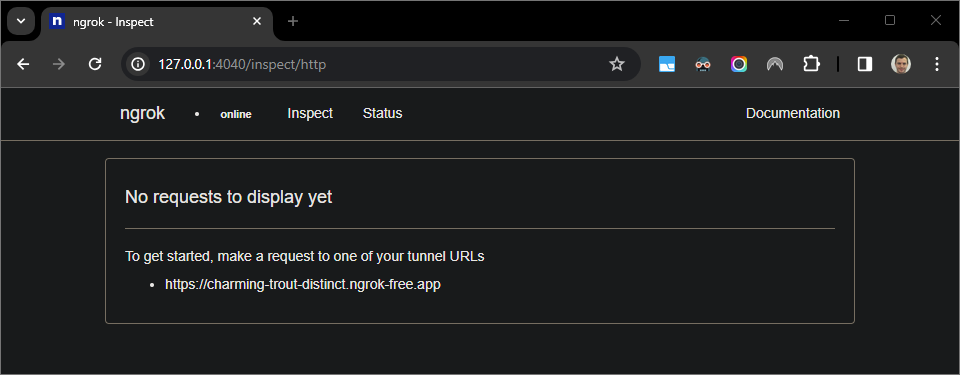
Figura 5. L'interfaccia web ospitata dall'applicazione ngroknon mostra richieste HTTP.Testa il tuo componente aggiuntivo Google Workspace visualizzando l'anteprima dell'URL di una richiesta in un nuovo Documento Google con un account tester:
Crea un documento Google.
Digita il seguente link e premi
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Fai clic sul link.
In
Visual Studio Codenel tuo ambiente locale, puoi vedere che l'esecuzione è in pausa nel punto di interruzione impostato.
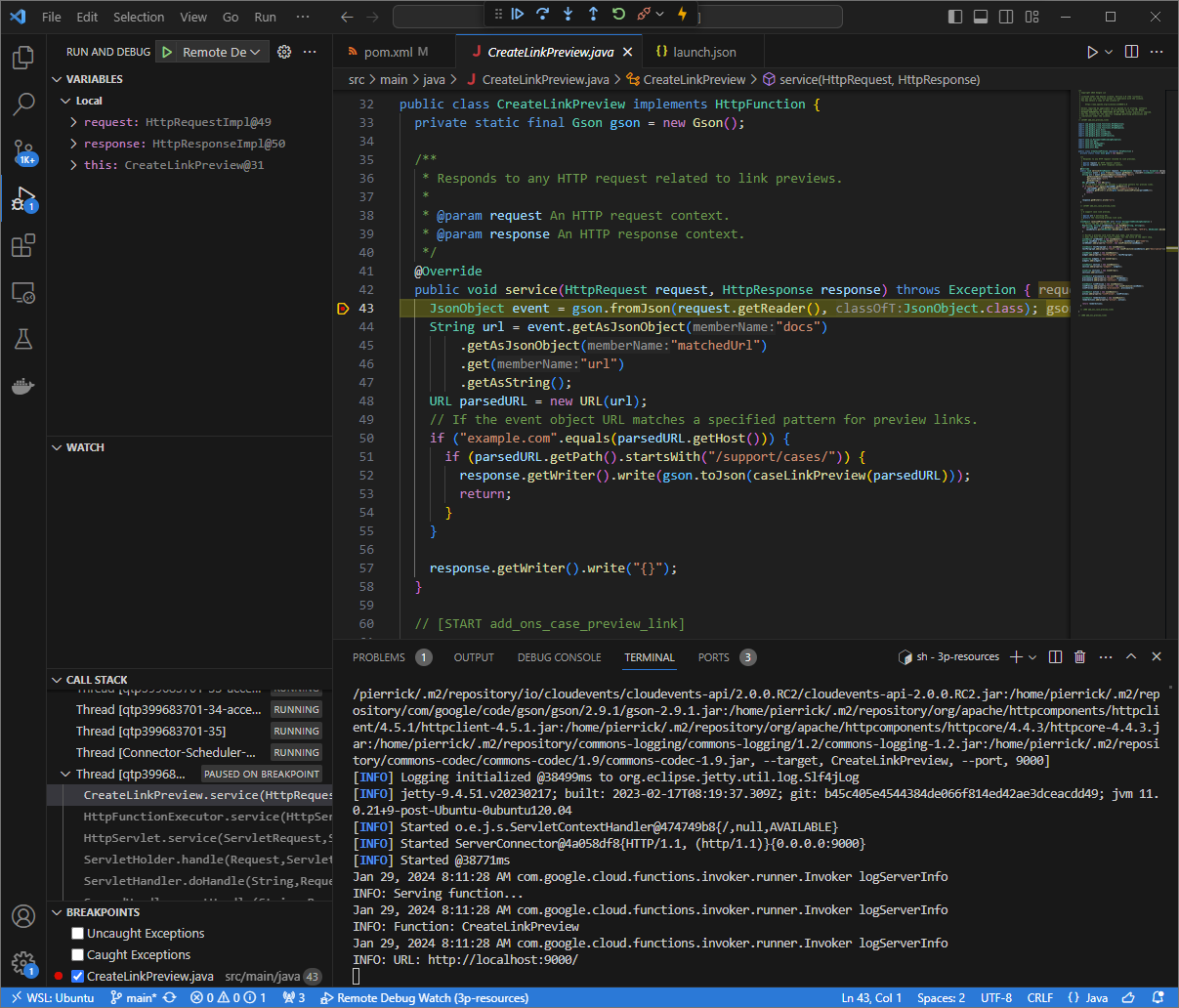
Figura 6. L'esecuzione viene messa in pausa nel punto di interruzione impostato. Quando riprendi l'esecuzione dal debugger
Visual Studio Codeprima del timeout dei componenti aggiuntivi di Google Workspace, il componente aggiuntivo di Google Workspace mostra l'anteprima del link nel documento Google dalla cache.Puoi controllare i log delle richieste e delle risposte HTTP dall'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale.
Figura 7. La richiesta HTTP dall'interfaccia web ospitata dall'applicazione ngrok.Per modificare il comportamento dell'applicazione, sostituisci
CaseconCase:nella riga78del fileCreateLinkPreview.java, riavvia il processomvnDebuge riavviaRemote Debug Watchper riattaccare e riavviare il debug.Questa volta, invece di fare clic sul link e attendere qualche secondo in un nuovo documento Google, puoi selezionare l'ultima richiesta HTTP registrata nell'interfaccia web ospitata dall'applicazione
ngroknel tuo ambiente locale e fare clic suReplay. Come la volta scorsa, il tuo componente aggiuntivo di Google Workspace non risponde perché è in corso il suo debug.Quando riprendi l'esecuzione dal debugger
Visual Studio Code, puoi vedere dall'interfaccia web ospitata dall'applicazionengroknel tuo ambiente locale che l'applicazione genera una risposta con la versione aggiornata della scheda di anteprima.
Eseguire il debug dall'ambiente remoto
In questa sezione interagisci con il componente aggiuntivo di Google Workspace che viene eseguito in un ambiente remoto.

Prerequisiti
- Il componente aggiuntivo di Google Workspace è stato implementato e installato.
- L'applicazione è in esecuzione nell'ambiente remoto con il debugger attivato su una determinata porta e viene indicata come
REMOTE_DEBUG_PORTnelle istruzioni di questa guida. - Il tuo ambiente locale può
sshall'ambiente remoto. - Nel tuo ambiente locale è configurata un'IDE in grado di eseguire il debug. In questa guida utilizziamo IDE
Visual Studio Codee le sue funzionalità di debug predefinite a scopo illustrativo.
Connetti gli ambienti locali e remoti
Nell'ambiente locale da cui vuoi avviare una connessione del client di debug, configura un tunnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSSostituisci quanto segue:
LOCAL_DEBUG_PORT: la porta di debug nell'ambiente locale.REMOTE_USERNAME: il nome utente nell'ambiente remoto.REMOTE_ADDRESS: l'indirizzo del tuo ambiente remoto.REMOTE_DEBUG_PORT: la porta di debug nell'ambiente remoto.
La porta di debug nell'ambiente locale è ora collegata alla porta di debug nell'ambiente remoto.
Avvia debug
Dall'IDE Visual Studio Code installato nel tuo ambiente locale, svolgi quanto segue:
- In una nuova finestra, apri il codice sorgente dell'app.
Crea il file
.vscode/launch.jsonnella directory principale e configura un lancio denominatoDebug Remoteche si connette alla porta di debug nel tuo ambiente locale:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Sostituisci
LOCAL_DEBUG_PORTcon la porta di debug nel tuo ambiente locale.Aggiungi un punto di interruzione nel codice sorgente dell'app che metta in pausa l'elaborazione della richiesta HTTP e avvia l'esecuzione e il debugging con la configurazione
Debug Remoteaggiunta in precedenza.Interagire con il componente aggiuntivo di Google Workspace installato. Il plug-in Google Workspace non risponde perché è in corso il suo debug nell'IDE
Visual Studio Code.
Argomenti correlati
- Scopri come eseguire query sui log degli errori.

