En tant que développeur de modules complémentaires Google Workspace, vous devrez peut-être déboguer du code pour tester des modifications ou résoudre des problèmes complexes. Vous pouvez déboguer les modules complémentaires Google Workspace de différentes manières, en fonction de l'architecture de votre application, de ses fonctionnalités, de son déploiement et de vos préférences.
Cette page explique comment déboguer un module complémentaire Google Workspace HTTP à l'aide de ngrok, une plate-forme d'entrée unifiée que vous pouvez utiliser pour tester des environnements de développement locaux. Dans ce guide, vous allez tester des modifications de code dans un environnement local et résoudre des problèmes dans un environnement distant.
Déboguer depuis l'environnement de développement local
Dans cette section, vous interagissez avec votre module complémentaire Google Workspace qui s'exécute dans votre environnement local.

Prérequis
Node.js
- Dernières versions de
nodeetnpminstallées dans votre environnement local. Dernière version de
nodemoninstallée dans votre environnement local. Il est utilisé à des fins de rechargement automatique:npm install -g nodemonUn projet Google Cloud. Vous pouvez suivre les sections Conditions préalables et Configurer l'environnement du guide de démarrage rapide.
Code du module complémentaire Google Workspace à déboguer dans votre environnement local. Nous utilisons les fonctionnalités de lien d'aperçu de l'exemple de code
3p-resourcesdu dépôt GitHubgoogleworkspace/add-ons-samplesdans ce guide à des fins d'illustration.Un IDE configuré dans votre environnement local et capable de déboguer Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration.Un compte
ngrok.Dernière version de
gcloudinstallée et initialisée dans votre environnement local.
Python
- Dernière version de
python3installée dans votre environnement local. - Dernière version de
pipet devirtualenvinstallée dans votre environnement local. Ils sont utilisés pour gérer respectivement les packages Python et les environnements virtuels. - Un projet Google Cloud. Vous pouvez suivre les sections Conditions préalables et Configurer l'environnement du guide de démarrage rapide.
- Code du module complémentaire Google Workspace à déboguer dans votre environnement local. Nous utilisons les fonctionnalités de lien d'aperçu de l'exemple de code
3p-resourcesdu dépôt GitHubgoogleworkspace/add-ons-samplesdans ce guide à des fins d'illustration. - Un IDE configuré dans votre environnement local et capable de déboguer Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration. - Un compte
ngrok. - Dernière version de
gcloudinstallée et initialisée dans votre environnement local.
Java
- Dernière version stable de
Java SE 11's JDKinstallée dans votre environnement local. - Dernière version de
Apache Maveninstallée dans votre environnement local. Il permet de gérer les projets Java. - Un projet Google Cloud. Vous pouvez suivre les sections Conditions préalables et Configurer l'environnement du guide de démarrage rapide.
- Code du module complémentaire Google Workspace à déboguer dans votre environnement local. Nous utilisons les fonctionnalités de lien d'aperçu de l'exemple de code
3p-resourcesdu dépôt GitHubgoogleworkspace/add-ons-samplesdans ce guide à des fins d'illustration. - Un IDE configuré dans votre environnement local et capable de déboguer Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration. - Un compte
ngrok. - Dernière version de
gcloudinstallée et initialisée dans votre environnement local.
Rendre le service localhost disponible publiquement
Vous devez connecter votre environnement local à Internet pour que le module complémentaire Google Workspace puisse y accéder. L'application ngrok permet de rediriger les requêtes HTTP envoyées à une URL publique vers votre environnement local.
- Dans un navigateur de votre environnement local, connectez-vous à votre compte
ngrok. - Installez l'application et configurez votre
authtokendans votre environnement local. - Créez un domaine statique dans votre compte
ngrok, référencé sous le nomNGROK_STATIC_DOMAINdans les instructions de ce guide.
Créer et installer le déploiement du module complémentaire
Configurez le module complémentaire Google Workspace pour qu'il envoie toutes ses requêtes HTTP à votre domaine statique. Votre fichier de déploiement doit se présenter comme suit:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Remplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok.Définissez le projet Google Cloud à utiliser:
gcloud config set project PROJECT_IDProcurez-vous de nouveaux identifiants utilisateur à utiliser comme identifiants par défaut de l'application:
gcloud auth application-default loginRemplacez
PROJECT_IDpar l'ID de projet du projet Google Cloud de l'application.Créez le déploiement :
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHRemplacez
DEPLOYMENT_FILE_PATHpar le chemin d'accès de votre fichier de déploiement.Installez le déploiement:
gcloud workspace-add-ons deployments install manageSupportCasesFigure 2 Le module complémentaire Google Workspace envoie toutes ses requêtes HTTP au domaine statique. Le service public ngrok sert de passerelle entre le module complémentaire Google Workspace et le code d'application exécuté localement.
Tester le module complémentaire Google Workspace
Vous pouvez déployer, tester, déboguer et recharger automatiquement votre module complémentaire Google Workspace localement.
Node.js
Dans l'IDE
Visual Studio Codeinstallé dans votre environnement local, procédez comme suit:- Dans une nouvelle fenêtre, ouvrez le dossier
add-ons-samples/node/3p-resources. Configurez l'application pour l'exécution locale et le débogage automatique en ajoutant une dépendance et deux scripts dans le fichier
package.json:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }À partir du répertoire racine, installez l'application:
npm installCréez et configurez un lancement nommé
Debug Watchqui déclenche le scriptdebug-watchen créant le fichier.vscode/launch.jsondans le répertoire racine:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Ajoutez un point d'arrêt qui met en pause le traitement de la requête HTTP dans le fichier
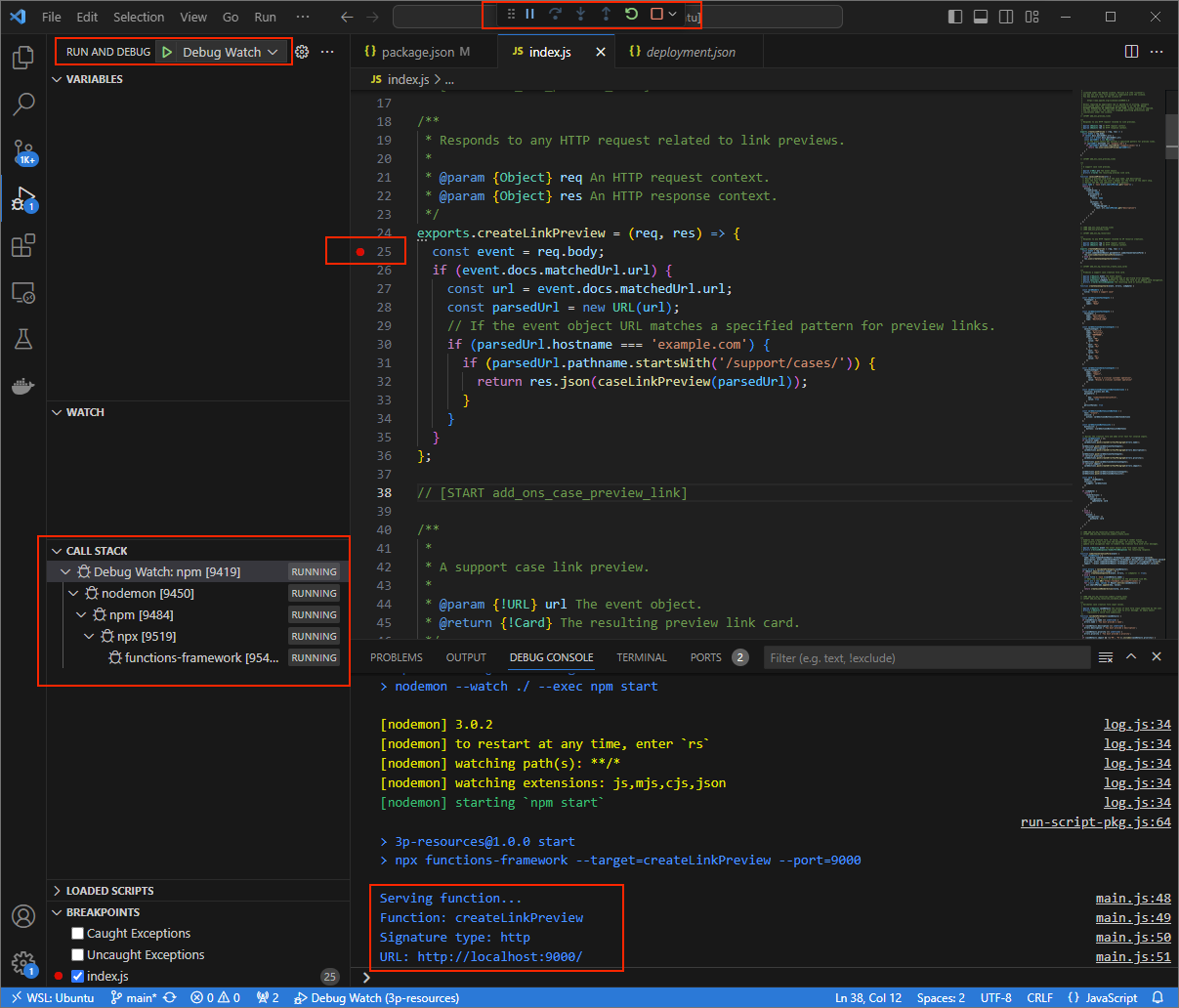
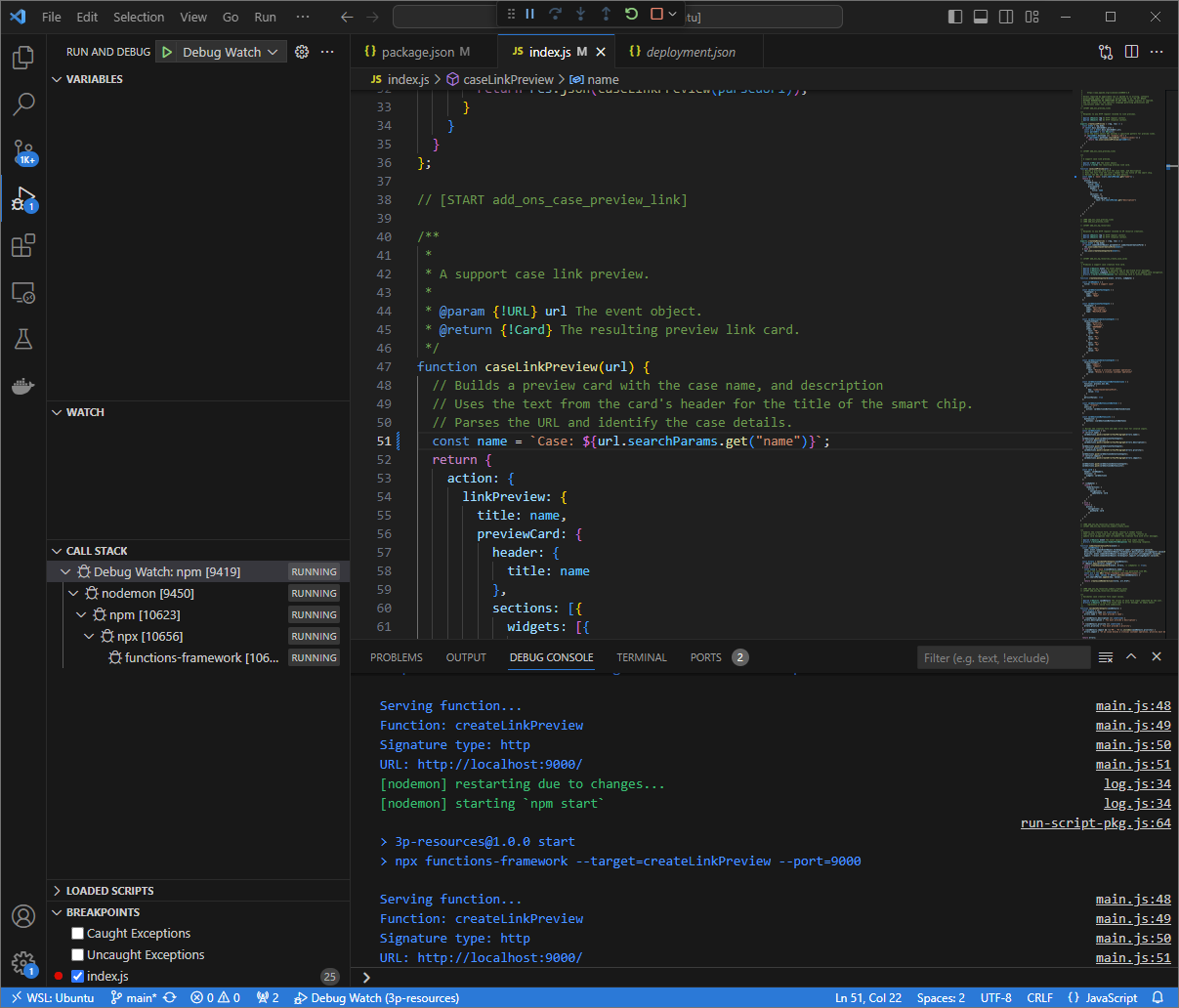
index.js, puis démarrez l'exécution et le débogage avec la configurationDebug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et écoute les requêtes HTTP sur le port9000.
Figure 3. L'application est en cours d'exécution et écoute les requêtes HTTP sur le port 9000.
- Dans une nouvelle fenêtre, ouvrez le dossier
Lancez l'application
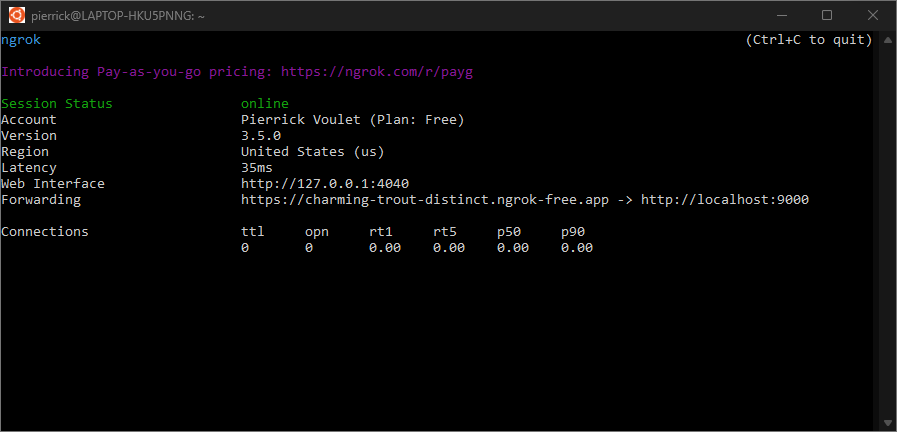
ngrokdans votre environnement local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
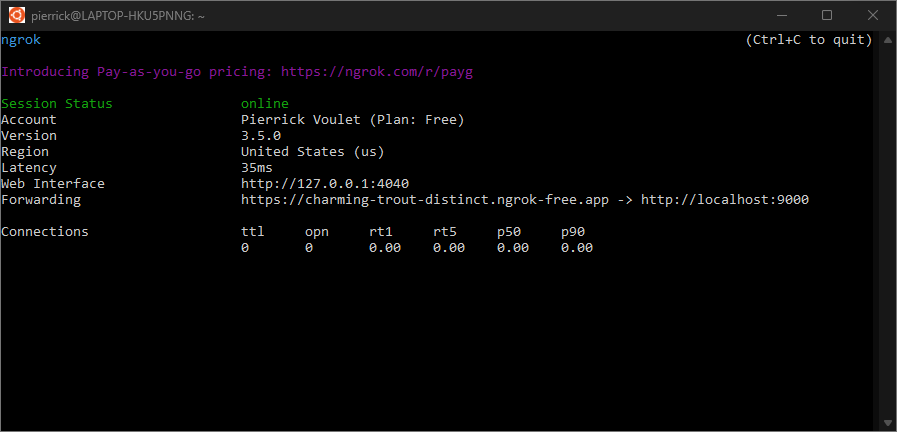
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre environnement local et le port utilisé par l'application.
Figure 4. Terminal avec le serveur ngroken cours d'exécution et de redirection.Une interface Web est également démarrée sur votre localhost par l'application
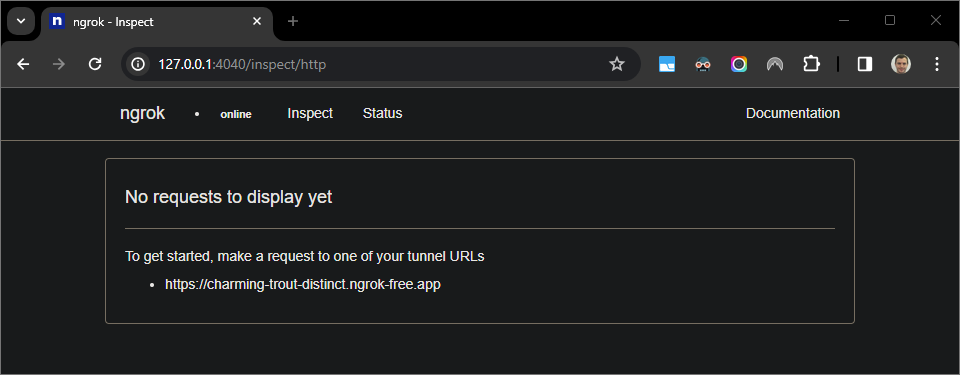
ngrok. Vous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
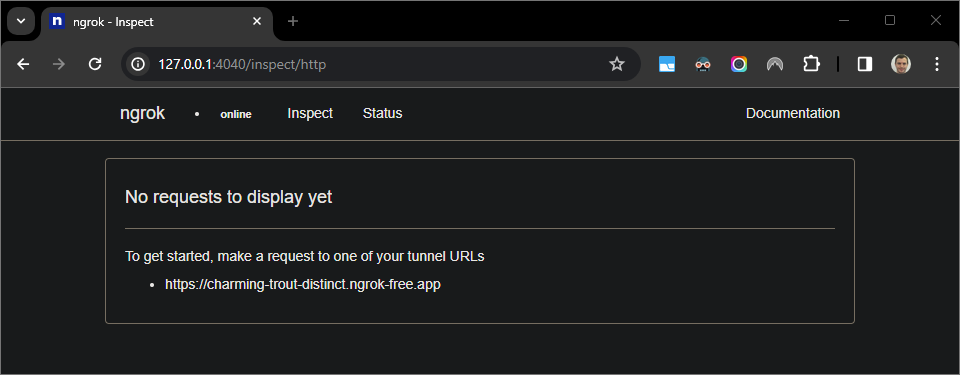
Figure 5. Interface Web hébergée par l'application ngrokn'affichant aucune requête HTTP.Testez votre module complémentaire Google Workspace en prévisualisant l'URL d'une demande dans un nouveau document Google Docs avec un compte de test:
Créez un document Google Docs.
Saisissez le lien suivant, puis appuyez sur
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Cliquez sur le lien.
Dans
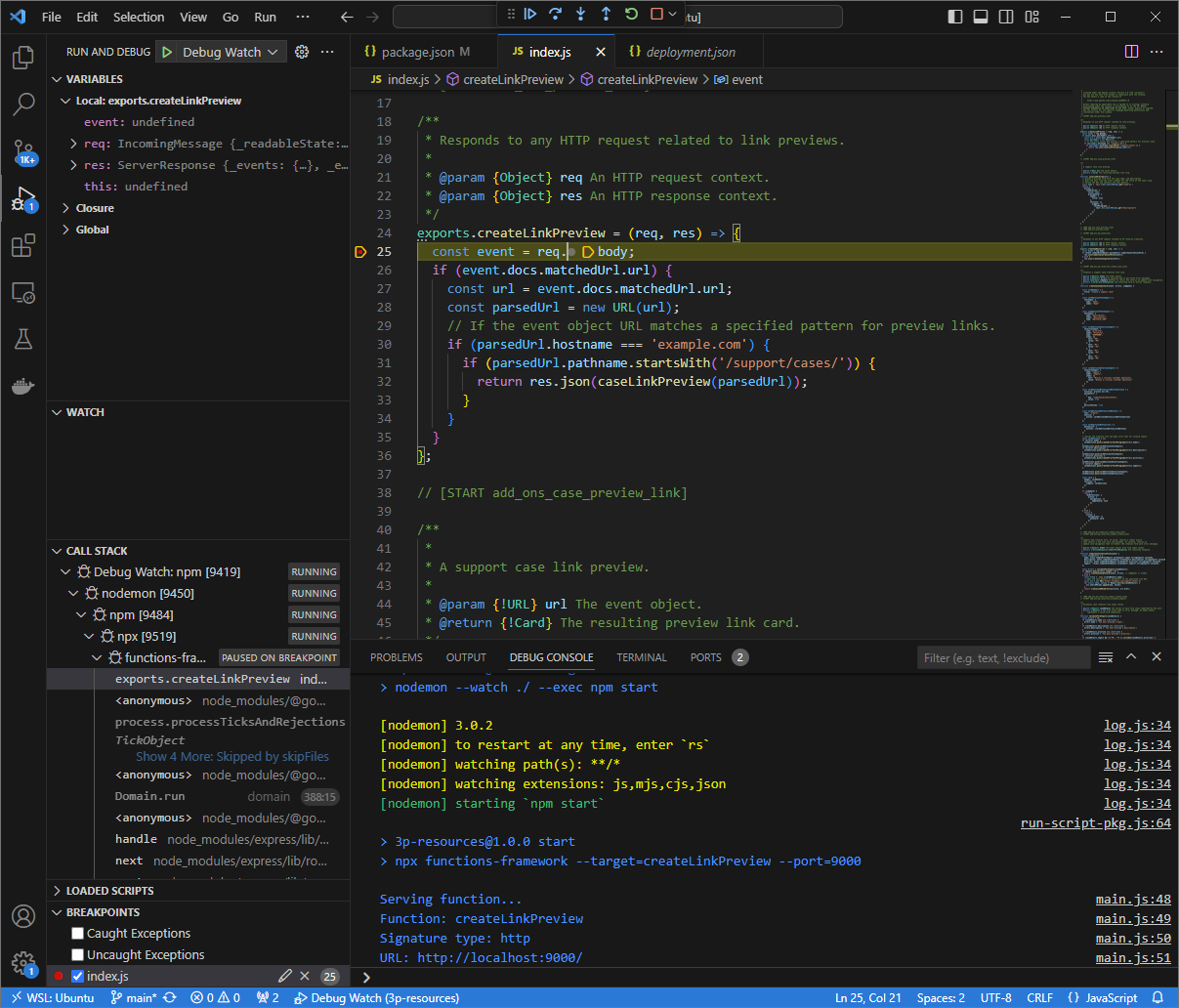
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est mise en pause au point d'arrêt défini.
Figure 6. L'exécution est suspendue au point d'arrêt défini. Lorsque vous reprenez l'exécution à partir du débogueur
Visual Studio Codeavant que les modules complémentaires Google Workspace ne expirent, le module complémentaire Google Workspace affiche l'aperçu du lien dans le document Google à partir du cache.Vous pouvez consulter les journaux de requêtes et de réponses HTTP à partir de l'interface Web hébergée par l'application
ngrokdans votre environnement local.
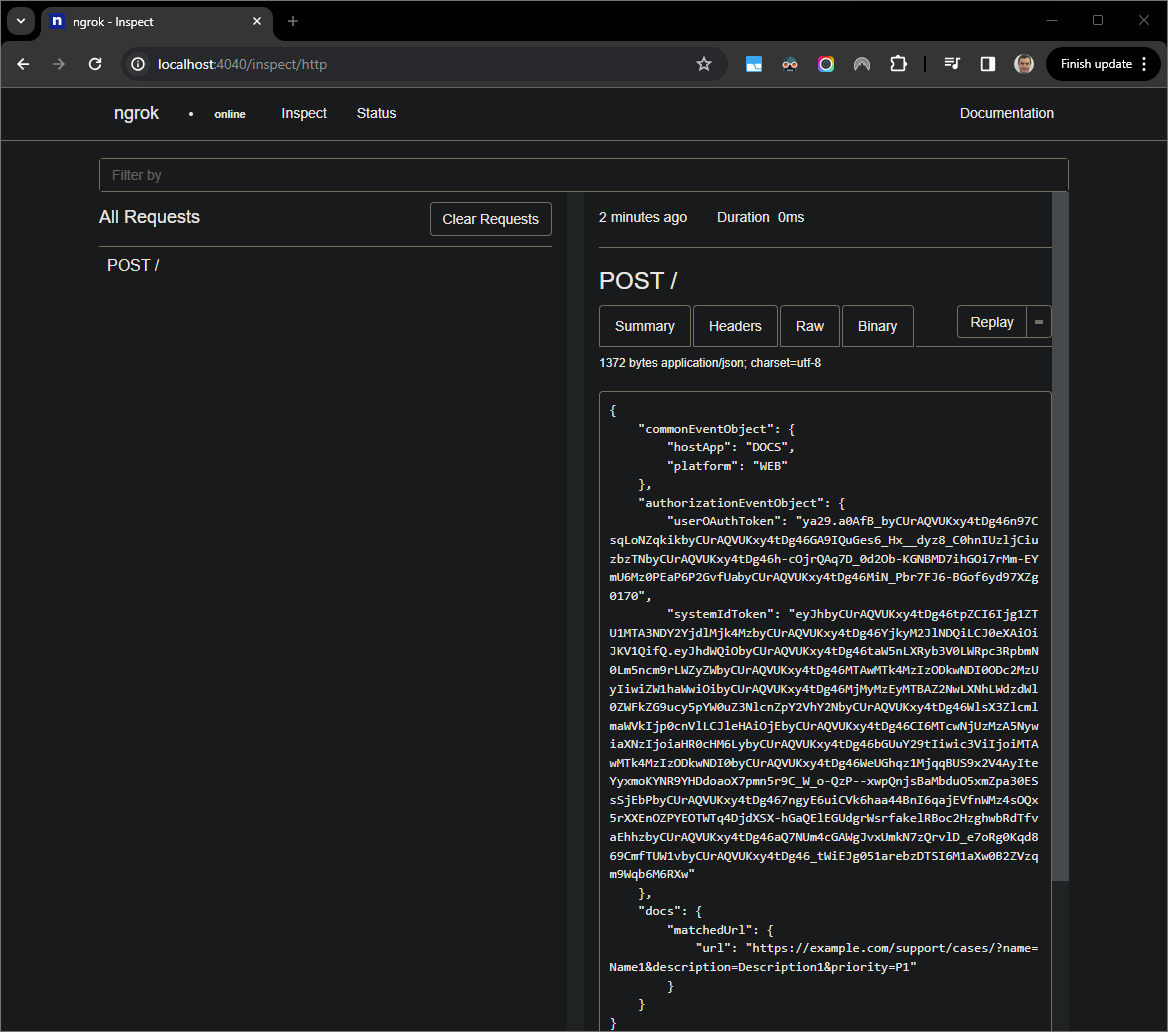
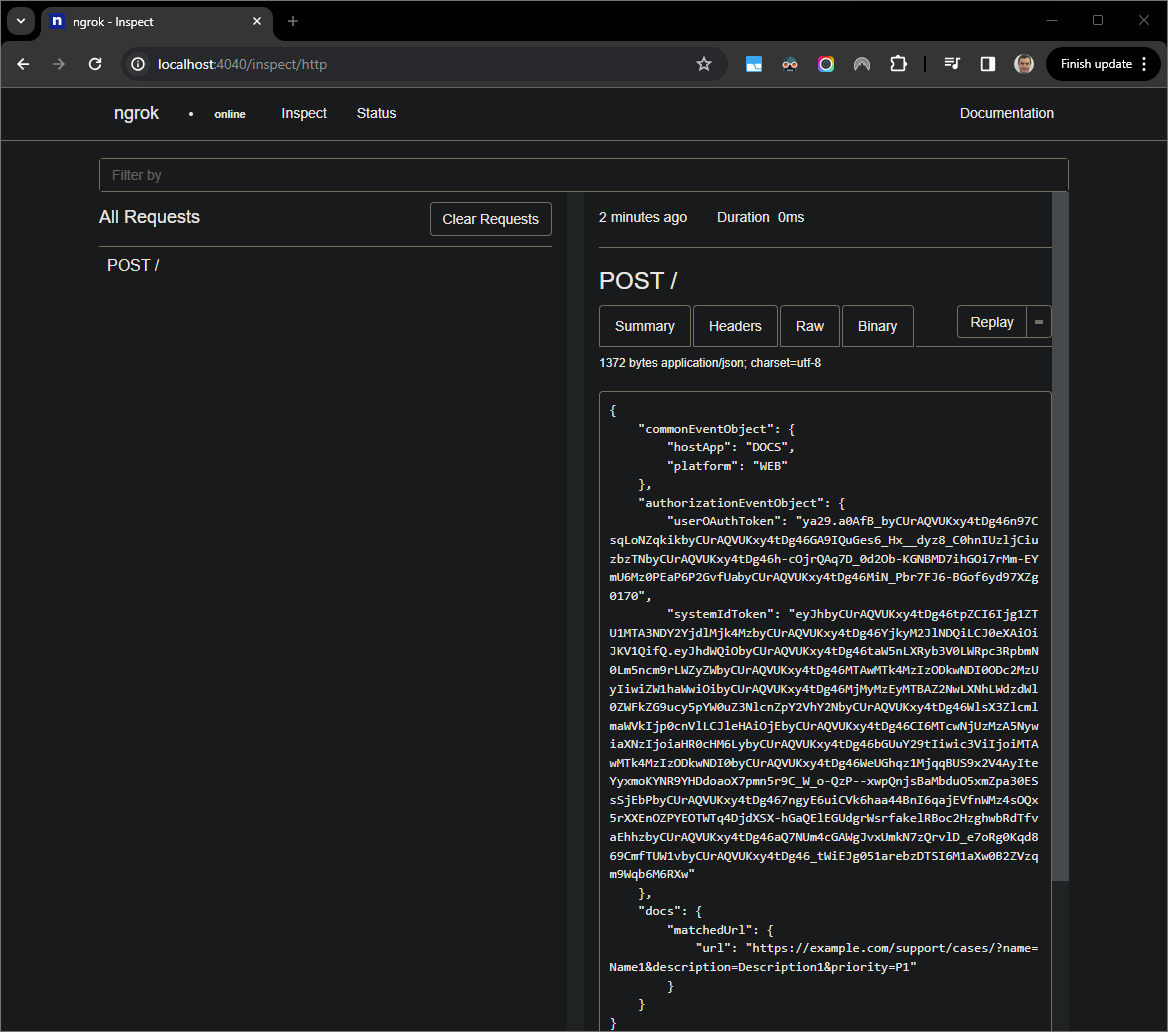
Figure 7. Requête HTTP de l'interface Web hébergée par l'application ngrok.Pour modifier le comportement de l'application, remplacez
CaseparCase:sur la ligne51deindex.js. Lorsque vous enregistrez le fichier,nodemonrecharge automatiquement l'application avec le code source mis à jour etVisual Studio Codereste en mode débogage.
Figure 8. L'application s'exécute et écoute les requêtes HTTP sur le port 9000avec le changement de code chargé.Cette fois, au lieu de cliquer sur le lien et d'attendre quelques secondes dans un nouveau document Google, vous pouvez sélectionner la dernière requête HTTP enregistrée sur l'interface Web hébergée par l'application
ngrokdans votre environnement local, puis cliquer surReplay. Comme la dernière fois, votre module complémentaire Google Workspace ne répond pas, car il est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur
Visual Studio Code, vous pouvez voir dans l'interface Web hébergée par l'applicationngrokdans votre environnement local que l'application génère une réponse avec la version mise à jour de la fiche d'aperçu.
Python
Dans l'IDE
Visual Studio Codeinstallé dans votre environnement local, procédez comme suit:- Dans une nouvelle fenêtre, ouvrez le dossier
add-ons-samples/python/3p-resources/create_link_preview. Créez un environnement virtuel pour Python
envet activez-le:virtualenv envsource env/bin/activateInstallez toutes les dépendances du projet à l'aide de
pipdans l'environnement virtuel:pip install -r requirements.txtCréez le fichier
.vscode/launch.jsondans le répertoire racine et configurez un lancement nomméDebug Watchqui déclenche l'application à partir du modulefunctions-frameworksur le port9000en mode débogage sur l'environnement virtuelenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Ajoutez un point d'arrêt qui met en pause le traitement de la requête HTTP dans le fichier
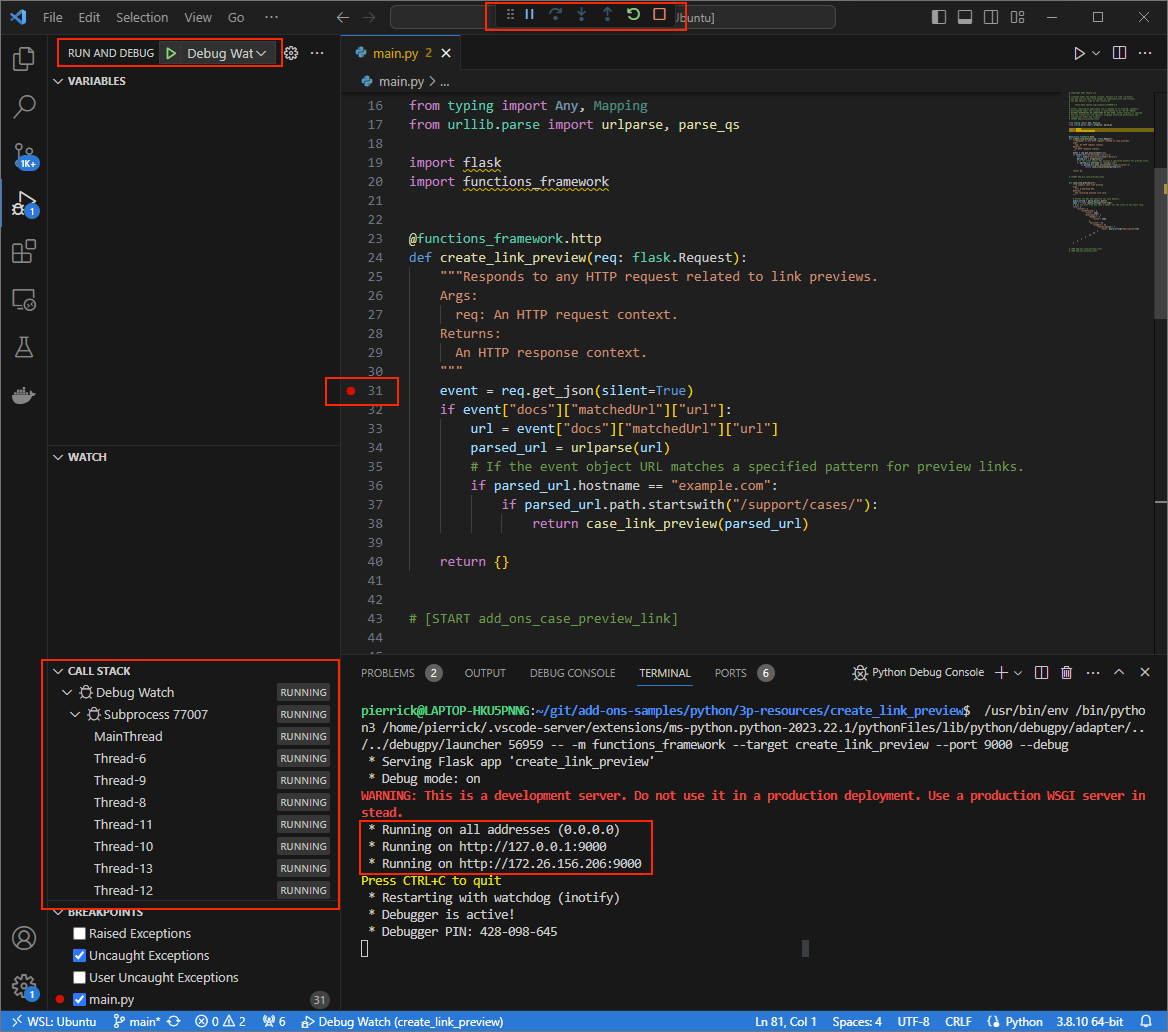
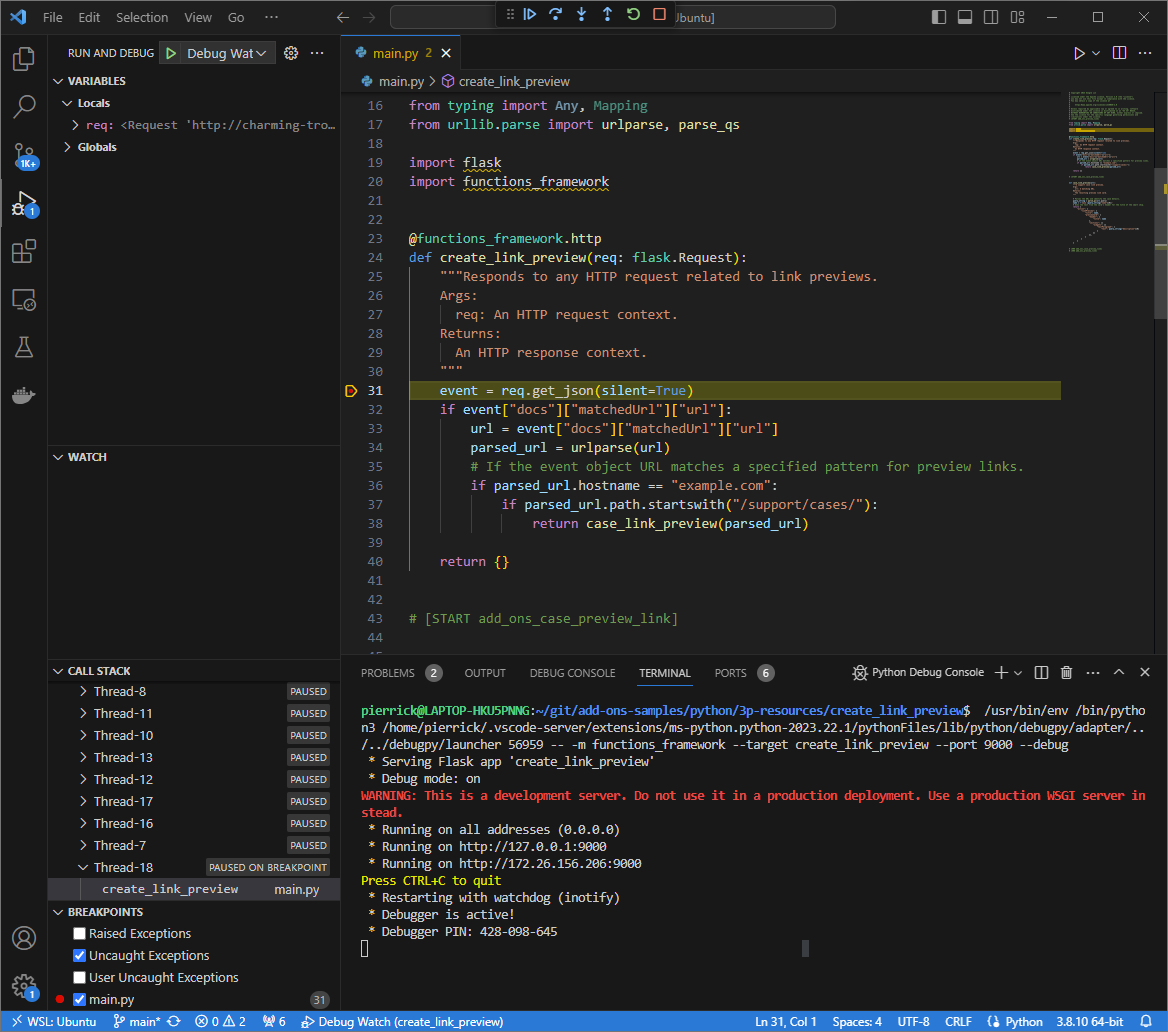
main.py, puis démarrez l'exécution et le débogage avec la configurationDebug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et écoute les requêtes HTTP sur le port9000.
Figure 3. L'application est en cours d'exécution et écoute les requêtes HTTP sur le port 9000.
- Dans une nouvelle fenêtre, ouvrez le dossier
Lancez l'application
ngrokdans votre environnement local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre environnement local et le port utilisé par l'application.
Figure 4. Terminal avec le serveur ngroken cours d'exécution et de redirection.Une interface Web est également lancée sur votre localhost par l'application
ngrok. Vous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
Figure 5. Interface Web hébergée par l'application ngrokn'affichant aucune requête HTTP.Testez votre module complémentaire Google Workspace en prévisualisant l'URL d'une demande dans un nouveau document Google Docs avec un compte de test:
Créez un document Google Docs.
Saisissez le lien suivant, puis appuyez sur
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Cliquez sur le lien.
Dans
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est mise en pause au point d'arrêt défini.
Figure 6. L'exécution est suspendue au point d'arrêt défini. Lorsque vous reprenez l'exécution à partir du débogueur
Visual Studio Codeavant que les modules complémentaires Google Workspace ne expirent, le module complémentaire Google Workspace affiche l'aperçu du lien dans le document Google à partir du cache.Vous pouvez consulter les journaux de requêtes et de réponses HTTP à partir de l'interface Web hébergée par l'application
ngrokdans votre environnement local.
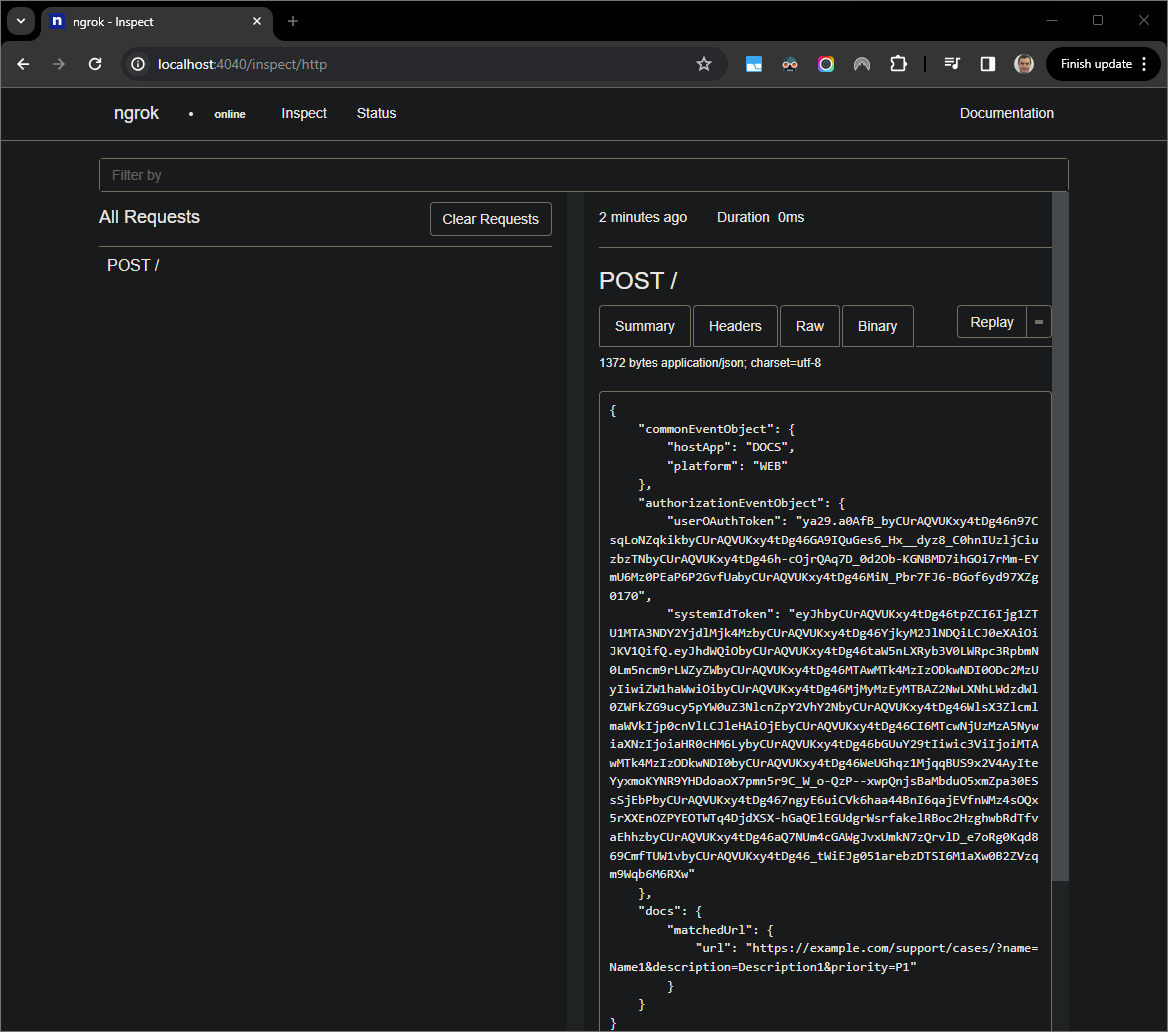
Figure 7. Requête HTTP de l'interface Web hébergée par l'application ngrok.Pour modifier le comportement de l'application, remplacez
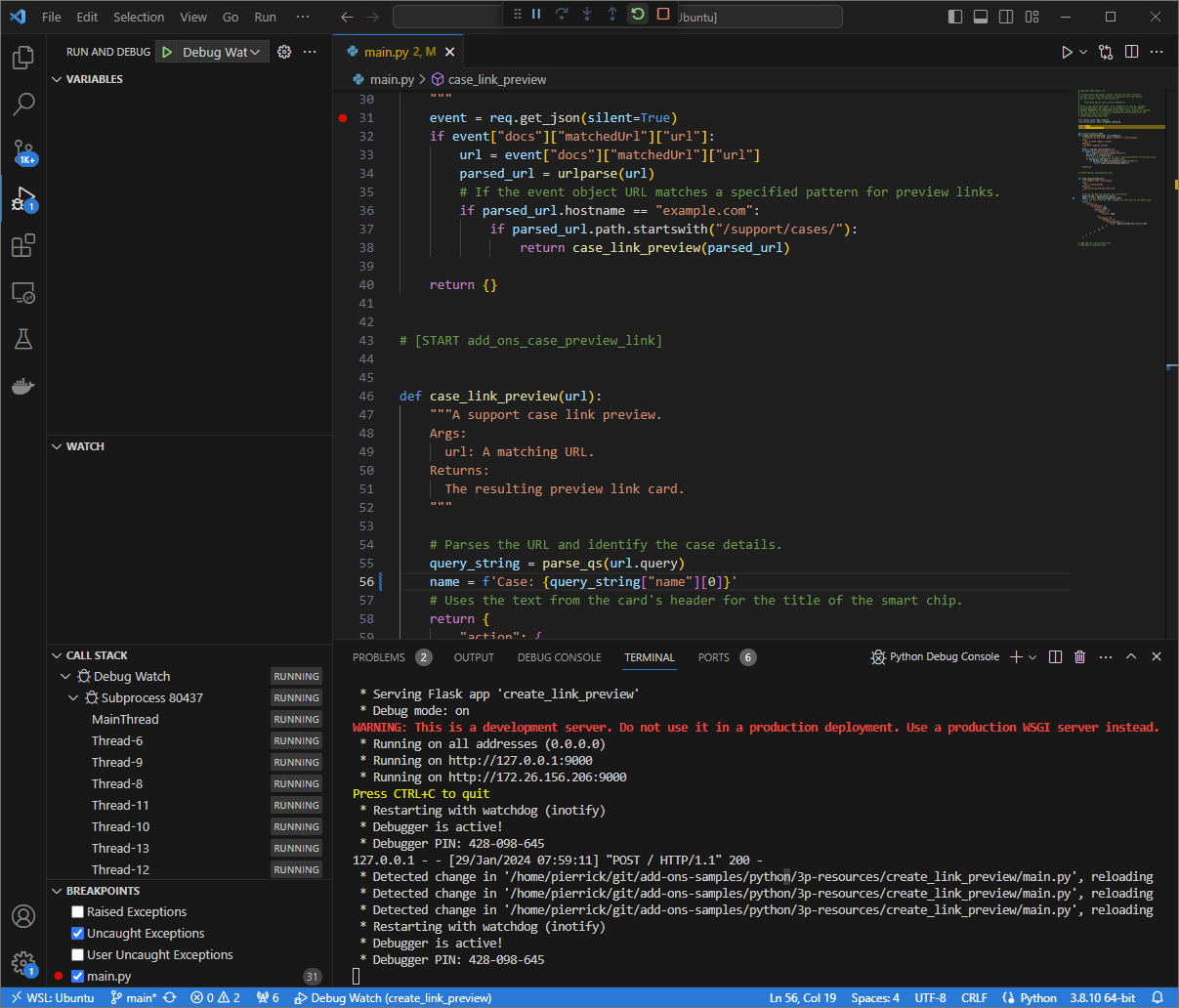
CaseparCase:à la ligne56du fichiermain.py. Lorsque vous enregistrez le fichier,Visual Studio Coderecharge automatiquement l'application avec le code source mis à jour et reste en mode débogage.
Figure 8. L'application s'exécute et écoute les requêtes HTTP sur le port 9000avec le changement de code chargé.Cette fois, au lieu de cliquer sur le lien et d'attendre quelques secondes dans un nouveau document Google, vous pouvez sélectionner la dernière requête HTTP enregistrée sur l'interface Web hébergée par l'application
ngrokdans votre environnement local, puis cliquer surReplay. Comme la dernière fois, votre module complémentaire Google Workspace ne répond pas, car il est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur
Visual Studio Code, vous pouvez voir dans l'interface Web hébergée par l'applicationngrokdans votre environnement local que l'application génère une réponse avec la version mise à jour de la fiche d'aperçu.
Java
Dans l'IDE
Visual Studio Codeinstallé dans votre environnement local, procédez comme suit:- Dans une nouvelle fenêtre, ouvrez le dossier
add-ons-samples/java/3p-resources. Configurez le projet Maven pour exécuter l'application
CreateLinkPreviewsur le port9000localement en ajoutant le plug-in de compilation du framework Cloud Functionsfunction-maven-pluginau fichierpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Vous pouvez maintenant le lancer localement en mode débogage:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Créez le fichier
.vscode/launch.jsondans le répertoire racine et configurez un lancement nomméRemote Debug Watchqui se joint à l'application lancée précédemment sur le port8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Ajoutez un point d'arrêt qui met en pause le traitement de la requête HTTP dans le fichier
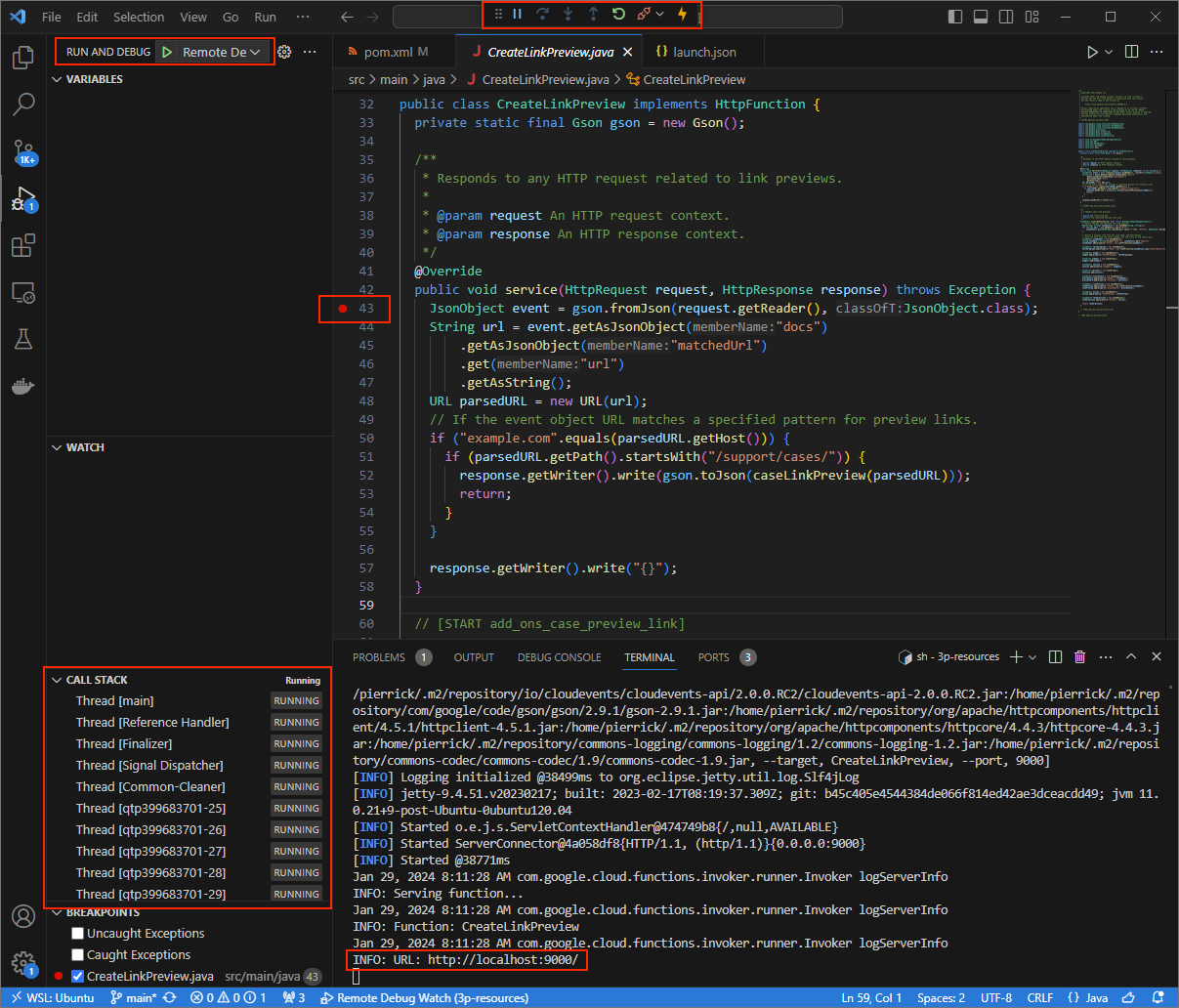
CreateLinkPreview.java, puis commencez à associer et à déboguer avec la configurationRemote Debug Watchajoutée précédemment. L'application est maintenant en cours d'exécution et écoute les requêtes HTTP sur le port9000.
Figure 3. L'application est en cours d'exécution et écoute les requêtes HTTP sur le port 9000.
- Dans une nouvelle fenêtre, ouvrez le dossier
Lancez l'application
ngrokdans votre environnement local:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Remplacez
NGROK_STATIC_DOMAINpar le domaine statique de votre comptengrok. Toutes les requêtes sont désormais redirigées vers votre environnement local et le port utilisé par l'application.
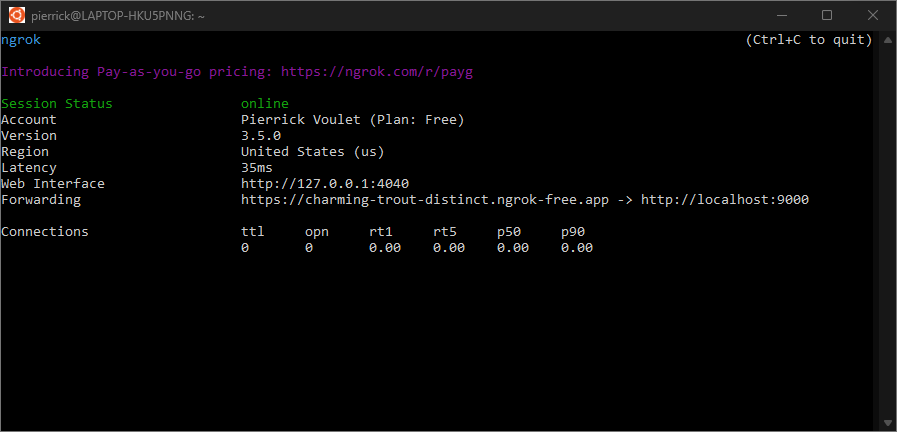
Figure 4. Terminal avec le serveur ngroken cours d'exécution et de redirection.Une interface Web est également lancée sur votre localhost par l'application
ngrok. Vous pouvez surveiller toutes les activités en l'ouvrant dans un navigateur.
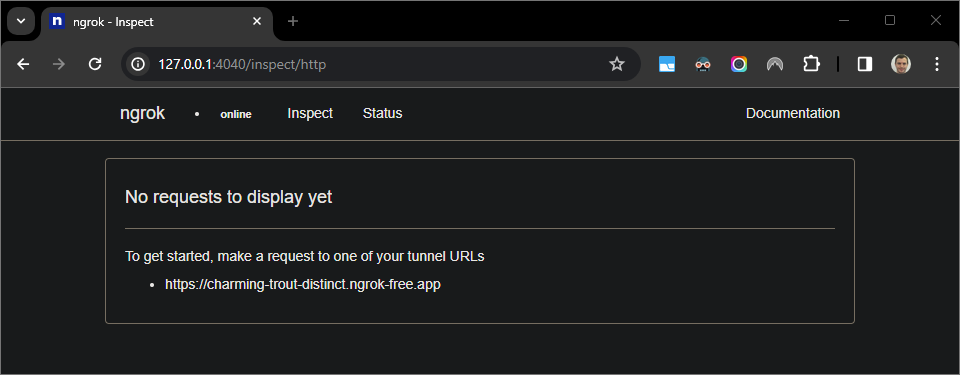
Figure 5. Interface Web hébergée par l'application ngrokn'affichant aucune requête HTTP.Testez votre module complémentaire Google Workspace en prévisualisant l'URL d'une demande dans un nouveau document Google Docs avec un compte de test:
Créez un document Google Docs.
Saisissez le lien suivant, puis appuyez sur
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Cliquez sur le lien.
Dans
Visual Studio Codede votre environnement local, vous pouvez voir que l'exécution est mise en pause au point d'arrêt défini.
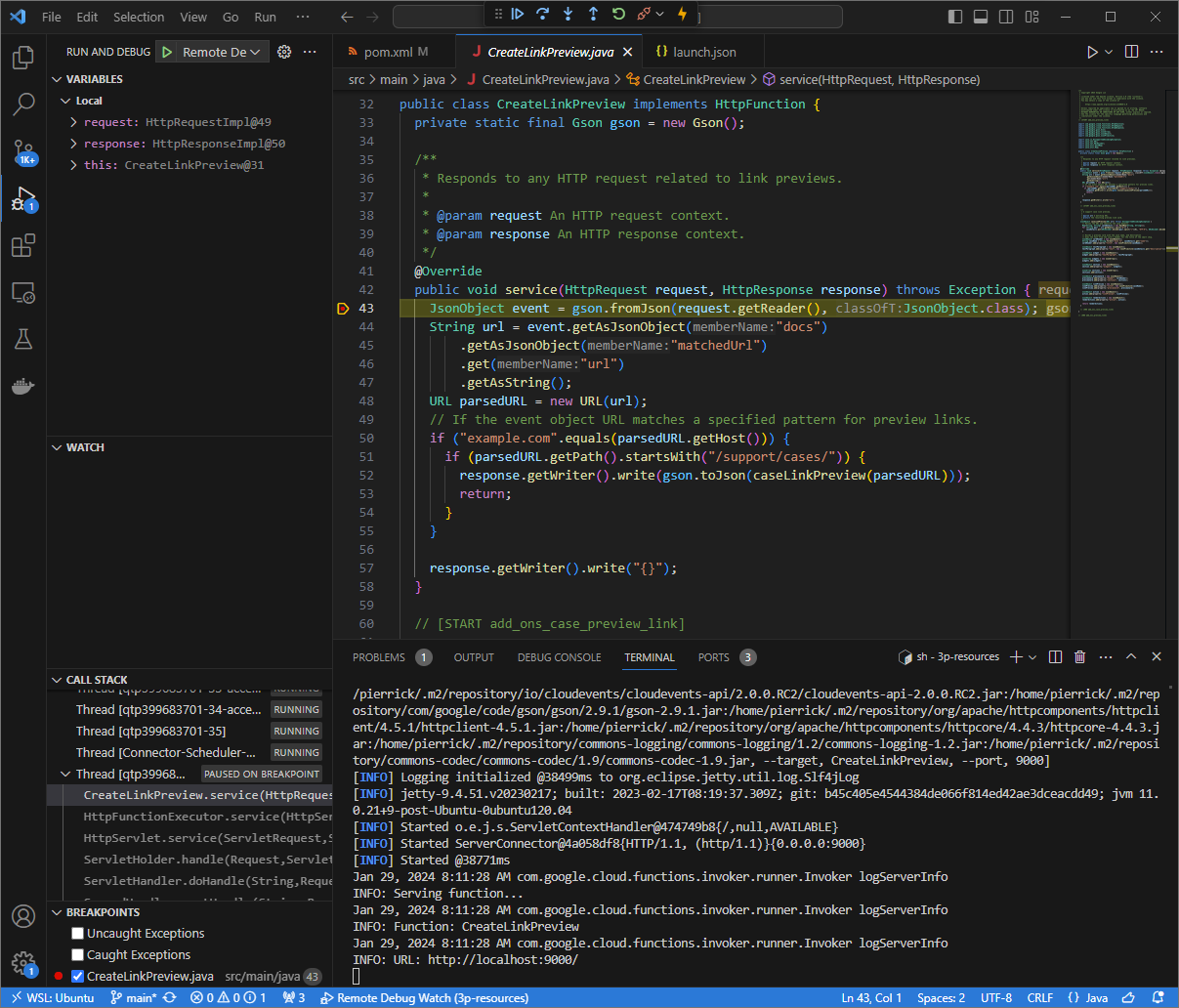
Figure 6. L'exécution est suspendue au point d'arrêt défini. Lorsque vous reprenez l'exécution à partir du débogueur
Visual Studio Codeavant que les modules complémentaires Google Workspace ne expirent, le module complémentaire Google Workspace affiche l'aperçu du lien dans le document Google à partir du cache.Vous pouvez consulter les journaux de requêtes et de réponses HTTP à partir de l'interface Web hébergée par l'application
ngrokdans votre environnement local.
Figure 7. Requête HTTP de l'interface Web hébergée par l'application ngrok.Pour modifier le comportement de l'application, remplacez
CaseparCase:à la ligne78du fichierCreateLinkPreview.java, redémarrez le processusmvnDebuget relancezRemote Debug Watchpour rattacher et redémarrer le débogage.Cette fois, au lieu de cliquer sur le lien et d'attendre quelques secondes dans un nouveau document Google, vous pouvez sélectionner la dernière requête HTTP enregistrée sur l'interface Web hébergée par l'application
ngrokdans votre environnement local, puis cliquer surReplay. Comme la dernière fois, votre module complémentaire Google Workspace ne répond pas, car il est en cours de débogage.Lorsque vous reprenez l'exécution à partir du débogueur
Visual Studio Code, vous pouvez voir dans l'interface Web hébergée par l'applicationngrokdans votre environnement local que l'application génère une réponse avec la version mise à jour de la fiche d'aperçu.
Déboguer à partir d'un environnement distant
Dans cette section, vous allez interagir avec votre module complémentaire Google Workspace qui s'exécute dans un environnement distant.

Prérequis
- Votre module complémentaire Google Workspace est déployé et installé.
- Votre application s'exécute dans votre environnement distant avec le débogueur activé sur un port donné. Elle est référencée sous le nom
REMOTE_DEBUG_PORTdans les instructions de ce guide. - Votre environnement local peut
sshà votre environnement distant. - Un IDE est configuré dans votre environnement local et peut déboguer. Dans ce guide, nous utilisons l'IDE
Visual Studio Codeet ses fonctionnalités de débogage par défaut à des fins d'illustration.
Connecter vos environnements local et distant
Dans l'environnement local à partir duquel vous souhaitez établir une connexion de client de débogage, configurez un tunnel SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSRemplacez les éléments suivants :
LOCAL_DEBUG_PORT: port de débogage dans votre environnement local.REMOTE_USERNAME: nom d'utilisateur dans votre environnement distant.REMOTE_ADDRESS: adresse de votre environnement distant.REMOTE_DEBUG_PORT: port de débogage dans votre environnement distant.
Le port de débogage de votre environnement local est désormais associé au port de débogage de votre environnement distant.
Démarrer le débogage
Dans l'IDE Visual Studio Code installé dans votre environnement local, procédez comme suit:
- Dans une nouvelle fenêtre, ouvrez le code source de votre application.
Créez le fichier
.vscode/launch.jsondans le répertoire racine et configurez un lancement nomméDebug Remotequi se connecte au port de débogage dans votre environnement local:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Remplacez
LOCAL_DEBUG_PORTpar le port de débogage dans votre environnement local.Ajoutez un point d'arrêt dans le code source de votre application qui met en pause le traitement de la requête HTTP, puis lancez l'exécution et le débogage avec la configuration
Debug Remoteajoutée précédemment.Interagir avec le module complémentaire Google Workspace installé Votre module complémentaire Google Workspace ne répond pas, car il est en cours de débogage dans l'IDE
Visual Studio Code.
Articles associés
- Découvrez comment interroger les journaux d'erreurs.

