作为 Google Workspace 插件开发者,您可能需要调试代码,以测试更改效果或排查复杂的问题。调试 Google Workspace 插件可以通过多种不同的方式完成,具体取决于您应用的架构、用途、部署方式以及您自己的偏好。
本页介绍了如何使用 ngrok 调试 HTTP Google Workspace 插件。ngrok 是一个统一的入站平台,可用于测试本地开发环境。在本指南中,您将在本地环境中测试代码更改,并排查远程环境中的问题。
通过本地开发环境进行调试
在本部分中,您将与在本地环境中执行的 Google Workspace 插件进行互动。

前提条件
Node.js
- 在本地环境中安装的最新版本
node和npm。 在本地环境中安装最新版本的
nodemon。它用于自动重新加载:npm install -g nodemonGoogle Cloud 项目。您可以按照快速入门指南的前提条件和设置环境部分中的说明操作。
要在本地环境中调试的 Google Workspace 插件的代码。在本指南中,我们使用了 GitHub 代码库
googleworkspace/add-ons-samples中的代码示例3p-resources中的预览链接功能,以作说明之用。在本地环境中设置的可以调试的 IDE。在本指南中,我们使用
Visual Studio CodeIDE 及其默认的调试功能来进行说明。ngrok账号。
Python
- 在本地环境中安装了最新版本的
python3。 - 在本地环境中安装了最新版本的
pip和virtualenv。它们分别用于管理 Python 软件包和虚拟环境。 - Google Cloud 项目。您可以按照快速入门指南的前提条件和设置环境部分中的说明操作。
- 要在本地环境中调试的 Google Workspace 插件的代码。在本指南中,我们使用了 GitHub 代码库
googleworkspace/add-ons-samples中的代码示例3p-resources中的预览链接功能,以作说明之用。 - 在本地环境中设置的可以调试的 IDE。在本指南中,我们使用
Visual Studio CodeIDE 及其默认的调试功能来进行说明。 ngrok账号。- 在本地环境中安装并初始化了最新版本的
gcloud。
Java
- 在本地环境中安装的最新稳定版
Java SE 11's JDK。 - 在本地环境中安装的最新版本
Apache Maven。它用于管理 Java 项目。 - Google Cloud 项目。您可以按照快速入门指南的前提条件和设置环境部分中的说明操作。
- 要在本地环境中调试的 Google Workspace 插件的代码。在本指南中,我们使用了 GitHub 代码库
googleworkspace/add-ons-samples中的代码示例3p-resources中的预览链接功能,以作说明之用。 - 在本地环境中设置的可以调试的 IDE。在本指南中,我们使用
Visual Studio CodeIDE 及其默认的调试功能来进行说明。 ngrok账号。- 在本地环境中安装并初始化了最新版本的
gcloud。
公开 localhost 服务
您需要将本地环境连接到互联网,以便 Google Workspace 插件可以访问该环境。ngrok 应用用于将对公共网址发出的 HTTP 请求重定向到您的本地环境。
- 在本地环境的浏览器中,登录您的
ngrok账号。 - 在本地环境中安装应用并设置
authtoken。 - 在您的
ngrok账号中创建一个静态网域,本指南中的说明中将其称为NGROK_STATIC_DOMAIN。
创建和安装插件部署
配置 Google Workspace 插件,将其所有 HTTP 请求发送到您的静态网域。您的部署文件应如下所示:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。设置要使用的 Google Cloud 项目:
gcloud config set project PROJECT_ID获取用于应用默认凭据的新用户凭据:
gcloud auth application-default login将
PROJECT_ID替换为应用的 Google Cloud 项目的 项目 ID。创建部署:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATH将
DEPLOYMENT_FILE_PATH替换为部署文件的路径。安装部署:
gcloud workspace-add-ons deployments install manageSupportCases图 2. Google Workspace 插件会将其所有 HTTP 请求发送到静态网域。`ngrok` 公共服务充当 Google Workspace 插件与本地执行的应用代码之间的桥梁。
测试 Google Workspace 插件
您可以在本地部署、测试、调试和自动重新加载 Google Workspace 加载项。
Node.js
在本地环境中安装的
Visual Studio CodeIDE 中,执行以下操作:- 在新窗口中,打开文件夹
add-ons-samples/node/3p-resources。 在
package.json文件中添加一个依赖项和两个脚本,以便为本地运行和自动重新加载调试配置应用:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }在根目录中,安装应用:
npm install在根目录中创建
.vscode/launch.json文件,以创建和配置名为Debug Watch的启动,该启动会触发脚本debug-watch:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }添加一个断点,用于暂停
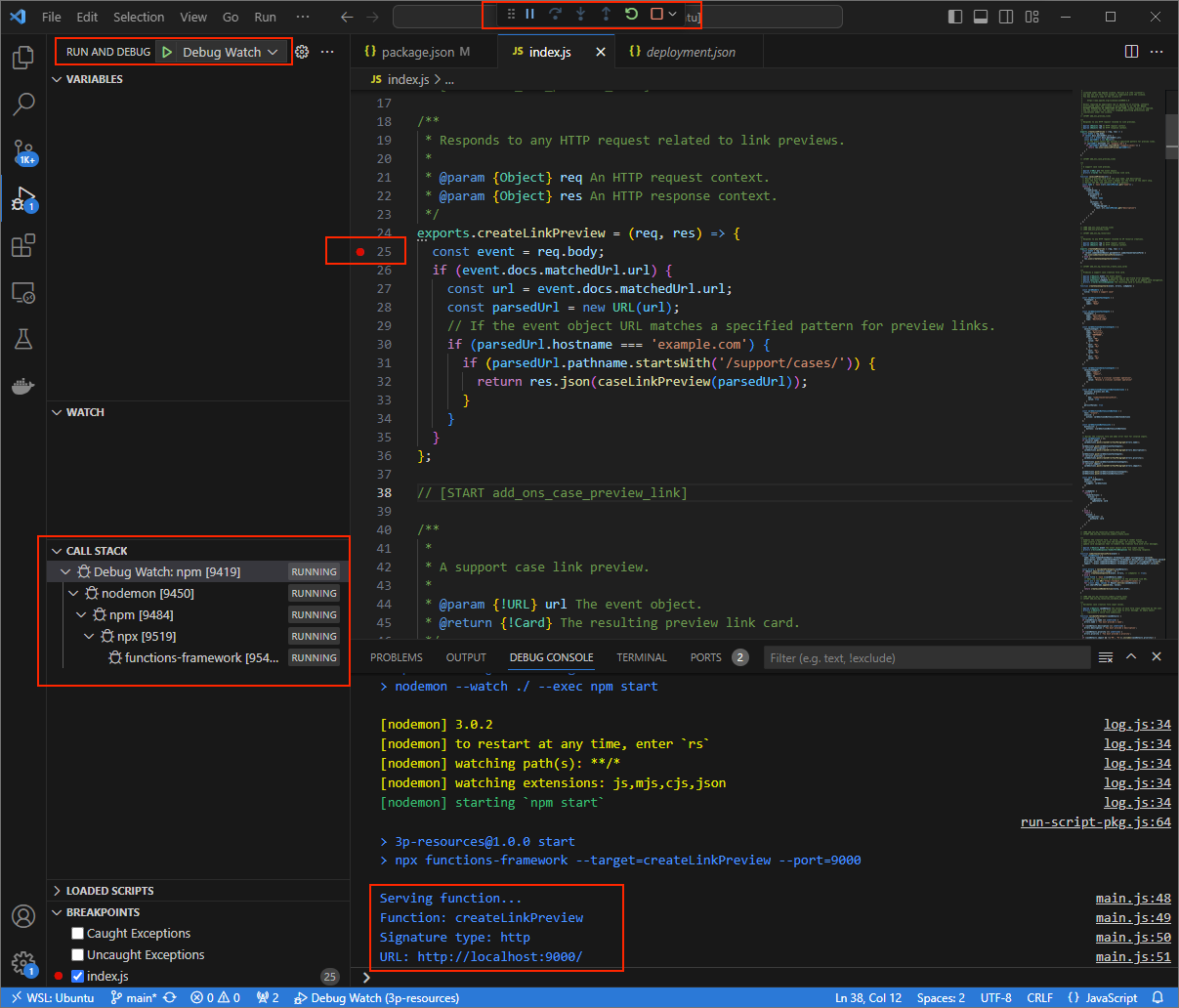
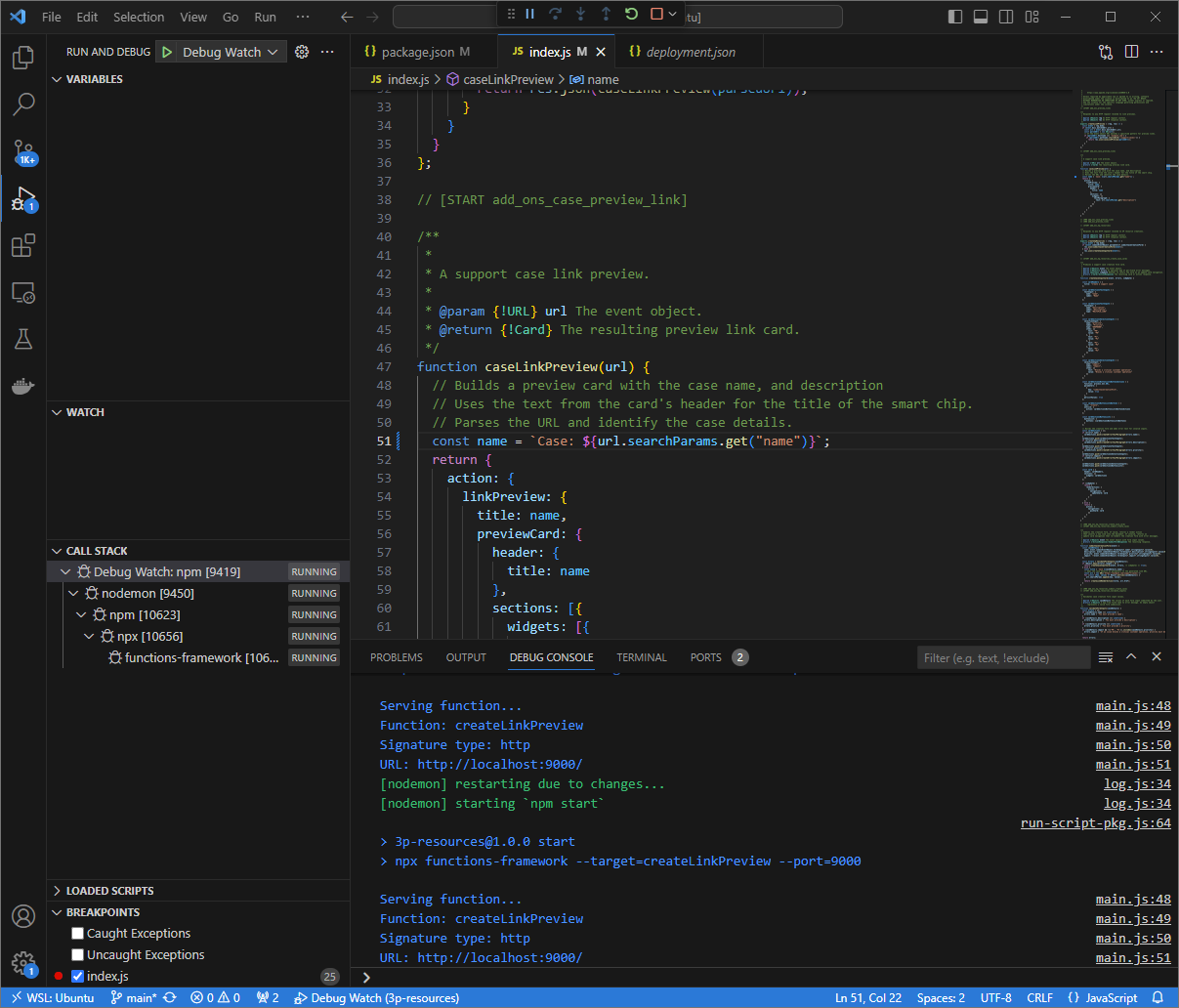
index.js文件中的 HTTP 请求处理,并使用之前添加的Debug Watch配置开始运行和调试。该应用现在正在运行,并监听端口9000上的 HTTP 请求。
图 3. 应用正在运行并监听端口 9000上的 HTTP 请求。
- 在新窗口中,打开文件夹
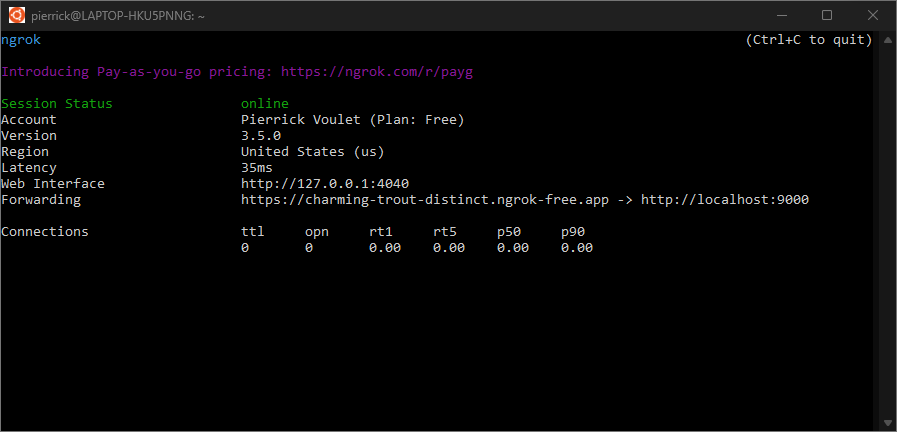
在本地环境中启动
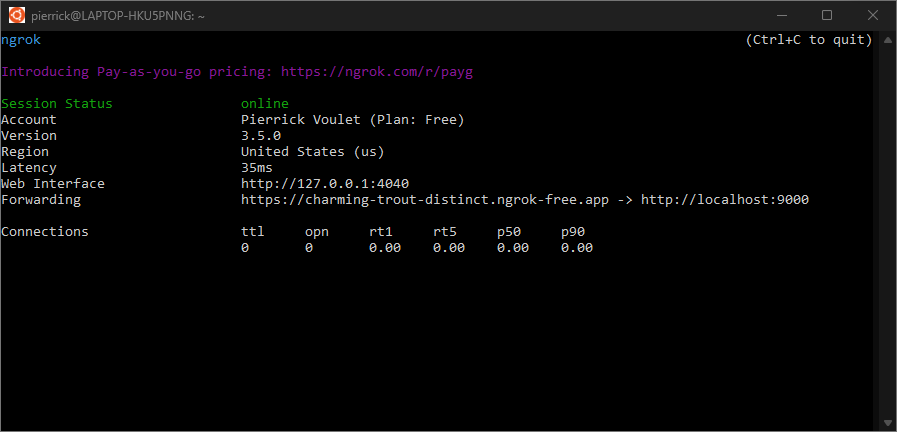
ngrok应用:ngrok http --domain=NGROK_STATIC_DOMAIN 9000将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。现在,所有请求都会重定向到您的本地环境和应用使用的端口。
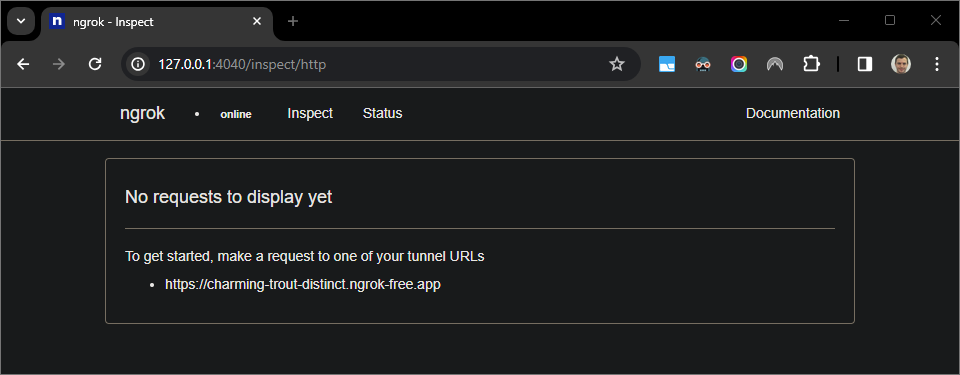
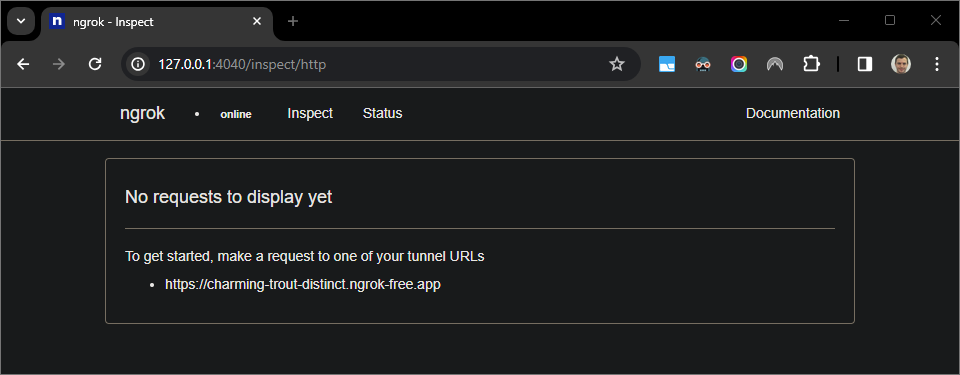
图 4.运行并重定向 ngrok服务器的终端。ngrok应用还会在您的 localhost 上启动 Web 界面。您可以在浏览器中打开该报告,以监控所有活动。
图 5. ngrok应用托管的 Web 界面,其中未显示任何 HTTP 请求。使用测试人员账号在新的 Google 文档中预览支持请求网址,以测试您的 Google Workspace 插件:
创建一个 Google 文档。
输入以下链接,然后按
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1点击该链接。
在本地环境的
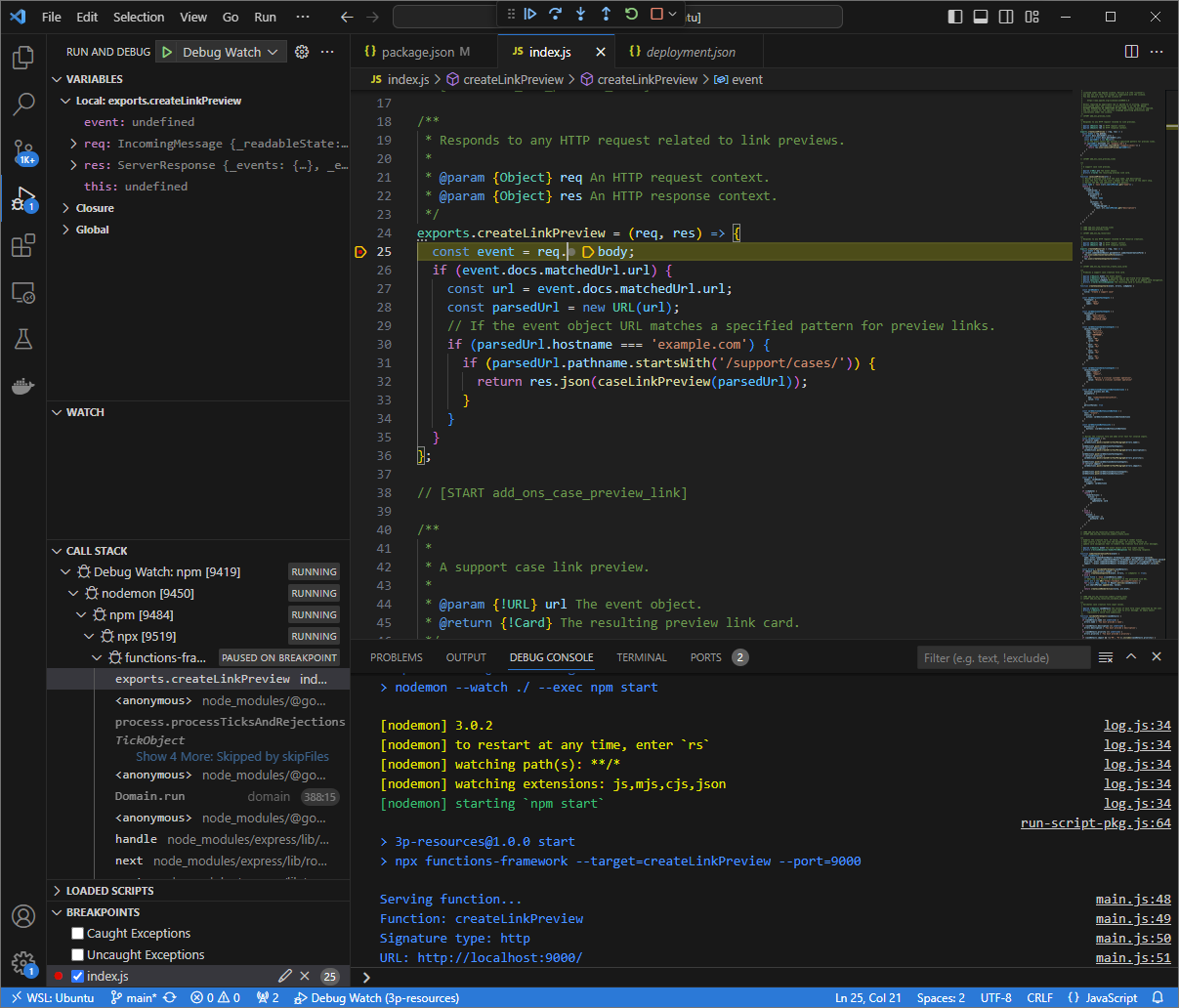
Visual Studio Code中,您可以看到执行在设置的断点处暂停。
图 6.执行会在设置的断点处暂停。 如果您在 Google Workspace 插件超时之前从
Visual Studio Code调试程序恢复执行,Google Workspace 插件会从缓存中在 Google 文档中显示链接预览。您可以在本地环境中通过
ngrok应用托管的 Web 界面查看 HTTP 请求和响应日志。
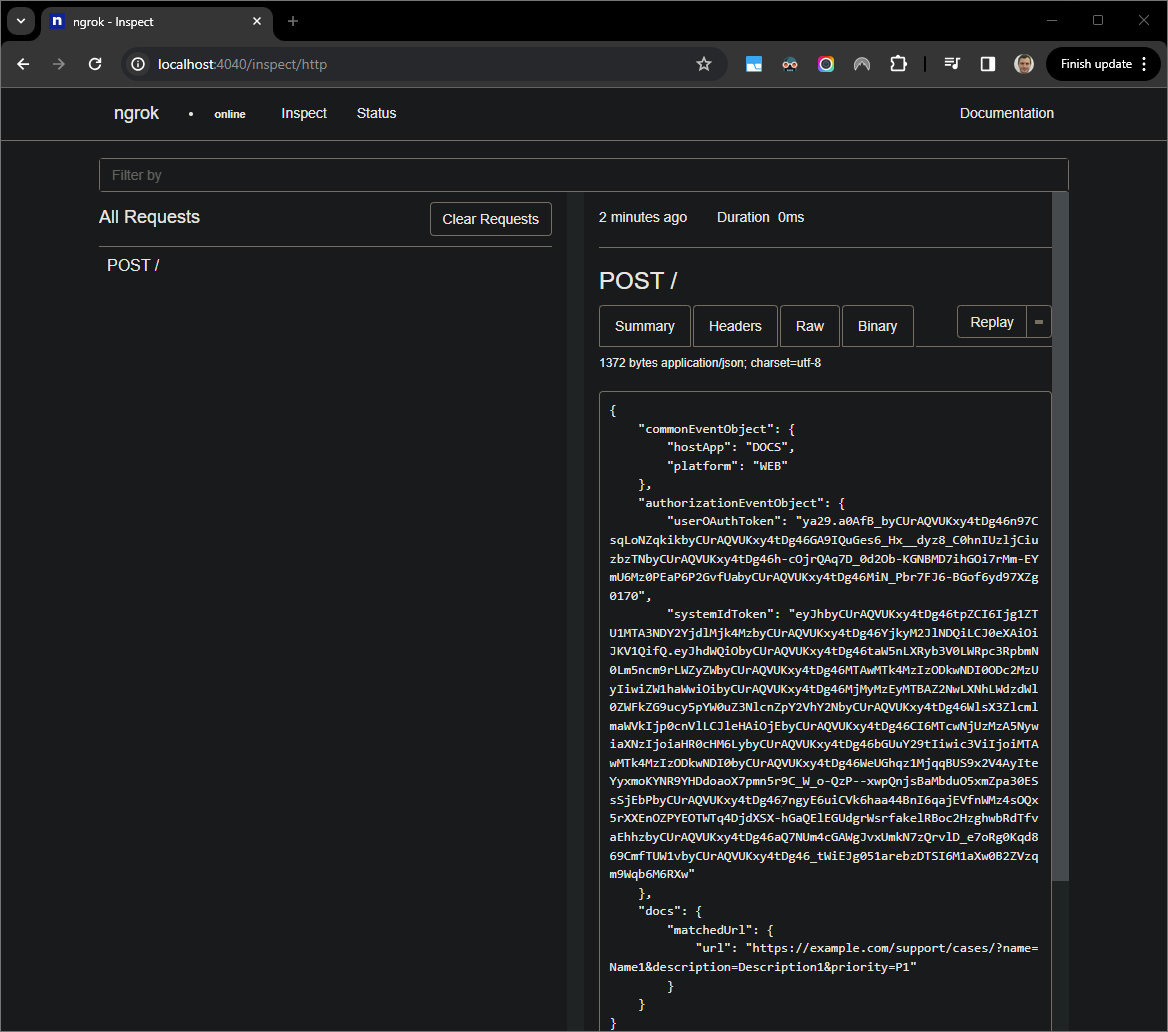
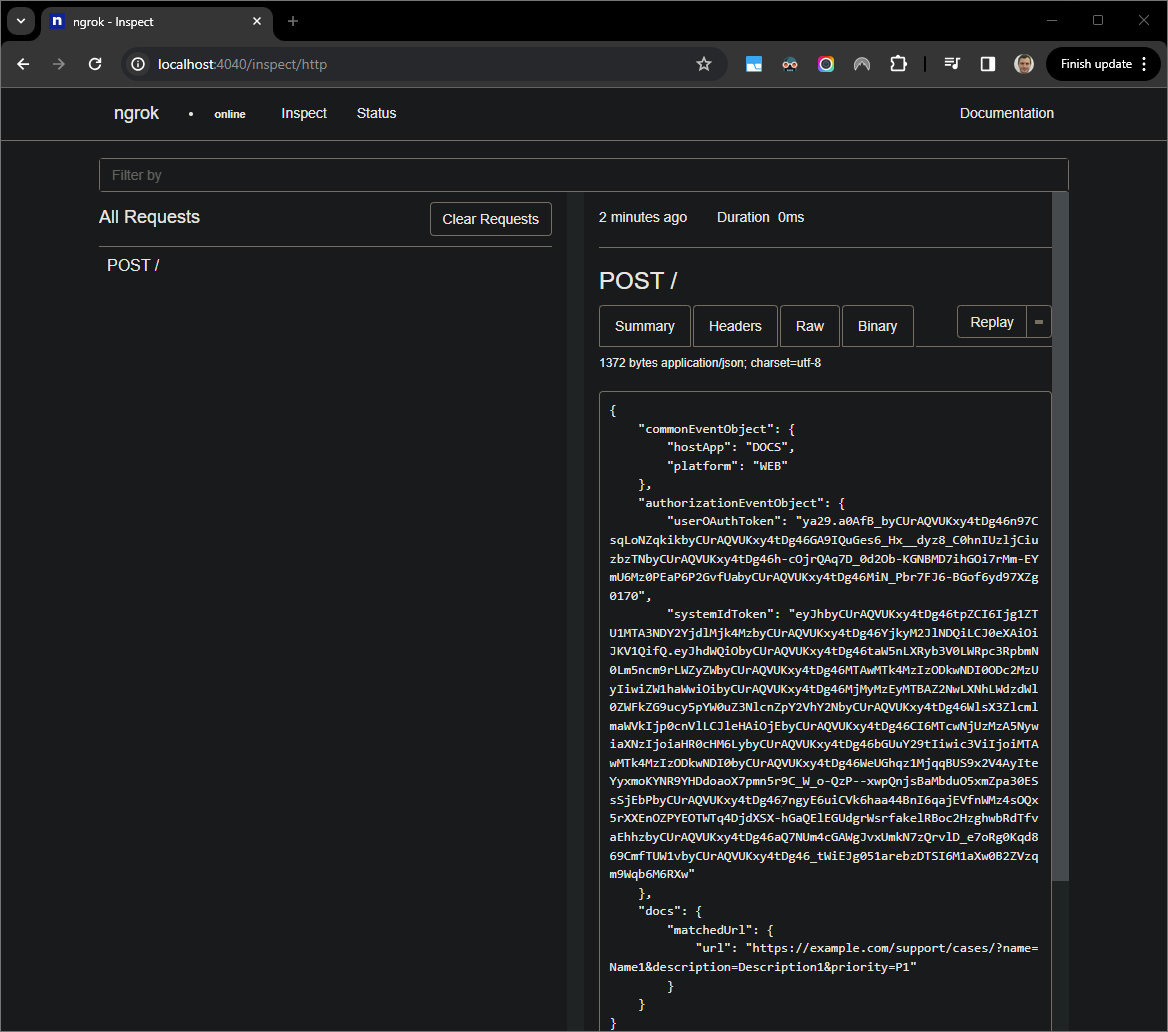
图 7.来自 ngrok应用托管的 Web 界面的 HTTP 请求。如需更改应用行为,请将
index.js的51行中的Case替换为Case:。保存文件后,nodemon会自动使用更新后的源代码重新加载应用,而Visual Studio Code会保持调试模式。
图 8.应用正在运行,并在端口 9000上监听已加载代码更改的 HTTP 请求。这次,您不必点击链接并在新 Google 文档中等待几秒钟,而是可以选择本地环境中由
ngrok应用托管的 Web 界面上记录的最后一个 HTTP 请求,然后点击Replay。与上次一样,您的 Google Workspace 插件未回复,因为它正在积极进行调试。从
Visual Studio Code调试程序恢复执行后,您可以从本地环境中由ngrok应用托管的 Web 界面中看到,该应用会生成包含更新版预览卡片的响应。
Python
在本地环境中安装的
Visual Studio CodeIDE 中,执行以下操作:- 在新窗口中,打开文件夹
add-ons-samples/python/3p-resources/create_link_preview。 为 Python
env创建一个虚拟环境并将其激活:virtualenv envsource env/bin/activate在虚拟环境中使用
pip安装所有项目依赖项:pip install -r requirements.txt在根目录中创建
.vscode/launch.json文件,并配置一个名为Debug Watch的启动,以便在虚拟环境env上通过调试模式在端口9000上的模块functions-framework触发应用:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }添加一个断点,用于暂停
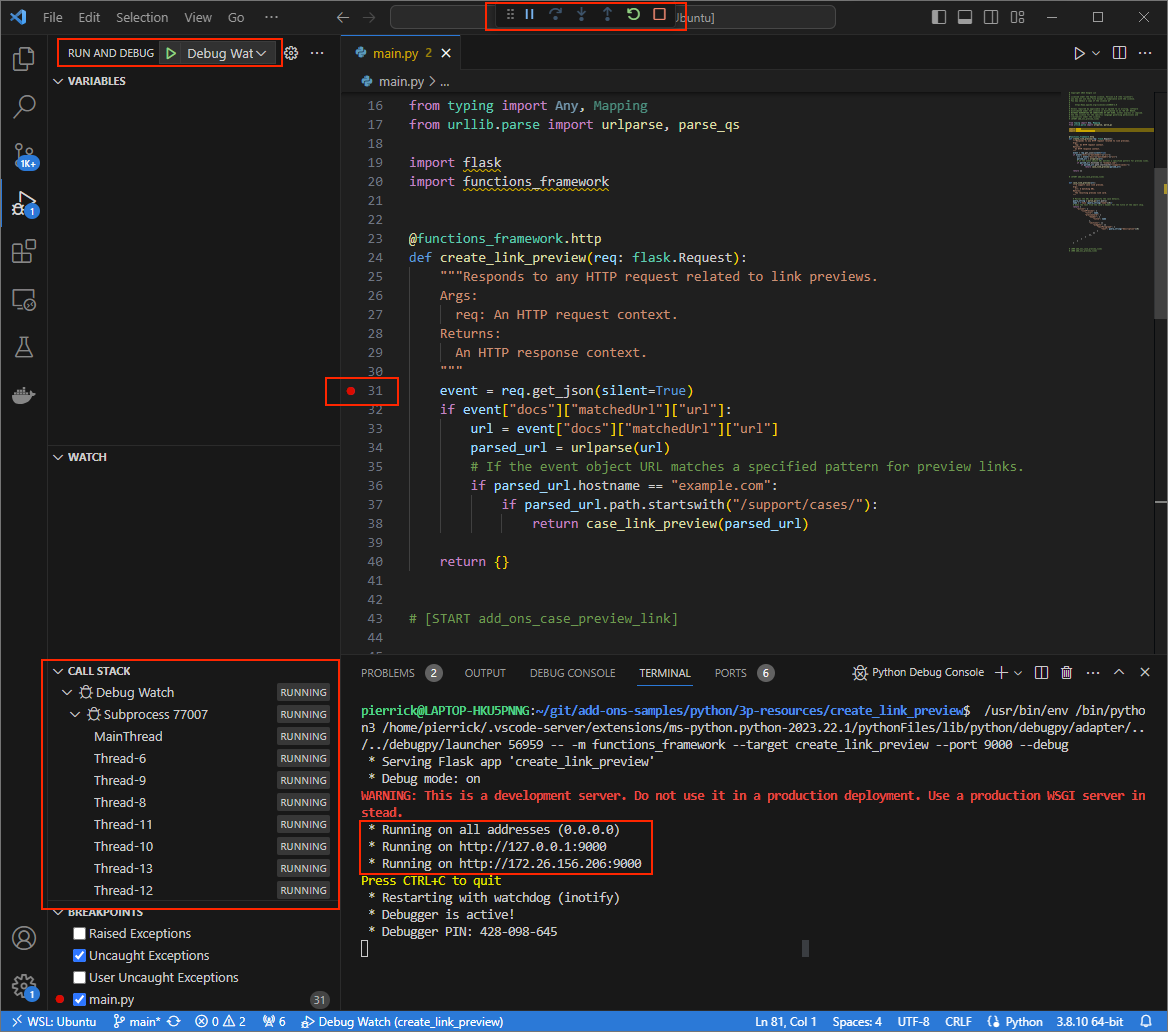
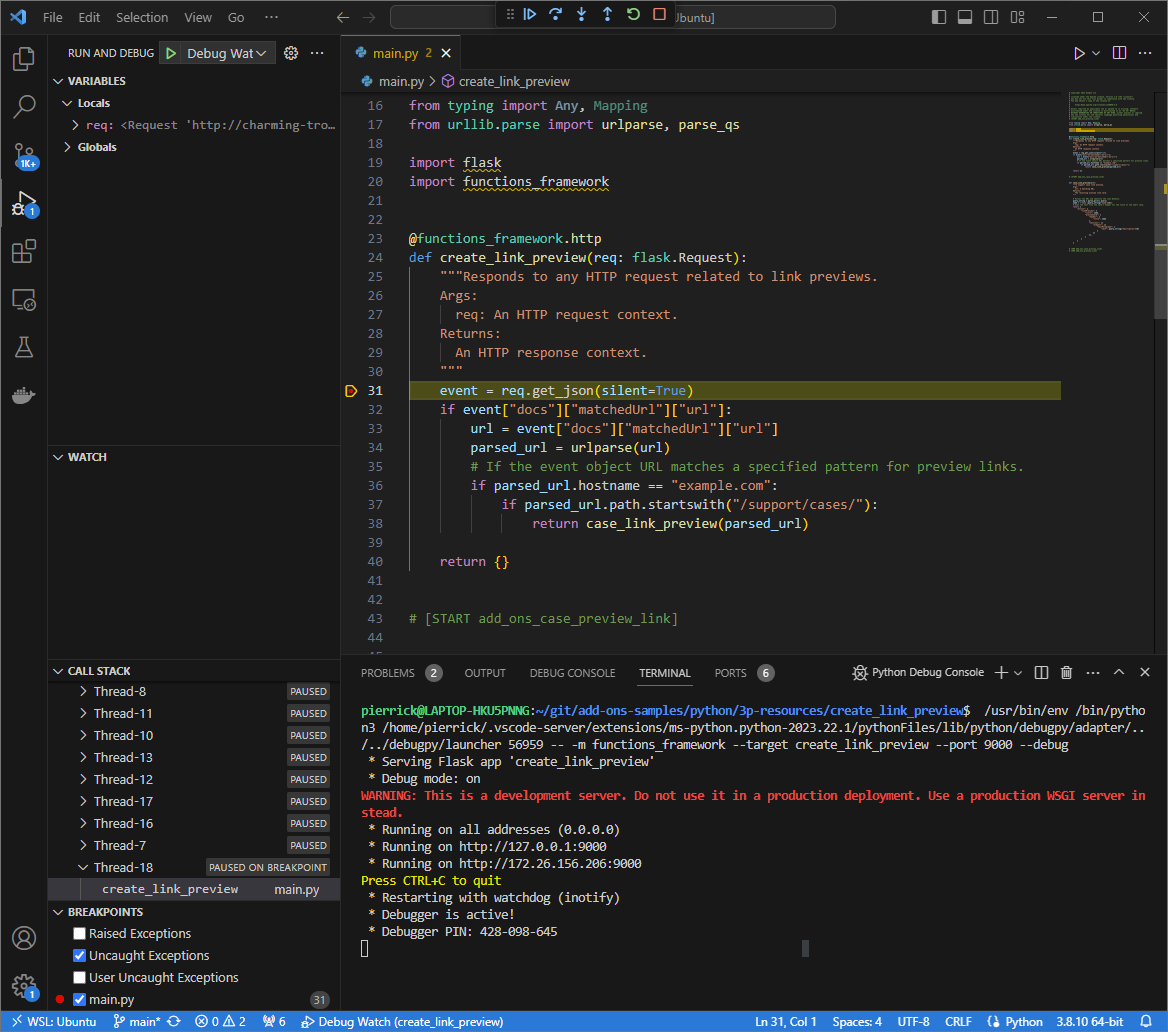
main.py文件中的 HTTP 请求处理,并使用之前添加的Debug Watch配置开始运行和调试。该应用现在正在运行,并监听端口9000上的 HTTP 请求。
图 3. 应用正在运行并监听端口 9000上的 HTTP 请求。
- 在新窗口中,打开文件夹
在本地环境中启动
ngrok应用:ngrok http --domain=NGROK_STATIC_DOMAIN 9000将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。现在,所有请求都会重定向到您的本地环境和应用使用的端口。
图 4.运行并重定向 ngrok服务器的终端。ngrok应用还会在您的 localhost 上启动一个 Web 界面,您可以在浏览器中打开该界面以监控所有活动。
图 5. ngrok应用托管的 Web 界面,其中未显示任何 HTTP 请求。使用测试人员账号在新的 Google 文档中预览支持请求网址,以测试您的 Google Workspace 插件:
创建一个 Google 文档。
输入以下链接,然后按
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1点击该链接。
在本地环境的
Visual Studio Code中,您可以看到执行在设置的断点处暂停。
图 6.执行会在设置的断点处暂停。 如果您在 Google Workspace 插件超时之前从
Visual Studio Code调试程序恢复执行,Google Workspace 插件会从缓存中在 Google 文档中显示链接预览。您可以在本地环境中通过
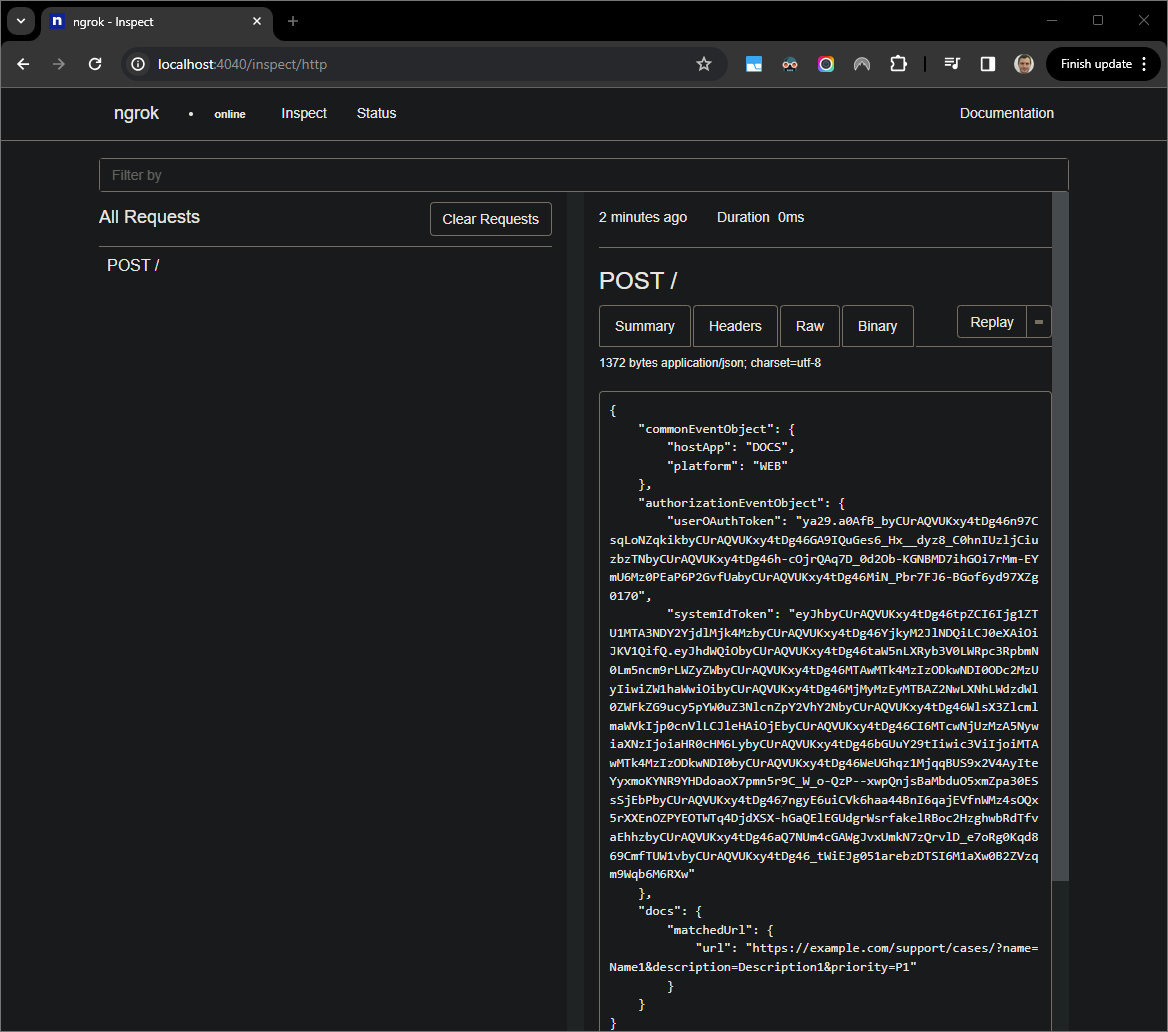
ngrok应用托管的 Web 界面查看 HTTP 请求和响应日志。
图 7.来自 ngrok应用托管的 Web 界面的 HTTP 请求。如需更改应用行为,请将
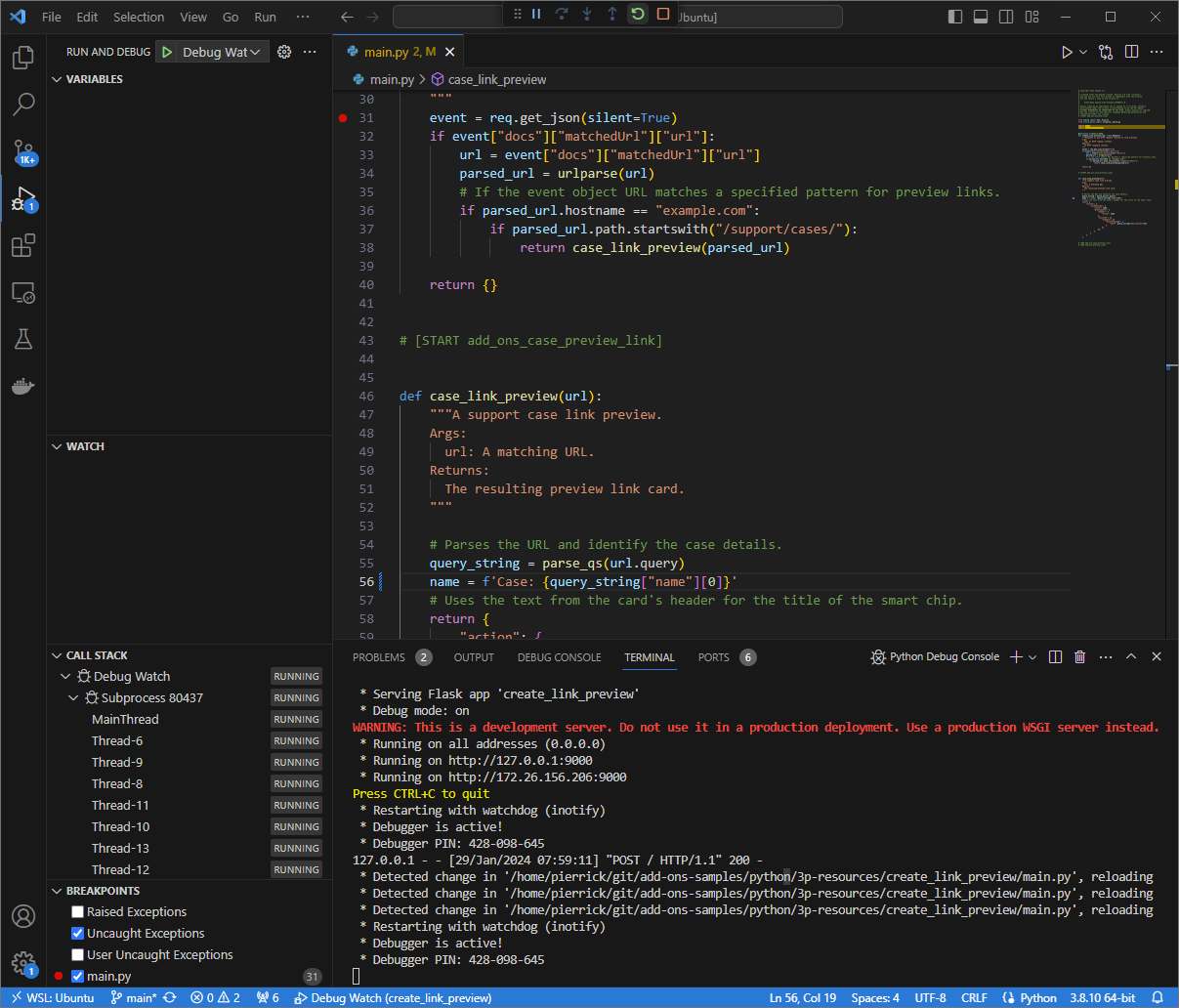
main.py文件的56行中的Case替换为Case:。保存文件后,Visual Studio Code会自动使用更新后的源代码重新加载应用,并保持调试模式。
图 8.应用正在运行,并在加载了代码更改的情况下监听端口 9000上的 HTTP 请求。这次,您不必点击链接并在新 Google 文档中等待几秒钟,而是可以选择本地环境中由
ngrok应用托管的 Web 界面上记录的最后一个 HTTP 请求,然后点击Replay。与上次一样,您的 Google Workspace 插件未回复,因为它正在积极进行调试。从
Visual Studio Code调试程序恢复执行后,您可以从本地环境中由ngrok应用托管的 Web 界面中看到,该应用会生成包含更新版预览卡片的响应。
Java
在本地环境中安装的
Visual Studio CodeIDE 中,执行以下操作:- 在新窗口中,打开文件夹
add-ons-samples/java/3p-resources。 将 Cloud Functions 框架构建插件
function-maven-plugin添加到pom.xml文件中,以便将 Maven 项目配置为在本地端口9000上运行应用CreateLinkPreview:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...现在,您可以在本地调试模式下启动它:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000在根目录中创建
.vscode/launch.json文件,并配置一个名为Remote Debug Watch的启动,将其附加到之前在端口8000上启动的应用:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }添加一个断点,用于暂停
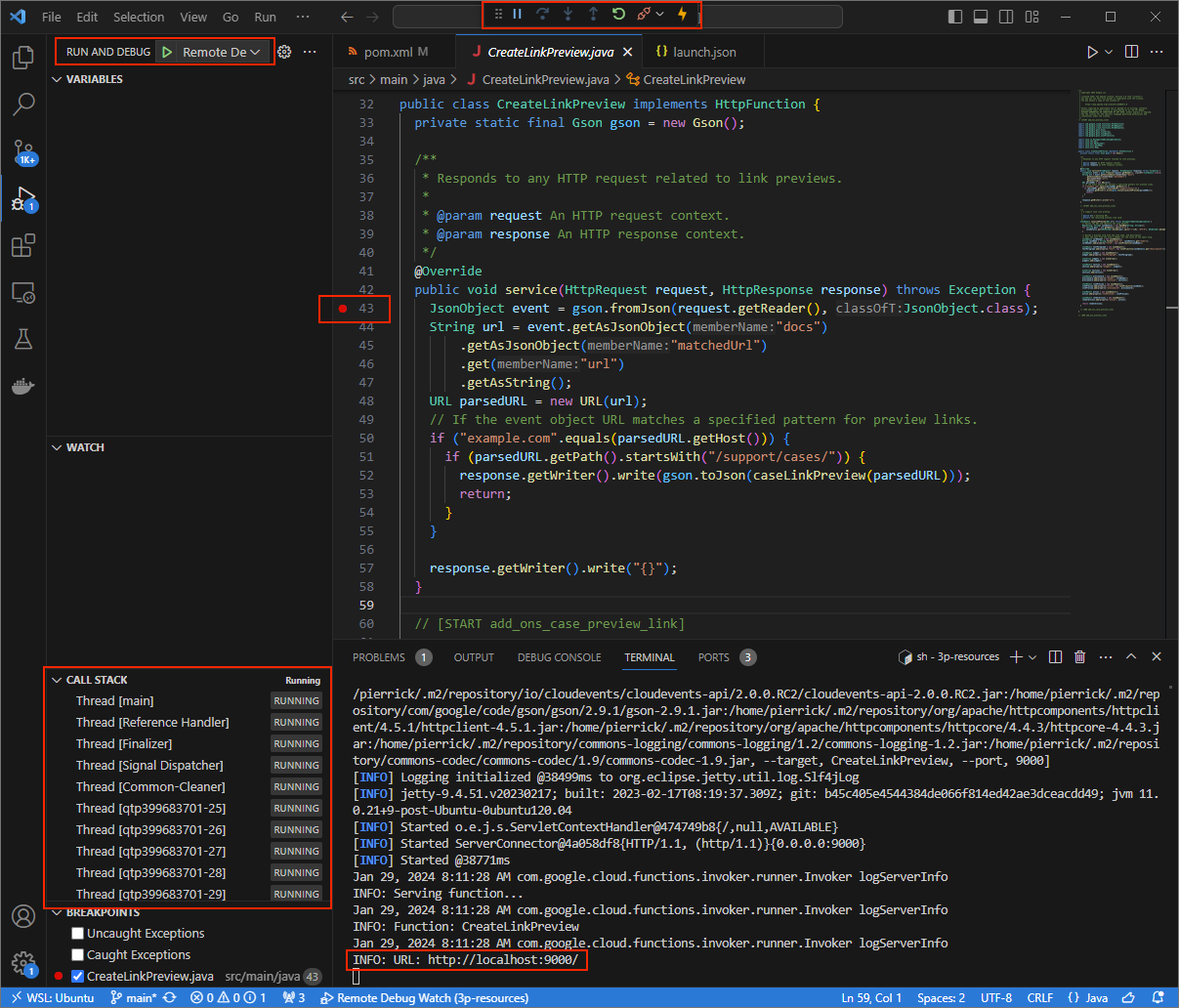
CreateLinkPreview.java文件中的 HTTP 请求处理,并使用之前添加的Remote Debug Watch配置开始附加和调试。现在,该应用正在运行并监听端口9000上的 HTTP 请求。
图 3. 应用正在运行并监听端口 9000上的 HTTP 请求。
- 在新窗口中,打开文件夹
在本地环境中启动
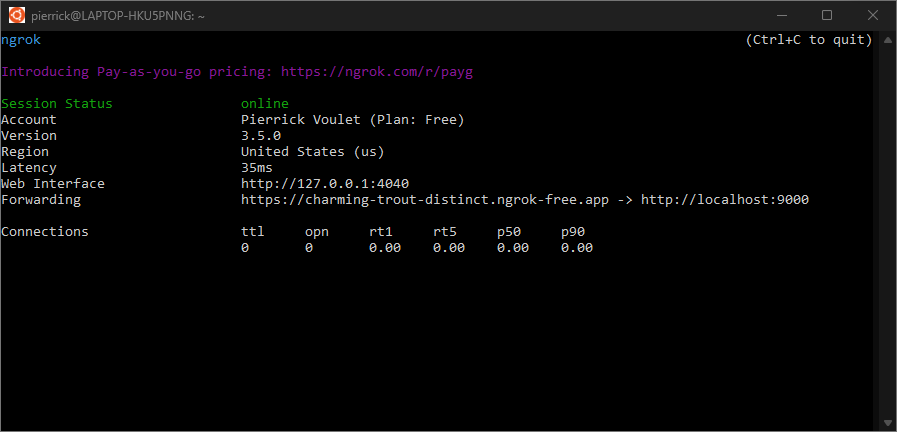
ngrok应用:ngrok http --domain=NGROK_STATIC_DOMAIN 9000将
NGROK_STATIC_DOMAIN替换为ngrok账号中的静态网域。现在,所有请求都会重定向到您的本地环境和应用使用的端口。
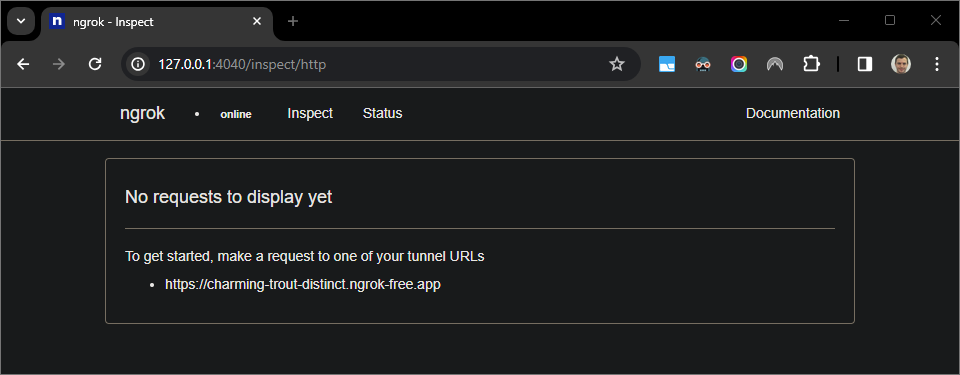
图 4.运行并重定向 ngrok服务器的终端。ngrok应用还会在您的 localhost 上启动一个 Web 界面,您可以在浏览器中打开该界面以监控所有活动。
图 5. ngrok应用托管的 Web 界面,其中未显示任何 HTTP 请求。使用测试人员账号在新的 Google 文档中预览支持请求网址,以测试您的 Google Workspace 插件:
创建一个 Google 文档。
输入以下链接,然后按
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1点击该链接。
在本地环境的
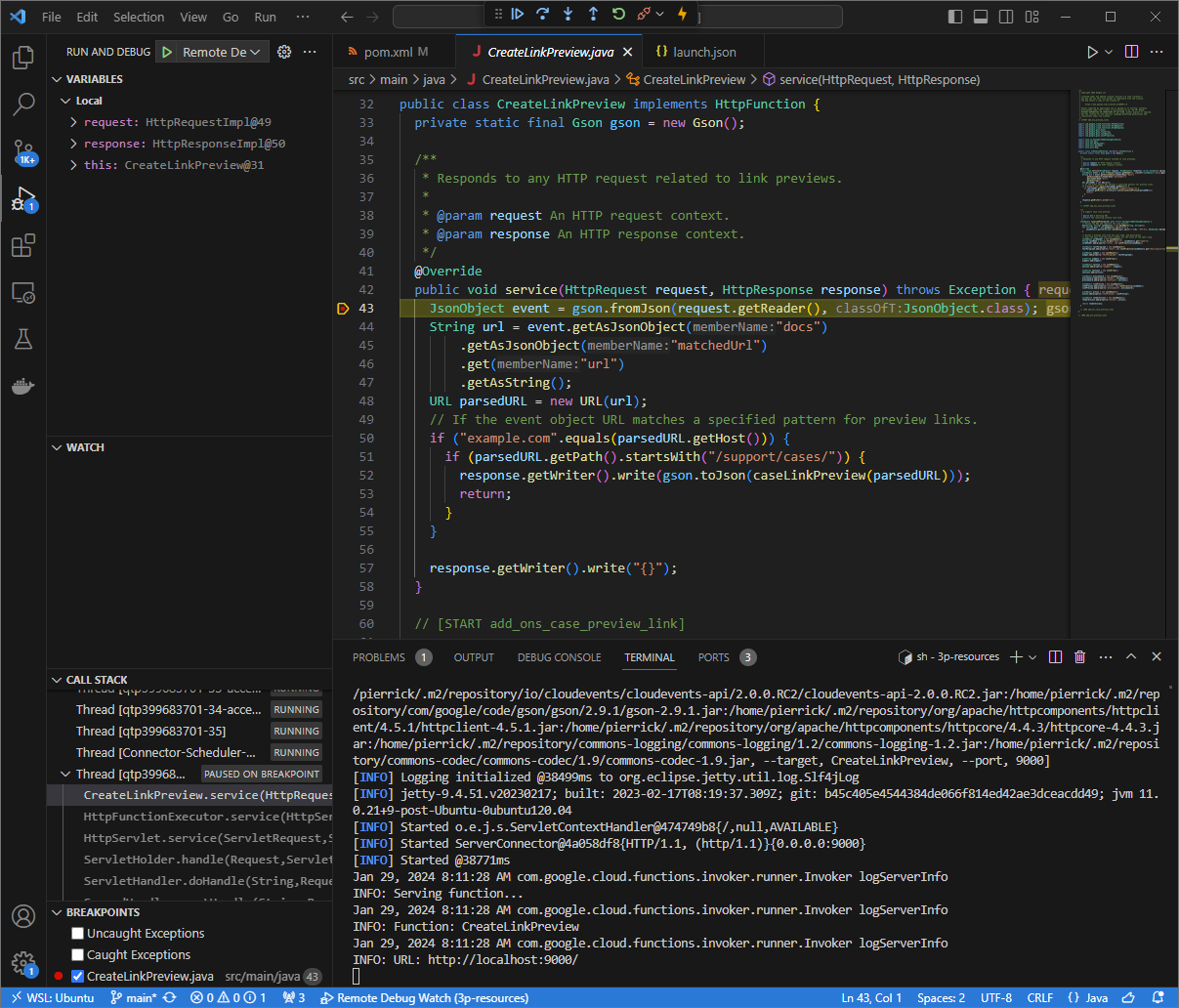
Visual Studio Code中,您可以看到执行在设置的断点处暂停。
图 6.执行会在设置的断点处暂停。 如果您在 Google Workspace 插件超时之前从
Visual Studio Code调试程序恢复执行,Google Workspace 插件会从缓存中在 Google 文档中显示链接预览。您可以在本地环境中通过
ngrok应用托管的 Web 界面查看 HTTP 请求和响应日志。
图 7.来自 ngrok应用托管的 Web 界面的 HTTP 请求。如需更改应用行为,请将
CreateLinkPreview.java文件的78行中的Case替换为Case:,重启mvnDebug进程,然后重新启动Remote Debug Watch以重新附加并重启调试。这次,您不必点击链接并在新 Google 文档中等待几秒钟,而是可以选择本地环境中由
ngrok应用托管的 Web 界面上记录的最后一个 HTTP 请求,然后点击Replay。与上次一样,您的 Google Workspace 插件未回复,因为它正在积极进行调试。从
Visual Studio Code调试程序恢复执行后,您可以从本地环境中由ngrok应用托管的 Web 界面中看到,该应用会生成包含更新版预览卡片的响应。
从远程环境调试
在本部分中,您将与在远程环境中执行的 Google Workspace 插件进行互动。

前提条件
- 您的 Google Workspace 插件已部署和安装。
- 您的应用在远程环境中运行,并在给定端口上启用了调试程序,在本指南的说明中,该应用被引用为
REMOTE_DEBUG_PORT。 - 您的本地环境可以
ssh到远程环境。 - 在本地环境中设置了一个可调试的 IDE。在本指南中,我们使用
Visual Studio CodeIDE 及其默认的调试功能来进行说明。
连接本地环境和远程环境
在您要从中发起调试客户端连接的本地环境中,设置 SSH 隧道:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESS替换以下内容:
LOCAL_DEBUG_PORT:本地环境中的调试端口。REMOTE_USERNAME:远程环境中的用户名。REMOTE_ADDRESS:远程环境的地址。REMOTE_DEBUG_PORT:远程环境中的调试端口。
本地环境中的调试端口现在已与远程环境中的调试端口相关联。
开始调试
在本地环境中安装的 Visual Studio Code IDE 中,执行以下操作:
- 在新窗口中,打开应用的源代码。
在根目录中创建
.vscode/launch.json文件,并配置名为Debug Remote的启动,将其附加到本地环境中的调试端口:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }将
LOCAL_DEBUG_PORT替换为本地环境中的调试端口。在应用的源代码中添加一个用于暂停 HTTP 请求处理的断点,然后使用之前添加的
Debug Remote配置开始运行和调试。与已安装的 Google Workspace 插件互动。您的 Google Workspace 插件没有回复,因为它正在
Visual Studio CodeIDE 中进行调试。
相关主题
- 了解如何查询错误日志。

