このページでは、Google ドキュメント、スプレッドシート、スライドのユーザーがサードパーティ サービスからのリンクをプレビューできるようにする Google Workspace アドオンを作成する方法について説明します。
Google Workspace アドオンは、サービスのリンクを検出して、プレビューするようユーザーに促すことができます。アドオンを構成して、サポートケース、見込み顧客、社員のプロフィールへのリンクなど、複数の URL パターンをプレビューできます。
ユーザーがリンクをプレビューする方法
リンクをプレビューするには、スマートチップとカードを操作します。

ユーザーがドキュメントまたはスプレッドシートに URL を入力または貼り付けると、Google ドキュメントまたは Google スプレッドシートでリンクをスマートチップに置き換えるよう求めるメッセージが表示されます。スマートチップには、アイコンと、リンクの内容を示す短いタイトルまたは説明が表示されます。ユーザーがチップにカーソルを合わせると、ファイルまたはリンクに関する詳細情報をプレビューするカードのインターフェースが表示されます。
次の動画は、ユーザーがリンクをスマートチップに変換してカードをプレビューする方法を示しています。
ユーザーがスライドでリンクをプレビューする方法
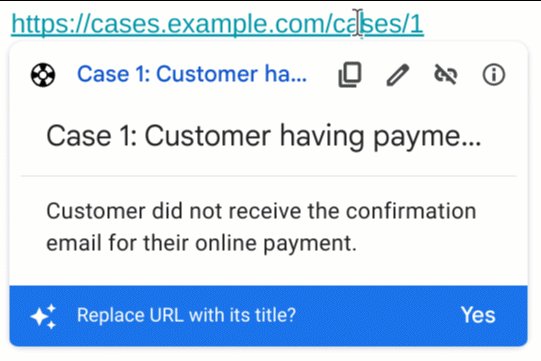
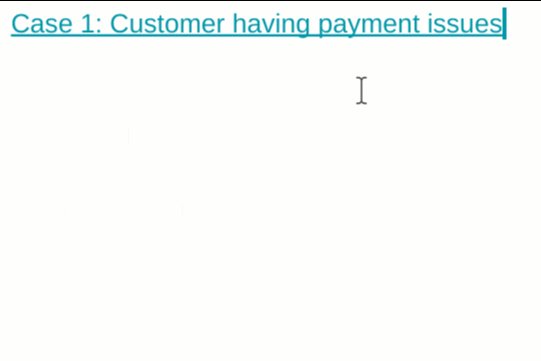
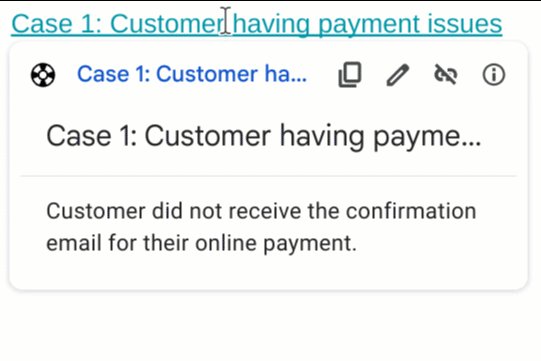
サードパーティのスマートチップは、スライド内のリンク プレビューではサポートされていません。ユーザーがプレゼンテーションに URL を入力または貼り付けると、スライドでは、リンクをチップではなくリンクされたテキストとしてタイトルに置き換えるよう求めるメッセージが表示されます。ユーザーがリンクのタイトルにカーソルを合わせると、リンクに関する情報をプレビューするカード インターフェースが表示されます。
次の画像は、スライドにリンク プレビューが表示される方法を示しています。

前提条件
Apps Script
- Google Workspace アカウント。
- Google Workspace アドオン。アドオンをビルドするには、こちらのクイックスタートをご覧ください。
Node.js
- Google Workspace アカウント。
- Google Workspace アドオン。アドオンをビルドするには、こちらのクイックスタートをご覧ください。
Python
- Google Workspace アカウント。
- Google Workspace アドオン。アドオンをビルドするには、こちらのクイックスタートをご覧ください。
Java
- Google Workspace アカウント。
- Google Workspace アドオン。アドオンをビルドするには、こちらのクイックスタートをご覧ください。
省略可: サードパーティ サービスへの認証を設定する
アドオンが認証を必要とするサービスに接続する場合、ユーザーはリンクをプレビューするためにそのサービスに対して認証を行う必要があります。つまり、ユーザーがサービスからドキュメント、スプレッドシート、スライドのファイルにリンクを初めて貼り付けるときに、アドオンが承認フローを呼び出す必要があります。
OAuth サービスまたはカスタム認可プロンプトを設定するには、アドオンをサードパーティ サービスに接続するをご覧ください。
アドオンのリンク プレビューを設定する
このセクションでは、アドオンのリンク プレビューを設定する方法について説明します。手順は次のとおりです。
- アドオンのマニフェストでリンク プレビューを設定します。
- リンクのスマートチップとカード インターフェースを作成します。
リンク プレビューを構成する
リンク プレビューを構成するには、アドオンのマニフェストで次のセクションとフィールドを指定します。
addOnsセクションに、ドキュメントを拡張するdocsフィールド、スプレッドシートを拡張するsheetsフィールド、スライドを拡張するslidesフィールドを追加します。各フィールドに、
runFunctionを含むlinkPreviewTriggersトリガーを実装します(この関数は、次のセクションのスマートチップとカードをビルドするで定義します)。linkPreviewTriggersトリガーで指定できるフィールドについては、Apps Script マニフェストまたは他のランタイムのデプロイ リソースのリファレンス ドキュメントをご覧ください。oauthScopesフィールドにスコープhttps://www.googleapis.com/auth/workspace.linkpreviewを追加して、ユーザーがリンクをプレビューするアドオンを承認できるようにします。
たとえば、サポートケース サービスのリンク プレビューを構成する次のマニフェストの oauthScopes セクションと addons セクションをご覧ください。
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
この例では、Google Workspace アドオンが会社のサポートケース サービスのリンクをプレビューしています。このアドオンでは、リンクをプレビューするための 3 つの URL パターンを指定します。リンクがいずれかの URL パターンと一致すると、コールバック関数 caseLinkPreview がドキュメント、スプレッドシート、スライドにカードとスマートチップを作成して表示し、URL をリンクのタイトルに置き換えます。
スマートチップとカードを作成する
リンクのスマートチップとカードを返すには、linkPreviewTriggers オブジェクトで指定した関数を実装する必要があります。
ユーザーが指定された URL パターンに一致するリンクを操作すると、linkPreviewTriggers トリガーがトリガーされ、そのコールバック関数はイベント オブジェクト EDITOR_NAME.matchedUrl.url を引数として渡します。このイベント オブジェクトのペイロードを使用して、リンク プレビューのスマートチップとカードを作成します。
たとえば、ユーザーがドキュメントでリンク https://www.example.com/cases/123456 をプレビューすると、次のイベント ペイロードが返されます。
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
カード インターフェースを作成するには、ウィジェットを使用してリンクに関する情報を表示します。ユーザーがリンクを開いたり、そのコンテンツを変更したりできるようにするアクションを作成することもできます。使用可能なウィジェットとアクションの一覧については、プレビュー カードでサポートされているコンポーネントをご覧ください。
リンク プレビューのスマートチップとカードを作成するには:
- アドオンのマニフェストの
linkPreviewTriggersセクションで指定した関数を実装します。- この関数は、
EDITOR_NAME.matchedUrl.urlを含むイベント オブジェクトを引数として受け取り、単一のCardオブジェクトを返す必要があります。 - サービスに認可が必要な場合は、関数で認可フローを呼び出す必要があります。
- この関数は、
- プレビュー カードごとに、インターフェースのウィジェット インタラクティビティを提供するコールバック関数を実装します。たとえば、「リンクを表示」というボタンを追加する場合は、新しいウィンドウでリンクを開くコールバック関数を指定するアクションを作成できます。ウィジェットの操作について詳しくは、アドオン アクションをご覧ください。
次のコードは、ドキュメントのコールバック関数 caseLinkPreview を作成します。
Apps Script
Node.js
Python
Java
プレビュー カードでサポートされているコンポーネント
Google Workspace アドオンは、リンク プレビュー カードの次のウィジェットとアクションをサポートしています。
Apps Script
| カード サービス フィールド | タイプ |
|---|---|
TextParagraph |
ウィジェット |
DecoratedText |
ウィジェット |
Image |
ウィジェット |
IconImage |
ウィジェット |
ButtonSet |
ウィジェット |
TextButton |
ウィジェット |
ImageButton |
ウィジェット |
Grid |
ウィジェット |
Divider |
ウィジェット |
OpenLink |
アクション |
Navigation |
アクション updateCard メソッドのみがサポートされています。 |
JSON
カード(google.apps.card.v1)フィールド |
タイプ |
|---|---|
TextParagraph |
ウィジェット |
DecoratedText |
ウィジェット |
Image |
ウィジェット |
Icon |
ウィジェット |
ButtonList |
ウィジェット |
Button |
ウィジェット |
Grid |
ウィジェット |
Divider |
ウィジェット |
OpenLink |
アクション |
Navigation |
アクション updateCard メソッドのみがサポートされています。 |
完全な例: サポートケースのアドオン
次の例は、Google ドキュメントで会社のサポートケースへのリンクをプレビューする Google Workspace アドオンを示しています。
この例では、次のことを行います。
- サポートケースへのリンク(
https://www.example.com/support/cases/1234など)をプレビューします。スマートチップにはサポート アイコンが表示され、プレビュー カードにはケース ID と説明が表示されます。 - ユーザーのロケールがスペイン語に設定されている場合、スマートチップは
labelTextをスペイン語にローカライズします。
マニフェスト
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
