大多数基于卡片的插件都是使用多个卡片构建的,这些卡片代表插件界面的不同“页面”。为了提供有效的用户体验,您应该在插件中的卡片之间使用简单自然的导航。
最初在 Gmail 加载项中,界面不同卡片之间的过渡是通过将卡片推送到单个卡片堆栈以及从该堆栈中弹出卡片来处理的,堆栈的顶部卡片由 Gmail 显示。

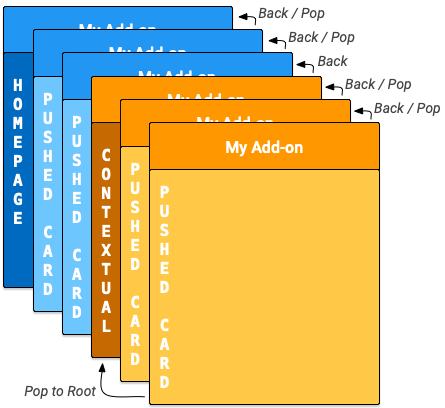
Google Workspace 插件引入了首页和非情境化卡片。为了适应情境卡片和非情境卡片,Google Workspace 加载项为每种卡片都提供了一个内部卡片堆栈。当插件在宿主中打开时,系统会触发相应的 homepageTrigger 来创建堆栈中的第一个首页卡片(下图中的深蓝色“首页”卡片)。如果未定义 homepageTrigger,系统会创建默认卡片,并将其显示和推送到非情境堆栈。第一张卡片是根卡片。
当用户在插件中导航时,插件可以创建其他非情境化卡片,并将其推送到堆栈(图中的蓝色“推送的卡片”)中。插件界面会显示堆栈中的顶部卡片,因此将新卡片推送到堆栈会更改显示内容,而从堆栈中弹出卡片会将显示内容恢复为之前的卡片。
如果您的插件定义了情境触发器,当用户进入该情境时,触发器会触发。触发函数会构建上下文相关卡片,但界面显示会根据新卡片的 DisplayStyle 进行更新:
- 如果
DisplayStyle为REPLACE(默认值),则情境卡片(图表中的深橙色“情境”卡片)会替换当前显示的卡片。这实际上是在非情境卡片堆栈之上启动了一个新的情境卡片堆栈,而此情境卡片是情境堆栈的根卡片。 - 如果
DisplayStyle为PEEK,界面会创建一个显示在插件边栏底部(覆盖当前卡片)的窥视标题。预览标题会显示新卡的标题,并提供用户按钮控件,让用户决定是否查看新卡。如果用户点击查看按钮,该卡片会替换当前卡片(如上文REPLACE所述)。
您可以创建其他情境卡片,并将其推送到堆栈中(图中的黄色“推送的卡片”)。更新卡片堆栈会更改插件界面,以显示最顶层的卡片。如果用户离开某个情境,堆栈中的情境卡片会被移除,显示内容会更新为最上面的非情境卡片或首页。
如果用户输入的上下文未在插件中定义上下文触发器,则系统不会创建新卡片,而是继续显示当前卡片。
下文所述的 Navigation 操作仅对同一上下文中的卡片起作用;例如,从关联卡片中执行 popToRoot() 仅会弹出所有其他关联卡片,而不会影响首页卡片。
相比之下,用户始终可以使用 按钮从情境卡片导航到非情境卡片。
导航方法
您可以通过在卡片堆叠中添加或移除卡片来创建卡片之间的过渡效果。Navigation 类提供用于从堆栈中推送和弹出卡片的函数。如需构建有效的卡片导航,请将微件配置为使用导航操作。您可以同时推送或弹出多张卡片,但无法移除插件启动时首次推送到堆栈中的初始首页卡片。
如需在用户与 widget 互动时导航到新卡片,请按以下步骤操作:
- 创建一个
Action对象,并将其与您定义的回调函数相关联。 - 调用相应 widget 的 widget 处理函数,以在该 widget 上设置
Action。 - 实现执行导航的回调函数。此函数以操作事件对象作为实参,并且必须执行以下操作:
- 创建一个
Navigation对象来定义卡片更改。单个Navigation对象可以包含多个导航步骤,这些步骤会按照添加到对象的顺序执行。 - 使用
ActionResponseBuilder类和Navigation对象构建ActionResponse对象。 - 返回构建的
ActionResponse。
- 创建一个
构建导航控件时,您可以使用以下 Navigation 对象函数:
| 函数 | 说明 |
|---|---|
Navigation.pushCard(Card) |
将卡片推送到当前堆栈。这需要先完全构建卡片。 |
Navigation.popCard() |
从堆栈顶部移除一张卡片。相当于点击插件标题行中的返回箭头。此操作不会移除根卡片。 |
Navigation.popToRoot() |
从堆栈中移除除根卡片之外的所有卡片。从根本上重置该卡片堆栈。 |
Navigation.popToNamedCard(String) |
从堆栈中弹出卡片,直到到达具有指定名称的卡片或堆栈的根卡片。您可以使用 CardBuilder.setName(String) 函数为卡片分配名称。 |
Navigation.updateCard(Card) |
就地替换当前卡片,刷新其在界面中的显示。 |
导航最佳实践
如果用户互动或事件应导致在同一上下文中重新呈现卡片,请使用 Navigation.pushCard()、Navigation.popCard() 和 Navigation.updateCard() 方法替换现有卡片。如果用户互动或事件应导致在不同上下文中重新呈现卡片,请使用 ActionResponseBuilder.setStateChanged() 强制在这些上下文中重新执行插件。
以下是导航示例:
- 如果互动或事件会更改当前卡片的状态(例如,向任务列表添加任务),请使用
updateCard()。 - 如果某次互动或事件提供了更多详情,或提示用户采取进一步行动(例如,点击商品标题以查看更多详情,或按某个按钮以创建新的日历活动),请使用
pushCard()显示新网页,同时允许用户使用返回按钮退出新网页。 - 如果互动或事件更新了前一张卡片中的状态(例如,从详情视图更新了商品的标题),请使用
popCard()、popCard()、pushCard(previous)和pushCard(current)等来更新前一张卡片和当前卡片。
刷新卡片
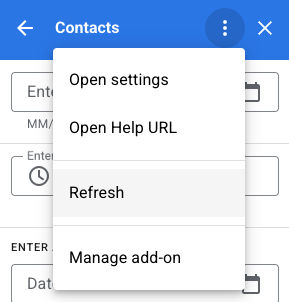
借助 Google Workspace 加载项,用户可以通过重新运行清单中注册的 Apps 脚本触发函数来刷新卡片。用户可以通过插件菜单项触发此刷新:

此操作会自动添加到由 homepageTrigger 或 contextualTrigger 触发函数生成的卡片中,如插件的清单文件(上下文卡堆栈和非上下文卡堆栈的“根”)中所指定。
返回多个卡片
首页或情境触发函数用于构建并返回单个 Card 对象或 Card 对象数组,供应用界面显示。
如果只有一张卡,则将其作为根卡添加到非情境堆栈或情境堆栈,并由宿主应用界面显示。
如果返回的数组包含多个内置 Card 对象,宿主应用会显示一张新卡片,其中包含每个卡片的标题列表。当用户点击任一标题时,界面会显示相应的卡片。
当用户从列表中选择卡片时,该卡片会被推送到当前堆栈,并由宿主应用显示。 按钮可让用户返回到卡片标题列表。
如果您的插件不需要在您创建的卡片之间进行任何过渡,这种“扁平”卡片排列方式可以很好地发挥作用。不过,在大多数情况下,更好的做法是直接定义卡片过渡,并让首页和情境触发函数返回单个卡片对象。
示例
以下示例展示了如何构建多个带有导航按钮的卡片,以便在这些卡片之间跳转。通过在特定情境中或情境外推送 createNavigationCard() 返回的卡片,可以将这些卡片添加到情境堆栈或非情境堆栈。
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}

