علاوه بر قالبهای بومی تعریفشده توسط سیستم، ناشران Ad Manager این امکان را دارند که با تعریف لیستهای سفارشی از داراییها، قالبهای بومی تبلیغات خود را ایجاد کنند. این قالبها، قالبهای بومی سفارشی تبلیغات نامیده میشوند و میتوانند با تبلیغات رزرو شده استفاده شوند. این امر ناشران را قادر میسازد تا دادههای ساختاریافته دلخواه را به برنامههای خود منتقل کنند. این تبلیغات توسط شیء NativeCustomFormatAd نمایش داده میشوند.
بارگذاری قالبهای تبلیغاتی بومی سفارشی
این راهنما نحوه بارگذاری و نمایش قالبهای سفارشی تبلیغات بومی را توضیح میدهد.
یک تبلیغ بومی سفارشی بارگذاری کنید
مانند تبلیغات بومی، قالبهای سفارشی تبلیغات بومی با استفاده از کلاس AdLoader بارگذاری میشوند:
جاوا
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
کاتلین
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
متد forCustomFormatAd AdLoader را برای درخواست فرمتهای تبلیغاتی بومی سفارشی پیکربندی میکند. میتوانید این متد را چندین بار برای شناسههای فرمت سفارشی مختلف فراخوانی کنید. این متد پارامترهای زیر را میپذیرد:
- شناسهی قالب تبلیغاتی بومی سفارشی که
AdLoaderباید درخواست کند. هر قالب تبلیغاتی بومی سفارشی یک شناسهی مرتبط با خود دارد. این پارامتر نشان میدهد که برنامهی شما میخواهدAdLoaderکدام قالب را درخواست کند. - یک
OnCustomFormatAdLoadedListenerکه وقتی یک تبلیغ با موفقیت بارگذاری شد، فراخوانی میشود. - یک
OnCustomClickListenerاختیاری که هنگام ضربه زدن یا کلیک کاربر روی تبلیغ، فراخوانی میشود. برای اطلاعات بیشتر در مورد این شنونده، به بخش «مدیریت کلیکها و نمایشها» مراجعه کنید.
از آنجا که یک واحد تبلیغاتی میتواند برای ارائه بیش از یک قالب خلاقانه تنظیم شود، forCustomFormatAd میتوان چندین بار با شناسههای قالب منحصر به فرد فراخوانی کرد تا بارگذار تبلیغات را برای بیش از یک قالب تبلیغاتی بومی سفارشی ممکن آماده کند.
شناسه قالب تبلیغات بومی سفارشی
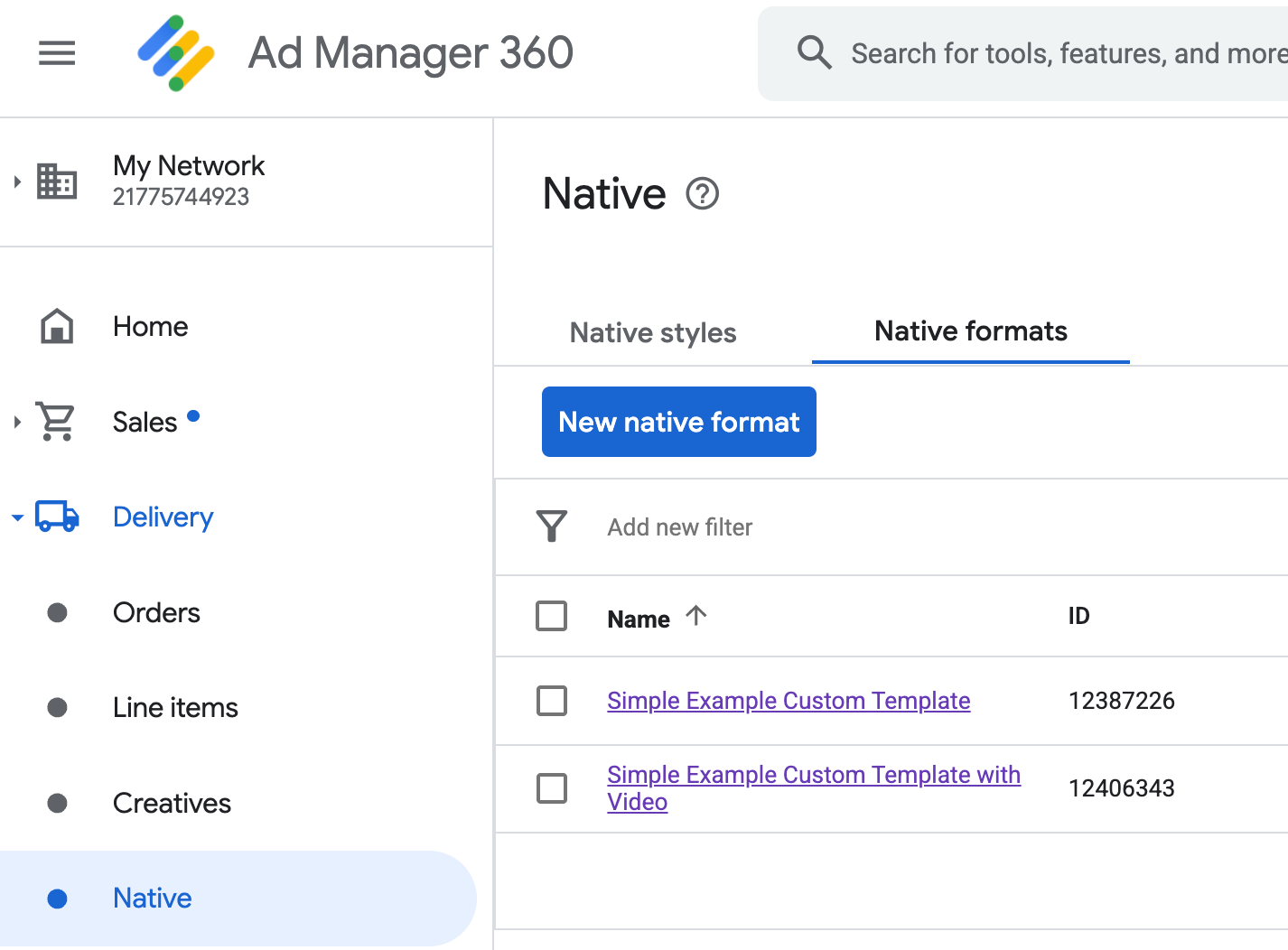
شناسه قالب مورد استفاده برای شناسایی قالب تبلیغات بومی سفارشی را میتوانید در رابط کاربری مدیریت تبلیغات، زیر بخش بومی، درون منوی کشویی تحویل (Delivery) پیدا کنید:

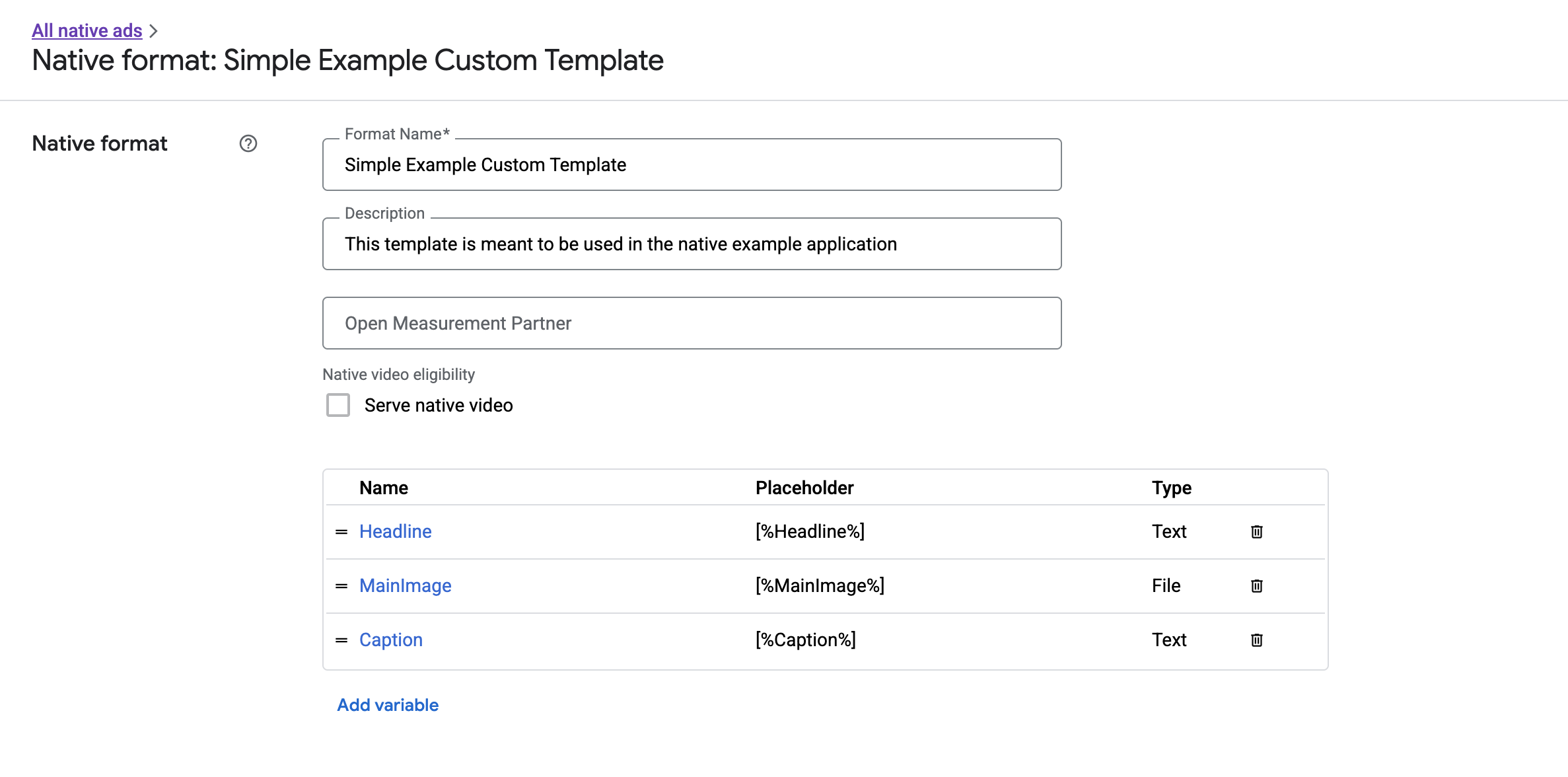
شناسه هر قالب تبلیغاتی بومی سفارشی در کنار نام آن ظاهر میشود. کلیک بر روی یکی از نامها شما را به صفحه جزئیات میبرد که اطلاعات مربوط به فیلدهای قالب را نشان میدهد:

از اینجا، فیلدهای جداگانه میتوانند اضافه، ویرایش و حذف شوند. به نام هر یک از داراییها توجه کنید. نام، کلیدی است که برای دریافت دادههای هر دارایی هنگام نمایش قالب تبلیغ بومی سفارشی شما استفاده میشود.
نمایش فرمتهای سفارشی تبلیغات بومی
قالبهای تبلیغاتی بومی سفارشی با قالبهای تعریفشده توسط سیستم متفاوت هستند، زیرا ناشران این قدرت را دارند که فهرست داراییهای خود را که یک تبلیغ را تشکیل میدهند، تعریف کنند. بنابراین، فرآیند نمایش یک تبلیغ از چند جهت با قالبهای تعریفشده توسط سیستم متفاوت است:
- فایلهای متنی و تصویری از طریق
getText()وgetImage()که نام فیلد را به عنوان پارامتر میگیرند، در دسترس هستند. - از آنجا که هیچ کلاس
ViewGroupاختصاصی برای ثبت در گوگل وجود ندارد، باید تعداد نمایشها و کلیکها را به صورت دستی ثبت کنید. - اگر تبلیغ حاوی محتوای ویدیویی نباشد، یک تبلیغ بومی سفارشی محتوای رسانهای
nullدارد.
در اینجا یک تابع نمونه وجود دارد که NativeCustomFormatAd را نمایش میدهد:
جاوا
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
کاتلین
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
ویدیوی بومی برای قالبهای سفارشی تبلیغات بومی
هنگام ایجاد یک قالب سفارشی ، میتوانید قالب را برای ویدیو واجد شرایط کنید.
در پیادهسازی برنامهتان، میتوانید از NativeCustomFormatAd.getMediaContent() برای دریافت محتوای رسانه استفاده کنید. سپس setMediaContent() را برای تنظیم محتوای رسانه در نمای رسانه خود فراخوانی کنید. اگر محتوای رسانه تبلیغ null است، برنامههای جایگزینی برای نمایش تبلیغ بدون ویدیو در نظر بگیرید.
مثال زیر بررسی میکند که آیا تبلیغ دارای محتوای ویدیویی است یا خیر، و اگر ویدیویی در دسترس نباشد، تصویری را به جای آن نمایش میدهد:
جاوا
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
کاتلین
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
برای مشاهدهی نمونهی عملی ویدیوی بومی، مثال رندر سفارشی Ad Manager را دانلود کنید.
برای اطلاعات بیشتر در مورد نحوه سفارشیسازی تجربه ویدیویی یک تبلیغ بومی سفارشی، به تبلیغات ویدیویی مراجعه کنید.
نماد AdChoices را رندر کنید
به عنوان بخشی از قانون حمایت از خدمات دیجیتال (DSA) ، تبلیغات رزرو شده در منطقه اقتصادی اروپا (EEA) نیاز به یک آیکون AdChoices و پیوندی به صفحه «درباره این تبلیغ» گوگل دارند . هنگام پیادهسازی تبلیغات بومی سفارشی، شما مسئول رندر آیکون AdChoices هستید. توصیه میکنیم هنگام رندر کردن داراییهای اصلی تبلیغ، مراحل رندر و تنظیم شنونده کلیک برای آیکون AdChoices را انجام دهید.
مثال زیر فرض میکند که شما یک عنصر <ImageView /> در سلسله مراتب view خود تعریف کردهاید تا لوگوی AdChoices را در خود نگه دارد.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
مثالهای زیر آیکون AdChoices را رندر کرده و رفتار کلیک مناسب را پیکربندی میکنند.
جاوا
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
کاتلین
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
ثبت نمایشها و گزارش کلیکها
برنامه شما مسئول ثبت نمایشها و گزارش رویدادهای کلیک به Google Mobile Ads SDK است.
ثبت برداشتها
برای ثبت نمایش یک تبلیغ بومی سفارشی، متد recordImpression() مربوط به تبلیغ را فراخوانی کنید:
myCustomFormatAd.recordImpression();
اگر برنامه شما به طور تصادفی دو بار این متد را برای یک تبلیغ فراخوانی کند، SDK به طور خودکار از ثبت نمایش تکراری برای یک درخواست واحد جلوگیری میکند.
گزارش کلیکها
برای گزارش به SDK مبنی بر اینکه کلیکی روی نمای دارایی رخ داده است، متد performClick() تبلیغ را فراخوانی کنید. نام دارایی که روی آن کلیک شده است را با استفاده از همان رشتهای که در رابط کاربری مدیر تبلیغات تعریف کردهاید، ارائه دهید.
myCustomFormatAd.performClick("MainImage");
توجه داشته باشید که نیازی نیست این متد را برای هر نمای مرتبط با تبلیغ خود فراخوانی کنید. اگر فیلد دیگری به نام "عنوان" داشتید که قرار بود نمایش داده شود اما توسط کاربر کلیک یا لمس نمیشد، برنامه شما نیازی به فراخوانی performClick برای نمای آن دارایی نداشت.
پاسخ به اقدامات کلیک سفارشی
وقتی روی یک تبلیغ با فرمت سفارشی کلیک میشود، سه پاسخ ممکن از SDK وجود دارد که به ترتیب زیر امتحان میشوند:
- اگر
OnCustomClickListenerارائه شده باشد، آن را فراخوانی کنید. - برای هر یک از URL های لینک عمیق تبلیغ، سعی کنید یک حل کننده محتوا پیدا کنید و اولین موردی را که حل می کند، شروع کنید.
- یک مرورگر باز کنید و به آدرس اینترنتی (URL) مقصد تبلیغ بروید.
برای پیادهسازی یک عمل کلیک سفارشی، یک OnCustomClickListener ارائه دهید:
جاوا
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
کاتلین
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
در ابتدا، ممکن است عجیب به نظر برسد که شنوندههای کلیک سفارشی وجود دارند. از این گذشته، برنامه شما همین الان به SDK گفته است که یک کلیک اتفاق افتاده است، پس چرا SDK باید این را به برنامه گزارش دهد؟
این جریان اطلاعات به چند دلیل مفید است، اما مهمتر از همه به SDK اجازه میدهد تا کنترل پاسخ به کلیک را در دست داشته باشد. به عنوان مثال، میتواند به طور خودکار URL های ردیابی شخص ثالث را که برای خلاقیت تنظیم شدهاند، پینگ کند و سایر وظایف را در پشت صحنه، بدون هیچ کد اضافی انجام دهد.


