قالبهای تبلیغاتی سفارشی
همانند همتایان تعریفشده توسط سیستم، فرمتهای تبلیغاتی بومی سفارشی با استفاده از اشیاء GADAdLoader بارگذاری میشوند. گنجاندن ثابت GADAdLoaderAdTypeCustomNative در آرایه adTypes هنگام مقداردهی اولیه GADAdLoader ، آن را برای درخواست فرمتهای بومی سفارشی هنگام بارگذاری تبلیغات پیکربندی میکند.
نماینده GADCustomNativeAdLoaderDelegate
پروتکل بارگذاری فرمتهای سفارشی دو روش دارد. روش اول توسط GADAdLoader برای فهمیدن اینکه کدام شناسههای فرمت را باید درخواست کند، استفاده میشود:
سویفت
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
هدف-سی
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
هر قالب تبلیغاتی بومی سفارشی دارای یک شناسه قالب مربوطه است که آن را شناسایی میکند. وقتی این متد فراخوانی میشود، برنامه شما باید آرایهای حاوی شناسههای قالب تبلیغاتی که برای نمایش آماده کرده است را برگرداند.
پیام دوم زمانی ارسال میشود که تبلیغ بومی سفارشی بارگذاری شده باشد، دقیقاً مانند پیامهای مربوط به قالبهای تعریفشده توسط سیستم:
سویفت
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
هدف-سی
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
قالببندی شناسهها
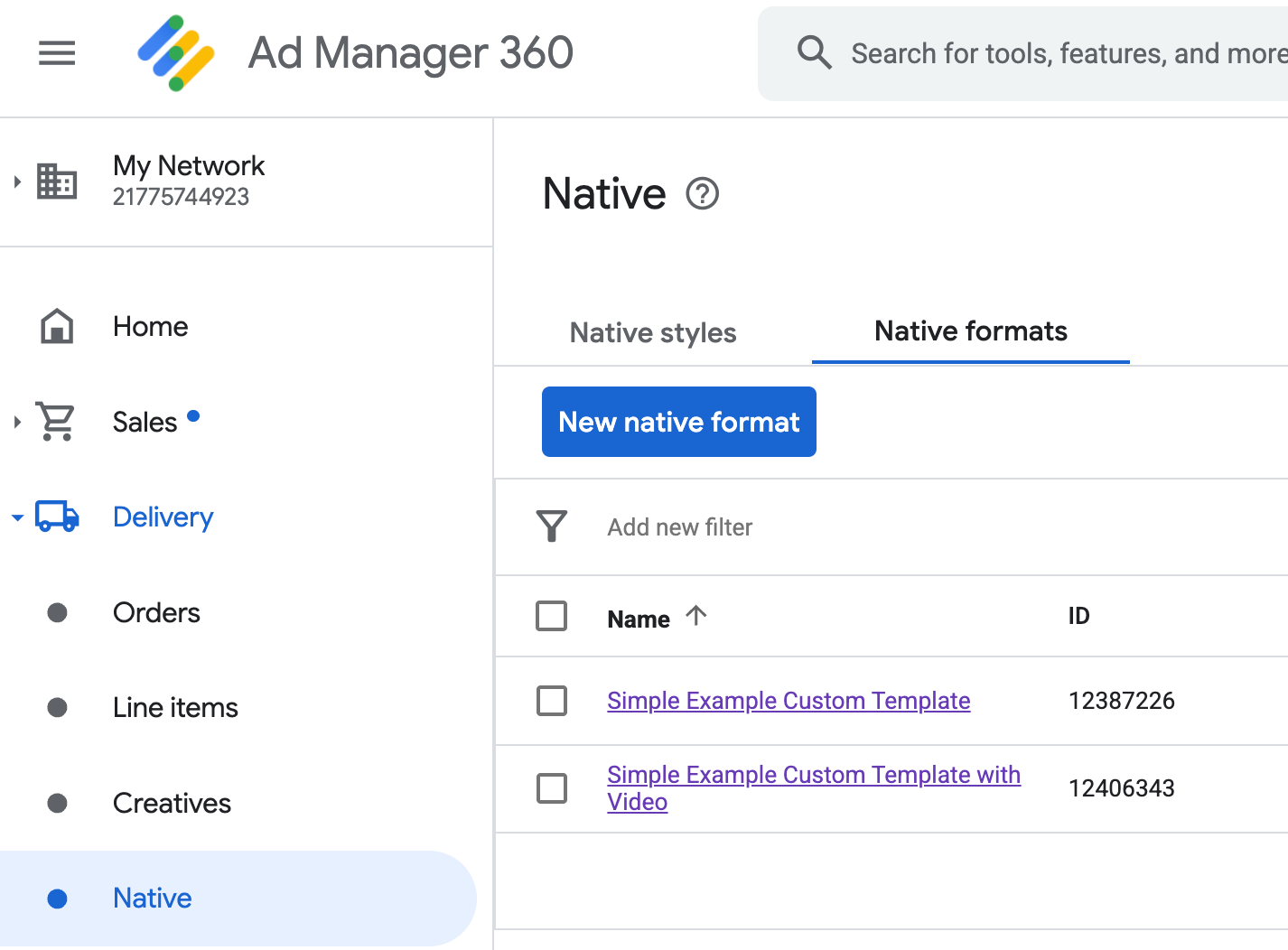
شناسههای قالب مورد استفاده برای ارجاع منحصر به فرد به قالبهای تبلیغات بومی سفارشی را میتوانید در رابط کاربری مدیریت تبلیغات، زیر بخش بومی ، در منوی کشویی تحویل (Delivery) پیدا کنید:

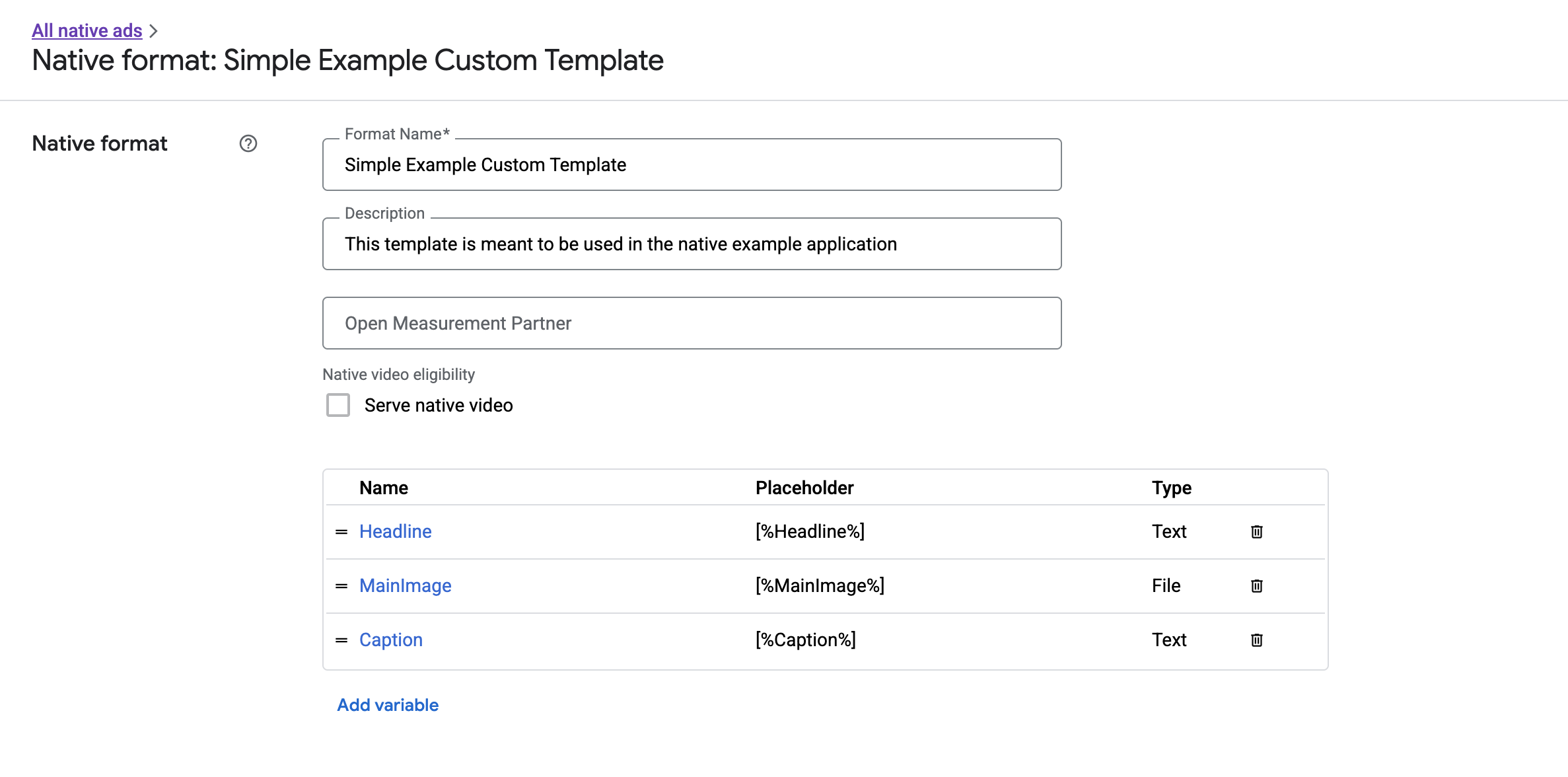
شناسه قالب هر تبلیغ بومی سفارشی در کنار نام آن ظاهر میشود. کلیک بر روی یکی از نامها شما را به صفحه جزئیات میبرد که اطلاعات مربوط به فیلدهای قالب را نشان میدهد:

از اینجا، فیلدهای جداگانه میتوانند اضافه، ویرایش و حذف شوند. به نام هر یک از داراییها توجه کنید. نام، کلیدی است که برای دریافت دادههای هر دارایی هنگام نمایش قالب تبلیغ بومی سفارشی شما استفاده میشود.
نمایش قالبهای سفارشی تبلیغات بومی
قالبهای تبلیغاتی بومی سفارشی با قالبهای تعریفشده توسط سیستم متفاوت هستند، زیرا ناشران این قدرت را دارند که فهرست داراییهای خود را که یک تبلیغ را تشکیل میدهند، تعریف کنند. به همین دلیل، فرآیند نمایش تبلیغات بومی سفارشی از چند جهت با قالبهای تعریفشده توسط سیستم متفاوت است:
- از آنجا که
GADCustomNativeAdبرای مدیریت هر یک از قالبهای تبلیغاتی بومی سفارشی که ایجاد میکنید در نظر گرفته شده است، فاقد دسترسیهای دارایی نامگذاری شده است. در عوض، متدهایی مانندimageForKey:وstringForKey:را ارائه میدهد که نام فیلد را به عنوان آرگومان دریافت میکنند. - هیچ کلاس نمایش تبلیغات اختصاصی مانند
GADNativeAdViewبرای استفاده باGADCustomNativeAdوجود ندارد. شما میتوانید از هر نمایی که برای تجربه کاربری شما منطقی است استفاده کنید. - از آنجا که هیچ کلاس نمایش تبلیغ اختصاصی وجود ندارد، نیازی به ثبت هیچ یک از نماهایی که برای نمایش محتوای تبلیغ استفاده میکنید، ندارید.
در اینجا مثالی از یک نمای تبلیغ که قادر به نمایش یک تبلیغ بومی سفارشی ساده است، آورده شده است:
MySimpleNativeAdView.h
سویفت
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
هدف-سی
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
فایل MySimpleNativeAdView.m (گزیده)
سویفت
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
هدف-سی
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
نماد AdChoices را رندر کنید
به عنوان بخشی از قانون حمایت از خدمات دیجیتال (DSA) ، تبلیغات رزرو شده در منطقه اقتصادی اروپا (EEA) نیاز به یک آیکون AdChoices و پیوندی به صفحه «درباره این تبلیغ» گوگل دارند . هنگام پیادهسازی تبلیغات بومی سفارشی، شما مسئول رندر آیکون AdChoices هستید. مهم است که هنگام رندر کردن داراییهای اصلی تبلیغ، مراحل رندر و تنظیم شنونده کلیک برای آیکون AdChoices را انجام دهید.
مثال زیر آیکون AdChoices را رندر کرده و رفتار کلیک مناسب را پیکربندی میکند.
سویفت
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
هدف-سی
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
ویدیوی بومی برای قالبهای سفارشی تبلیغات بومی
هنگام ایجاد یک قالب سفارشی ، میتوانید قالب را برای ویدیو واجد شرایط کنید.
در پیادهسازی برنامهتان، میتوانید از ویژگی GADCustomNativeAd.mediaView برای دریافت نمای ویدیو استفاده کنید. سپس این نما را به سلسله مراتب نمای خود اضافه کنید. اگر تبلیغ محتوای ویدیویی ندارد، برنامههای جایگزینی برای نمایش تبلیغ بدون ویدیو تهیه کنید.
مثال زیر بررسی میکند که آیا تبلیغ دارای محتوای ویدیویی است یا خیر، و اگر ویدیویی در دسترس نباشد، تصویری را به جای آن نمایش میدهد:
سویفت
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
هدف-سی
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
برای اطلاعات بیشتر در مورد نحوه سفارشیسازی تجربه ویدیویی یک تبلیغ بومی سفارشی، به GADVideoController مراجعه کنید.
برای مشاهدهی نمونهی عملی ویدیوی بومی، مثال رندر سفارشی Ad Manager را دانلود کنید.
مدیریت کلیکها و نمایشهای سفارشی تبلیغات بومی
برای قالبهای سفارشی تبلیغات بومی، برنامه شما مسئول ثبت نمایشها و گزارش رویدادهای کلیک به SDK است.
ثبت برداشتها
برای ثبت نمایش یک تبلیغ بومی سفارشی، کافیست متد recordImpression را در GADCustomNativeAd مربوطه فراخوانی کنید:
سویفت
myCustomNativeAd.recordImpression()
هدف-سی
[myCustomNativeAd recordImpression];
اگر برنامه شما به طور تصادفی چندین بار این متد را برای یک تبلیغ مشابه فراخوانی کند، SDK از ثبت نمایشهای تکراری برای یک درخواست واحد جلوگیری میکند.
گزارش کلیکها
برای گزارش دادن به SDK مبنی بر اینکه کلیکی روی یک نمای دارایی رخ داده است، متد performClickOnAssetWithKey: را در GADCustomNativeAd مربوطه فراخوانی کنید و نام دارایی که کلیک شده است را به آن ارسال کنید. برای مثال، اگر یک دارایی در قالب سفارشی خود به نام "MainImage" داشتید و میخواستید کلیکی روی نمای مربوط به آن دارایی را گزارش دهید، کد شما به این شکل خواهد بود:
سویفت
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
هدف-سی
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
توجه داشته باشید که نیازی نیست این متد را برای هر نمای دارایی مرتبط با تبلیغ خود فراخوانی کنید. برای مثال، اگر یک دارایی دیگر به نام "عنوان" داشتید که قرار بود نمایش داده شود اما کاربر روی آن کلیک یا ضربه نمیزد، برنامه شما نیازی به فراخوانی performClickOnAssetWithKey: برای آن نما نخواهد داشت.
پاسخ به اقدامات کلیک سفارشی
GADCustomNativeAd یک ویژگی customClickHandler دارد که از نوع GADNativeAdCustomClickHandler است.
سویفت
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
هدف-سی
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
این یک بلوک (Objective-C) / closure (Swift) است که یک assetID به عنوان پارامتر ورودی میپذیرد، که داراییای را که روی آن کلیک شده است، شناسایی میکند.
وقتی روی یک تبلیغ بومی سفارشی کلیک میشود، سه پاسخ ممکن از SDK وجود دارد که به ترتیب زیر امتحان میشوند:
- در صورت تنظیم، بلوک
customClickHandlerرا در Objective-C یا closure را در Swift فراخوانی کنید. - در میان URL های Deeplink تبلیغ بگردید و اولین موردی را که برنامه منطبق با آن پیدا میشود، باز کنید.
- یک مرورگر باز کنید و به آدرس اینترنتی مقصد (Destination URL) تبلیغ بروید.
ویژگی customClickHandler یک بلوک در Objective-C و یک closure در Swift میپذیرد. اگر یک بلوک یا closure تنظیم کنید، SDK آن را اجرا میکند و هیچ اقدام دیگری انجام نمیدهد. با این حال، اگر مقدار nil را تنظیم کنید، SDK به لینکهای عمیق و/یا URLهای مقصد ثبت شده با تبلیغ برمیگردد.
کنترلکنندههای کلیک سفارشی به برنامه شما اجازه میدهند تا خودش بهترین اقدام را در پاسخ به یک کلیک انجام دهد، چه بهروزرسانی رابط کاربری، ارائه یک کنترلر نمای دیگر یا صرفاً ثبت کلیک. در اینجا مثالی آورده شده است که یک هشدار را نشان میدهد:
سویفت
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
هدف-سی
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
تست کد تبلیغات بومی
تبلیغات فروش مستقیم
اگر میخواهید آزمایش کنید که تبلیغات بومی فروش مستقیم چگونه هستند، میتوانید از این شناسه واحد تبلیغاتی Ad Manager استفاده کنید:
/21775744923/example/native
این افزونه طوری پیکربندی شده است که تبلیغات نمونه نصب اپلیکیشن و تبلیغات محتوایی و همچنین یک قالب تبلیغاتی بومی سفارشی با ویژگیهای زیر را ارائه دهد:
- تیتر (متن)
- تصویر اصلی (تصویر)
- عنوان (متن)
تبلیغات محلی برای پر کردن مجدد
برای آزمایش رفتار تبلیغات بومی، از این واحد تبلیغاتی Ad Manager استفاده کنید:
/21775744923/example/native-backfill
این سرویس، نمونههایی از تبلیغات نصب اپلیکیشن و محتوا را ارائه میدهد که شامل پوشش AdChoices هستند.
به یاد داشته باشید که قبل از انتشار، کد خود را بهروزرسانی کنید تا به واحد تبلیغاتی واقعی و شناسههای قالب خود ارجاع دهید!

