Ngoài các định dạng quảng cáo gốc do hệ thống xác định, nhà xuất bản Ad Manager còn có thể tạo các định dạng quảng cáo gốc riêng bằng cách xác định danh sách các tài sản tuỳ chỉnh. Các định dạng này có tên là định dạng quảng cáo gốc tuỳ chỉnh và có thể sử dụng cùng với quảng cáo đặt trước. Điều này cho phép nhà xuất bản chuyển dữ liệu có cấu trúc tuỳ ý đến các ứng dụng của họ. Những quảng cáo này do đối tượng NativeCustomFormatAd biểu thị.
Tải các định dạng quảng cáo gốc tuỳ chỉnh
Tài liệu hướng dẫn này giải thích cách tải và hiển thị các định dạng quảng cáo gốc tuỳ chỉnh.
Tải quảng cáo gốc tuỳ chỉnh
Giống như quảng cáo gốc, các định dạng quảng cáo gốc tuỳ chỉnh được tải bằng cách sử dụng lớp AdLoader:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
Phương thức forCustomFormatAd định cấu hình AdLoader để yêu cầu định dạng quảng cáo gốc tuỳ chỉnh. Bạn có thể gọi phương thức này nhiều lần cho các mã định dạng tuỳ chỉnh khác nhau. Phương thức này chấp nhận các tham số sau:
- Mã nhận dạng của định dạng quảng cáo gốc tuỳ chỉnh mà
AdLoadernên yêu cầu. Mỗi định dạng quảng cáo gốc tuỳ chỉnh đều được liên kết với một mã nhận dạng. Thông số này cho biết định dạng mà ứng dụng của bạn muốnAdLoaderyêu cầu. - Hệ thống sẽ gọi
OnCustomFormatAdLoadedListenerkhi quảng cáo đã tải thành công. - Hệ thống sẽ gọi
OnCustomClickListenerkhi người dùng nhấn hoặc nhấp vào quảng cáo (không bắt buộc). Để tìm hiểu thêm về trình nghe này, hãy xem mục "Xử lý lượt nhấp và lượt hiển thị".
Bởi vì bạn chỉ có thể thiết lập một đơn vị quảng cáo duy nhất để phân phát nhiều định dạng mẫu quảng cáo, nên forCustomFormatAd có thể được gọi nhiều lần với một mã định dạng duy nhất để chuẩn bị trình tải quảng cáo cho nhiều định dạng quảng cáo gốc tuỳ chỉnh có thể có.
Mã nhận dạng định dạng quảng cáo gốc tuỳ chỉnh
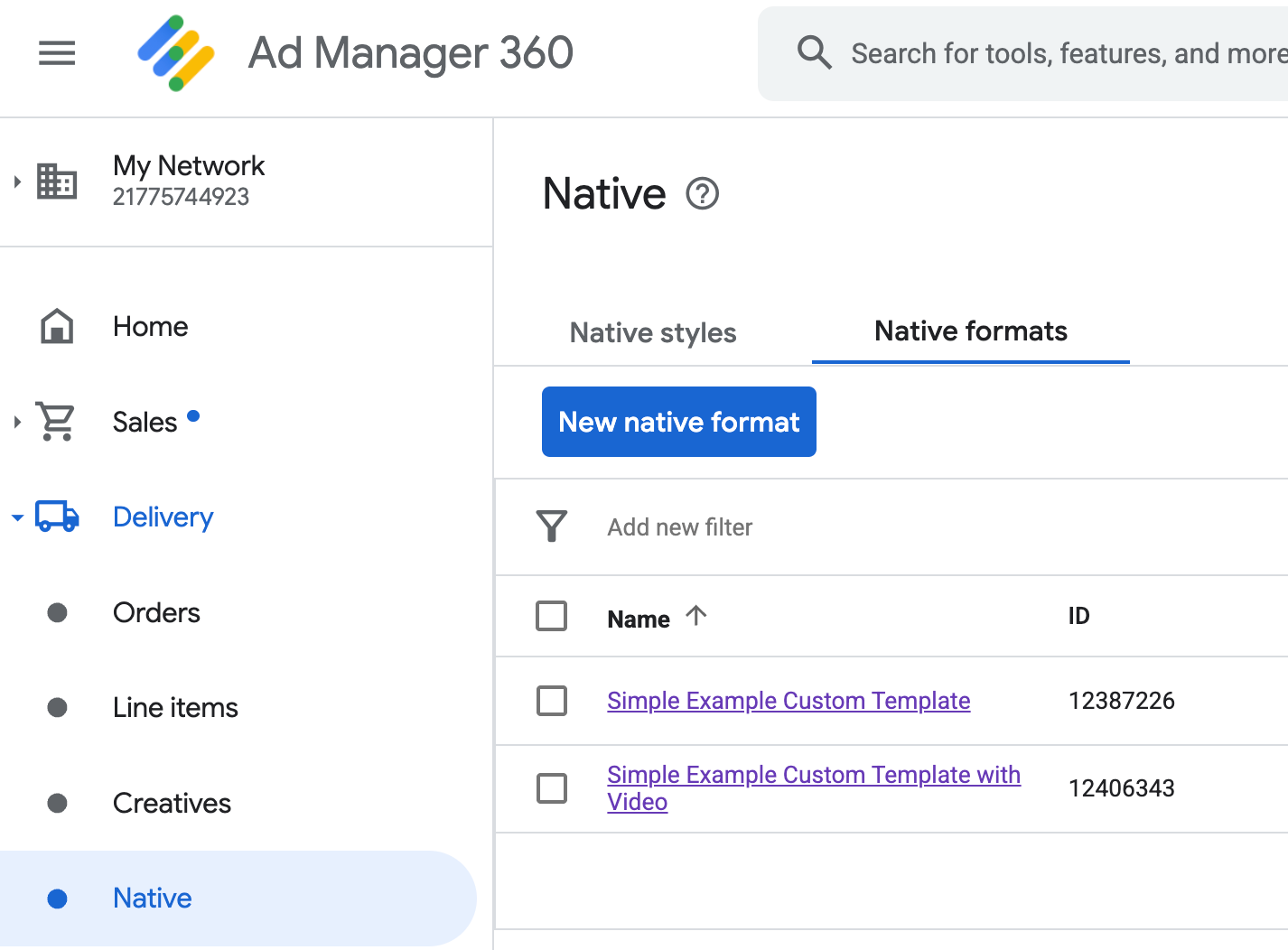
Bạn có thể tìm thấy mã định dạng dùng để xác định một định dạng quảng cáo gốc tuỳ chỉnh trong mục Quảng cáo gốc bên trong trình đơn thả xuống Phân phối trong giao diện người dùng Ad Manager:

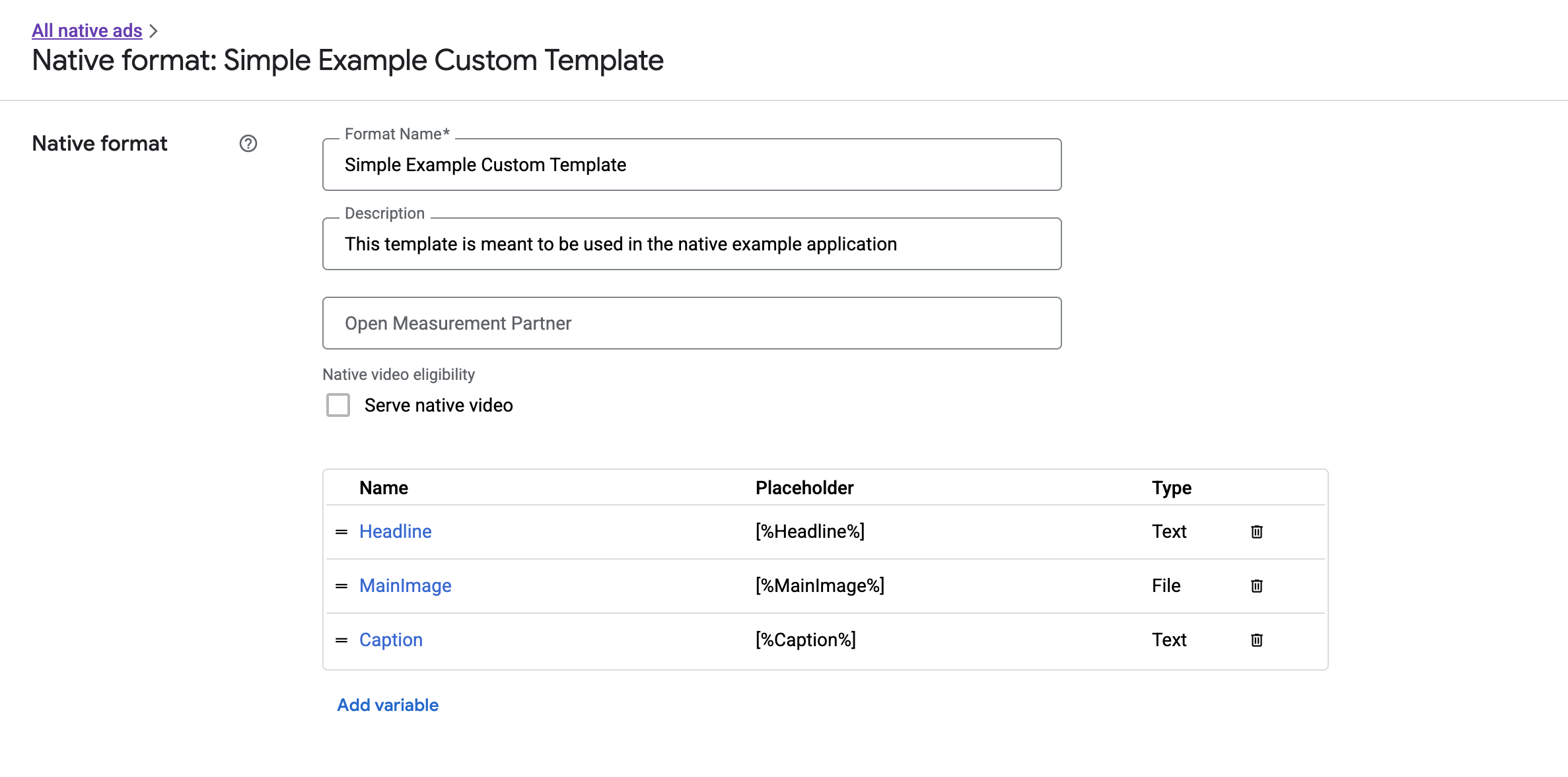
Mã định dạng của mỗi quảng cáo gốc tuỳ chỉnh sẽ xuất hiện bên cạnh tên của quảng cáo đó. Khi nhấp vào một trong các tên đó, bạn sẽ được chuyển đến màn hình hiển thị thông tin chi tiết về các trường của định dạng đó:

Từ đây, bạn có thể thêm, chỉnh sửa và xoá các trường riêng lẻ. Hãy lưu ý đến Tên của mỗi tài sản. Tên là khoá dùng để lấy dữ liệu cho từng thành phần khi hiển thị định dạng quảng cáo gốc tuỳ chỉnh.
Hiển thị định dạng quảng cáo gốc tuỳ chỉnh
Các định dạng quảng cáo gốc tuỳ chỉnh khác với các định dạng quảng cáo gốc do hệ thống xác định, trong đó nhà xuất bản có quyền xác định danh sách các thành phần riêng của họ sẽ tạo thành một quảng cáo. Do đó, quy trình hiển thị định dạng quảng cáo gốc khác với định dạng do hệ thống xác định ở một số điểm sau:
- Thành phần văn bản và hình ảnh có sẵn thông qua các phương thức truy xuất
getText()vàgetImage()lấy tên trường làm tham số. - Vì không có lớp
ViewGroupchuyên biệt để đăng ký với Google, nên bạn cần ghi lại số lượt hiển thị và lượt nhấp theo cách thủ công. - Quảng cáo gốc tuỳ chỉnh có nội dung nghe nhìn
nullnếu quảng cáo không chứa thành phần video.
Dưới đây là ví dụ về một hàm sẽ hiển thị NativeCustomFormatAd:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Video gốc cho các định dạng quảng cáo gốc tuỳ chỉnh
Khi tạo định dạng tuỳ chỉnh, bạn có thể biến định dạng đó thành định dạng đủ điều kiện hiển thị video.
Trong quá trình triển khai ứng dụng, bạn có thể sử dụng NativeCustomFormatAd.getMediaContent() để lấy nội dung nghe nhìn. Sau đó, hãy gọi setMediaContent() để đặt nội dung nghe nhìn trên chế độ xem nội dung nghe nhìn.
Nếu quảng cáo có nội dung nghe nhìn null, hãy lập kế hoạch thay thế để hiển thị quảng cáo không có video.
Ví dụ sau đây sẽ kiểm tra xem quảng cáo có nội dung video hay không và hiển thị một hình ảnh ở vị trí của video nếu không có video:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Hãy tải ví dụ về tính năng Hiển thị tuỳ chỉnh Ad Manager xuống để xem ví dụ về cách hoạt động của video gốc trong thực tế.
Xem Quảng cáo dạng video để biết thêm thông tin về cách bạn có thể tuỳ chỉnh trải nghiệm video của quảng cáo gốc tuỳ chỉnh.
Hiển thị biểu tượng Lựa chọn quảng cáo
Trong khuôn khổ Hỗ trợ Đạo luật Dịch vụ kỹ thuật số (DSA), quảng cáo đặt trước được phân phát ở Khu vực kinh tế Châu Âu (EEA) phải có biểu tượng Lựa chọn quảng cáo và một đường liên kết đến trang Thông tin về quảng cáo này của Google. Khi triển khai quảng cáo gốc tuỳ chỉnh, bạn có trách nhiệm hiển thị biểu tượng Lựa chọn quảng cáo. Bạn nên thực hiện các bước để kết xuất hình ảnh và thiết lập trình nghe lượt nhấp cho biểu tượng Lựa chọn quảng cáo khi kết xuất các thành phần quảng cáo chính.
Ví dụ sau đây giả định rằng bạn đã xác định một phần tử <ImageView /> trong hệ phân cấp khung hiển thị để lưu giữ biểu trưng Lựa chọn quảng cáo.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
Các ví dụ sau đây hiển thị biểu tượng Lựa chọn quảng cáo và định cấu hình hành vi nhấp chuột thích hợp.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Ghi lại lượt hiển thị và báo cáo lượt nhấp
Ứng dụng của bạn chịu trách nhiệm ghi lại số lượt hiển thị và báo cáo các sự kiện lượt nhấp cho SDK quảng cáo trên thiết bị di động của Google.
Ghi lại số lượt hiển thị
Để ghi lại một lượt hiển thị cho một quảng cáo gốc tuỳ chỉnh, hãy gọi phương thức recordImpression() của quảng cáo:
myCustomFormatAd.recordImpression();
Nếu ứng dụng của bạn vô tình gọi phương thức này hai lần cho cùng một quảng cáo, SDK sẽ tự động ngăn cản việc ghi lại lượt hiển thị trùng lặp cho một yêu cầu.
Báo cáo lượt nhấp
Để báo cáo cho SDK biết rằng một lượt nhấp đã xảy ra trên một chế độ xem thành phần, hãy gọi phương thức performClick() của quảng cáo. Cung cấp tên của thành phần được nhấp vào bằng cách sử dụng cùng một chuỗi mà bạn đã xác định trong giao diện người dùng Ad Manager.
myCustomFormatAd.performClick("MainImage");
Xin lưu ý rằng bạn không cần phải gọi phương thức này cho mỗi khung hiển thị được liên kết với quảng cáo. Nếu bạn có một trường khác có tên là "Chú thích" (có nghĩa là trường này chỉ hiển thị mà không cho người dùng nhấp hay nhấn vào), thì ứng dụng của bạn không cần gọi performClick cho chế độ xem của thành phần đó.
Phản hồi hành động nhấp tuỳ chỉnh
Khi người dùng nhấp vào một quảng cáo có định dạng tuỳ chỉnh, SDK có thể phản hồi lần lượt theo 3 cách sau:
- Gọi
OnCustomClickListenernếu có trình nghe này. - Đối với mỗi URL liên kết sâu của quảng cáo, hãy thử tìm trình phân giải nội dung và bắt đầu phân giải nội dung đầu tiên.
- Mở một trình duyệt rồi chuyển đến URL đích của quảng cáo.
Để triển khai một hành động nhấp tuỳ chỉnh, hãy cung cấp một OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Lúc đầu, bạn có thể thấy lạ khi thấy có các trình xử lý lượt nhấp tuỳ chỉnh. Sau cùng, ứng dụng của bạn chỉ thông báo với SDK rằng một lượt nhấp đã xảy ra, vậy tại sao SDK nên quay lại và báo cáo việc đó cho ứng dụng?
Luồng thông tin này rất hữu ích vì một vài lý do, nhưng điều quan trọng nhất là cho phép SDK giữ quyền kiểm soát hoạt động phản hồi đối với lượt nhấp. Ví dụ: SDK có thể tự động ping các URL theo dõi của bên thứ ba mà bạn đã đặt cho mẫu quảng cáo và ngầm xử lý các nhiệm vụ khác mà không cần thêm mã.

