Định dạng quảng cáo tuỳ chỉnh
Giống như các định dạng do hệ thống xác định, định dạng quảng cáo gốc tuỳ chỉnh cũng được tải bằng cách sử dụng đối tượng GADAdLoader. Việc đưa hằng số GADAdLoaderAdTypeCustomNative vào mảng adTypes khi khởi chạy một GADAdLoader sẽ định cấu hình đối tượng này để yêu cầu định dạng gốc tuỳ chỉnh khi tải quảng cáo.
GADCustomNativeAdLoaderDelegate
Giao thức tải định dạng tuỳ chỉnh có 2 phương thức. Phương thức đầu tiên được
GADAdLoader sử dụng để tìm ra mã định dạng mà trình tải quảng cáo sẽ yêu cầu:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Mỗi định dạng quảng cáo gốc tuỳ chỉnh đều có một mã định dạng tương ứng để nhận diện định dạng đó. Khi phương thức này được gọi, ứng dụng của bạn sẽ trả về một mảng chứa mã định dạng của các quảng cáo mà ứng dụng chuẩn bị hiển thị.
Thông báo thứ 2 sẽ được gửi đi khi quảng cáo gốc tuỳ chỉnh tải xong, khá giống với các thông báo cho định dạng do hệ thống xác định:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
Mã định dạng
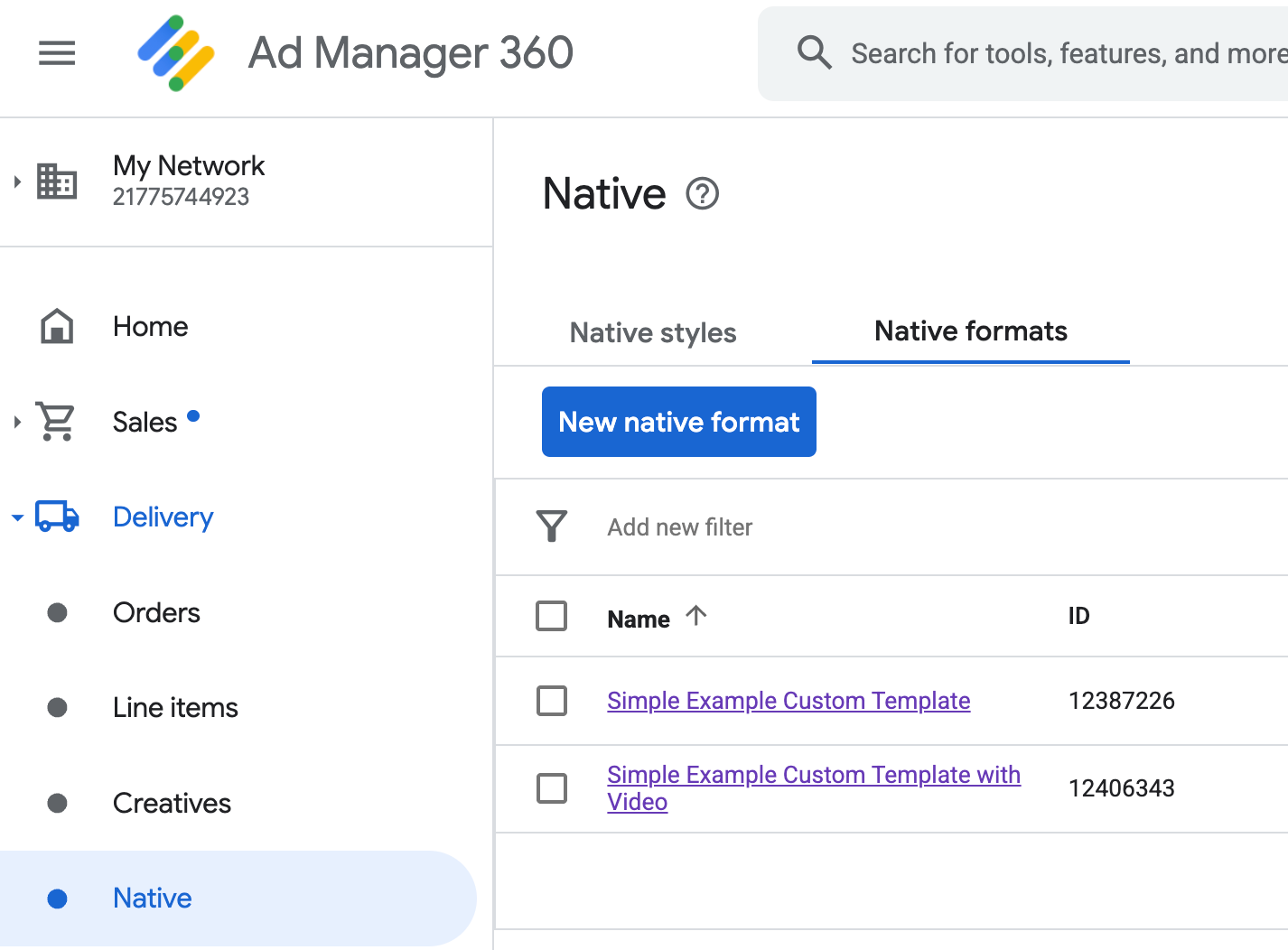
Bạn có thể tìm thấy mã định dạng được dùng để tham chiếu đến các định dạng quảng cáo gốc tuỳ chỉnh trong giao diện người dùng Ad Manager trong mục Quảng cáo gốc bên trong trình đơn thả xuống Phân phối:

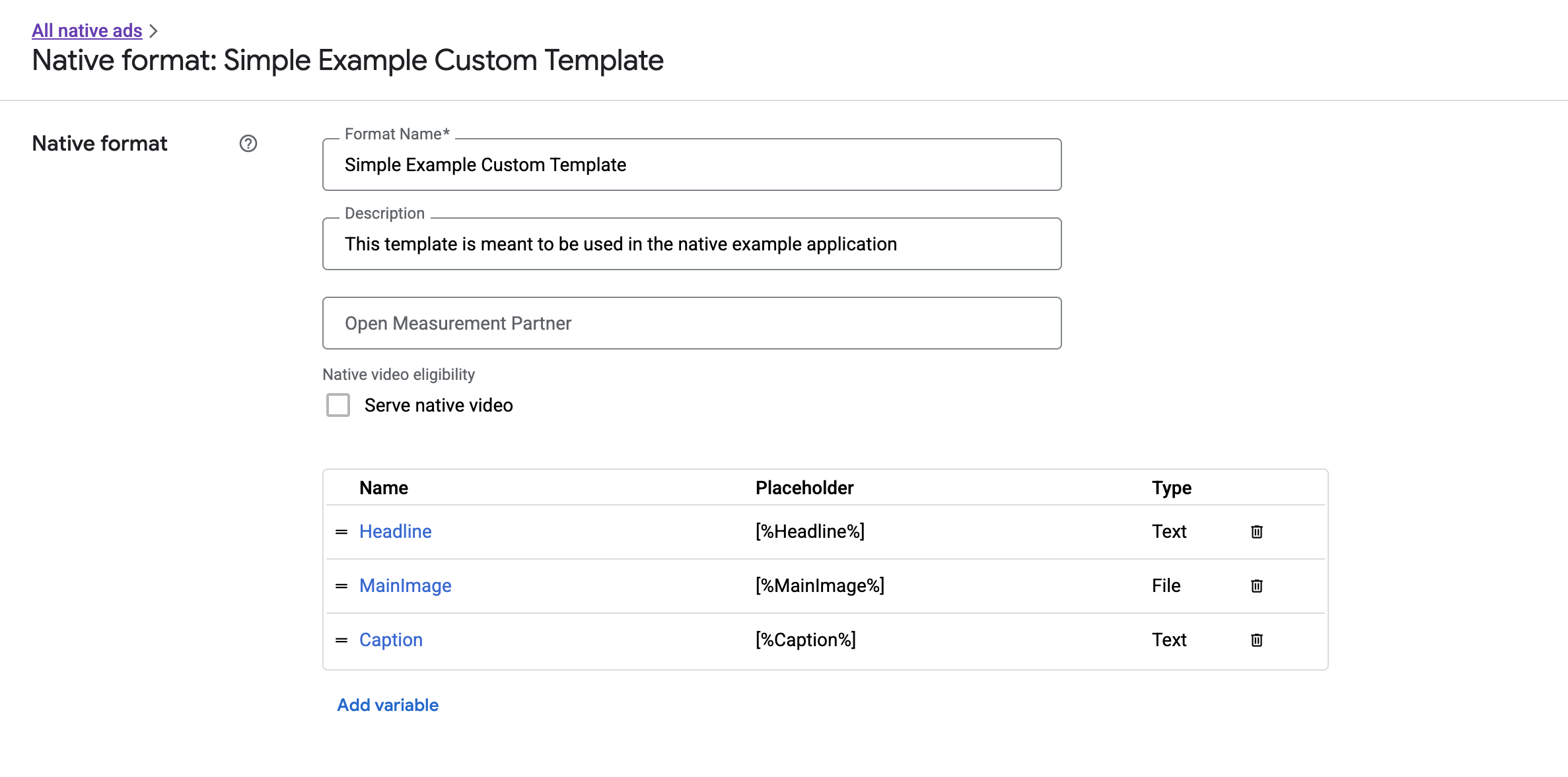
Mã định dạng của mỗi quảng cáo gốc tuỳ chỉnh sẽ xuất hiện bên cạnh tên của quảng cáo đó. Khi nhấp vào một trong các tên đó, bạn sẽ được chuyển đến màn hình hiển thị thông tin về các trường của định dạng đó:

Từ đây, bạn có thể thêm, chỉnh sửa và xoá các trường riêng lẻ. Hãy lưu ý đến Tên của mỗi tài sản. Tên là khoá dùng để lấy dữ liệu cho từng thành phần khi hiển thị định dạng quảng cáo gốc tuỳ chỉnh.
Hiển thị các định dạng quảng cáo gốc tuỳ chỉnh
Các định dạng quảng cáo gốc tuỳ chỉnh khác với các định dạng quảng cáo gốc do hệ thống xác định, trong đó nhà xuất bản có quyền xác định danh sách các tài sản riêng của họ sẽ tạo thành một quảng cáo. Do đó, quy trình hiển thị quảng cáo gốc tuỳ chỉnh sẽ khác với quy trình hiển thị định dạng quảng cáo do hệ thống xác định ở một số điểm sau:
- Do
GADCustomNativeAdphụ trách xử lý mọi định dạng quảng cáo gốc tuỳ chỉnh mà bạn tạo, nên lớp này sẽ không có các phương thức truy cập tài sản đã nêu tên. Thay vào đó, lớp này cung cấp các phương thức nhưimageForKey:vàstringForKey:. Các phương thức này lấy tên của trường làm đối số. - Hệ thống không hỗ trợ bất kỳ lớp chế độ xem quảng cáo chuyên biệt nào như
GADNativeAdViewđể sử dụng vớiGADCustomNativeAd. Bạn có thể sử dụng mọi khung hiển thị phù hợp với trải nghiệm người dùng của mình. - Do không có lớp chế độ xem quảng cáo chuyên biệt, nên bạn không cần đăng ký bất kỳ chế độ xem nào mà bạn sử dụng để hiển thị thành phần quảng cáo.
Dưới đây là ví dụ về một khung hiển thị quảng cáo có khả năng hiển thị một quảng cáo gốc tuỳ chỉnh đơn giản:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (phần trích dẫn)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Hiển thị biểu tượng Lựa chọn quảng cáo
Trong khuôn khổ Hỗ trợ Đạo luật Dịch vụ kỹ thuật số (DSA), quảng cáo đặt trước được phân phát ở Khu vực kinh tế Châu Âu (EEA) phải có biểu tượng Lựa chọn quảng cáo và một đường liên kết đến trang Thông tin về quảng cáo này của Google. Khi triển khai quảng cáo gốc tuỳ chỉnh, bạn có trách nhiệm kết xuất biểu tượng Lựa chọn quảng cáo. Bạn cần thực hiện các bước để hiển thị và đặt trình nghe lượt nhấp cho biểu tượng AdChoices khi hiển thị các thành phần quảng cáo chính.
Ví dụ sau đây hiển thị biểu tượng Lựa chọn quảng cáo và định cấu hình hành vi nhấp chuột thích hợp.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Video gốc cho các định dạng quảng cáo gốc tuỳ chỉnh
Khi tạo định dạng tuỳ chỉnh, bạn có thể biến định dạng đó thành định dạng đủ điều kiện hiển thị video.
Trong khi triển khai ứng dụng, bạn có thể sử dụng thuộc tính GADCustomNativeAd.mediaView để tải chế độ xem video. Sau đó, hãy thêm khung hiển thị này vào hệ phân cấp khung hiển thị của bạn. Nếu quảng cáo không có nội dung video, hãy lập kế hoạch thay thế để hiển thị quảng cáo không có video.
Ví dụ bên dưới sẽ kiểm tra xem quảng cáo có nội dung video hay không và hiển thị một hình ảnh ở vị trí của video nếu không có video:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Xem GADVideoController để biết thêm thông tin về cách bạn có thể tuỳ chỉnh trải nghiệm video của quảng cáo gốc tuỳ chỉnh.
Tải ví dụ về tính năng Hiển thị tuỳ chỉnh của Ad Manager xuống để xem ví dụ về cách hoạt động của video gốc trong thực tế.
Xử lý số lượt nhấp và số lượt hiển thị của quảng cáo gốc tuỳ chỉnh
Đối với định dạng quảng cáo gốc tuỳ chỉnh, ứng dụng của bạn chịu trách nhiệm ghi lại số lượt hiển thị và báo cáo các sự kiện lượt nhấp cho SDK.
Ghi lại số lượt hiển thị
Để ghi lại một lượt hiển thị cho một quảng cáo gốc tuỳ chỉnh, hãy gọi phương thức recordImpression trên GADCustomNativeAd tương ứng:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
SDK giúp bạn tránh ghi lại các lượt hiển thị trùng lặp cho một yêu cầu nếu ứng dụng vô tình gọi phương thức này nhiều lần cho cùng một quảng cáo.
Báo cáo số lượt nhấp
Để báo cáo cho SDK biết rằng một lượt nhấp đã xảy ra trên một chế độ xem thành phần, hãy gọi phương thức performClickOnAssetWithKey: trên GADCustomNativeAd tương ứng và truyền tên của thành phần được nhấp vào.
Ví dụ: nếu bạn có một tài sản trong định dạng tuỳ chỉnh có tên là "MainImage" và muốn báo cáo một lượt nhấp vào khung hiển thị tương ứng với tài sản đó, thì mã của bạn sẽ trông giống như sau:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Xin lưu ý rằng bạn không cần phải gọi phương thức này cho mỗi chế độ xem thành phần được liên kết với quảng cáo. Ví dụ: Nếu bạn có một thành phần khác là "Chú thích" (bạn chỉ hiển thị
mà không cho người dùng nhấp hay nhấn vào thành phần này), thì ứng dụng của bạn không cần
gọi phương thức performClickOnAssetWithKey: cho chế độ xem đó.
Phản hồi các hành động nhấp tuỳ chỉnh
GADCustomNativeAd có một thuộc tính customClickHandler thuộc loại GADNativeAdCustomClickHandler
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Đây là một khối (Objective-C) / khối lệnh (Swift) chấp nhận assetID dưới dạng một thông số đầu vào, giúp nhận diện tài sản đã được nhấp vào.
Khi người dùng nhấp vào một quảng cáo gốc tuỳ chỉnh, SDK có thể phản hồi lần lượt theo 3 cách sau:
- Gọi khối
customClickHandlertrong Objective-C hoặc khối lệnh trong Swift (nếu bạn đã đặt một khối/khối lệnh). - Xử lý các URL liên kết sâu của quảng cáo và mở URL đầu tiên giúp bạn tìm được ứng dụng phù hợp.
- Mở trình duyệt rồi chuyển đến URL đích truyền thống của quảng cáo.
Thuộc tính customClickHandler chấp nhận một khối trong Objective-C và một khối lệnh trong Swift. Nếu bạn đặt một khối hoặc khối lệnh, SDK sẽ chạy khối hoặc khối lệnh đó và không thực hiện thêm các hành động khác. Tuy nhiên, nếu bạn đặt một giá trị rỗng, SDK sẽ quay lại đường liên kết sâu
và/hoặc URL đích được đăng ký với quảng cáo.
Trình xử lý lượt nhấp tuỳ chỉnh cho phép ứng dụng của bạn tự quyết định hành động tốt nhất cần thực hiện để phản hồi một lượt nhấp, cho dù hành động đó là cập nhật giao diện người dùng, hiển thị một trình kiểm soát chế độ xem khác hay chỉ ghi nhật ký lượt nhấp đó. Dưới đây là ví dụ minh hoạ một cảnh báo:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Thử nghiệm mã quảng cáo gốc
Quảng cáo bán trực tiếp
Nếu muốn thử nghiệm xem quảng cáo gốc bán trực tiếp sẽ trông như thế nào, bạn có thể sử dụng mã đơn vị quảng cáo Ad Manager sau:
/21775744923/example/native
Mã này được thiết lập để phân phát quảng cáo nội dung và quảng cáo cài đặt ứng dụng mẫu, cũng như định dạng quảng cáo gốc tuỳ chỉnh với các thành phần sau:
- Dòng tiêu đề (văn bản)
- Hình ảnh chính (hình ảnh)
- Chú thích (văn bản)
Quảng cáo chèn lấp gốc
Để kiểm tra hoạt động của quảng cáo chèn lấp gốc, hãy sử dụng đơn vị quảng cáo Ad Manager sau:
/21775744923/example/native-backfill
Đơn vị này sẽ phân phát quảng cáo nội dung và quảng cáo cài đặt ứng dụng mẫu chứa lớp phủ Lựa chọn quảng cáo.
Hãy nhớ cập nhật mã để tham chiếu đến mã định dạng và mã đơn vị quảng cáo thực tế của bạn trước khi chạy quảng cáo!

