In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von DT Exchange über die AdMob-Vermittlung laden und ausliefern. Dabei werden auch Vermittlungsabfolge-Integrationen behandelt. Hier erfahren Sie, wie Sie DT Exchange der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das DT SDK und den Adapter in eine iOS-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der Vermittlungsadapter für DT Exchange bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | 1 |
| Wasserfall | |
| Formate | |
| Banner | |
| Interstitial | |
| Verfügbar | 2 |
| Nativ | |
1 Die Gebotsintegration befindet sich in der geschlossenen Betaphase. Wenden Sie sich an Ihren Account Manager, um Zugriff anzufordern.
2 Das Anzeigenformat mit Prämie für iOS-Gebote befindet sich in der Alphaphase.
Voraussetzungen
iOS-Bereitstellungsziel von 12.0 oder höher
[Für Gebote]: Wenn Sie alle unterstützten Anzeigenformate in Gebote einbinden möchten, verwenden Sie den DT Exchange-Adapter 8.3.8.0 oder höher (neueste Version empfohlen).
Das neueste Google Mobile Ads SDK.
Führen Sie die Schritte im Startleitfaden für die Vermittlung aus.
Schritt 1: Konfigurationen in der DT Exchange-Benutzeroberfläche einrichten
Neue App und neues Anzeigen-Placement hinzufügen
Registrieren Sie sich für die DT Exchange Console oder melden Sie sich an.
Klicken Sie auf App hinzufügen.

Wählen Sie Ihre Plattform und Ihre Placements aus, füllen Sie den Rest des Formulars aus und klicken Sie dann auf App erstellen.

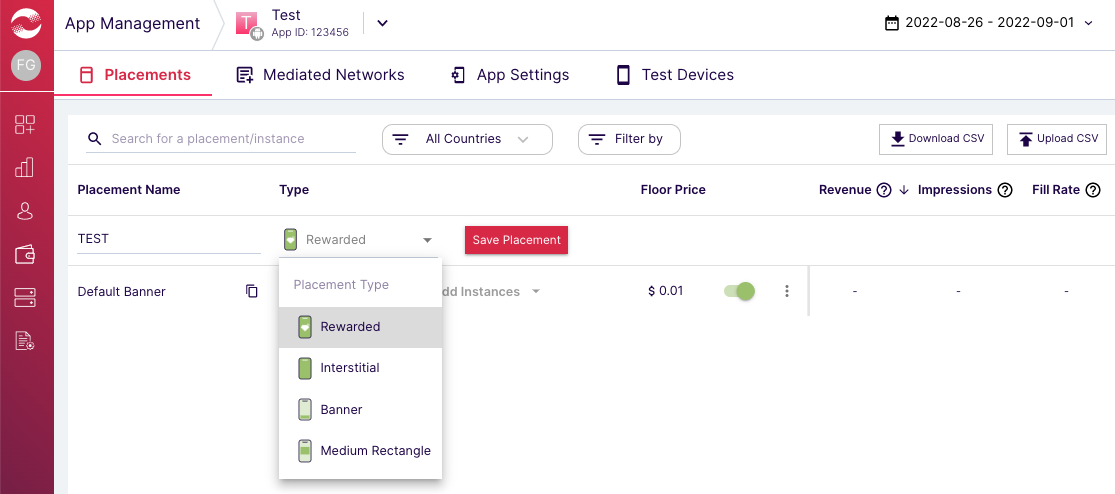
Geben Sie die Namen ein und wählen Sie die Typen für Ihre Placements aus. Klicken Sie dann auf Placement speichern.

App-ID und Placement-ID
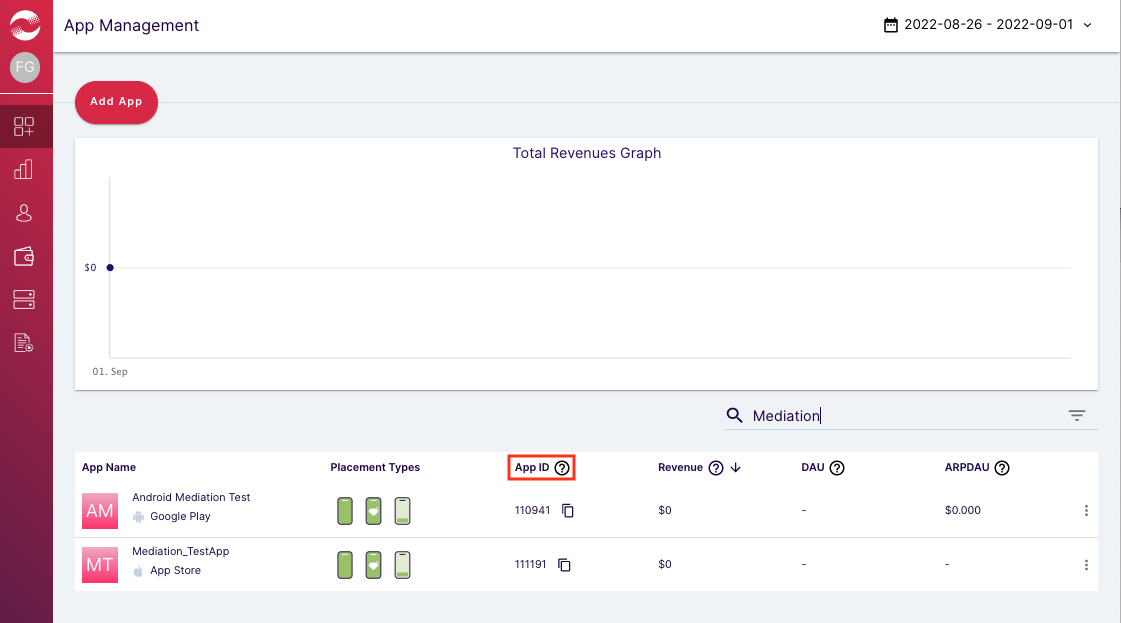
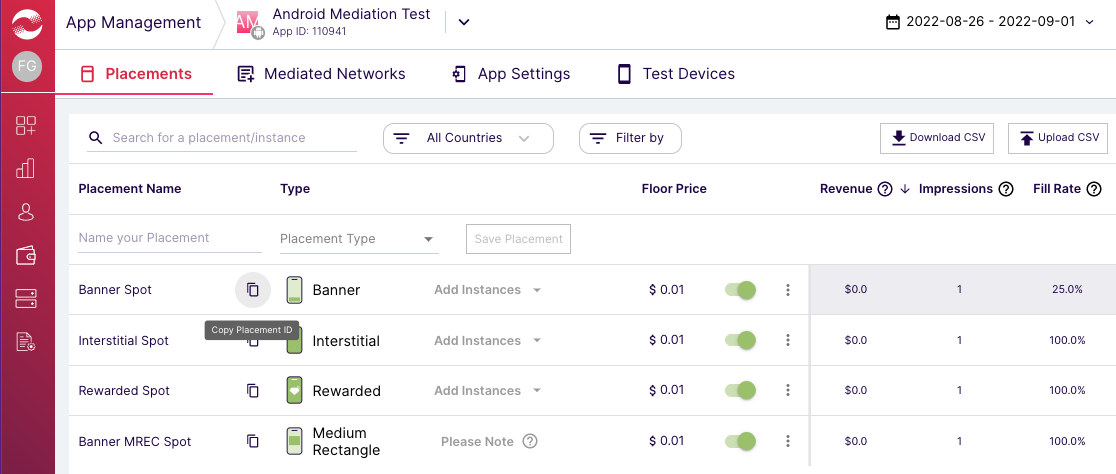
Bewegen Sie den Mauszeiger auf die linke Navigationsleiste, um sie zu öffnen, und klicken Sie dann auf App-Verwaltung.

Notieren Sie sich auf der Seite App-Verwaltung die App-ID neben Ihrer App.

Wählen Sie Ihre App aus und rufen Sie den Tab Placements auf. Notieren Sie sich die Placement-ID.

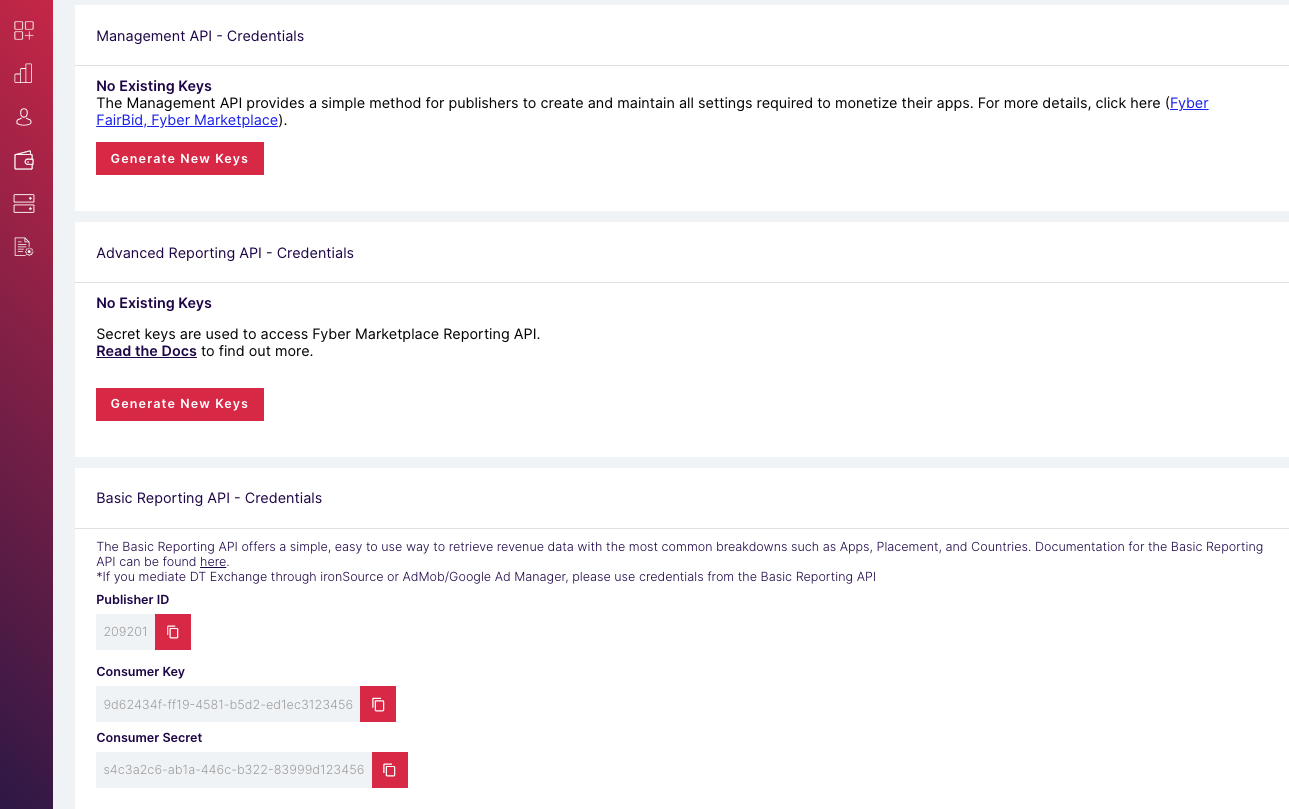
Publisher-ID, Consumer-Key und Consumer-Secret
Klicken Sie im Menü auf der linken Seite auf Ihren Nutzernamen und wählen Sie Nutzerprofil aus.

Notieren Sie sich die Publisher-ID, den Consumer-Key und das Consumer-Secret, da Sie diese im nächsten Schritt benötigen.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
So implementieren Sie app-ads.txt für DT Exchange:
Fügen Sie DT Ihrer app-ads.txt-Datei hinzu.
Schritt 2: DT Exchange-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Sie müssen DT Exchange der Vermittlungskonfiguration für Ihren Anzeigenblock hinzufügen.
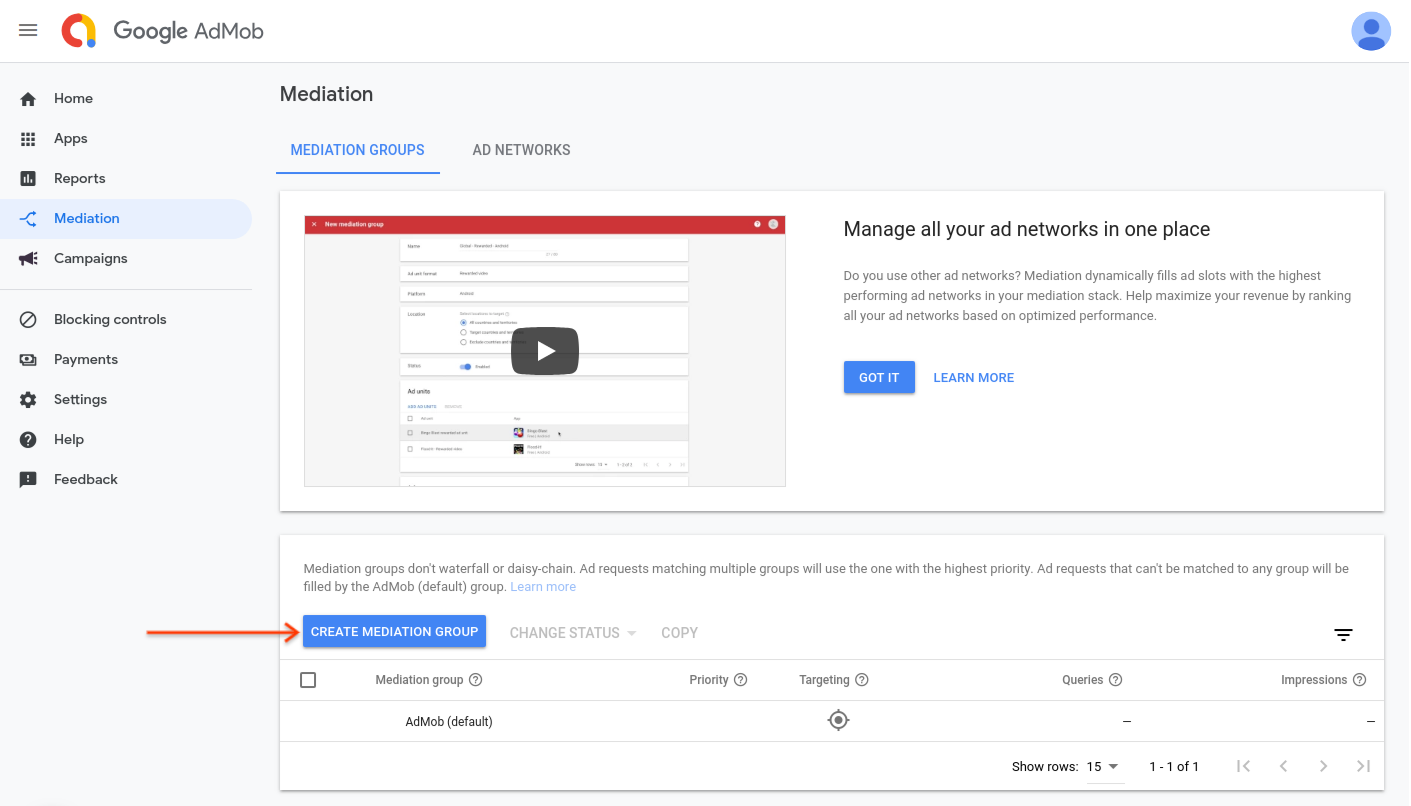
Melden Sie sich zuerst in Ihrem AdMob-Konto an. Rufen Sie als Nächstes den Tab Mediation auf. Wenn Sie eine vorhandene Vermittlungsgruppe ändern möchten, klicken Sie auf den Namen der Vermittlungsgruppe, um sie zu bearbeiten, und fahren Sie mit DT Exchange als Anzeigenquelle hinzufügen fort.
Wenn Sie eine neue Vermittlungsgruppe erstellen möchten, wählen Sie Vermittlungsgruppe erstellen aus.

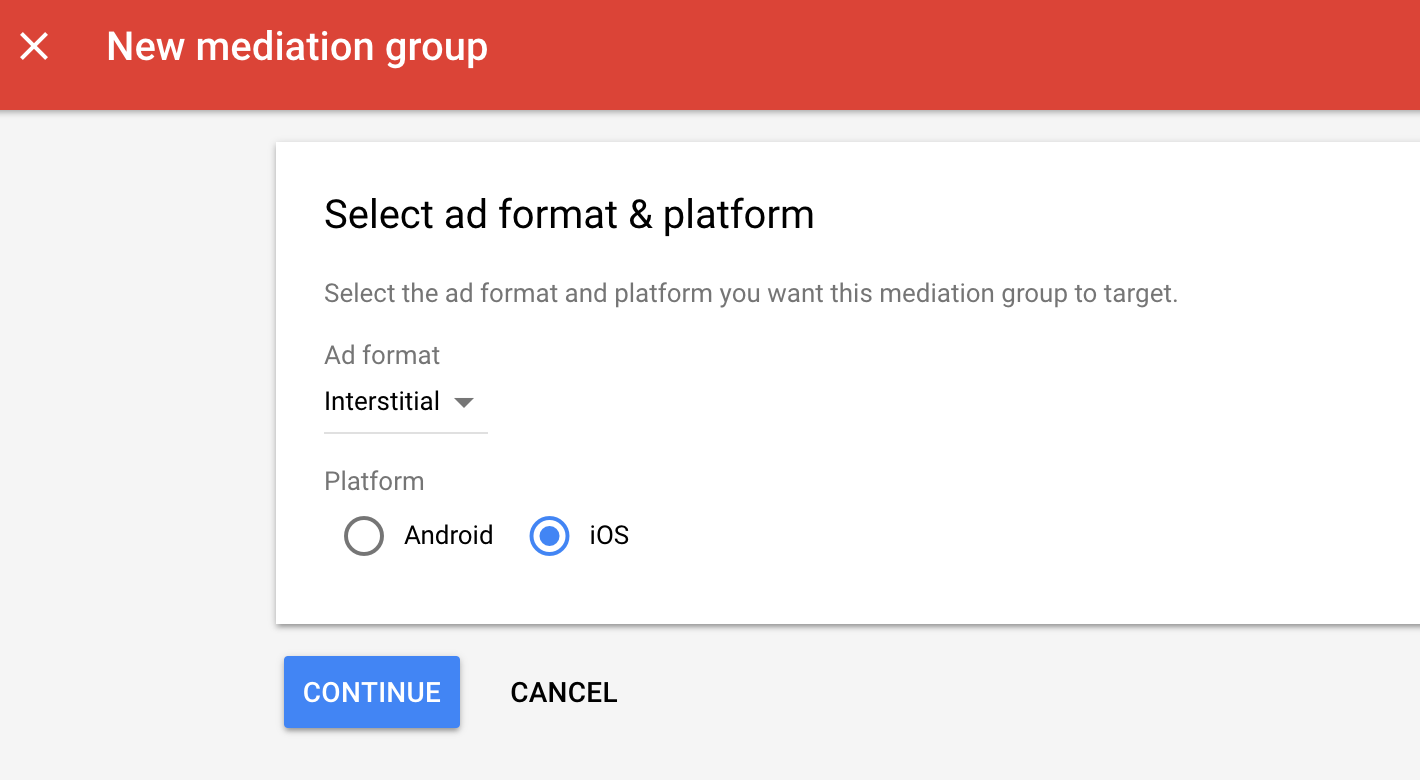
Geben Sie das Anzeigenformat und die Plattform ein und klicken Sie auf Weiter.

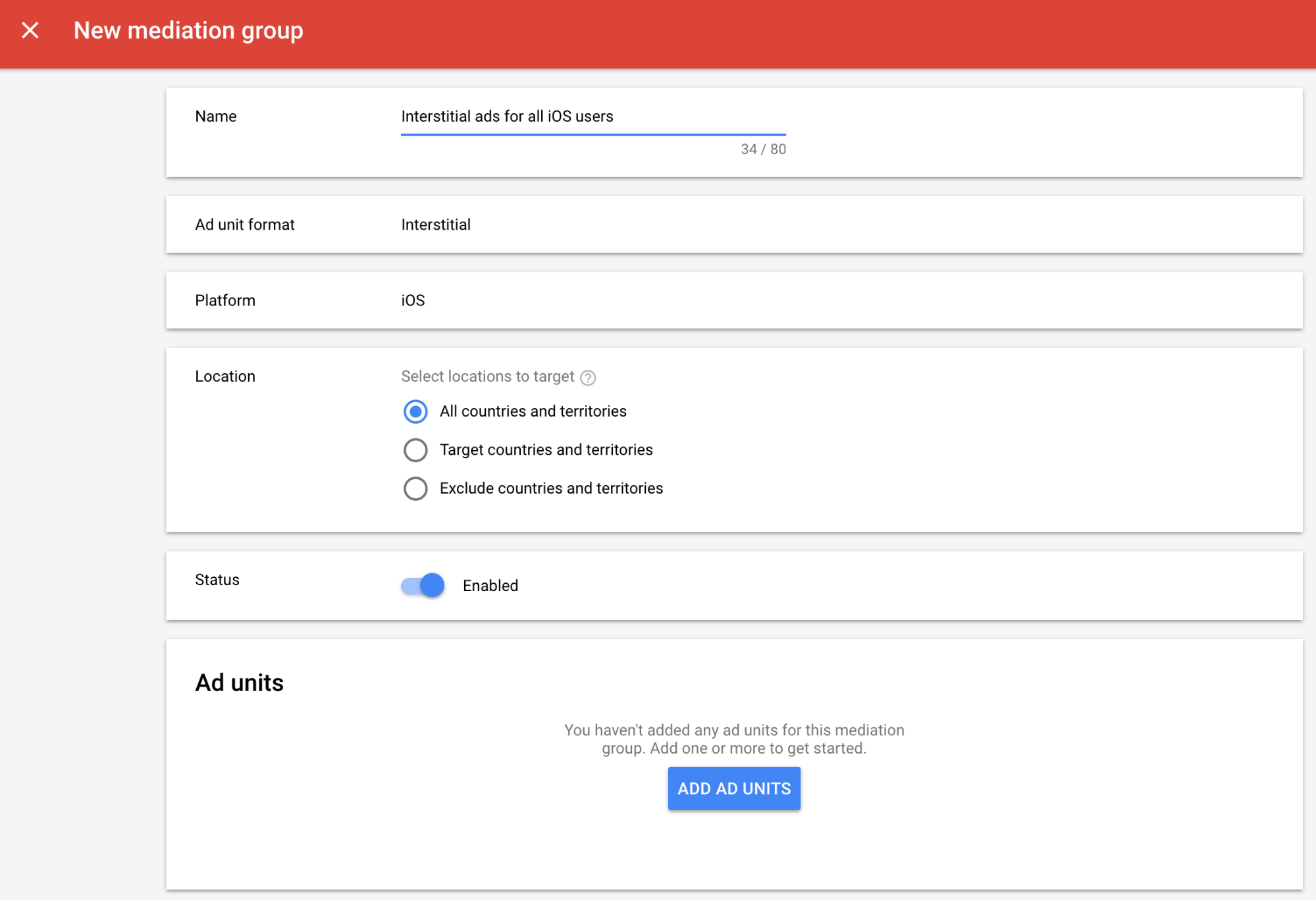
Geben Sie einen Namen für die Vermittlungsgruppe ein und wählen Sie die Standorte aus, auf die Sie ausrichten möchten. Legen Sie als Nächstes den Status der Vermittlungsgruppe auf Aktiviert fest und klicken Sie dann auf Anzeigenblöcke hinzufügen.

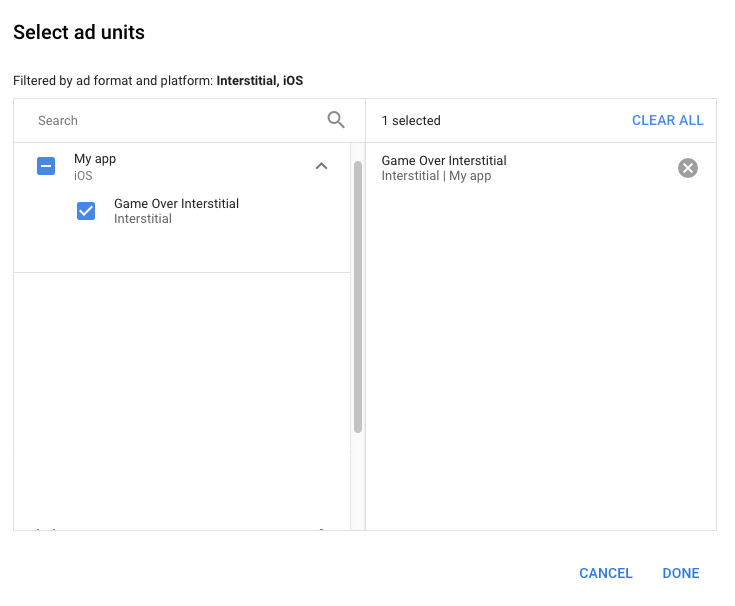
Ordnen Sie diese Vermittlungsgruppe einem oder mehreren Ihrer vorhandenen AdMob-Anzeigenblöcke zu. Klicken Sie dann auf Fertig.

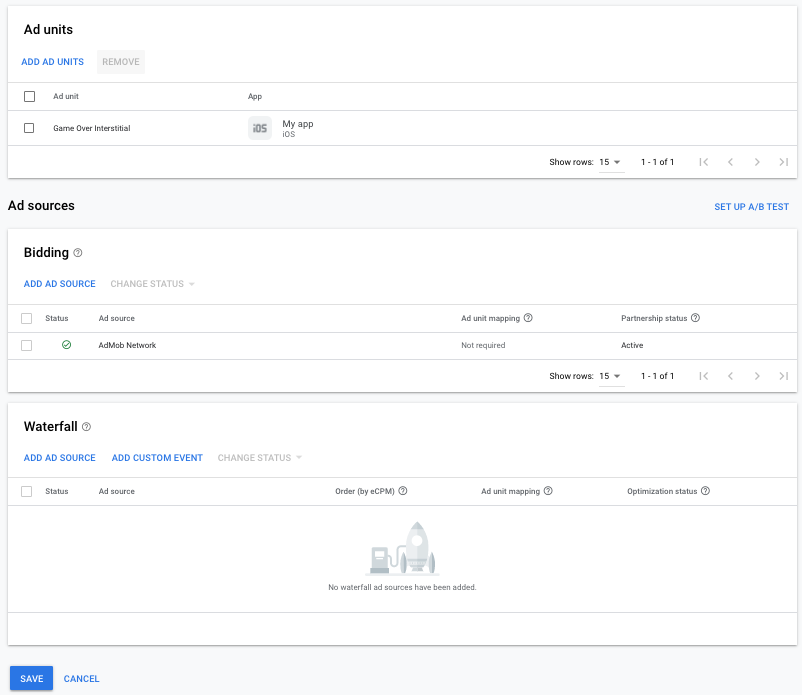
Die Karte „Anzeigenblöcke“ sollte nun die ausgewählten Anzeigenblöcke enthalten:

DT Exchange als Anzeigenquelle hinzufügen
Gebote
Wählen Sie im Abschnitt Anzeigenquellen auf der Karte Gebote die Option Anzeigenquelle hinzufügen aus. Wählen Sie dann DT Exchange aus.Klicken Sie auf Partnervereinbarung unterzeichnen und richten Sie eine Bidding-Partnerschaft
mit DT Exchange ein.

Klicken Sie auf Bestätigen und zustimmen und dann auf Weiter.

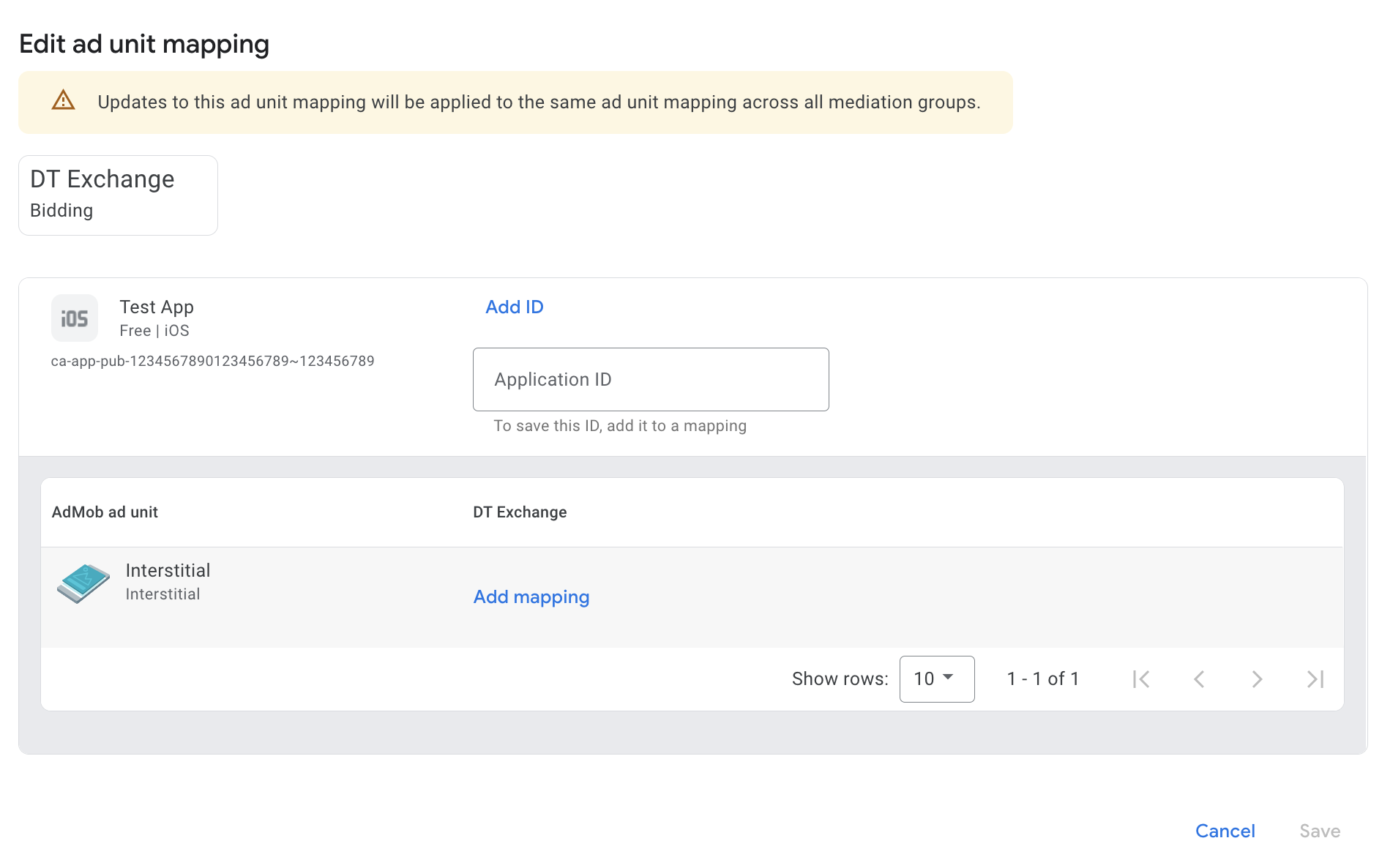
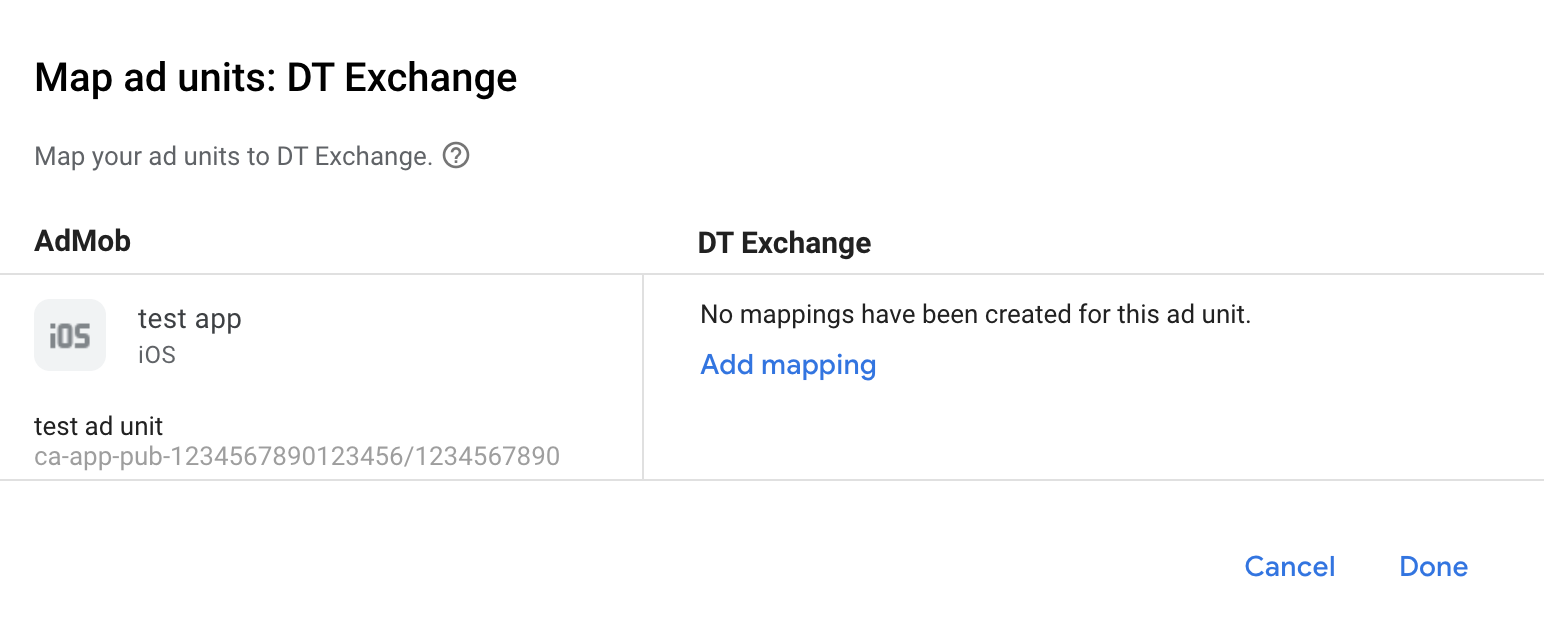
Wenn Sie bereits eine Zuordnung für DT Exchange haben, können Sie sie auswählen. Klicken Sie andernfalls auf Zuordnung hinzufügen.

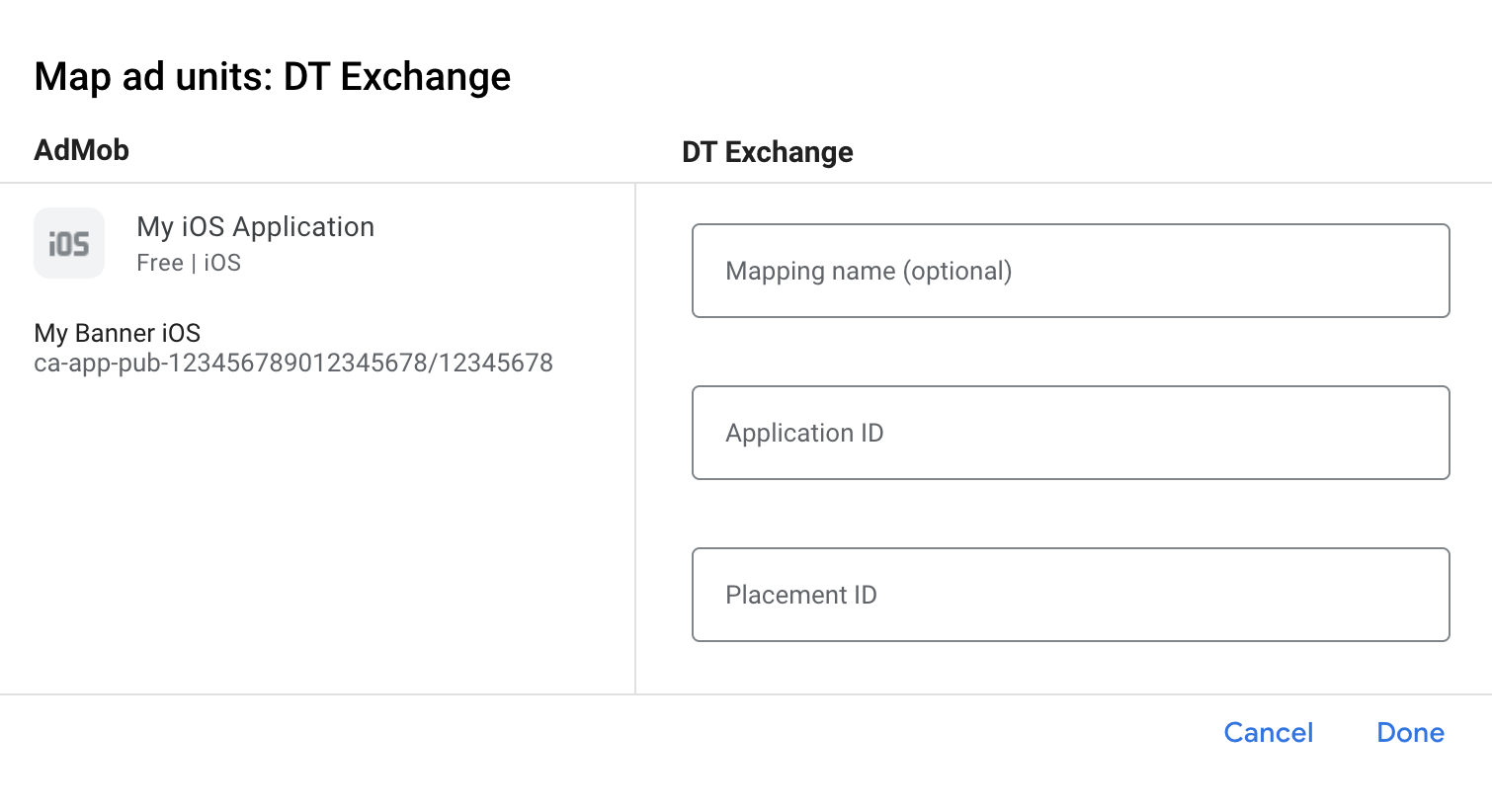
Geben Sie als Nächstes die Anwendungs-ID und die Placement-ID ein, die Sie im vorherigen Abschnitt abgerufen haben. Klicken Sie dann auf Fertig.

Wasserfall
Wählen Sie im Abschnitt Anzeigenquellen auf der Karte Abfolge die Option Anzeigenquelle hinzufügen aus.
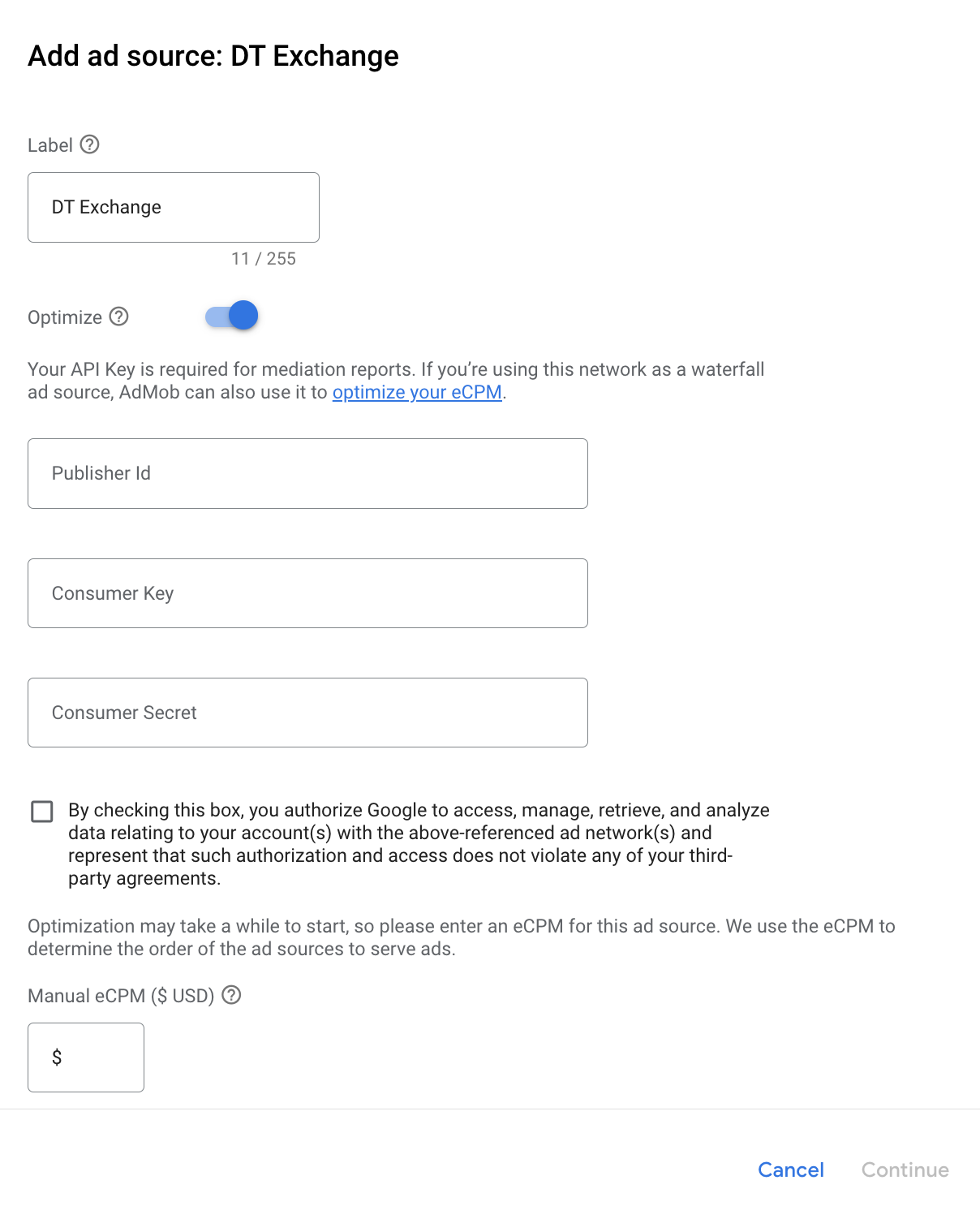
Wählen Sie DT Exchange aus und aktivieren Sie die Ein/Aus-Schaltfläche Optimieren. Geben Sie die Publisher-ID, das Consumer-Secret und den Consumer-Key ein, die Sie im vorherigen Abschnitt abgerufen haben, um die Optimierung der Anzeigenquelle für DT Exchange einzurichten. Geben Sie dann einen eCPM-Wert für DT Exchange ein und klicken Sie auf Weiter.

Wenn Sie bereits eine Zuordnung für DT Exchange haben, können Sie sie auswählen. Klicken Sie andernfalls auf Zuordnung hinzufügen.

Geben Sie als Nächstes die Anwendungs-ID und die Placement-ID ein, die Sie im vorherigen Abschnitt abgerufen haben. Klicken Sie dann auf Fertig.

DT Exchange (Fyber Monetization) der Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu EU-Verordnungen und Einstellungen zu Bestimmungen von US-Bundesstaaten, um DT Exchange (Fyber Monetization) der Liste der Werbepartner für EU-Verordnungen und Bestimmungen von US-Bundesstaaten in der AdMob-Benutzeroberfläche hinzuzufügen.
Schritt 3: DT SDK und Adapter importieren
Swift Package Manager verwenden
Bevor Sie fortfahren, müssen Sie die unterstützte Mindestversion des Adapters (8.3.8.0) installiert haben.
So fügen Sie Ihrem Projekt eine Paketabhängigkeit hinzu:
Gehen Sie in Xcode zu File > Add Package Dependencies… (Datei > Paketabhängigkeiten hinzufügen…).
Suchen Sie im angezeigten Prompt nach der folgenden Paket-URL:
https://github.com/googleads/googleads-mobile-ios-mediation-dtexchange.gitWählen Sie unter Dependency Rule (Abhängigkeitsregel) die Option Branch (Branch) aus.
Geben Sie in das Textfeld
mainein.
Mit CocoaPods
Fügen Sie die folgende Zeile in die Podfile-Datei Ihres Projekts ein:
pod 'GoogleMobileAdsMediationFyber'
Führen Sie in der Befehlszeile folgenden Befehl aus:
pod install --repo-updateManuelle Integration
- Laden Sie die aktuelle Version des DT SDK for iOS herunter und verknüpfen Sie
IASDKCore.xcframework. - Laden Sie die aktuelle Version des DT Exchange-Adapters über den Downloadlink im Changelog herunter und verknüpfen Sie
DTExchangeAdapter.xcframeworkin Ihrem Projekt.
Schritt 4: Datenschutzeinstellungen im DT SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Ihren Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichern einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Ab der DT Exchange SDK-Version 8.3.1 liest DT Exchange automatisch die von Plattformen zur Einwilligungsverwaltung (Consent Management Platforms, CMPs) festgelegte Einwilligung gemäß DSGVO, die die Spezifikation für zusätzliche Einwilligung von Google unterstützen. Weitere Informationen finden Sie im Implementierungsleitfaden zur DSGVO für DT Exchange.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
DT Exchange enthält eine API, mit der Sie die Nutzereinwilligung an das SDK weiterleiten können. Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen manuell an das DT SDK übergeben. Wenn Sie die Einwilligungsinformationen manuell an das DT SDK übergeben möchten, empfehlen wir, diesen Code aufzurufen, bevor Sie Anzeigen über das Google Mobile Ads SDK anfordern.
Swift
import IASDKCore
// ...
IASDKCore.sharedInstance().ccpaString = "myCCPAConsentString"
Objective-C
#import <IASDKCore/IASDKCore.h>
// ...
[IASDKCore.sharedInstance setCCPAString:@"myCCPAConsentString"];
Weitere Informationen und die Werte, die in der Methode angegeben werden können, finden Sie im CCPA-Implementierungsleitfaden von DT Exchange.
Schritt 5: Erforderlichen Code hinzufügen
SKAdNetwork-Integration
Folgen Sie der Dokumentation von DT Exchange, um die SKAdNetwork-Kennungen in die Datei Info.plist Ihres Projekts einzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von DT Exchange erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen DT Exchange (Bidding) und DT Exchange (Vermittlungsabfolge).
Optionale Schritte
Netzwerkspezifische Parameter
Der DT Exchange-Adapter unterstützt zusätzliche Anfrageparameter, die mit dem GADMAdapterFyberExtras() an den Adapter übergeben werden können. Der Adapter sucht im Bundle nach den folgenden Schlüsseln:
| Anfrageparameter und -werte | |
|---|---|
setUserDataAlter, Geschlecht und Postleitzahl des Nutzers. |
IAUserData |
setMuteAudio
|
Boolean. Video stummschalten oder Stummschaltung aufheben |
Hier ein Codebeispiel für das Festlegen dieser Parameter für Anzeigenanfragen:
Swift
let userData = IAUserData.build({ builder in
builder.age = 23
builder.gender = IAUserGenderType.male
builder.zipCode = "1234"
}];
let request = GADRequest()
let extras = GADMAdapterFyberExtras()
extras.userData = userData
extras.muteAudio = true
request.register(extras)
Objective-C
IAUserData *userData = [IAUserData build:^(id<IAUserDataBuilder> _Nonnull builder) {
builder.age = 23;
builder.gender = IAUserGenderTypeMale;
builder.zipCode = @"1234";
}];
GADRequest *request = [GADRequest request];
GADMAdapterFyberExtras *extras = [[GADMAdapterFyberExtras alloc] init];
extras.userData = userData;
extras.muteAudio = YES;
[request registerAdNetworkExtras:extras];
Weitere Informationen finden Sie im Integrationsleitfaden für DT Exchange.
Fehlercodes
Wenn der Adapter keine Anzeige von DT Exchange empfängt, können Sie den zugrunde liegenden Fehler aus der Anzeigenantwort mit
GADResponseInfo.adNetworkInfoArray
in der folgenden Klasse prüfen:
GADMediationAdapterFyber
Hier sind die Codes und die zugehörigen Meldungen, die vom DT Exchange-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
| Fehlercode | Grund |
|---|---|
| 0-10 | Das DT SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation. |
| 101 | Die in der AdMob-Benutzeroberfläche konfigurierten DT Exchange-Serverparameter fehlen oder sind ungültig. |
| 102 | Die angeforderte Anzeigengröße entspricht keiner von DT Exchange unterstützten Bannergröße. |
| 103 | Die Anzeige konnte nicht ausgeliefert werden, da das Anzeigenobjekt bereits verwendet wurde. |
| 104 | DT Exchange-Anzeigen konnten nicht ausgeliefert werden, da die Anzeige nicht bereit war. |
| 105 | Das DT SDK hat einen Initialisierungsfehler zurückgegeben. |
Änderungsprotokoll für den DT Exchange iOS-Mediationsadapter
Version 8.4.1.0
- Kompatibilität mit DT Exchange SDK-Version 8.4.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.12.0
- DT Exchange SDK-Version 8.4.1
Version 8.4.0.0
- Kompatibilität mit DT Exchange SDK-Version 8.4.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.7.0
- DT Exchange SDK-Version 8.4.0
Version 8.3.8.0
- Bei Gebotsanfragen für Festpreis-Anzeigen wird nicht mehr nach der Spot-ID gesucht.
- Kompatibilität mit DT Exchange SDK-Version 8.3.8 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.7.0
- DT Exchange SDK-Version 8.3.8.
Version 8.3.7.0
- Es ist jetzt mindestens iOS-Version
13.0erforderlich. - Unterstützung von Geboten für Banner-, Interstitial- und Anzeigenformate mit Prämie hinzugefügt.
- Kompatibilität mit DT Exchange SDK-Version 8.3.7 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.5.0
- DT Exchange SDK-Version 8.3.7.
Version 8.3.6.0
- Die Flags
-fobjc-arcund-fstack-protector-allsind aktiviert. - Kompatibilität mit DT Exchange SDK-Version 8.3.6 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.2.0
- DT Exchange SDK-Version 8.3.6
Version 8.3.5.1
- Erfordert jetzt das Google Mobile Ads SDK Version 12.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.0.0
- DT Exchange SDK-Version 8.3.5
Version 8.3.5.0
- Kompatibilität mit DT Exchange SDK-Version 8.3.5 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.13.0
- DT Exchange SDK-Version 8.3.5
Version 8.3.4.0
- Kompatibilität mit DT Exchange SDK-Version 8.3.4 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.13.0
- DT Exchange SDK-Version 8.3.4
Version 8.3.3.0
- Kompatibilität mit DT Exchange SDK-Version 8.3.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.12.0
- DT Exchange SDK-Version 8.3.3.
Version 8.3.2.1
- Die veraltete Verwendung von Keywords wurde entfernt.
- Ein Fehler wurde behoben, durch den Interstitial-Anzeigen und Anzeigen mit Prämie verschwanden und ein leerer Bildschirm angezeigt wurde.
CFBundleShortVersionStringwurde aktualisiert und besteht jetzt aus drei statt vier Komponenten.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.10.0
- DT Exchange SDK-Version 8.3.2
Version 8.3.2.0
- Kompatibilität mit DT Exchange SDK-Version 8.3.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.8.0
- DT Exchange SDK-Version 8.3.2
Version 8.3.1.0
- Kompatibilität mit DT Exchange SDK-Version 8.3.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.6.0
- DT Exchange SDK-Version 8.3.1
Version 8.3.0.0
- Kompatibilität mit DT Exchange SDK-Version 8.3.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.5.0
- DT Exchange SDK-Version 8.3.0.
Version 8.2.8.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.8 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.3.0
- DT Exchange SDK-Version 8.2.8
Version 8.2.7.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.7 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.2.0
- DT Exchange SDK-Version 8.2.7
Version 8.2.6.1
didFailToPresentWithErrorCallbacks in Anzeigen mit Prämie hinzugefügt.- Die Delegatenmethode
IAAdDidExpirewurde in Interstitial-Anzeigen und Anzeigen mit Prämie hinzugefügt. - Erfordert jetzt mindestens iOS 12.0.
- Erfordert jetzt das Google Mobile Ads SDK Version 11.0 oder höher.
Info.plistin die Frameworks inDTExchangeAdapter.xcframeworkaufgenommen.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.0.1
- DT Exchange SDK-Version 8.2.6
Version 8.2.6.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.6 bestätigt.
- Die veralteten
willBackgroundApplication-Delegatmethoden wurden aus den Implementierungen von Banner- und Interstitial-Anzeigen entfernt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.14.0
- DT Exchange SDK-Version 8.2.6
Version 8.2.5.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.5 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.14.0
- DT Exchange SDK-Version 8.2.5
Version 8.2.4.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.4 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.9.0
- DT Exchange SDK-Version 8.2.4
Version 8.2.3.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.7.0
- DT Exchange SDK-Version 8.2.3
Version 8.2.2.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.5.0
- DT Exchange SDK-Version 8.2.2.
Version 8.2.1.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.1 bestätigt.
- Die
armv7-Architektur wird nicht mehr unterstützt. - Erfordert jetzt mindestens iOS 11.0.
- Erfordert jetzt das Google Mobile Ads SDK Version 10.4.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.4.0
- DT Exchange SDK-Version 8.2.1
Version 8.2.0.0
- Kompatibilität mit DT Exchange SDK-Version 8.2.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.2.0
- DT Exchange SDK-Version 8.2.0.
Version 8.1.9.1
- Erfordert jetzt das Google Mobile Ads SDK Version 10.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.0.0
- DT Exchange SDK-Version 8.1.9.
Version 8.1.9.0
- Die Verwendung der eingestellten Vermittlungs-APIs für Geschlecht, Geburtstag und Standort wurde entfernt.
- Kompatibilität mit DT Exchange SDK-Version 8.1.9 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.14.0
- DT Exchange SDK-Version 8.1.9.
Version 8.1.7.0
- Kompatibilität mit DT Exchange SDK-Version 8.1.7 bestätigt.
- Der Adapter wird in „DT Exchange“ umbenannt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.13.0
- DT Exchange SDK-Version 8.1.7.
Version 8.1.6.0
- Unterstützung für das Übergeben von
muteAudio-Extras in der KlasseGADMAdapterFyberExtrashinzugefügt. - Der Adapter wurde aktualisiert, um die
didRewardUserAPI zu verwenden. - Erfordert jetzt das Google Mobile Ads SDK Version 9.8.0 oder höher.
- Kompatibilität mit Fyber Marketplace SDK-Version 8.1.6 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.11.0
- Fyber Marketplace SDK-Version 8.1.6
Version 8.1.5.0
- Kompatibilität mit Fyber Marketplace SDK-Version 8.1.5 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.5.0
- Fyber Marketplace SDK-Version 8.1.5
Version 8.1.4.0
- Kompatibilität mit Fyber Marketplace SDK-Version 8.1.4 bestätigt.
- Unterstützung für die arm64-Simulatorarchitektur wurde hinzugefügt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.1.0
- Fyber Marketplace SDK-Version 8.1.4
Version 8.1.3.1
- Kompatibilität mit Google Mobile Ads SDK-Version 9.0.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 9.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.0.0
- Fyber Marketplace SDK-Version 8.1.3.
Version 8.1.3.0
- Kompatibilität mit Fyber Marketplace SDK-Version 8.1.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.13.0
- Fyber Marketplace SDK-Version 8.1.3.
Version 8.1.2.0
- Kompatibilität mit Fyber Marketplace SDK-Version 8.1.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.13.0
- Fyber Marketplace SDK-Version 8.1.2
Version 8.1.1.0
- Kompatibilität mit Fyber Marketplace SDK-Version 8.1.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.12.0
- Fyber Marketplace SDK-Version 8.1.1
Version 8.1.0.0
- Kompatibilität mit Fyber Marketplace SDK-Version 8.1.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.12.0
- Fyber Marketplace SDK-Version 8.1.0
Version 8.0.0.0
- Kompatibilität mit Fyber Marketplace SDK-Version 8.0.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.12.0
- Fyber Marketplace SDK-Version 8.0.0.
Version 7.9.0.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.9.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.11.0
- Fyber Marketplace SDK-Version 7.9.0
Version 7.8.9.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.8.9 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.10.0
- Fyber Marketplace SDK-Version 7.8.9
Version 7.8.8.1
- Das Anzeigenereignis
didEndVideowurde in den Callback für Anzeigen mit PrämieIAAdDidRewardverschoben.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.9.0
- Fyber Marketplace SDK-Version 7.8.8.
Version 7.8.8.0
- Erfordert jetzt mindestens iOS 10.0.
- Kompatibilität mit Fyber Marketplace SDK-Version 7.8.8 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.9.0
- Fyber Marketplace SDK-Version 7.8.8.
Version 7.8.7.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.8.7 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.8.0
- Fyber Marketplace SDK-Version 7.8.7.
Version 7.8.6.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.8.6 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.5.0
- Fyber Marketplace SDK-Version 7.8.6
Version 7.8.5.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.8.5 bestätigt.
- Jetzt ist die Erstellung mit Xcode 12.5 oder höher erforderlich.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.5.0
- Fyber Marketplace SDK-Version 7.8.5
Version 7.8.1.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.8.1 bestätigt.
- Die Abhängigkeit vom Google Mobile Ads SDK 8.0.0 oder höher wurde gelockert.
- Standardisierte Adapterfehlercodes und ‑meldungen hinzugefügt.
- Der Adapter wurde aktualisiert, um das
.xcframework-Format zu verwenden.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 8.0.0
- Fyber Marketplace SDK-Version 7.8.1
Version 7.8.0.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.8.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.69.0
- Fyber Marketplace SDK-Version 7.8.0.
Version 7.7.3.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.7.3 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.69.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.69.0
- Fyber Marketplace SDK-Version 7.7.3
Version 7.7.2.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.7.2 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.67.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.67.0
- Fyber Marketplace SDK-Version 7.7.2
Version 7.7.1.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.7.1 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.66.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.66.0
- Fyber Marketplace SDK-Version 7.7.1
Version 7.6.4.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.6.4 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.65.0 oder höher.
- Die Klasse „GADMAdapterFyberExtras“ wurde hinzugefügt, damit Publisher Keywords und Nutzerdaten an das Fyber Marketplace SDK übergeben können.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.65.0
- Fyber Marketplace SDK-Version 7.6.4
Version 7.6.3.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.6.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.64.0
- Fyber Marketplace SDK-Version 7.6.3
Version 7.6.2.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.6.2 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.64.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.64.0
- Fyber Marketplace SDK-Version 7.6.2
Version 7.6.0.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.6.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.62.0 oder höher.
- Der Adapter wurde aktualisiert, um Anfragen für adaptive Inline-Banner zu unterstützen.
- Unterstützung für HTML-Anzeigen mit Prämie hinzugefügt.
- Es wurde ein neuer Callback für Prämien hinzugefügt: IAAdDidReward (sowohl für Videoanzeigen mit Prämie als auch für HTML-Anzeigen mit Prämie). IAVideoCompleted wird nicht mehr für die Belohnung verwendet.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.62.0
- Fyber Marketplace SDK Version 7.6.0
Version 7.5.6.1
- Fyber Marketplace SDK-spezifische Protokollierung wurde vorübergehend entfernt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.60.0
- Fyber Marketplace SDK-Version 7.5.6.
Version 7.5.6.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.5.6 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 7.60.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.60.0
- Fyber Marketplace SDK-Version 7.5.6.
Version 7.5.5.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.5.5 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 7.59.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.59.0
- Fyber Marketplace SDK-Version 7.5.5 .
Version 7.5.4.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.5.4 bestätigt.
- Die Unterstützung für die i386-Architektur wurde entfernt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.57.0
- Fyber Marketplace SDK-Version 7.5.4.
Version 7.5.3.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.5.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.55.0
- Fyber Marketplace SDK-Version 7.5.3
Version 7.5.1.0
- Kompatibilität mit Fyber Marketplace SDK-Version 7.5.1 bestätigt.
- Ein Absturz beim Initialisieren des Fyber SDK wurde behoben.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.55.0
- Fyber Marketplace SDK-Version 7.5.1.
Version 7.5.0.0 (eingestellt)
- Diese Version wurde entfernt. Bitte verwenden Sie Version 7.5.1.0 oder höher.
- Kompatibilität mit Fyber Marketplace SDK-Version 7.5.0 bestätigt.
- Der Adapter initialisiert das Fyber SDK jetzt, bevor eine Anzeigenanfrage gesendet wird, falls das Fyber SDK noch nicht initialisiert wurde.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.53.0
- Fyber Marketplace SDK-Version 7.5.0
Version 7.4.0.0
- Erstes Release!
- Unterstützung für Banner-, Interstitial- und Anzeigenformate mit Prämie hinzugefügt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 7.52.0
- Fyber Marketplace SDK-Version 7.4.0
