本指南介绍了如何使用 Google Mobile Ads SDK 通过 AdMob 中介加载和展示来自 Meta Audience Network 的广告(内容涵盖出价集成)。本指南介绍了如何将 Meta Audience Network 添加到广告单元的中介配置中,以及如何将 Meta Audience Network SDK 和适配器集成到 iOS 应用中。
支持的集成和广告格式
Meta Audience Network 的中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 1 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | |
| 插页式激励广告 | |
| 原生 | |
1 Meta Audience Network 在 2021 年仅支持出价。
要求
“Google Mobile Ads SDK”的最新视频。
完成中介入门指南。
iOS 部署目标版本为 13.0 或更高版本
Meta Audience Network 适配器 5.10.0.0 或更高版本(建议使用最新版本)
最新的 Meta Audience Network SDK 通常需要最新版本的 Xcode
第 1 步:在 Meta Audience Network 界面中设置配置
注册并登录商家管理工具起始页。
依次点击开始和创建新账号。

填写必填字段,提供您的商家详情,然后点击下一步。

创建媒体资源
填写完所需信息后,系统会提示您为应用创建媒体资源。输入所需的应用媒体资源名称,然后点击下一步。

接下来,选择要创收的平台。

添加应用详细信息,然后点击下一步。

点击添加新的收款账号,设置收款账号。系统会将您重定向到一个新页面,您可在其中输入付款信息。填写必要的详细信息,然后点击下一步。

选择 Google AdMob 作为中介平台,然后点击创建展示位置。

选择格式,填写表单,然后点击创建。

记下展示位置 ID。

点击完成。
更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项设置,请为您的应用设置 app-ads.txt 文件。
如需为 Meta Audience Network 实现 app-ads.txt,请参阅使用 app-ads.txt 标识授权卖方。
启用测试模式
如需详细了解如何启用 Meta Audience Network 测试广告,请参阅测试 Audience Network 实现指南。
第 2 步:在 AdMob 界面中设置 Meta Audience Network 需求
为广告单元配置中介设置
您需要将 Meta Audience Network 添加到广告单元的中介配置。
首先,登录您的 AdMob 账号。接下来,前往中介标签页。如果您要修改某个现有中介组,请点击该中介组的名称进行修改,然后跳至将 Meta Audience Network 添加为广告来源。
若要创建新中介组,请选择创建中介组。

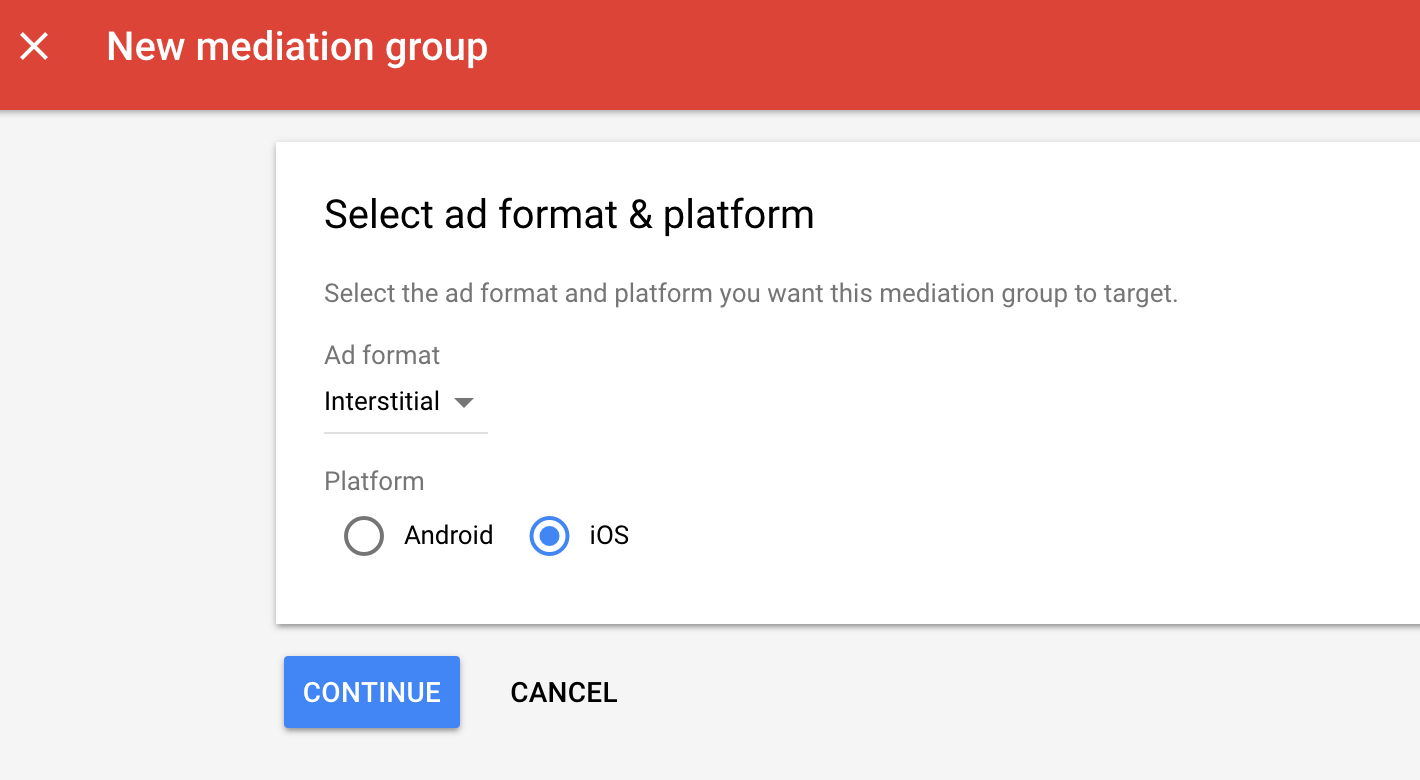
输入广告格式和平台,然后点击继续。

为中介组命名,然后选择要定位到的地理位置。接下来,将中介组状态设置为已启用,然后点击添加广告单元。

将此中介组与您的一个或多个现有 AdMob 广告单元相关联。然后,点击完成。

现在,您应该会看到“广告单元”卡片中填充了您选择的广告单元:

将 Meta Audience Network 添加为广告来源
在出价卡片的广告来源部分,选择添加广告来源。然后选择 Meta Audience Network。点击如何签署合作伙伴协议,然后与 Meta Audience Network 建立出价合作伙伴关系。

点击确认并同意,然后点击继续。

如果您已为 Meta Audience Network 创建映射,可以选择该映射。否则,请点击添加映射。

接下来,输入在上一部分获得的展示位置 ID。然后点击完成。

将 Meta 添加到 GDPR 和美国州级法规广告合作伙伴名单中
请按照欧洲法规设置和美国州级法规设置中的步骤,将 Meta 添加到 AdMob 界面内的欧洲法规和美国州级法规广告合作伙伴名单中。
第 3 步:导入 Meta Audience Network SDK 和适配器
使用 Swift Package Manager
继续操作之前,您必须拥有支持的最低适配器版本 6.20.1.0。
若要向项目添加软件包依赖项,请按照以下步骤操作:
在 Xcode 中,依次前往 File(文件)> Add Package Dependencies…(添加软件包依赖项…)。
在显示的提示中,搜索以下软件包网址:
https://github.com/googleads/googleads-mobile-ios-mediation-meta.git在依赖项规则中,选择分支。
在文本字段中,输入
main。
使用 CocoaPods
将以下行添加到项目的 Podfile:
pod 'GoogleMobileAdsMediationFacebook'在命令行中,运行以下代码:
pod install --repo-update
手动集成
下载最新版本的 Meta Audience Network SDK for iOS,并在项目中关联
FBAudienceNetwork.framework。从变更日志中的下载链接下载最新版本的 Meta Audience Network 适配器,并在项目中关联
MetaAdapter.framework。
第 4 步:在 Meta Audience Network SDK 上实现隐私设置
欧盟地区用户意见征求和 GDPR
为了遵守 Google 的《欧盟地区用户意见征求政策》,您必须向欧洲经济区 (EEA)、英国和瑞士的用户披露某些信息,并征得他们同意才能使用 Cookie 或其他本地存储(如果法律有此要求),以及收集、分享和使用个人数据以实现广告个性化。此政策反映了欧盟《电子隐私指令》和《一般数据保护条例》(GDPR) 的要求。您要负责验证用户意见是否已传播到中介链中的每个广告来源。Google 无法自动将用户意见传递给此类广告资源网。
Meta 未在 IAB Europe 全球供应商列表 (GVL) 中注册。 您必须改用额外同意模式技术规范。如需了解详情,请参阅附加同意的组成部分。 “更多意见征求”规范可与 IAB Europe 透明度和用户意见征求框架 (TCF) 第 2 版搭配使用。借助此规范,您以及您的意见征求管理平台 (CMP) 和合作伙伴可以为列入 Google 广告技术提供商 (ATP) 列表但尚未加入 IAB Europe GVL 的公司收集和传输补充意见征求信号。
请遵循 Meta 文档中有关 GDPR 和 Meta 广告的指南。
美国州级隐私保护法律
美国各州隐私保护法律要求向用户提供选择拒绝“出售”其“个人信息”(该法律中对这些术语做出了定义)的权利,“出售”方须在首页醒目位置提供“Do Not Sell My Personal Information”(不出售我的个人信息)链接,以供这些用户选择。美国州级隐私保护法律合规性指南可让您为 Google 广告投放启用受限的数据处理,但 Google 无法将此设置应用于您的中介链中的每个广告联盟。因此,您必须确定中介链中可能参与个人信息出售的每个广告联盟,并遵循这些广告联盟的指南来确保合规性。
请按照 Meta 的文档中的指南,为加利福尼亚州的用户设置数据处理选项。
第 5 步:添加必需的代码
编译错误
Swift
Swift 集成不需要其他代码。
Objective-C
对于 Meta Audience Network 适配器 6.9.0.0 或更高版本,您必须按照以下步骤将 Swift 路径添加到目标的 Build Settings 中,以防止出现编译错误。
在目标的 Build Settings 下的 Library Search Paths 中添加以下路径:
$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)
$(SDKROOT)/usr/lib/swift
在目标的 Build Settings(构建设置)下的 Runpath Search Paths(Runpath 搜索路径)中添加以下路径:
/usr/lib/swift
已启用广告跟踪
如果您要针对 iOS 14 或更高版本进行构建,Meta Audience Network 要求您使用以下代码明确设置其 Advertising Tracking Enabled 标志:
Swift
// Set the flag as true.
FBAdSettings.setAdvertiserTrackingEnabled(true)
Objective-C
// Set the flag as true.
[FBAdSettings setAdvertiserTrackingEnabled:YES];
SKAdNetwork 集成
按照 Meta Audience Network 的文档将 SKAdNetwork 标识符添加到项目的 Info.plist 文件中。
第 6 步:测试您的实现
启用测试广告
请务必为 AdMob 注册测试设备,并在 Meta Audience Network 界面中启用测试模式。
验证测试广告
若要验证您是否能收到来自 Meta Audience Network 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 Meta Audience Network (Bidding)(Meta Audience Network [出价])作为广告来源。
可选步骤
原生广告
某些 Meta Audience Network 原生广告素材资源不会一对一映射到 Google 原生广告素材资源。此类素材资源会通过 GADNativeAd 的 extraAssets 属性传递回发布商。该适配器支持传递以下素材资源:
| 请求参数和值 | |
|---|---|
GADFBSubtitle
|
字符串。广告副标题 |
GADFBSocialContext
|
字符串。广告的社交背景 |
以下代码示例展示了如何提取这些资源:
Swift
let socialContext = nativeAd.extraAssets?[GADFBSocialContext] as? String
Objective-C
NSString *socialContext = nativeAd.extraAssets[GADFBSocialContext];
使用不含 MediaView 的 Meta Audience Network 原生广告
Meta Audience Network 的原生广告格式需要呈现 GADMediaView 资源。如果您打算在不使用该素材资源的情况下呈现原生广告,请务必使用 Meta Audience Network 的原生横幅广告格式。
如需改用 Meta Audience Network 的原生横幅广告,您必须在设置 Meta Audience Network 时选择 Native Banner 格式,然后适配器会自动加载相应的原生广告格式。
广告呈现
Audience Network 适配器以 GADNativeAd 对象的形式返回其原生广告。它会为 GADNativeAd 填充以下原生广告字段说明。
| 字段 | 由 Meta Audience Network 适配器填充 |
|---|---|
| 标题 | |
| 图片 | 1 |
| 正文 | |
| 应用图标 | |
| 号召性用语 | |
| 广告客户名称 | |
| 星级 | |
| 商店 | |
| 价格 |
1 Meta Audience Network 适配器无法直接访问其原生广告的主要图片素材资源。而是使用视频或图片填充 GADMediaView。
展示和点击跟踪
下表重点介绍了 Google Mobile Ads SDK 何时记录原生广告的展示次数和点击次数。
| 展示记录 | 点击“录制” |
|---|---|
| 屏幕上 Meta Audience Network 原生广告素材资源的像素数 + 素材资源呈现要求 | Meta Audience Network SDK 回调 |
Meta Audience Network 对素材资源呈现有具体要求,只有符合这些要求,展示才会被视为有效。具体要求取决于您在设置 Meta Audience Network 时选择的是原生还是原生横幅格式。
| Meta Audience Network 原生广告格式 | 必需的素材资源 | 必需的渲染类 |
|---|---|---|
| 原生 | 媒体视图 |
GADMediaView
|
| 原生横幅广告 | 应用图标 |
UIImageView
|
错误代码
如果适配器未能收到来自 Audience Network 的广告,您可以使用 GADResponseInfo.adNetworkInfoArray 来检查广告响应中归属于以下类的底层错误:
GADMAdapterFacebook
GADMediationAdapterFacebook
以下是当广告加载失败时,Audience Network 适配器会抛出的代码和随附的消息:
| 错误代码 | 原因 |
|---|---|
| 101 | 服务器参数无效(例如,缺少展示位置 ID)。 |
| 102 | 所请求的广告尺寸与 Meta Audience Network 支持的横幅尺寸不一致。 |
| 103 | Meta Audience Network 广告对象初始化失败。 |
| 104 | Meta Audience Network SDK 未能展示其插页式广告/激励广告。 |
| 105 | 横幅广告的根视图控制器为 nil。 |
| 106 | Meta Audience Network SDK 初始化失败。 |
| 1000-9999 | Meta Audience Network 返回了特定于 SDK 的错误。如需了解详情,请参阅 Meta Audience Network 的文档。 |
Meta Audience Network iOS 中介适配器变更日志
6.21.0.0 版
- 现在需要最低 iOS 版本
13.0。 - 已验证与 Meta Audience Network SDK 6.21.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.7.0 版。
- Meta Audience Network SDK 6.21.0 版。
版本 6.20.1.0
- 已验证与 Meta Audience Network SDK 6.20.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.7.0 版。
- Meta Audience Network SDK 6.20.1 版。
版本 6.20.0.0
- 已验证与 Meta Audience Network SDK 6.20.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.6.0 版。
- Meta Audience Network SDK 版本 6.20.0。
版本 6.17.1.0
- 已验证与 Meta Audience Network SDK 6.17.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.1.0 版。
- Meta Audience Network SDK 6.17.1 版。
6.17.0.0 版
- 已验证与 Meta Audience Network SDK 6.17.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.0.0 版。
- Meta Audience Network SDK 版本 6.17.0。
版本 6.16.0.1
- 现在需要使用 Google 移动广告 SDK 12.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 12.0.0 版。
- Meta Audience Network SDK 6.16.0 版。
版本 6.16.0.0
- 已验证与 Meta Audience Network SDK 6.16.0 的兼容性。 ` 构建和测试时使用的版本:
- Google 移动广告 SDK 11.11.0 版。
- Meta Audience Network SDK 6.16.0 版。
版本 6.15.2.1
- 将
CFBundleShortVersionString更新为包含三个组件,而不是四个。
构建和测试所需版本:
- Google 移动广告 SDK 11.10.0 版。
- Meta Audience Network SDK 版本 6.15.2。
版本 6.15.2.0
- 已验证与 Meta Audience Network SDK 6.15.2 的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 11.8.0 版。
- Meta Audience Network SDK 版本 6.15.2。
版本 6.15.1.0
- 已验证与 Meta Audience Network SDK 6.15.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 11.2.0 版。
- Meta Audience Network SDK 版本 6.15.1。
版本 6.15.0.0
- 已验证与 Meta Audience Network SDK 6.15.0 版的兼容性。
- 现在需要最低 iOS 版本 12.0。
- 现在需要使用 Google 移动广告 SDK 11.0 或更高版本。
Info.plist已纳入MetaAdapter.xcframework中的框架。- 从横幅和插页式广告渲染器中移除了已废弃的
willBackgroundApplication委托方法。 - 已将已废弃的方法
GADMobileAds.sharedInstance.sdkVersion替换为GADMobileAds.sharedInstance.versionNumber。
构建和测试所需版本:
- Google 移动广告 SDK 11.2.0 版。
- Meta Audience Network SDK 版本 6.15.0。
版本 6.14.0.0
- 已验证与 Meta Audience Network SDK 6.14.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 10.9.0 版。
- Meta Audience Network SDK 6.14.0 版。
版本 6.12.0.2
- 移除了适配器中的所有出价检查。
- 移除了对
armv7架构的支持。 - 现在需要最低 iOS 版本 11.0。
- 现在需要使用 Google 移动广告 SDK 10.4.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 10.7.0 版。
- Meta Audience Network SDK 6.12.0 版。
6.12.0.1 版
- 现在需要使用 Google 移动广告 SDK 10.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 10.0.0 版。
- Meta Audience Network SDK 6.12.0 版。
版本 6.12.0.0
- 从适配器中移除了瀑布流支持。
- 更新了适配器以使用
didRewardUserAPI。 - 现在需要使用 Google 移动广告 SDK 9.8.0 或更高版本。
- 已验证与 Meta Audience Network SDK 6.12.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 9.11.0 版。
- Meta Audience Network SDK 6.12.0 版。
版本 6.11.2.0
- 已验证与 Meta Audience Network SDK 6.11.2 的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 9.7.0 版。
- Meta Audience Network SDK 版本 6.11.2。
版本 6.11.1.0
- 已验证与 Meta Audience Network SDK 6.11.1 版的兼容性。
- 适配器日志现在将适配器称为“Meta Audience Network”。
构建和测试所需版本:
- Google 移动广告 SDK 9.5.0 版。
- Meta Audience Network SDK 6.11.1 版。
6.11.0.0 版
- 已验证与 FAN SDK 6.11.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 9.4.0 版。
- FAN SDK 6.11.0 版。
6.10.0.0 版
- 已验证与 FAN SDK 6.10.0 的兼容性。
- 添加了对转发出价广告中的点击和展示回调的支持。
- 添加了有关弃用瀑布流中介的警告消息。如需了解详情,请参阅 Meta Audience Network 的博客。
构建和测试所需版本:
- Google 移动广告 SDK 9.3.0 版。
- FAN SDK 6.10.0 版。
版本 6.9.0.1
- 已验证与 Google 移动广告 SDK 9.0.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 9.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 9.0.0 版。
- FAN SDK 6.9.0 版。
6.9.0.0 版
- 已验证与 FAN SDK 6.9.0 版的兼容性。
- 对于 Objective-C 应用,您现在必须将 Swift 路径添加到目标的
Build Settings,以防止出现编译错误。如需了解详情,请参阅开发者文档。
构建和测试时使用的版本
- Google 移动广告 SDK 8.12.0 版。
- FAN SDK 6.9.0 版。
6.8.0.0 版
- 已验证与 FAN SDK 6.8.0 版的兼容性。
- 现在需要最低 iOS 版本 10.0。
构建和测试时使用的版本
- Google 移动广告 SDK 8.12.0 版。
- FAN SDK 6.8.0 版。
6.7.0.0 版
- 已验证与 FAN SDK 6.7.0 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 8.10.0 版。
- FAN SDK 6.7.0 版。
版本 6.6.0.0
- 已验证与 FAN SDK 6.6.0 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 8.9.0 版。
- FAN SDK 6.6.0 版。
版本 6.5.1.0
- 已验证与 FAN SDK 6.5.1 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 8.6.0 版。
- FAN SDK 6.5.1 版。
版本 6.5.0.0
- 已验证与 FAN SDK 6.5.0 版的兼容性。
- 放宽了对 Google 移动广告 SDK 8.0.0 或更高版本的依赖关系。
构建和测试时使用的版本
- Google 移动广告 SDK 8.5.0 版。
- FAN SDK 6.5.0 版。
版本 6.4.1.0
- 已验证与 FAN SDK 6.4.1 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 8.4.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 8.4.0 版。
- FAN SDK 6.4.1 版。
版本 6.3.1.0
- 已验证与 FAN SDK 6.3.1 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 8.2.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 8.2.0 版。
- FAN SDK 6.3.1 版。
6.3.0.0 版
- 已验证与 FAN SDK 6.3.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 8.1.0 或更高版本。
- 移除对 iOS 模拟器的
arm64架构的支持,因为 Facebook Audience Network SDK 尚不支持该架构。
构建和测试时使用的版本
- Google 移动广告 SDK 8.1.0 版。
- FAN SDK 6.3.0 版。
版本 6.2.1.2
- 为 iOS 模拟器添加了对
arm64架构的支持。
构建和测试时使用的版本
- Google 移动广告 SDK 8.0.0 版。
- FAN SDK 6.2.1 版。
版本 6.2.1.1
- 更新了适配器以使用
.xcframework格式。 - 现在需要使用 Google 移动广告 SDK 8.0.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 8.0.0 版。
- FAN SDK 6.2.1 版。
版本 6.2.1.0
- 已验证与 FAN SDK 6.2.1 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.69.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.69.0 版。
- FAN SDK 6.2.1 版。
版本 6.2.0.0
- 已验证与 FAN SDK 6.2.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.67.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.67.0 版。
- FAN SDK 6.2.0 版。
6.0.0.0 版
- 已验证与 FAN SDK 6.0.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.66.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.66.0 版。
- FAN SDK 6.0.0 版。
版本 5.10.1.0
- 已验证与 FAN SDK 5.10.1 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.62.0 或更高版本。
- 修复了以下 bug:对于瀑布流中介的插页式广告,未调用 adapterWillLeaveApplication:。
构建和测试时使用的版本
- Google 移动广告 SDK 7.62.0 版。
- FAN SDK 版本 5.10.1。
5.10.0.0 版
- 已验证与 FAN SDK 5.10.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.61.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.61.0 版。
- FAN SDK 5.10.0 版。
版本 5.9.0.1
- 添加了对插页式激励广告的支持。
- 现在需要使用 Google 移动广告 SDK 7.60.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.60.0 版。
- FAN SDK 5.9.0 版。
5.9.0.0 版
- 已验证与 FAN SDK 5.9.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.59.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.59.0 版。
- FAN SDK 5.9.0 版。
版本 5.8.0.2
- 如果插页式广告无法展示,适配器现在会先调用 adapterWillPresentScreen:,然后立即调用 adapterDidDismissScreen:。
- 修复了部分横幅广告请求因“显示格式不匹配”而失败的 bug。
构建和测试时使用的版本
- Google 移动广告 SDK 7.58.0 版。
- FAN SDK 5.8.0 版。
版本 5.8.0.1
- 修复了 5.6.1.0 中引入的 bug,即
tagForChildDirectedTreatment错误地映射到了 Facebook 的setMixedAudience方法。
构建和测试时使用的版本
- Google 移动广告 SDK 7.57.0 版。
- FAN SDK 版本 5.8.0
版本 5.8.0.0(已弃用,请使用 5.8.0.1 或更高版本)
- 已验证与 FAN SDK 5.8.0 版的兼容性。
- 无论媒体视图是否已渲染,适配器现在都会返回非零
mediaContent宽高比。
构建和测试时使用的版本
- Google 移动广告 SDK 7.57.0 版。
- FAN SDK 5.8.0 版。
版本 5.7.1.2(已弃用,请使用 5.8.0.1 或更高版本)
- 添加了标准化的适配器错误代码和消息。
构建和测试时使用的版本
- Google 移动广告 SDK 7.56.0 版。
- FAN SDK 5.7.1 版。
版本 5.7.1.1(已弃用,请使用 5.8.0.1 或更高版本)
- 移除了对 i386 架构的支持。
构建和测试时使用的版本
- Google 移动广告 SDK 7.56.0 版。
- FAN SDK 5.7.1 版。
版本 5.7.1.0(已弃用,请使用 5.8.0.1 或更高版本)
- 已验证与 FAN SDK 5.7.1 版的兼容性。
- 添加了对以下情形的支持:在使用出价时,支持 Facebook 原生横幅广告。
- 原生广告现在会为图标素材资源返回
GADNativeAdImage。
构建和测试时使用的版本
- Google 移动广告 SDK 7.55.1 版。
- FAN SDK 5.7.1 版。
版本 5.7.0.0(已弃用,请使用 5.8.0.1 或更高版本)
- 已验证与 FAN SDK 5.7.0 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 7.55.1 版。
- FAN SDK 5.7.0 版。
版本 5.6.1.0(已弃用,请使用 5.8.0.1 或更高版本)
- 已验证与 FAN SDK 5.6.1 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 7.53.1 版。
- FAN SDK 5.6.1 版。
版本 5.6.0.0
- 已验证与 FAN SDK 5.6.0 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 7.51.0 版。
- FAN SDK 5.6.0 版。
版本 5.5.1.1
- 现在,当媒体视图在视图中呈现后,适配器会返回非零
mediaContent宽高比。 - 为出价添加了额外的日志记录。
版本 5.5.1.0
- 已验证与 FAN SDK 5.5.1 版的兼容性。
版本 5.5.0.0
- 已验证与 FAN SDK 5.5.0 的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.46.0 或更高版本。
- 添加了对 Facebook 原生横幅广告的支持。
- 添加了代码,以在调用后正确处理完成处理程序。
- 修改了代码,使其遵循 Google 的 Objective-C 代码样式。
版本 5.4.0.0
- 已验证与 FAN SDK 5.4.0 版的兼容性。
版本 5.3.2.0
- 已验证与 FAN SDK 5.3.2 版的兼容性。
版本 5.3.0.0
- 更改了中介服务字符串,使其包含适配器版本。
- 修复了原生广告的 bug,即 AdOptions 未正确初始化。
版本 5.2.0.2
- 为所有广告格式的适配器添加了出价功能。
版本 5.2.0.1
- 更新了适配器以使用新的激励广告 API。
- 现在需要使用 Google 移动广告 SDK 7.41.0 或更高版本。
版本 5.2.0.0
- 已验证与 FAN SDK 5.2.0 版的兼容性。
- 将 FBAdChoicesView 替换为 FBAdOptionsView。
版本 5.1.1.1
- 添加了对填充统一原生广告的广告客户名称素材资源的支持。
版本 5.1.1.0
- 已验证与 FAN SDK 5.1.1 版的兼容性。
版本 5.1.0.0
- 已验证与 FAN SDK 5.1.0 版的兼容性。
版本 5.0.1.0
- 已验证与 FAN SDK 5.0.1 版的兼容性。
版本 5.0.0.0
- 已验证与 FAN SDK 5.0.0 版的兼容性。
版本 4.99.3.0
- 已验证与 FAN SDK 4.99.3 的兼容性。
版本 4.99.2.0
- 已验证与 FAN SDK 4.99.2 版的兼容性。
版本 4.99.1.0
- 已验证与 FAN SDK 4.99.1 版的兼容性。
版本 4.28.1.2
- 向适配器添加了
adapterDidCompletePlayingRewardBasedVideoAd:回调。
版本 4.28.1.1
- 为 Facebook 适配器设置中介服务。
版本 4.28.1.0
- 已验证与 FAN SDK 4.28.1 的兼容性。
- 更新了激励视频委托方法。
版本 4.28.0.0
- 已验证与 FAN SDK 4.28.0 版的兼容性。
- 添加了对 Google 统一原生广告的支持。
版本 4.27.2.0
- 已验证与 FAN SDK 4.27.2 的兼容性。
版本 4.27.1.0
- 已验证与 FAN SDK 4.27.1 版的兼容性。
版本 4.27.0.0
- 已验证与 FAN SDK 4.27.0 版的兼容性。
版本 4.26.1.0
- 已验证与 FAN SDK 4.26.1 版的兼容性。
版本 4.26.0.0
- 添加了对激励视频广告的支持。
- 添加了对原生视频广告的支持。
- 已验证与 FAN SDK 4.26.0 版的兼容性。
版本 4.25.0.0
- 更新了原生广告的适配器视图跟踪,以向 Facebook SDK 注册各个素材资源视图,而不是整个广告视图。这意味着,点击原生广告的背景(或“空白区域”)将不再导致点击后到达。
- 已验证与 FAN SDK v4.25.0 的兼容性。
版本 4.24.0.0
- 已验证与 FAN SDK 4.24.0 版的兼容性。
版本 4.23.0.1
- 通过网络 extra 添加了对 Facebook 的“广告选项”视图中
backgroundShown属性的支持。 - 更新了默认的“广告选项”图标行为。如果未提供任何 extra,该适配器可让 Facebook 设置默认行为。
版本 4.23.0.0
- 已验证与 FAN SDK 4.23.0 版的兼容性。
版本 4.22.1.0
- 已验证与 FAN SDK 4.22.1 版的兼容性。
- 移除了对
armv7s架构的支持。
版本 4.22.0.0
- 已验证与 FAN SDK 4.22.0 版的兼容性。
版本 4.21.0.0
- 已验证与 FAN SDK 4.21.0 版的兼容性。
版本 4.20.2.0
- 已验证与 FAN SDK 4.20.2 的兼容性。
版本 4.20.1.0
- 已验证与 FAN SDK 4.20.1 版的兼容性。
版本 4.20.0.0
- 已验证与 FAN SDK 4.20.0 版的兼容性。
版本 4.19.0.0
- 已验证与 FAN SDK 4.19.0 版的兼容性。
版本 4.18.0.0
- 已验证与 FAN SDK 4.18.0 版的兼容性。
- 修复了原生广告中“广告选项”图标呈现超出边界的 bug。
版本 4.17.0.0
- 将版本命名系统更改为 [FAN SDK 版本].[适配器补丁版本]。
- 将最低必需的 Google 移动广告 SDK 更新为 v7.12.0。
- 添加了对原生广告的支持。
版本 1.4.0
- 需要 Google 移动广告 SDK 7.8.0 或更高版本。
- 需要 FAN SDK 4.13.1 或更高版本。
- Adapter 现在使用 [kFBAdSizeInterstitial] 而不是 [kFBAdSizeInterstital]。
- 已启用 bitcode。
版本 1.2.1
- 修复了插页式广告展示和插页式广告离开应用回调未正确调用的 bug。
版本 1.2.0
- 在广告展示和关闭时发送回调。
版本 1.1.0
- 添加了对请求
kGADAdSizeMediumRectangle时全宽 x 250 格式的支持。
版本 1.0.1
- 添加了对
kGADAdSizeSmartBanner的支持。
版本 1.0.0
- 初始版本。
