I banner adattivi rappresentano la nuova generazione di annunci adattabili, in grado di massimizzare il rendimento grazie alla capacità di adattare le dimensioni dell'annuncio per qualsiasi dispositivo. Garantendo un ulteriore salto di qualità rispetto ai banner intelligenti, che supportavano solo altezze fisse, i banner adattivi consentono di specificare la larghezza dell'annuncio, ed è questo valore che viene utilizzato per determinare le dimensioni ottimali dell'annuncio.
Per scegliere la dimensione migliore, i banner adattivi utilizzano proporzioni fisse anziché altezze fisse. Ciò si traduce in annunci banner che occupano una parte più coerente dello schermo su tutti i dispositivi e offrono opportunità di miglioramento del rendimento.
Quando utilizzi i banner adattivi, tieni presente che restituiscono sempre una dimensione costante per un dispositivo e una larghezza specifici. Dopo aver testato il layout su un determinato dispositivo, puoi essere certo che le dimensioni dell'annuncio non cambieranno. Tuttavia, le dimensioni della creatività banner possono variare a seconda dei dispositivi. Di conseguenza, ti consigliamo di progettare il layout in modo che possa adattarsi alle variazioni di altezza degli annunci. In rari casi, le dimensioni adattive complete potrebbero non essere riempite e una creatività di dimensioni standard verrà centrata in questo spazio pubblicitario.
Prerequisiti
- Segui le istruzioni della guida Inizia su come importare il plug-in Unity per Mobile Ads e includere l'SDK Mobile Ads.
Quando utilizzare i banner adattivi
I banner adattivi sono stati concepiti per rimpiazzare sia le dimensioni standard di settore dei banner (320x50) sia il formato del banner intelligente, del quale costituiscono l'evoluzione.
Queste dimensioni dei banner vengono comunemente utilizzate come banner ancorati, che di solito sono bloccati nella parte superiore o inferiore dello schermo.
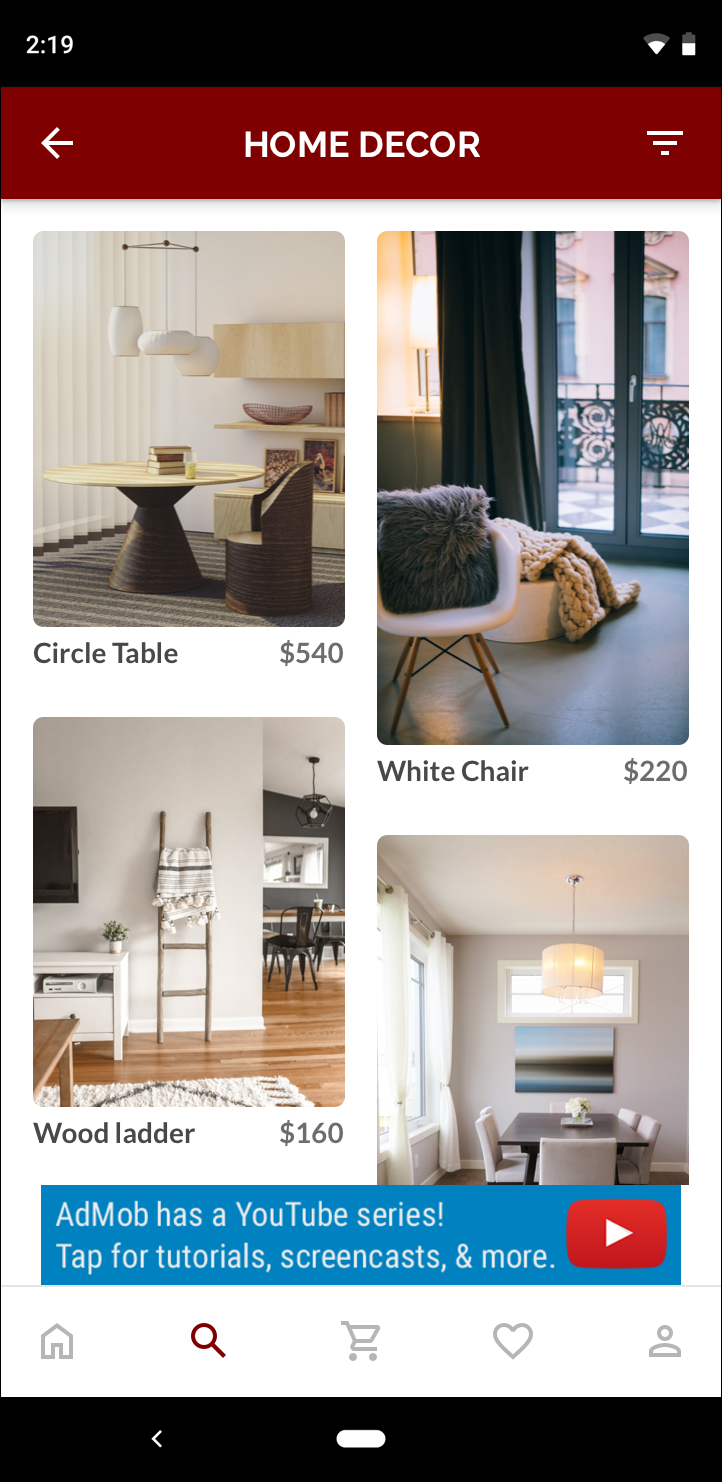
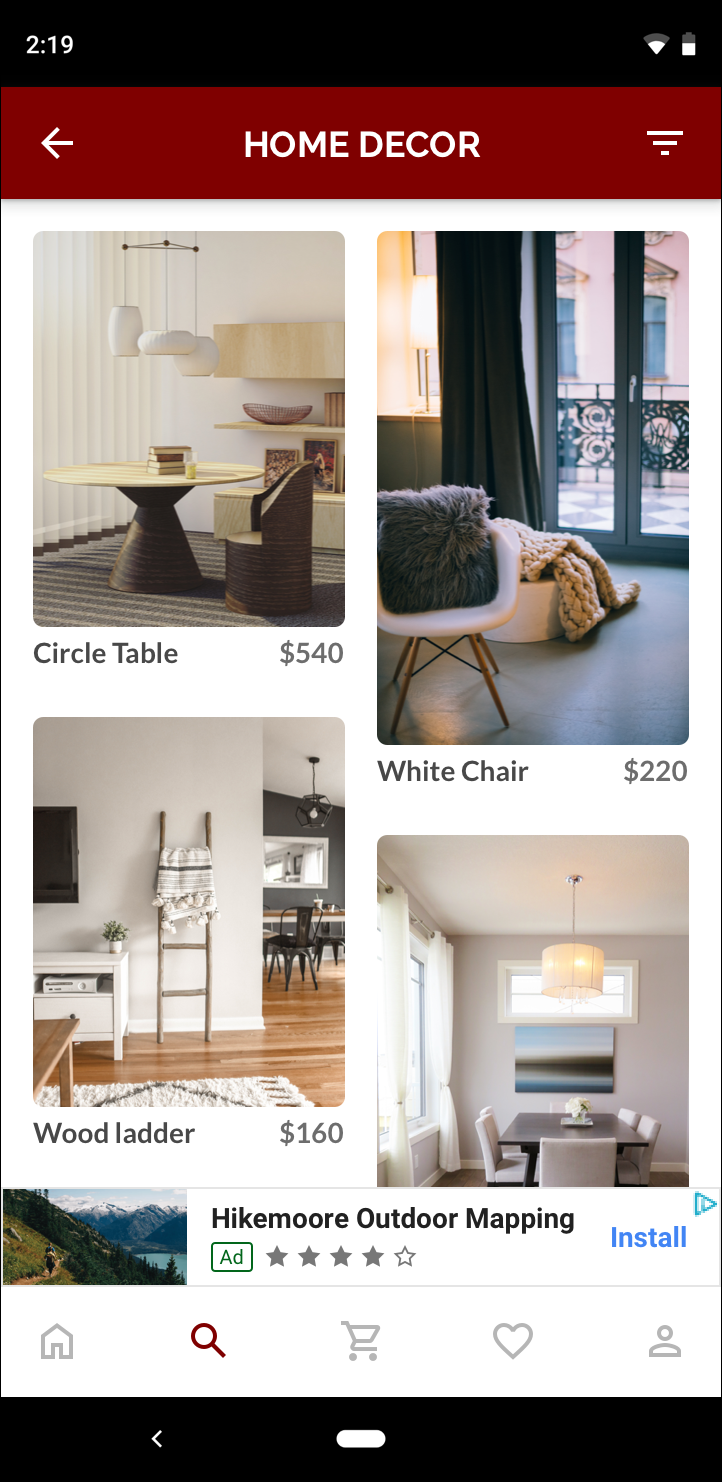
Per questi banner ancorati, le proporzioni quando si utilizzano i banner adattivi saranno simili a quelle di un annuncio standard 320x50, come si può vedere nei tre esempi di seguito:
 Banner 320 x 50 |
 Banner adattivo |
 Banner intelligente |
Il banner adattivo sfrutta al meglio le dimensioni dello schermo disponibili. Inoltre, rispetto a un banner intelligente, un banner adattivo è una scelta migliore perché:
Utilizza la larghezza che fornisci, anziché forzare la larghezza a schermo intero, consentendoti di tenere conto dell'area sicura su iOS e di visualizzare le tacche su Android.
Seleziona un'altezza ottimale per il dispositivo specifico, anziché avere un'altezza costante su dispositivi di dimensioni diverse, mitigando gli effetti della frammentazione dei dispositivi.
Note sull'implementazione
Quando implementi i banner adattabili nella tua app, tieni presente quanto segue:
- Devi conoscere la larghezza della visualizzazione in cui verrà inserito l'annuncio, e questa deve tenere conto della larghezza del dispositivo e di eventuali aree sicure o intagli applicabili.
- Assicurati che lo sfondo della visualizzazione dell'annuncio sia opaco per rispettare le norme di AdMob quando vengono pubblicati annunci di dimensioni più piccole che non riempiono lo spazio pubblicitario.
- Assicurati di utilizzare la versione più recente del plug-in Unity di Google Mobile Ads. Per la mediazione, utilizza l'ultima versione di ogni adattatore di mediazione.
- Le dimensioni dei banner adattivi sono progettate per funzionare al meglio quando viene utilizzata l'intera larghezza disponibile. Nella maggior parte dei casi, questa corrisponde alla larghezza massima dello schermo del dispositivo in uso. Assicurati di tenere conto delle aree di sicurezza applicabili.
- L'SDK Google Mobile Ads dimensionerà il banner con un'altezza dell'annuncio ottimizzata per la larghezza specificata quando utilizzi le API AdSize adattive.
- Esistono tre metodi per ottenere le dimensioni di un annuncio adattabile:
AdSize.GetLandscapeAnchoredAdaptiveBannerAdSizeWithWidthper l'orientamento orizzontale,AdSize.GetPortraitAnchoredAdaptiveBannerAdSizeWithWidthper l'orientamento verticale eAdSize.GetCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidthper l'orientamento corrente al momento dell'esecuzione. - Le dimensioni restituite per una determinata larghezza su un determinato dispositivo saranno sempre le stesse, quindi, una volta testato il layout su un determinato dispositivo, puoi essere certo che le dimensioni dell'annuncio non cambieranno.
- L'altezza del banner ancorato non è mai superiore al 15% dell'altezza del dispositivo o a 90 pixel indipendenti dalla densità e non è mai inferiore a 50 pixel indipendenti dalla densità.
- Per i banner a tutta larghezza, puoi utilizzare il flag
AdSize.FullWidthanziché specificare una larghezza specifica.
Guida rapida
Segui i passaggi riportati di seguito per implementare un semplice banner ancorato adattabile.
- Ottieni le dimensioni di un annuncio banner adattivo. La dimensione ottenuta verrà utilizzata per richiedere
il banner adattivo. Per ottenere le dimensioni dell'annuncio adattabile, assicurati di:
- Ottieni la larghezza del dispositivo in uso in pixel indipendenti dalla densità o imposta
la tua larghezza se non vuoi utilizzare la larghezza massima dello schermo.
Poiché le API Unity come
Screen.widthrestituiscono pixel assoluti, devi dividere per la scala del dispositivo (recuperabile daMobileAds.Utils.GetDeviceScale()). - Utilizza il flag
AdSize.FullWidthper i banner a tutta larghezza. - Utilizza i metodi statici appropriati nella classe delle dimensioni dell'annuncio, ad esempio
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(width)per ottenere un oggettoAdSizeadattivo per l'orientamento corrente.
- Ottieni la larghezza del dispositivo in uso in pixel indipendenti dalla densità o imposta
la tua larghezza se non vuoi utilizzare la larghezza massima dello schermo.
Poiché le API Unity come
- Crea un oggetto
BannerViewcon l'ID unità pubblicitaria, le dimensioni adattive e la posizione pertinente per l'annuncio. - Crea un oggetto richiesta di annuncio e carica il banner utilizzando il metodo
LoadAd()nella visualizzazione dell'annuncio preparata, proprio come faresti con una normale richiesta di banner.
Codice di esempio
Ecco uno script di esempio che carica e ricarica un banner adattabile per adattarlo alla larghezza dello schermo, tenendo conto della zona sicura:
using UnityEngine;
using System;
using GoogleMobileAds.Api;
public class AdaptiveBannerSample : MonoBehaviour
{
private BannerView _bannerView;
// Use this for initialization
void Start()
{
// Set your test devices.
// https://developers.google.com/admob/unity/test-ads
RequestConfiguration requestConfiguration = new RequestConfiguration
{
TestDeviceIds = new List<string>
{
AdRequest.TestDeviceSimulator,
// Add your test device IDs (replace with your own device IDs).
#if UNITY_IPHONE
"96e23e80653bb28980d3f40beb58915c"
#elif UNITY_ANDROID
"75EF8D155528C04DACBBA6F36F433035"
#endif
}
};
MobileAds.SetRequestConfiguration(requestConfiguration);
// Initialize Google Mobile Ads SDK.
MobileAds.Initialize((InitializationStatus status) =>
{
RequestBanner();
});
}
public void OnGUI()
{
GUI.skin.label.fontSize = 60;
Rect textOutputRect = new Rect(
0.15f * Screen.width,
0.25f * Screen.height,
0.7f * Screen.width,
0.3f * Screen.height);
GUI.Label(textOutputRect, "Adaptive Banner Example");
}
private void RequestBanner()
{
// These ad units are configured to always serve test ads.
#if UNITY_EDITOR
string adUnitId = "unused";
#elif UNITY_ANDROID
string adUnitId = "ca-app-pub-3212738706492790/6113697308";
#elif UNITY_IPHONE
string adUnitId = "ca-app-pub-3212738706492790/5381898163";
#else
string adUnitId = "unexpected_platform";
#endif
// Clean up banner ad before creating a new one.
if (_bannerView != null)
{
_bannerView.Destroy();
}
AdSize adaptiveSize =
AdSize.GetCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(AdSize.FullWidth);
_bannerView = new BannerView(adUnitId, adaptiveSize, AdPosition.Bottom);
// Register for ad events.
_bannerView.OnBannerAdLoaded += OnBannerAdLoaded;
_bannerView.OnBannerAdLoadFailed += OnBannerAdLoadFailed;
AdRequest adRequest = new AdRequest();
// Load a banner ad.
_bannerView.LoadAd(adRequest);
}
#region Banner callback handlers
private void OnBannerAdLoaded(object sender, EventArgs args)
{
Debug.Log("Banner view loaded an ad with response : "
+ _bannerView.GetResponseInfo());
Debug.Log("Ad Height: {0}, width: {1}",
_bannerView.GetHeightInPixels(),
_bannerView.GetWidthInPixels());
}
private void OnBannerAdLoadFailed(LoadAdError error)
{
Debug.LogError("Banner view failed to load an ad with error : "
+ error);
}
#endregion
}
Qui viene utilizzata la funzione
AdSize.GetCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth per ottenere le dimensioni di un banner in una posizione ancorata per l'orientamento dell'interfaccia corrente. Per precaricare un banner ancorato in un determinato orientamento, utilizza la funzione pertinente di AdSize.GetPortraitAnchoredAdaptiveBannerAdSizeWithWidth e AdSize.GetLandscapeAnchoredAdaptiveBannerAdSizeWithWidth.
